सीपीयू, जीपीयू, मेमोरी, और मल्टी-प्रोसेस आर्किटेक्चर
इस चार-भाग वाली ब्लॉग सीरीज़ में, हम Chrome ब्राउज़र के बारे में जानकारी देंगे. इसमें, हम हाई-लेवल आर्किटेक्चर से लेकर रेंडरिंग पाइपलाइन की खास बातों तक के बारे में बताएंगे. अगर आपको कभी यह जानना है कि ब्राउज़र आपके कोड को काम करने वाली वेबसाइट में कैसे बदलता है या आपको यह नहीं पता कि परफ़ॉर्मेंस को बेहतर बनाने के लिए किसी खास तकनीक का सुझाव क्यों दिया जाता है, तो यह सीरीज़ आपके लिए है.
इस सीरीज़ के पहले हिस्से में, हम कंप्यूटिंग के बुनियादी शब्दों और Chrome के कई प्रोसेस वाले आर्किटेक्चर के बारे में जानेंगे.
कंप्यूटर के मुख्य हिस्से में सीपीयू और जीपीयू होते हैं
ब्राउज़र के काम करने के माहौल को समझने के लिए, हमें कंप्यूटर के कुछ हिस्सों और उनके काम करने के तरीके के बारे में जानना होगा.
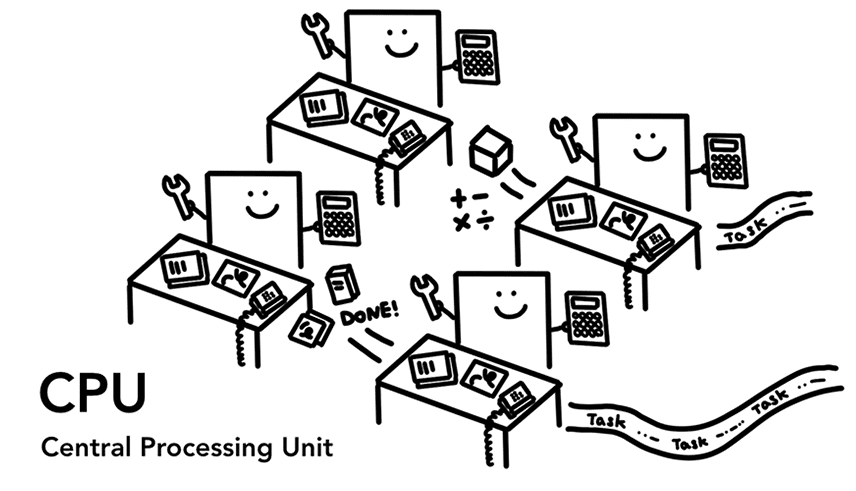
सीपीयू

पहला, सीेntral पीरोसेसिंग यूनिट या सीपीयू. सीपीयू को आपके कंप्यूटर का दिमाग माना जा सकता है. यहां ऑफ़िस वर्कर के तौर पर दिखाया गया सीपीयू कोर, एक-एक करके कई अलग-अलग टास्क को मैनेज कर सकता है. यह गणित से लेकर कला तक, हर चीज़ को मैनेज कर सकता है. साथ ही, ग्राहक के कॉल का जवाब भी दे सकता है. पहले ज़्यादातर सीपीयू, सिंगल चिप वाले होते थे. कोर, एक ही चिप में मौजूद किसी दूसरे सीपीयू की तरह होता है. आधुनिक हार्डवेयर में, आपको अक्सर एक से ज़्यादा कोर मिलते हैं. इससे आपके फ़ोन और लैपटॉप को ज़्यादा कंप्यूटिंग पावर मिलती है.
