Chrome DevTools lanceert een volledige toegankelijkheidsboom, waardoor het voor ontwikkelaars gemakkelijker wordt om een overzicht van de hele boom te krijgen. In dit bericht leest u hoe deze boom wordt gemaakt en hoe u deze in uw werk kunt gebruiken.
Wat is de toegankelijkheidsboom?
Hulptechnologie zoals schermlezers gebruiken de toegankelijkheids-API van Chromium voor interactie met webinhoud. Het onderliggende model van deze API is de toegankelijkheidsboom: een boom van toegankelijkheidsobjecten die ondersteunende technologie kan opvragen naar attributen en eigenschappen en er acties op kan uitvoeren . Webontwikkelaars vormen en manipuleren de toegankelijkheidsboom voornamelijk via DOM-eigenschappen zoals ARIA-attributen voor HTML .
In Chrome DevTools bieden we het toegankelijkheidspaneel om ontwikkelaars te helpen begrijpen hoe hun inhoud wordt blootgesteld aan ondersteunende technologie. Concreet: wanneer een knooppunt wordt geselecteerd in de DOM-structuurviewer, worden de eigenschappen van het corresponderende toegankelijkheidsknooppunt in het paneel weergegeven, samen met een weergave van de voorouders van het knooppunt en zijn directe onderliggende knooppunten.

Hoe ontstaat de boom?
Voordat we bekijken hoe deze nieuwe volledige boomstructuur eruit ziet in DevTools, laten we eerst kort bespreken wat de toegankelijkheidsboom in meer tastbare termen is. De toegankelijkheidsboom is een afgeleide van de DOM-boom. De structuur is ongeveer hetzelfde, maar vereenvoudigd om knooppunten zonder semantische inhoud te verwijderen, zoals een <div> -element dat puur voor stijl wordt gebruikt. Elk knooppunt in de boom heeft een rol, zoals Button of Heading , en vaak een naam die afkomstig kan zijn van ARIA-attributen of kan worden afgeleid van de inhoud van het knooppunt. Als we naar een HTML-document kijken:
<html>
<head>
<title>How old are you?</title>
</head>
<body>
<label for="age">Age</label>
<input id="age" type="number" name="age" value="42">
<div>
<button>Back</button>
<button>Next</button>
</div>
</body>
</html>
De renderer in Chromium, genaamd Blink, leidt een interne toegankelijkheidsboom grofweg als volgt af.
role='rootWebArea' focusable name='How old are you?'
role='genericContainer' ignored
role='genericContainer' ignored
role='labelText'
role='staticText' name='Age'
role='spinButton' editable focusable name='Age' value='42'
role='genericContainer' editable
role='staticText' editable name='42'
role='genericContainer'
role='button' focusable name='Back'
role='staticText' name='Back'
role='button' focusable name='Next'
role='staticText' name='Next'
Merk op dat deze representatie meerdere overbodige knooppunten bevat met de rol genericContainer , wat schijnbaar in tegenspraak is met de bovenstaande verklaring dat de toegankelijkheidsboom een vereenvoudigde afgeleide is van de DOM-boom. Toch komen de meeste van deze knooppunten alleen voor in de interne boom en zouden ze niet worden blootgesteld aan ondersteunende technologie. Omdat DevTools zijn toegankelijkheidsinformatie rechtstreeks uit het rendererproces verzamelt, is dit de boomweergave die DevTools afhandelt.
Volledige toegankelijkheidsstructuur in DevTools
De nieuwe, volledig toegankelijke boom is gesynchroniseerd met de DOM-boom, zodat ontwikkelaars heen en weer kunnen schakelen tussen de twee bomen. We hopen dat de nieuwe stamboom beter verkenbaar, nuttiger en gemakkelijker te gebruiken zal blijken.
Nu u weet hoe de toegankelijkheidsstructuur werkt, kunt u DevTools gebruiken om te zien hoe de nieuwe structuurweergave eruit ziet. Het volgende HTML-document met een titel, kop en twee knoppen wordt gebruikt om de boomstructuur weer te geven.
