Tuân thủ trong hệ sinh thái khung JavaScript
Trong bài đăng giới thiệu trên blog, chúng tôi đã đề cập đến cách chúng tôi đã học được nhiều điều trong khi xây dựng và sử dụng các khung và công cụ để phát triển và duy trì các ứng dụng web trên quy mô lớn như Google Tìm kiếm, Maps, Photos, v.v. Bằng cách bảo vệ nhà phát triển khỏi việc viết mã có thể ảnh hưởng tiêu cực đến trải nghiệm người dùng, chúng tôi đã chứng minh rằng các khung có thể đóng vai trò quan trọng trong việc thay đổi kết quả về hiệu suất và chất lượng ứng dụng.
Trong nội bộ Google, chúng tôi sử dụng thuật ngữ "Tuân thủ" để mô tả phương pháp này. Bài viết này sẽ trình bày cách chúng tôi dự định mở nguồn khái niệm này cho hệ sinh thái khung JavaScript.
Tuân thủ là gì?
Tại Google, việc tuân thủ là một quá trình phát triển. Các nhóm đã dựa vào một nhóm nhỏ các nhà bảo trì có nhiều kinh nghiệm, những người đã thực hiện quy trình xem xét mã chuyên sâu, gắn cờ những vấn đề ảnh hưởng đến chất lượng và khả năng bảo trì của ứng dụng ngoài các vấn đề về tính chính xác. Để mở rộng quy mô này cho các nhóm nhà phát triển ứng dụng ngày càng tăng, chúng tôi đã phát triển một hệ thống Tuân thủ để mã hoá các phương pháp hay nhất theo cách tự động và có thể thực thi. Điều này đảm bảo rằng chất lượng ứng dụng và khả năng bảo trì cơ sở mã luôn ở mức cao, bất kể số lượng người đóng góp mã.
Tuân thủ là một hệ thống giúp nhà phát triển luôn đi đúng hướng; hệ thống này giúp tăng sự tự tin và đảm bảo kết quả có thể dự đoán được. Điều này giúp các nhóm làm việc hiệu quả và trở thành yếu tố quan trọng để mở rộng quy mô – khi các nhóm phát triển và nhiều tính năng được phát triển đồng thời. Nhờ đó, nhà phát triển có thể tập trung vào việc xây dựng các tính năng sản phẩm, không phải lo lắng về những chi tiết nhỏ và tình hình thay đổi trong nhiều lĩnh vực như hiệu suất, khả năng hỗ trợ tiếp cận, bảo mật, v.v. Bất cứ ai cũng có thể chọn không tuân thủ tiêu chuẩn bất cứ lúc nào và tiêu chuẩn này phải có thể tuỳ chỉnh ở mức độ mà các nhóm có thể chọn thực thi bất kỳ điều gì họ quyết định cam kết.
Tính tuân thủ được xây dựng dựa trên các giá trị mặc định mạnh và cung cấp các quy tắc có thể hành động có thể được thực thi tại thời điểm tạo. Nguyên tắc này được chia thành 3 nguyên tắc sau.
1. Giá trị mặc định mạnh
Một khía cạnh cơ bản của việc tuân thủ là đảm bảo rằng các công cụ mà nhà phát triển sử dụng có các giá trị mặc định mạnh. Điều này có nghĩa là các giải pháp không chỉ được tích hợp vào khung, mà còn có các mẫu thiết kế khung giúp bạn dễ dàng làm đúng việc và khó làm theo các mẫu phản diện. Khung này hỗ trợ nhà phát triển về thiết kế ứng dụng và cấu trúc mã.
Để tải hiệu suất, bạn nên tối ưu hoá mọi tài nguyên (phông chữ, CSS, JavaScript, hình ảnh, v.v.). Đây là một thách thức phức tạp liên quan đến việc cắt bớt byte, giảm số lượt truy cập và tách riêng những gì cần thiết cho lần kết xuất đầu tiên, trạng thái sẵn sàng hiển thị và tương tác của người dùng. Ví dụ: trích xuất CSS quan trọng và đặt mức độ ưu tiên cho các hình ảnh quan trọng.
2. Quy tắc có thể hành động
Ngay cả khi đã áp dụng các biện pháp tối ưu hoá cơ bản, nhà phát triển vẫn phải đưa ra lựa chọn. Có rất nhiều khả năng tối ưu hoá khi nói đến mức độ cần thiết của nhà phát triển:
- Các giá trị mặc định không yêu cầu nhà phát triển nhập, chẳng hạn như nội tuyến CSS quan trọng.