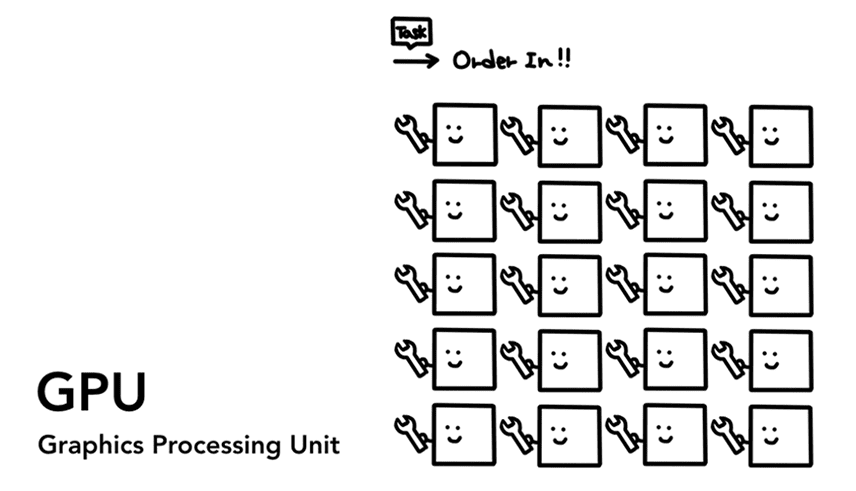
GPU

Graphics Processing Unit या GPU, कंप्यूटर का एक और हिस्सा है. सीपीयू के मुकाबले, जीपीयू आसान कामों को एक ही समय में कई कोर पर मैनेज करने में अच्छा होता है. जैसा कि नाम से पता चलता है, इसे सबसे पहले ग्राफ़िक को हैंडल करने के लिए बनाया गया था. यही वजह है कि ग्राफ़िक्स के संदर्भ में, "जीपीयू का इस्तेमाल करना" या "जीपीयू की मदद से", तेज़ रेंडरिंग और आसान इंटरैक्शन से जुड़ा है. हाल के वर्षों में, जीपीयू की मदद से तेज़ी से कंप्यूटिंग करने की सुविधा की वजह से, सिर्फ़ जीपीयू पर ज़्यादा से ज़्यादा कंप्यूटिंग की जा रही है.
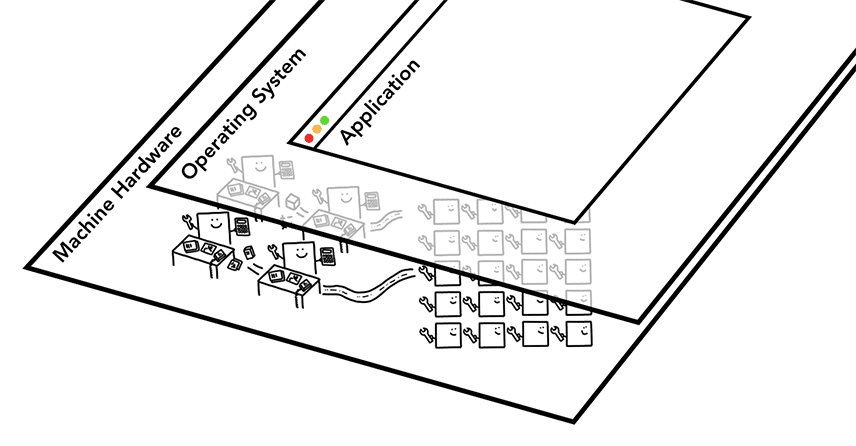
जब कंप्यूटर या फ़ोन पर कोई ऐप्लिकेशन शुरू किया जाता है, तो सीपीयू और जीपीयू, ऐप्लिकेशन को गति देते हैं. आम तौर पर, ऐप्लिकेशन सीपीयू और जीपीयू पर चलते हैं. इसके लिए, वे ऑपरेटिंग सिस्टम से मिलने वाले मैकेनिज़्म का इस्तेमाल करते हैं.