<!DOCTYPE html>
<title>Test</title>
<h1>Heading for example page</h1>
<div>
<button>Back</button>
<button>Next</button>
</div>
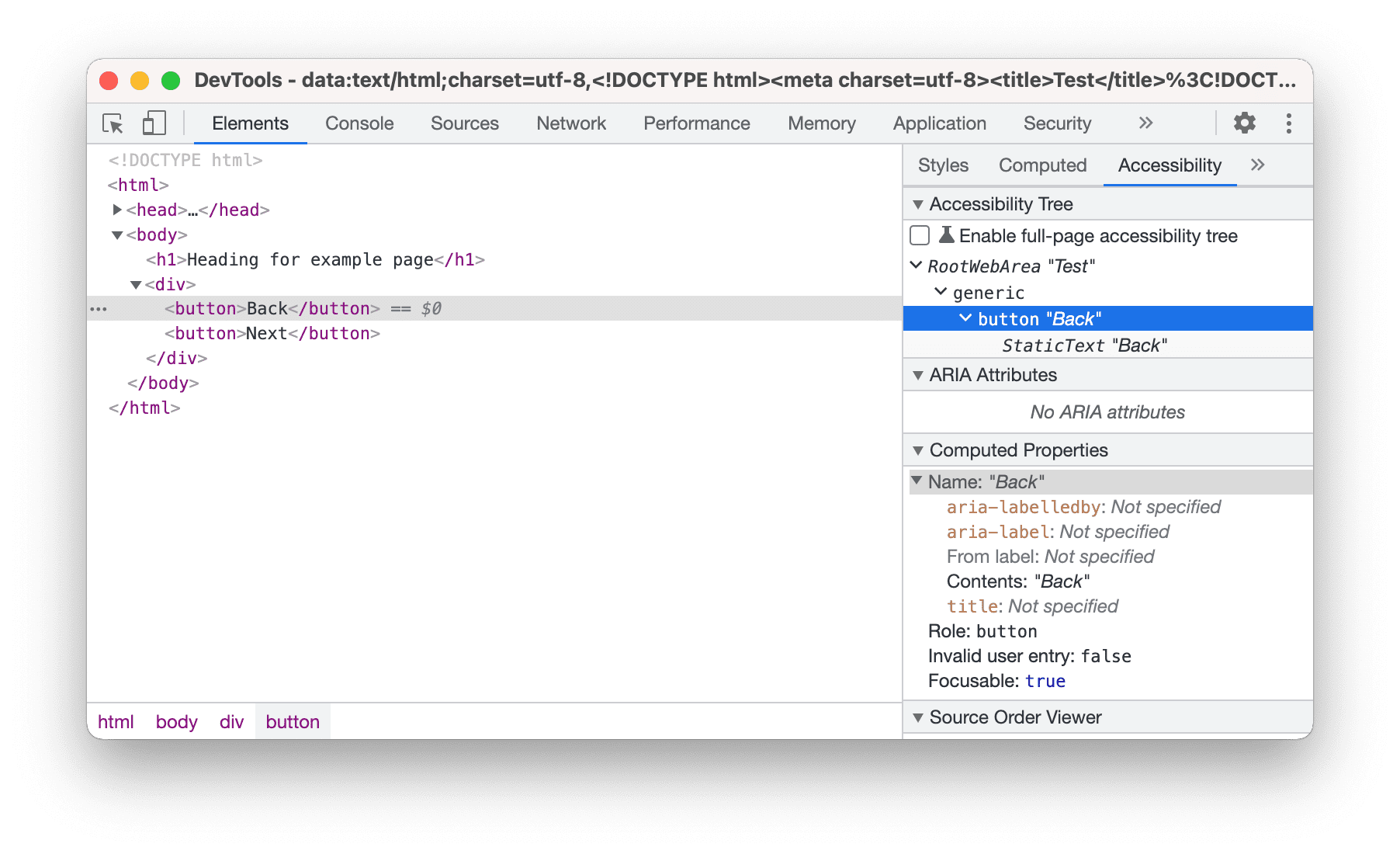
Met de vorige structuurweergave kon u slechts één enkel knooppunt en zijn voorouders verkennen.