- Yêu cầu nhà phát triển chọn sử dụng. Ví dụ: sử dụng thành phần hình ảnh do khung cung cấp để định cỡ và điều chỉnh tỷ lệ hình ảnh.
- Yêu cầu nhà phát triển chọn sử dụng và tuỳ chỉnh. Ví dụ: gắn thẻ hình ảnh quan trọng để tải sớm.
- Không phải là một tính năng cụ thể nhưng vẫn cần nhà phát triển đưa ra quyết định. Ví dụ: tránh sử dụng phông chữ hoặc tập lệnh đồng bộ làm chậm quá trình kết xuất sớm.

Các hoạt động tối ưu hoá yêu cầu nhà phát triển đưa ra quyết định sẽ gây rủi ro cho hiệu suất của ứng dụng. Khi các tính năng được thêm vào và nhóm của bạn mở rộng quy mô, ngay cả những nhà phát triển giàu kinh nghiệm nhất cũng không thể bắt kịp các phương pháp hay nhất liên tục thay đổi, cũng như không thể sử dụng thời gian của họ một cách hiệu quả nhất. Đối với tính năng Tuân thủ, các quy tắc phù hợp và có thể hành động cũng quan trọng như các quy tắc mặc định mạnh mẽ để đảm bảo rằng ứng dụng tiếp tục đáp ứng một tiêu chuẩn nhất định ngay cả khi nhà phát triển tiếp tục thực hiện các thay đổi.
3. Thời gian tạo
Điều quan trọng là bạn phải phát hiện và ngăn chặn các vấn đề về hiệu suất ngay từ đầu vòng đời phát triển. Thời gian tạo, trước khi mã được cam kết, là thời điểm lý tưởng để phát hiện và giải quyết vấn đề. Càng phát hiện vấn đề muộn trong vòng đời phát triển, thì càng khó và tốn kém hơn để giải quyết vấn đề đó. Mặc dù điều này áp dụng cho các vấn đề về tính chính xác, nhưng cũng đúng với các vấn đề về hiệu suất, vì nhiều vấn đề trong số này sẽ không được giải quyết hồi tố sau khi được cam kết trong cơ sở mã.
Hiện tại, hầu hết ý kiến phản hồi về hiệu suất đều được cung cấp bên ngoài phạm vi thông qua tài liệu, quy trình kiểm tra một lần hoặc được hiển thị quá muộn thông qua quy trình hồi quy chỉ số sau khi triển khai sang môi trường phát hành công khai. Chúng tôi muốn đưa tính năng này vào thời gian biên soạn.
Tuân thủ trong khung
Để duy trì trải nghiệm người dùng cao về hiệu suất tải, bạn cần trả lời các câu hỏi sau:
- Điều gì tạo nên quá trình tải tối ưu và những vấn đề thường gặp nào có thể ảnh hưởng tiêu cực đến quá trình tải?
- Giải pháp nào có thể được tích hợp mà không cần nhà phát triển cung cấp thông tin đầu vào?
- Làm cách nào để đảm bảo nhà phát triển sử dụng và tận dụng các giải pháp này một cách tối ưu?
- Nhà phát triển có thể đưa ra lựa chọn nào khác ảnh hưởng đến hiệu suất tải?
- Những mẫu mã nào có thể cho chúng ta biết về các lựa chọn này (#3 và #4 ở trên) ngay từ đầu khi tạo?
- Chúng ta có thể đưa ra những quy tắc nào để đánh giá các mẫu mã này? Làm cách nào để hiển thị các thông tin đó cho nhà phát triển tại thời điểm tạo, đồng thời tích hợp liền mạch vào quy trình làm việc của họ?