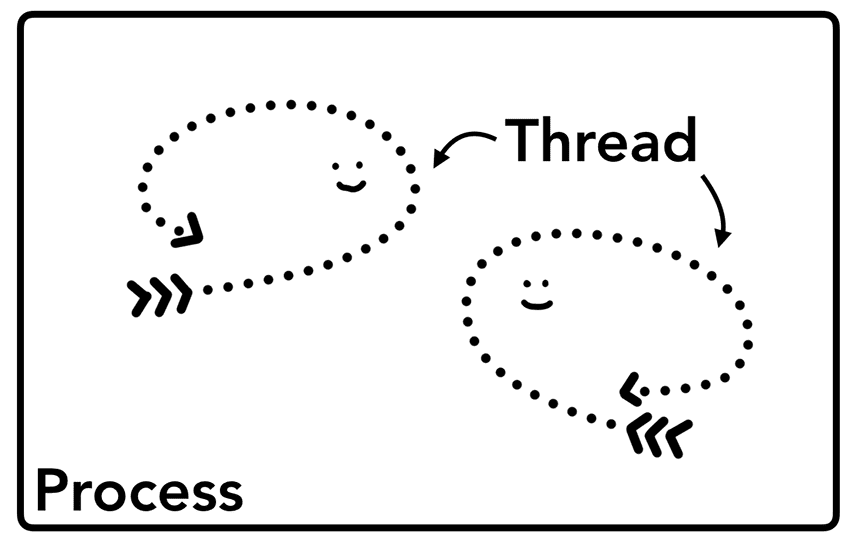
प्रोसेस और थ्रेड पर प्रोग्राम चलाना

ब्राउज़र के आर्किटेक्चर के बारे में जानने से पहले, प्रोसेस और थ्रेड के बारे में भी जानना ज़रूरी है. प्रोसेस को ऐप्लिकेशन का रनिंग प्रोग्राम कहा जा सकता है. थ्रेड, प्रोसेस के अंदर मौजूद होता है और प्रोसेस के प्रोग्राम के किसी भी हिस्से को पूरा करता है.
कोई आवेदन शुरू करने पर, एक प्रोसेस बन जाती है. प्रोग्राम, काम करने के लिए थ्रेड बना सकता है, लेकिन ऐसा करना ज़रूरी नहीं है. ऑपरेटिंग सिस्टम, प्रोसेस को काम करने के लिए मेमोरी का एक "स्लैब" देता है. साथ ही, ऐप्लिकेशन की सभी स्थितियों को उस निजी मेमोरी स्पेस में रखा जाता है. ऐप्लिकेशन बंद करने पर, प्रोसेस भी बंद हो जाती है और ऑपरेटिंग सिस्टम, मेमोरी खाली कर देता है.

कोई प्रोसेस, अलग-अलग टास्क चलाने के लिए ऑपरेटिंग सिस्टम से कोई दूसरी प्रोसेस शुरू करने के लिए कह सकती है. ऐसा होने पर, नई प्रोसेस के लिए मेमोरी के अलग-अलग हिस्से तय किए जाते हैं. अगर दो प्रोसेस को एक-दूसरे से बातचीत करनी है, तो वे इंटर प्रोसेस कम्यूनिकेशन (आईपीसी) का इस्तेमाल करके ऐसा कर सकती हैं. कई ऐप्लिकेशन को इस तरह से डिज़ाइन किया गया है कि अगर कोई वर्क प्रोसेस काम करना बंद कर दे, तो ऐप्लिकेशन के अलग-अलग हिस्सों को चलाने वाली अन्य प्रोसेस को रोके बिना, उसे फिर से शुरू किया जा सकता है.

ब्राउज़र का आर्किटेक्चर
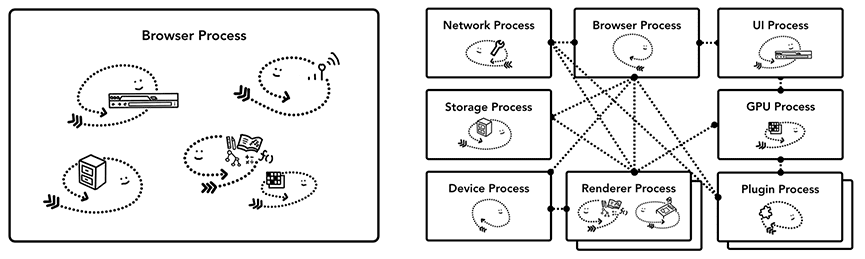
तो प्रोसेस और थ्रेड का इस्तेमाल करके, वेब ब्राउज़र कैसे बनाया जाता है? यह कई अलग-अलग थ्रेड वाली एक प्रोसेस हो सकती है या IPC के ज़रिए कम थ्रेड वाली कई अलग-अलग प्रोसेस हो सकती हैं.