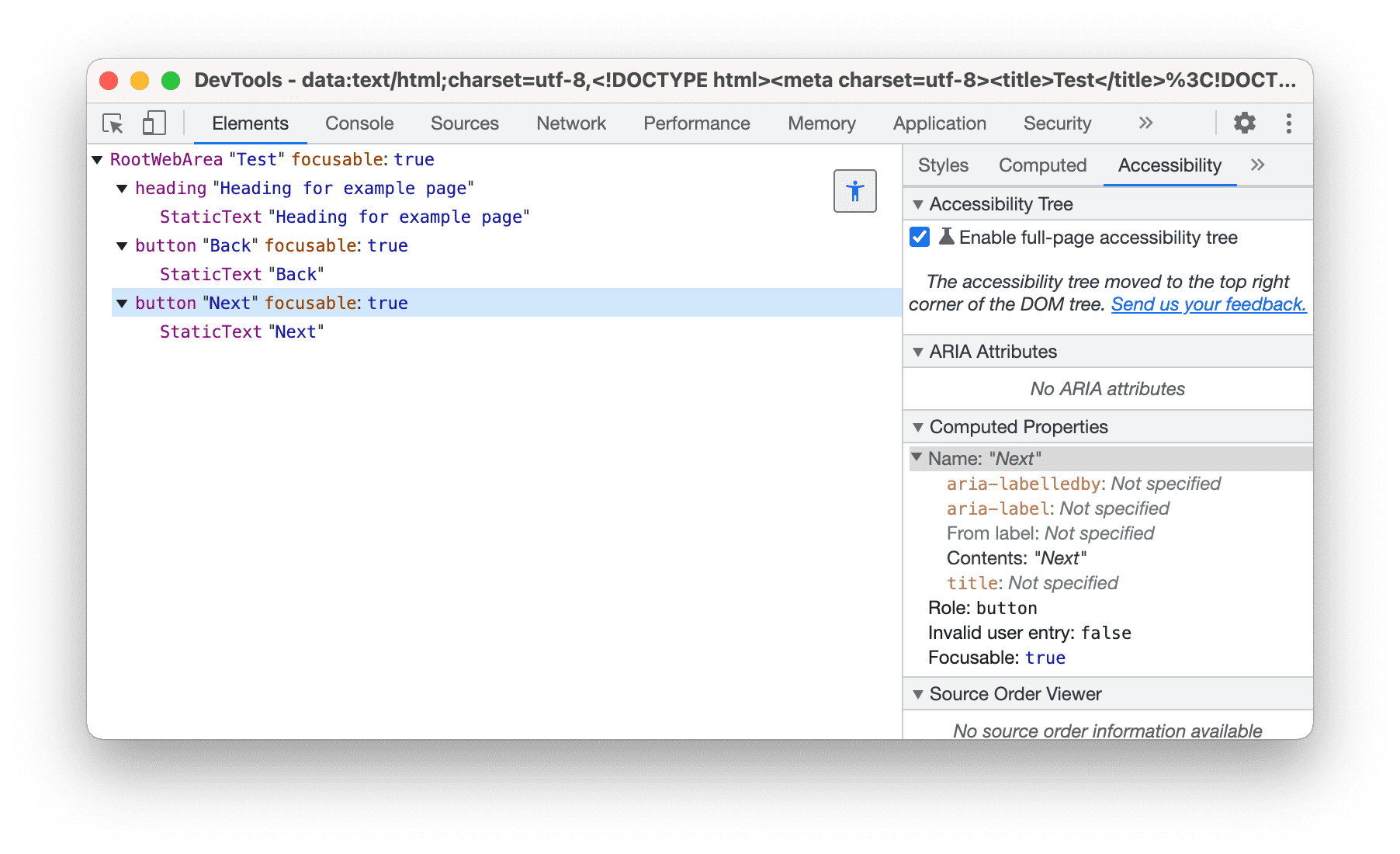
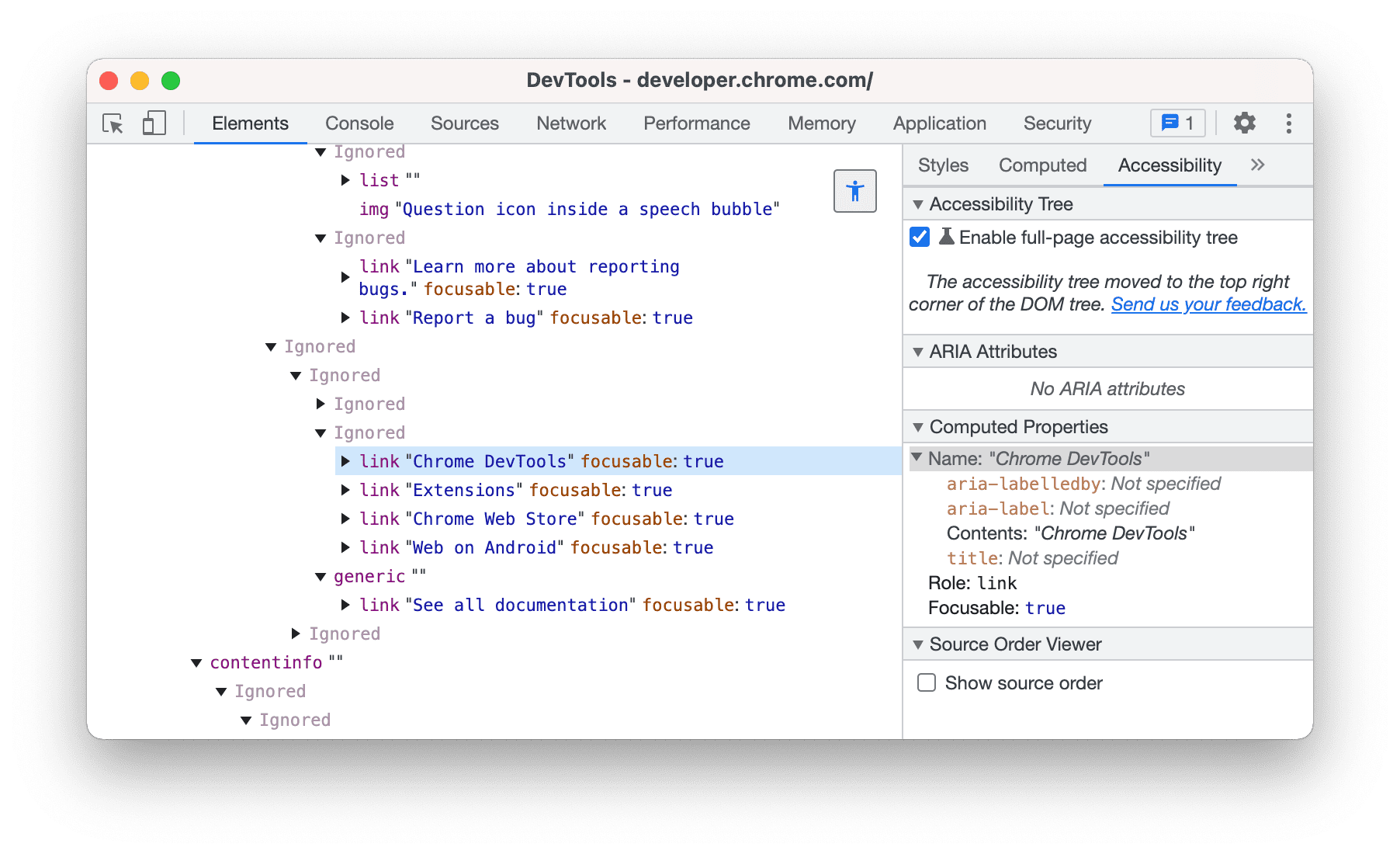
Wanneer u nu de nieuwe boomstructuur inschakelt, vervangt deze de DOM-structuurweergave en kunt u de volledige toegankelijkheidsboom voor de pagina zien:

Luie boomconstructie
Om de boom zelfs voor grotere locaties te laten presteren, wordt de boom lui aan de voorkant gebouwd terwijl deze wordt verkend. Zodra een knooppunt in de boomstructuur is uitgevouwen, worden de onderliggende knooppunten van de knooppunten opgehaald via Chrome DevTools Protocol (CDP) en wordt de boom opnieuw opgebouwd.