Để đưa mô hình Tuân thủ mà chúng tôi có trong nội bộ Google đến các khung nguồn mở, nhóm của chúng tôi đã thử nghiệm rất nhiều trong Next.js và chúng tôi rất vui được chia sẻ tầm nhìn và kế hoạch tinh chỉnh của mình. Chúng tôi nhận thấy rằng bộ quy tắc tốt nhất có thể đánh giá các mẫu mã cần phải kết hợp giữa phân tích mã tĩnh và kiểm tra động. Các quy tắc này có thể áp dụng cho nhiều nền tảng, bao gồm:
- ESLint
- TypeScript
- Kiểm tra động trong máy chủ phát triển của người dùng (sau khi tạo DOM)
- Trình đóng gói mô-đun (webpack)
- Công cụ CSS (vẫn đang thử nghiệm)
Bằng cách tận dụng việc cung cấp quy tắc thông qua nhiều công cụ, chúng ta có thể đảm bảo rằng các quy tắc đó có tính liên kết nhưng cũng bao gồm mọi vấn đề về trải nghiệm người dùng ảnh hưởng trực tiếp đến hiệu suất tải. Ngoài ra, các quy tắc này cũng có thể được hiển thị cho nhà phát triển vào nhiều thời điểm:
- Trong quá trình phát triển cục bộ trên máy chủ phát triển, trình duyệt và IDE của người dùng sẽ hiển thị cảnh báo, nhắc nhà phát triển thực hiện các thay đổi nhỏ về mã.
- Tại thời điểm tạo bản dựng, các vấn đề chưa được giải quyết sẽ xuất hiện lại trong thiết bị đầu cuối của người dùng
Tóm lại, các nhóm sẽ chọn kết quả mà họ quan tâm, chẳng hạn như Core Web Vitals hoặc hiệu suất tải, đồng thời bật các bộ quy tắc có liên quan để tất cả những người đóng góp mã đều tuân theo.
Mặc dù cách này rất hiệu quả đối với các dự án mới, nhưng không dễ để nâng cấp cơ sở mã lớn để tuân thủ đầy đủ các quy tắc. Tại Google, chúng tôi có một hệ thống mở rộng để chọn không sử dụng ở nhiều cấp độ, chẳng hạn như các dòng mã nguồn riêng lẻ, toàn bộ thư mục, cơ sở mã cũ hoặc các phần của ứng dụng không được phát triển tích cực. Chúng tôi đang tích cực tìm hiểu các chiến lược hiệu quả để mang tính năng này đến với các nhóm bằng cách sử dụng các khung nguồn mở.
Tuân thủ trong Next.js
ESLint được các nhà phát triển JavaScript sử dụng rộng rãi. Hơn 50% ứng dụng Next.js sử dụng ESLint trong một số phần của quy trình xây dựng. Next.js phiên bản 11 đã ra mắt tính năng hỗ trợ ESLint ngay từ đầu, bao gồm một trình bổ trợ tuỳ chỉnh và cấu hình có thể chia sẻ để giúp bạn dễ dàng phát hiện các vấn đề thường gặp liên quan đến khung trong quá trình phát triển và tại thời điểm tạo bản dựng. Điều này có thể giúp nhà phát triển khắc phục các vấn đề quan trọng tại thời điểm tạo. Ví dụ: khi một thành phần nhất định được sử dụng hoặc không được sử dụng theo cách có thể gây hại cho hiệu suất (như trong lỗi Không có đường liên kết HTML cho trang). Hoặc nếu một phông chữ, tệp định kiểu hoặc tập lệnh nhất định có thể ảnh hưởng tiêu cực đến việc tải tài nguyên trên một trang. Ví dụ: Không có tập lệnh đồng bộ.
Ngoài ESLint, tính năng kiểm tra kiểu tích hợp trong cả quá trình phát triển và sản xuất đã được hỗ trợ trong Next.js kể từ phiên bản 9 với tính năng hỗ trợ TypeScript. Nhiều thành phần do khung cung cấp (Hình ảnh, Tập lệnh, Đường liên kết) đã được tạo dưới dạng phần mở rộng của các phần tử HTML (<img>, <script>, <a>) để cung cấp cho nhà phát triển một phương pháp hiệu quả để thêm nội dung vào trang web. Tính năng kiểm tra kiểu hỗ trợ việc sử dụng các tính năng này một cách phù hợp bằng cách đảm bảo rằng các thuộc tính và tuỳ chọn được chỉ định nằm trong phạm vi chấp nhận được của các giá trị và loại được hỗ trợ. Hãy xem phần chiều rộng và chiều cao hình ảnh bắt buộc để biết ví dụ.