यहां ध्यान देने वाली बात यह है कि ये अलग-अलग आर्किटेक्चर, लागू करने से जुड़ी जानकारी हैं. वेब ब्राउज़र बनाने का कोई स्टैंडर्ड तरीका नहीं है. एक ब्राउज़र का तरीका, दूसरे ब्राउज़र से पूरी तरह अलग हो सकता है.
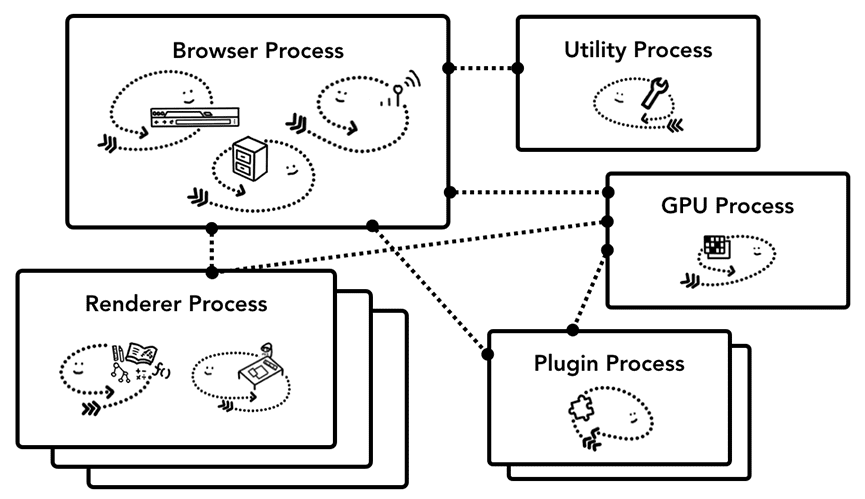
इस ब्लॉग सीरीज़ के लिए, हम Chrome के नए आर्किटेक्चर का इस्तेमाल कर रहे हैं, जिसकी जानकारी आठवें चित्र में दी गई है.
सबसे ऊपर, ब्राउज़र प्रोसेस है, जो अन्य प्रोसेस के साथ मिलकर काम करती है. ये प्रोसेस, ऐप्लिकेशन के अलग-अलग हिस्सों को मैनेज करती हैं. रेंडरर प्रोसेस के लिए, कई प्रोसेस बनाई जाती हैं और उन्हें हर टैब को असाइन किया जाता है. हाल ही तक, Chrome हर टैब को एक प्रोसेस देता था. अब वह हर साइट को अपनी प्रोसेस देने की कोशिश करता है. इसमें iframes भी शामिल हैं (साइट अलगाव देखें).

कौनसी प्रोसेस क्या कंट्रोल करती है?
नीचे दी गई टेबल में, Chrome की हर प्रोसेस के बारे में बताया गया है. साथ ही, यह भी बताया गया है कि वह प्रोसेस क्या कंट्रोल करती है:
| प्रोसेस और यह क्या कंट्रोल करती है | |
|---|---|
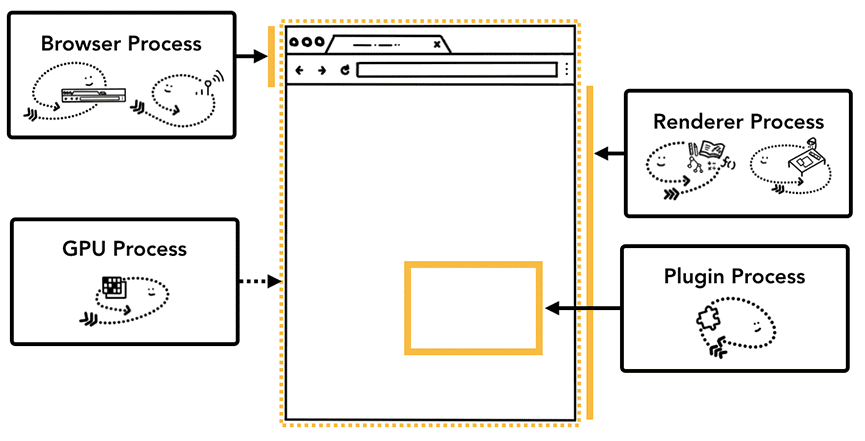
| ब्राउज़र |
यह ऐप्लिकेशन के "chrome" हिस्से को कंट्रोल करता है. इसमें पता बार, बुकमार्क, 'पीछे जाएं', और
'आगे जाएं' बटन शामिल हैं. यह वेब ब्राउज़र के ऐसे हिस्सों को भी मैनेज करता है जो दिखते नहीं हैं और जिनका ऐक्सेस सिर्फ़ कुछ लोगों के पास होता है. जैसे, नेटवर्क अनुरोध और फ़ाइल ऐक्सेस. |