Live
De nieuwe structuurweergave is live en wordt dynamisch bijgewerkt als de toegankelijkheidsstructuur in de renderer verandert. Het haakt in op dezelfde mechanismen die ondersteunende technologie op de hoogte stellen van wijzigingen in de boom, en gebruikt dat om gebeurtenissen naar de DevTools-frontend te sturen met bijgewerkte knooppunten. In de praktijk luistert de CDP-backend naar updates van de boom, houdt bij welke knooppunten eerder zijn opgevraagd en verzendt gebeurtenissen naar de DevTools-frontend als een van deze knooppunten verandert.
Het verhaal van veel bomen
In de beschrijving van wat de toegankelijkheidsboom is, heb je geleerd hoe Blink een toegankelijkheidsboom construeert voor de DOM die het weergeeft, en DevTools deze boom ophaalt via CDP. Hoewel dit waar is, hebben we enkele complicaties in deze beschrijving weggelaten. In werkelijkheid zijn er nogal wat verschillende manieren om de toegankelijkheidsboom in Chromium te ervaren . Bij het ontwerpen van de nieuwe structuurweergave voor DevTools hebben we onderweg een aantal keuzes gemaakt over welk deel van de interne toegankelijkheidselementen van Chromium we naar boven wilden halen.
Platformen
Elk platform heeft een andere toegankelijkheids-API en hoewel de vorm van de boom op alle platforms hetzelfde is, is de API voor interactie met de boom anders en kunnen de namen van attributen verschillen. DevTools toont de interne structuur van Chromium waar rollen en attributen doorgaans overeenkomen met die gedefinieerd in de ARIA- specificatie.