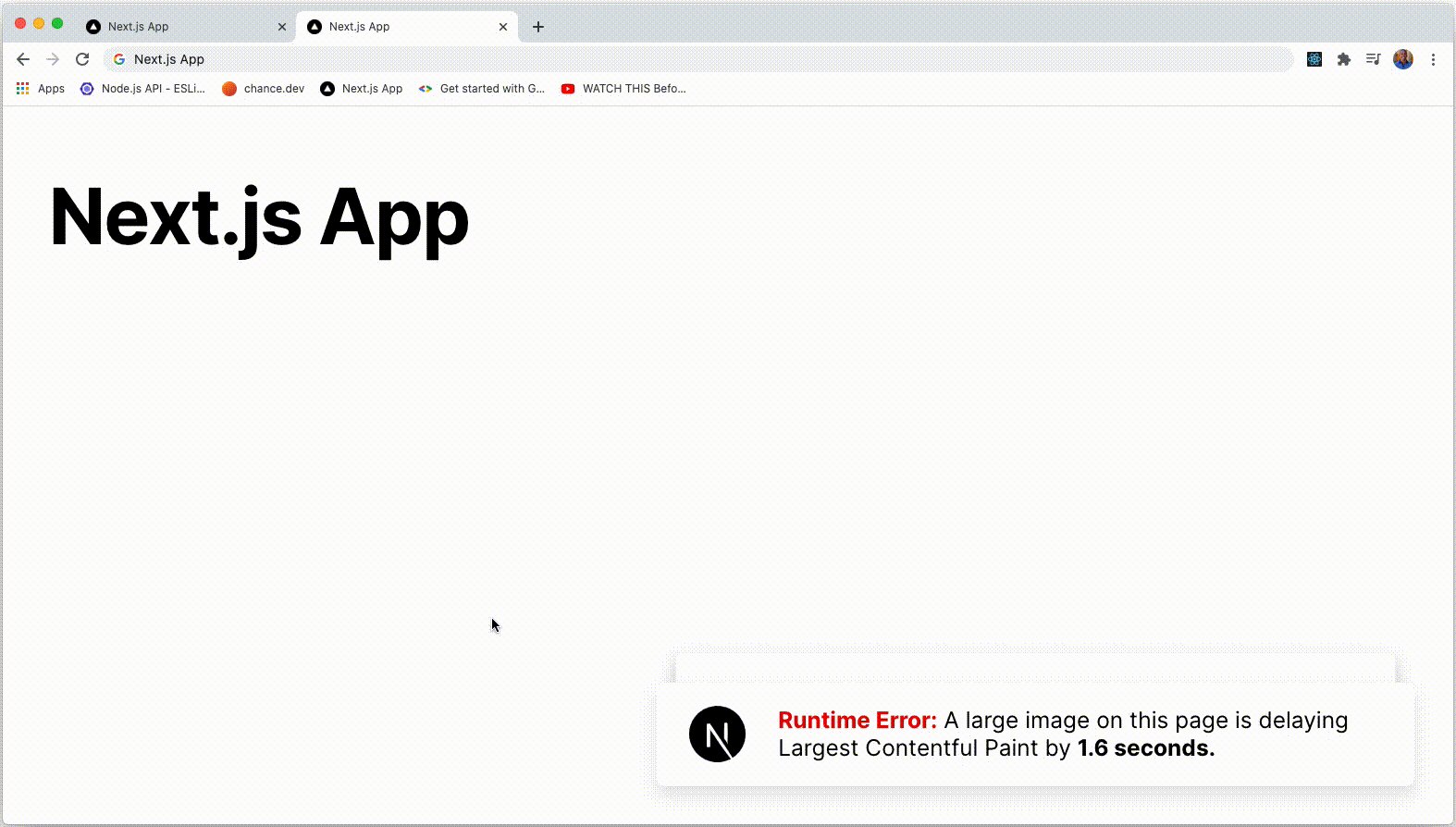
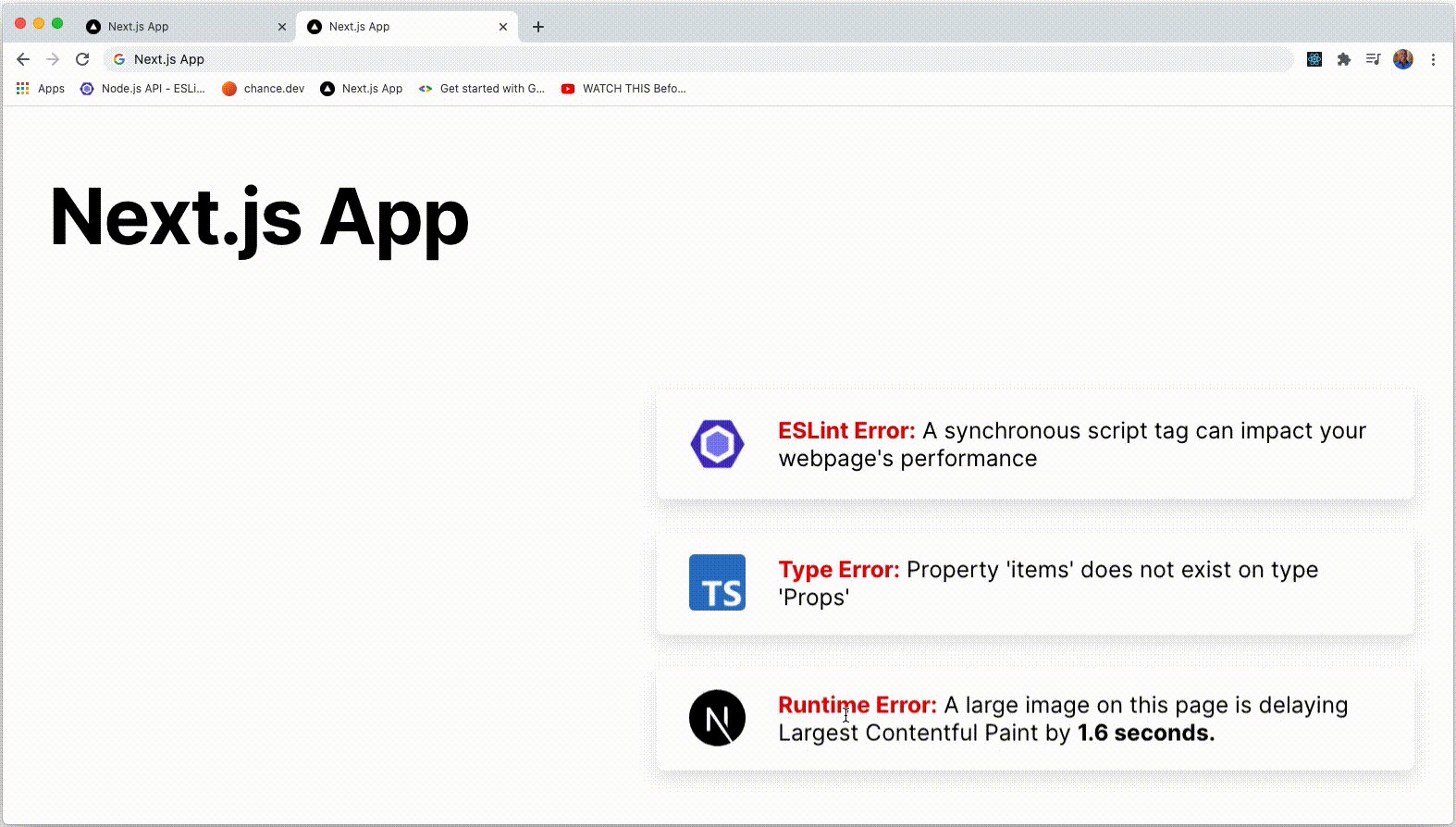
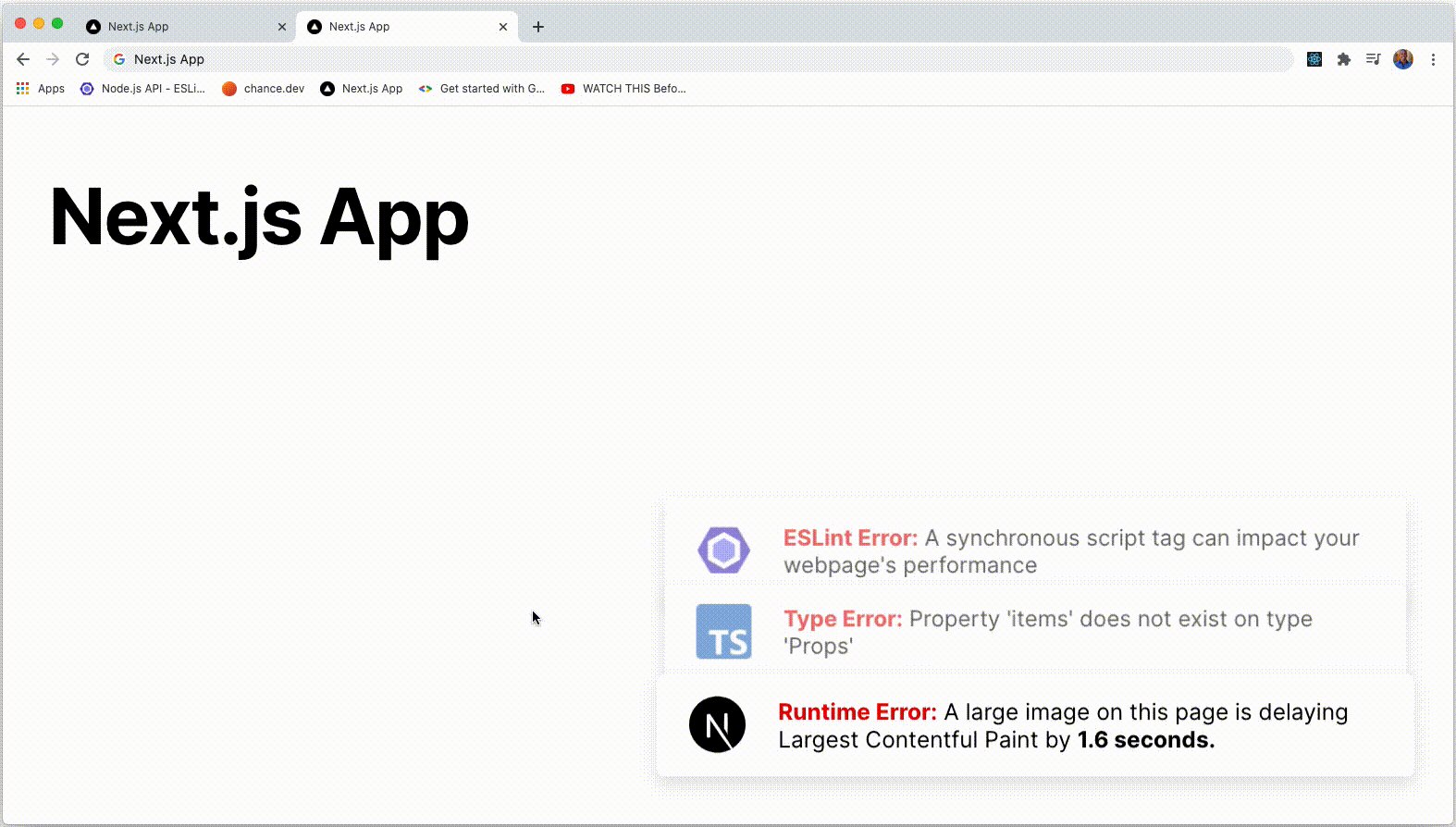
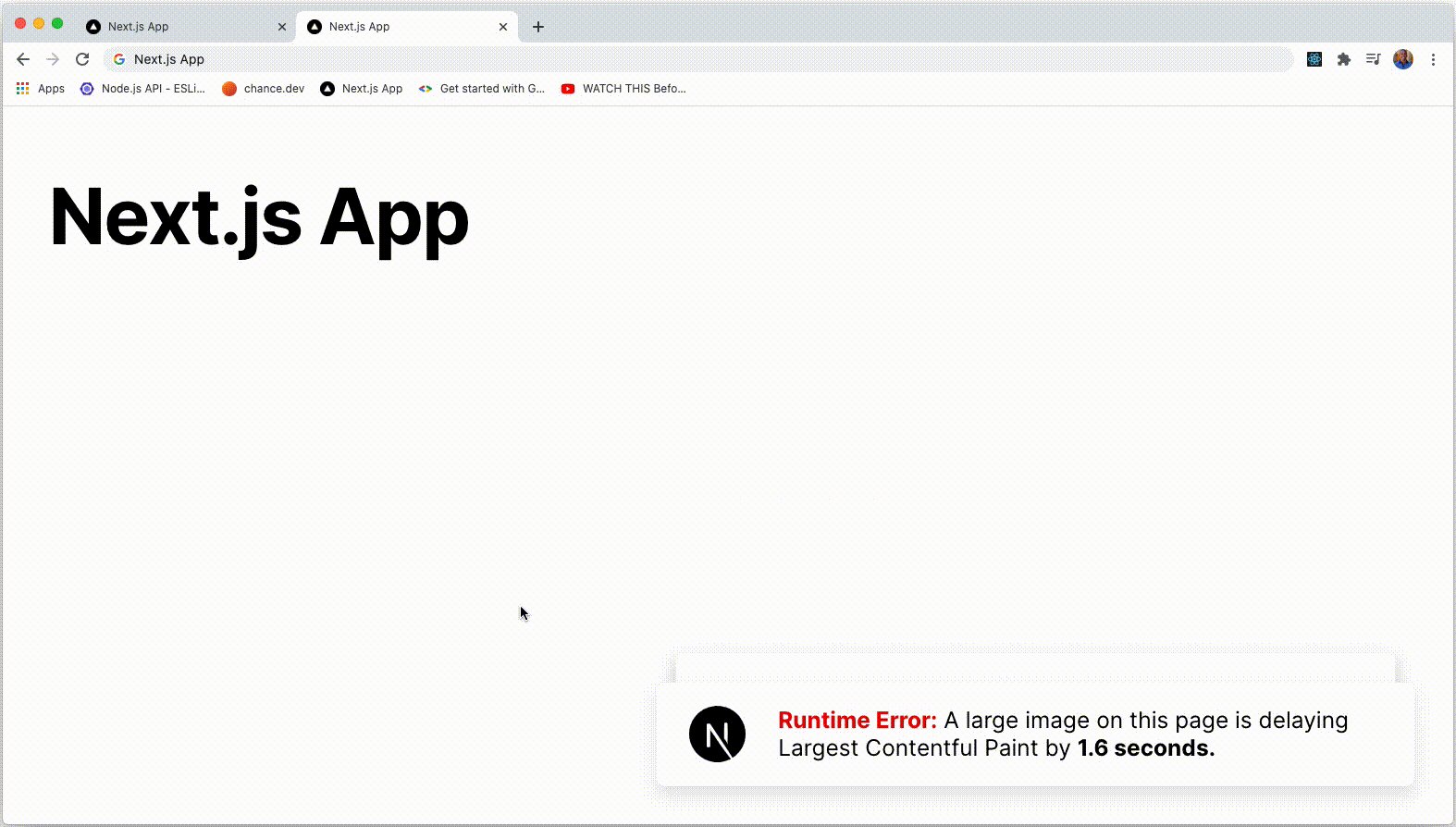
Hiển thị lỗi bằng thông báo ngắn và lớp phủ
Như đã đề cập trước đó, Quy tắc tuân thủ có thể xuất hiện ở nhiều khu vực. Thông báo ngắn và lớp phủ hiện đang được khám phá như một cách để hiển thị lỗi trực tiếp trong trình duyệt trong môi trường phát triển cục bộ của người dùng.