| प्रतिपादक | यह उस टैब में मौजूद हर चीज़ को कंट्रोल करता है जिसमें वेबसाइट दिखती है. |
| प्लग इन | वेबसाइट पर इस्तेमाल किए जाने वाले किसी भी प्लग इन को कंट्रोल करता है. उदाहरण के लिए, फ़्लैश. |
| GPU | जीपीयू टास्क को अन्य प्रोसेस से अलग मैनेज करता है. इसे अलग-अलग प्रोसेस में बांटा गया है, क्योंकि जीपीयू कई ऐप्लिकेशन के अनुरोधों को हैंडल करता है और उन्हें एक ही प्लैटफ़ॉर्म पर दिखाता है. |

एक्सटेंशन प्रोसेस और यूटिलिटी प्रोसेस जैसी और भी प्रोसेस हैं. अगर आपको यह देखना है कि Chrome में कितनी प्रोसेस चल रही हैं, तो सबसे ऊपर दाएं कोने में मौजूद विकल्प मेन्यू आइकॉन पर क्लिक करें. इसके बाद, ज़्यादा टूल चुनें और फिर टास्क मैनेजर चुनें. इससे एक विंडो खुलती है, जिसमें उन प्रोसेस की सूची होती है जो फ़िलहाल चल रही हैं. साथ ही, यह भी दिखता है कि वे कितने सीपीयू/मेमोरी का इस्तेमाल कर रही हैं.
Chrome में मल्टी-प्रोसेस आर्किटेक्चर का फ़ायदा
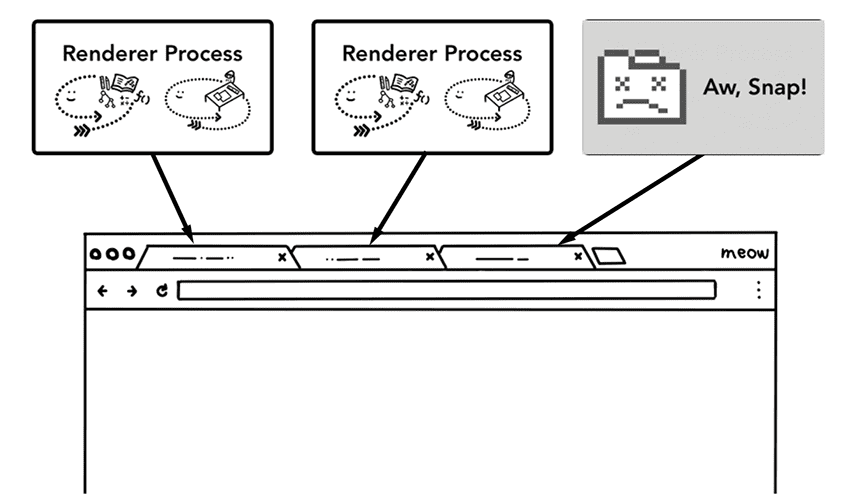
हमने पहले बताया था कि Chrome, एक से ज़्यादा रेंडरर प्रोसेस का इस्तेमाल करता है. सबसे आसान मामले में, यह माना जा सकता है कि हर टैब में रेंडर करने की अपनी प्रोसेस होती है. मान लें कि आपके तीन टैब खुले हैं और हर टैब को अलग-अलग रेंडरर प्रोसेस से चलाया जाता है.
अगर कोई टैब काम नहीं कर रहा है, तो उसे बंद करके दूसरे टैब पर जाएं. अगर सभी टैब एक ही प्रोसेस पर चल रहे हैं, तो जब एक टैब काम नहीं करता, तो सभी टैब काम नहीं करते. यह बहुत बुरा है.