Meerdere frames en site-isolatie
Omdat Chromium niet alleen de inhoud van elk tabblad in verschillende rendererprocessen plaatst, maar ook cross-site documenten in verschillende rendererprocessen isoleert , moeten we via CDP afzonderlijk verbinding maken met elk out-of-process onderliggend document en de toegankelijkheidsboom ervan ophalen. Vervolgens voegen we deze substructuren samen op de frontend om de illusie te wekken van één samenhangende boom, ook al leven ze in verschillende rendererprocessen in Chromium.
Genegeerde en oninteressante knooppunten
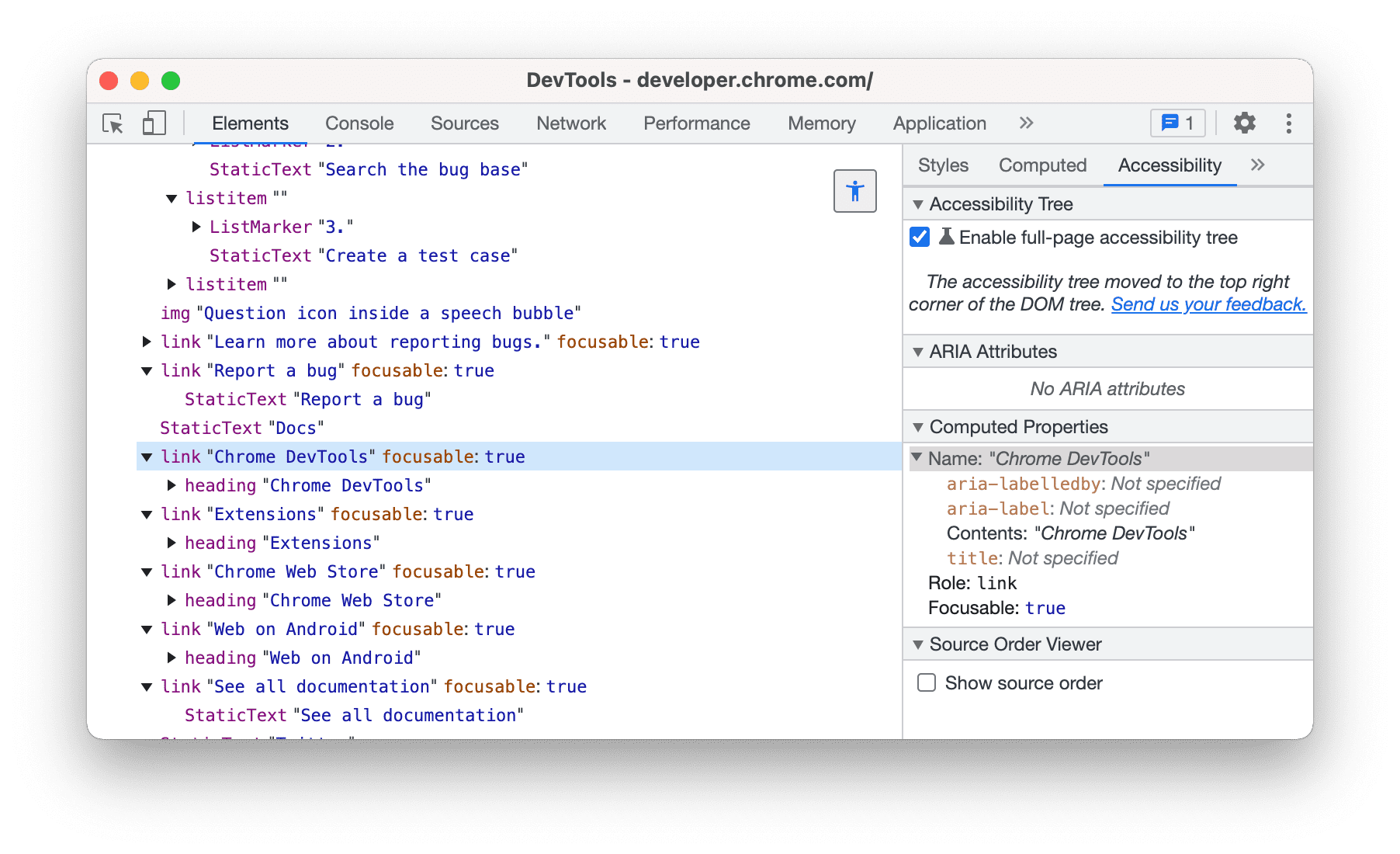
We verbergen standaard enkele knooppunten: genegeerde knooppunten en knooppunten met de rol ‘generiek’ zonder naam. Deze knooppunten hebben geen semantische betekenis en worden, in het geval van genegeerde knooppunten, niet blootgesteld aan ondersteunende technologie. We verbergen deze knooppunten om te voorkomen dat de boomstructuur onoverzichtelijk wordt. Als we dat niet zouden doen, zou de toegankelijkheidsboom voor de meeste webpagina's er ongeveer zo uitzien:

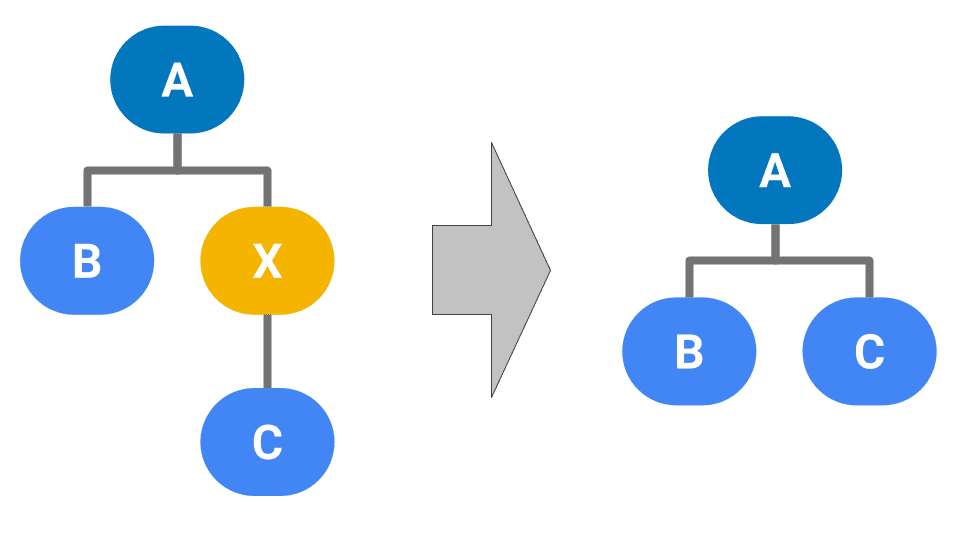
Het voorbehoud hier is dat dit in wezen betekent dat we nog een andere boom moeten bouwen dan wat beschikbaar is op de backend. Stel bijvoorbeeld dat we knooppunten A, B, C en X hebben waarin A kind X en B heeft, en X kind C heeft. Als X een genegeerd knooppunt is, snoeien we X uit de boom en maken we in plaats daarvan een boom waarin C een kind van A is.