Nhiều công cụ kiểm tra lỗi và kiểm tra mà nhà phát triển dựa vào (Lighthouse, thẻ Issues (Vấn đề) trong Công cụ dành cho nhà phát triển của Chrome) đều ở trạng thái thụ động và yêu cầu một số hình thức tương tác của người dùng để truy xuất thông tin. Nhà phát triển có nhiều khả năng hành động hơn khi lỗi xuất hiện ngay trong công cụ hiện có và khi họ cung cấp các hành động cụ thể và rõ ràng cần thực hiện để khắc phục sự cố.
Tuân thủ trong các khung khác
Trước tiên, chúng tôi sẽ khám phá tính tuân thủ trong Next.js với mục tiêu mở rộng sang các khung khác (Nuxt, Angular, v.v.). ESLint và TypeScript đã được sử dụng trong nhiều khung theo nhiều cách, nhưng khái niệm về một hệ thống thời gian chạy cấp trình duyệt, gắn kết đang được tích cực khám phá.
Kết luận
Tính năng tuân thủ mã hoá các phương pháp hay nhất thành các quy tắc mà nhà phát triển có thể thực hiện dưới dạng các mẫu mã đơn giản. Nhóm Aurora đã tập trung vào hiệu suất tải, nhưng các phương pháp hay nhất khác, chẳng hạn như khả năng hỗ trợ tiếp cận và bảo mật, cũng có thể áp dụng.
Việc tuân thủ các quy tắc về việc tuân thủ sẽ mang lại kết quả có thể dự đoán được và việc đạt được tiêu chuẩn cao về trải nghiệm người dùng có thể trở thành một hiệu ứng phụ của việc xây dựng trên ngăn xếp công nghệ. Việc tuân thủ giúp các nhóm làm việc hiệu quả và đảm bảo chất lượng cao cho ứng dụng, ngay cả khi các nhóm và cơ sở mã phát triển theo thời gian.