ब्राउज़र के काम को कई प्रोसेस में बांटने का एक और फ़ायदा यह है कि इससे सुरक्षा और सैंडबॉक्सिंग की सुविधा मिलती है. ऑपरेटिंग सिस्टम, प्रोसेस के ऐक्सेस पर पाबंदी लगाने का तरीका उपलब्ध कराते हैं. इसलिए, ब्राउज़र कुछ सुविधाओं से कुछ प्रोसेस को सैंडबॉक्स कर सकता है. उदाहरण के लिए, Chrome ब्राउज़र उन प्रोसेस के लिए, मनमुताबिक फ़ाइल ऐक्सेस करने पर पाबंदी लगाता है जो उपयोगकर्ता के मनमुताबिक इनपुट को हैंडल करती हैं. जैसे, रेंडरर प्रोसेस.
प्रोसेस का अपना निजी मेमोरी स्पेस होता है. इसलिए, इनमें आम तौर पर सामान्य इन्फ़्रास्ट्रक्चर की कॉपी होती हैं. जैसे, V8, जो Chrome का JavaScript इंजन है. इसका मतलब है कि ज़्यादा मेमोरी का इस्तेमाल होगा, क्योंकि इन्हें उसी तरह शेयर नहीं किया जा सकता जिस तरह एक ही प्रोसेस में मौजूद थ्रेड को किया जाता है. मेमोरी बचाने के लिए, Chrome यह तय करता है कि कितनी प्रोसेस शुरू की जा सकती हैं. यह सीमा, आपके डिवाइस में मौजूद मेमोरी और सीपीयू (CPU) की क्षमता के हिसाब से अलग-अलग होती है. हालांकि, जब Chrome में टैब की संख्या तय सीमा से ज़्यादा हो जाती है, तो वह एक ही प्रोसेस में एक ही साइट के कई टैब चलाने लगता है.
ज़्यादा मेमोरी सेव करना - Chrome में सेवाओं को एक साथ इस्तेमाल करने की सुविधा
ब्राउज़र प्रोसेस पर भी यही तरीका लागू होता है. Chrome के आर्किटेक्चर में बदलाव किए जा रहे हैं, ताकि ब्राउज़र प्रोग्राम के हर हिस्से को सेवा के तौर पर चलाया जा सके. इससे, उसे अलग-अलग प्रोसेस में बांटा जा सकता है या एक में इकट्ठा किया जा सकता है.
आम तौर पर, जब Chrome किसी बेहतर हार्डवेयर पर चल रहा होता है, तो वह हर सेवा को अलग-अलग प्रोसेस में बांट देता है. इससे, Chrome को बेहतर तरीके से काम करने में मदद मिलती है. हालांकि, अगर Chrome किसी ऐसे डिवाइस पर चल रहा है जिसमें संसाधनों की कमी है, तो वह सेवाओं को एक प्रोसेस में जोड़ देता है. इससे, Chrome को कम मेमोरी में काम करने में मदद मिलती है. इस बदलाव से पहले, Android जैसे प्लैटफ़ॉर्म पर, मेमोरी के कम इस्तेमाल के लिए प्रोसेस को एक साथ करने का ऐसा ही तरीका इस्तेमाल किया गया था.