Aan de frontend construeren we de volledige boom inclusief genegeerde knooppunten en snoeien we deze alleen vlak voordat we de knooppunten renderen. Wij doen dit om twee redenen:
- Het maakt het veel eenvoudiger om knooppuntupdates vanaf de backend af te handelen , omdat we op beide eindpunten dezelfde boomstructuur hebben. Als bijvoorbeeld knooppunt B in het voorbeeld wordt verwijderd, ontvangen we een update voor knooppunt X (aangezien de onderliggende knooppunten zijn veranderd), maar als we dat knooppunt hadden gesnoeid, zouden we moeite hebben om erachter te komen wat we moesten bijwerken.
- Het zorgt ervoor dat alle DOM-knooppunten een bijbehorend toegankelijkheidsknooppunt hebben. Wanneer de boom wordt omgeschakeld, selecteren we het knooppunt dat overeenkomt met het knooppunt dat momenteel is geselecteerd in de DOM-boom. Dus voor het vorige voorbeeld, als de gebruiker de boom schakelt terwijl het DOM-knooppunt dat overeenkomt met X is geselecteerd, injecteren we X tussen de knooppunten A en B en selecteren we X in de boom. Hierdoor kan de gebruiker het toegankelijkheidsknooppunt voor alle DOM-knooppunten inspecteren en helpen bepalen waarom het knooppunt wordt genegeerd.
Toekomstige ideeën
Het lanceren van de nieuwe toegankelijkheidsboom is nog maar het begin. We hebben een paar ideeën voor toekomstige projecten die we kunnen voortbouwen op de nieuwe visie, maar we zijn ook benieuwd naar uw feedback !
Alternatieve filteringen
Zoals hierboven uitgelegd, filteren we momenteel knooppunten eruit die als oninteressant worden beschouwd. We zouden een manier kunnen bieden om dit gedrag uit te schakelen en alle knooppunten weer te geven, of alternatieve filters bieden, zoals Toon oriëntatiepuntknooppunten of Toon kopteksten .
Markeer alle problemen
We zouden een 'best practice'-analyse op het gebied van toegankelijkheid in de boom kunnen opnemen en toegankelijkheidsproblemen direct op de overtredende knooppunten kunnen benadrukken.
Acties voor oppervlaktetoegankelijkheid in DevTools
De boom die we momenteel laten zien is puur eenrichtingsverkeer: het stelt ons in staat een idee te krijgen van welke informatie aan ondersteunende technologie zou worden toegevoegd wanneer we op een specifieke webpagina surfen. Toegankelijkheidsacties vertegenwoordigen de communicatie in de andere richting: ze zorgen ervoor dat ondersteunende technologie kan inwerken op de gepresenteerde gebruikersinterface. We zouden dergelijke acties in DevTools kunnen weergeven om acties mogelijk te maken zoals "klikken", scrollen of waarden op de pagina wijzigen met behulp van de API die beschikbaar is voor ondersteunende technologie.