हर फ़्रेम के लिए रेंडर करने की प्रोसेस - साइट आइसोलेशन
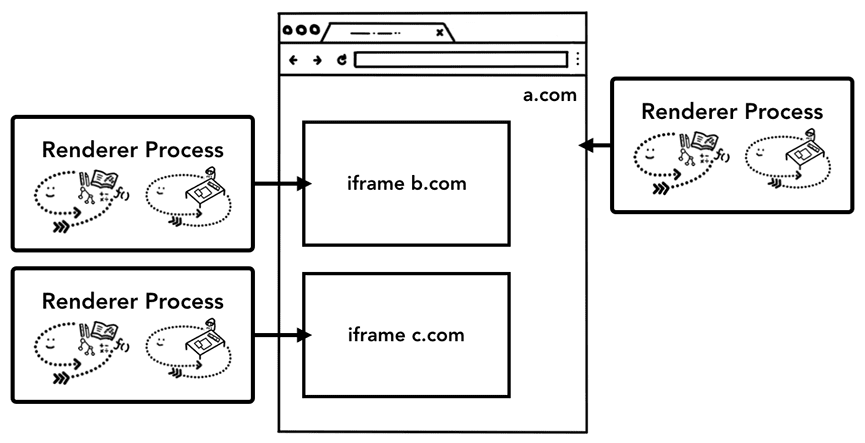
साइट आइसोलेशन, Chrome में हाल ही में जोड़ी गई एक सुविधा है. यह हर क्रॉस-साइट iframe के लिए, अलग रेंडरर प्रोसेस चलाती है. हमने हर टैब मॉडल के लिए एक रेंडरर प्रोसेस के बारे में बताया है. इसकी मदद से, अलग-अलग साइटों के बीच मेमोरी स्पेस शेयर करके, क्रॉस-साइट iframes को एक ही रेंडरर प्रोसेस में चलाया जा सकता है. एक ही रेंडरर प्रोसेस में a.com और b.com को चलाना ठीक लग सकता है. एक ही ऑरिजिन की नीति, वेब की सुरक्षा का मुख्य मॉडल है. इससे यह पक्का होता है कि कोई साइट, सहमति के बिना दूसरी साइटों का डेटा ऐक्सेस न कर सके. सुरक्षा से जुड़े हमलों का मुख्य मकसद, इस नीति को बायपास करना होता है. साइटों को अलग करने का सबसे असरदार तरीका, प्रोसेस आइसोलेशन है. Meltdown और Spectre के ज़रिए, यह और भी साफ़ तौर पर पता चला कि हमें प्रोसेस का इस्तेमाल करके साइटों को अलग करने की ज़रूरत है. Chrome 67 से, डेस्कटॉप पर साइट आइसोलेशन की सुविधा डिफ़ॉल्ट रूप से चालू है. इसलिए, टैब में मौजूद हर क्रॉस-साइट iframe को एक अलग रेंडरर प्रोसेस मिलती है.

साइट आइसोलेशन की सुविधा को चालू करने के लिए, इंजीनियरिंग टीम ने कई सालों तक काम किया है. साइट आइसोलेशन, रेंडर करने की अलग-अलग प्रोसेस असाइन करने जितना आसान नहीं है. इससे, iframes के एक-दूसरे से इंटरैक्ट करने के तरीके में बुनियादी बदलाव होता है. अलग-अलग प्रोसेस पर चल रहे iframe वाले पेज पर, डिवाइस डेवलपर टूल खोलने का मतलब है कि डिवाइस डेवलपर टूल को, पेज को बिना किसी रुकावट के दिखाने के लिए, बैकग्राउंड में काम करना पड़ा. किसी पेज में कोई शब्द ढूंढने के लिए, Ctrl+F दबाने का मतलब है कि रेंडर करने की अलग-अलग प्रोसेस में खोज की जा रही है. इससे आपको यह समझने में मदद मिलेगी कि ब्राउज़र इंजीनियर, साइट अलगाव की सुविधा को रिलीज़ करने को एक अहम माइलस्टोन क्यों मानते हैं!
आखिर में खास जानकारी
इस पोस्ट में, हमने ब्राउज़र आर्किटेक्चर के बारे में खास जानकारी दी है. साथ ही, कई प्रोसेस वाले आर्किटेक्चर के फ़ायदों के बारे में भी बताया है. हमने Chrome में सेवाओं को एक साथ इस्तेमाल करने की सुविधा और साइट आइसोलेशन के बारे में भी बताया है. ये दोनों सुविधाएं, कई प्रोसेस वाले आर्किटेक्चर से जुड़ी हैं. अगली पोस्ट में, हम इस बारे में बात करेंगे कि वेबसाइट दिखाने के लिए, इन प्रोसेस और थ्रेड के बीच क्या होता है.
क्या आपको यह पोस्ट पसंद आई? अगर आपको आने वाले समय में पोस्ट के लिए कोई सवाल पूछना है या कोई सुझाव देना है, तो हमें Twitter पर @kosamari पर बताएं.

