Chrome DevTools একটি সম্পূর্ণ অ্যাক্সেসিবিলিটি ট্রি লঞ্চ করছে যাতে ডেভেলপারদের জন্য পুরো ট্রিটির একটি ওভারভিউ পাওয়া সহজ হয়৷ এই পোষ্টে জেনে নিন কিভাবে এই গাছটি তৈরি হয় এবং কিভাবে আপনার কাজে ব্যবহার করবেন।
প্রবেশযোগ্যতা গাছ কি?
সহায়ক প্রযুক্তি যেমন স্ক্রিন রিডারগুলি ওয়েব সামগ্রীর সাথে ইন্টারঅ্যাক্ট করতে Chromium-এর অ্যাক্সেসিবিলিটি API ব্যবহার করে৷ এই API-এর অন্তর্নিহিত মডেল হল অ্যাক্সেসিবিলিটি ট্রি: অ্যাক্সেসিবিলিটি অবজেক্টের একটি ট্রি যা সহায়ক প্রযুক্তি গুণাবলী এবং বৈশিষ্ট্যগুলির জন্য অনুসন্ধান করতে পারে এবং ক্রিয়া সম্পাদন করতে পারে ৷ ওয়েব ডেভেলপাররা প্রাথমিকভাবে এইচটিএমএল-এর জন্য ARIA অ্যাট্রিবিউটের মতো DOM বৈশিষ্ট্যের মাধ্যমে অ্যাক্সেসিবিলিটি ট্রিকে আকার দেয় এবং ম্যানিপুলেট করে।
Chrome DevTools- এ, আমরা ডেভেলপারদের বুঝতে সাহায্য করার জন্য অ্যাক্সেসিবিলিটি ফলক প্রদান করি যে কীভাবে তাদের বিষয়বস্তু সহায়ক প্রযুক্তির সংস্পর্শে আসে। সুনির্দিষ্টভাবে, যখন DOM ট্রি ভিউয়ারে একটি নোড নির্বাচন করা হয়, তখন সংশ্লিষ্ট অ্যাক্সেসিবিলিটি নোডের বৈশিষ্ট্যগুলি নোডের পূর্বপুরুষ এবং এর নিকটবর্তী সন্তানদের একটি দৃশ্যের সাথে প্যানে প্রদর্শিত হয়।

কিভাবে গাছ তৈরি হয়?
DevTools-এ এই নতুন ফুল ট্রি ভিউ কেমন দেখায় তা জানার আগে, আসুন সংক্ষিপ্তভাবে জেনে নেওয়া যাক যে অ্যাক্সেসিবিলিটি ট্রিটি আরও স্পষ্ট ভাষায় কী। অ্যাক্সেসিবিলিটি ট্রি হল DOM গাছের একটি ডেরিভেটিভ। এর গঠন মোটামুটি একই, কিন্তু স্টাইলিংয়ের জন্য সম্পূর্ণরূপে ব্যবহৃত <div> উপাদানের মতো কোনো শব্দার্থিক বিষয়বস্তু ছাড়া নোডগুলি সরানোর জন্য সরলীকৃত। গাছের প্রতিটি নোডের একটি ভূমিকা রয়েছে যেমন Button বা Heading এবং প্রায়শই একটি নাম যা হয় ARIA বৈশিষ্ট্য থেকে বা নোডের বিষয়বস্তু থেকে উদ্ভূত হতে পারে। যদি আমরা একটি HTML নথি দেখি:
<html>
<head>
<title>How old are you?</title>
</head>
<body>
<label for="age">Age</label>
<input id="age" type="number" name="age" value="42">
<div>
<button>Back</button>
<button>Next</button>
</div>
</body>
</html>
Chromium-এ রেন্ডারার, ব্লিঙ্ক নামে, একটি অভ্যন্তরীণ অ্যাক্সেসিবিলিটি ট্রি মোটামুটিভাবে নিম্নরূপ।
role='rootWebArea' focusable name='How old are you?'
role='genericContainer' ignored
role='genericContainer' ignored
role='labelText'
role='staticText' name='Age'
role='spinButton' editable focusable name='Age' value='42'
role='genericContainer' editable
role='staticText' editable name='42'
role='genericContainer'
role='button' focusable name='Back'
role='staticText' name='Back'
role='button' focusable name='Next'
role='staticText' name='Next'
উল্লেখ্য যে এই উপস্থাপনাটিতে ভূমিকা genericContainer সহ একাধিক অতিরিক্ত নোড রয়েছে, যা আপাতদৃষ্টিতে উপরের বিবৃতিটির বিরোধিতা করে যে অ্যাক্সেসিবিলিটি ট্রিটি DOM গাছের একটি সরলীকৃত ডেরিভেটিভ। এখনও, এই নোডগুলির বেশিরভাগই কেবল অভ্যন্তরীণ গাছে ঘটে এবং সহায়ক প্রযুক্তির সংস্পর্শে আসে না। যেহেতু DevTools তার অ্যাক্সেসযোগ্যতার তথ্য সরাসরি রেন্ডারার প্রক্রিয়া থেকে সংগ্রহ করে, তাই এটি হল গাছের উপস্থাপনা যা DevTools পরিচালনা করে।
DevTools-এ সম্পূর্ণ অ্যাক্সেসিবিলিটি ট্রি
নতুন, সম্পূর্ণ অ্যাক্সেসিবিলিটি ট্রিটি DOM ট্রির সাথে সিঙ্ক্রোনাইজ করা হয়েছে যাতে ডেভেলপাররা দুটি গাছের মধ্যে পিছনে যেতে পারে। আমরা আশা করি যে নতুন গাছটি আরও অন্বেষণযোগ্য, দরকারী এবং ব্যবহারে সহজ প্রমাণিত হবে।
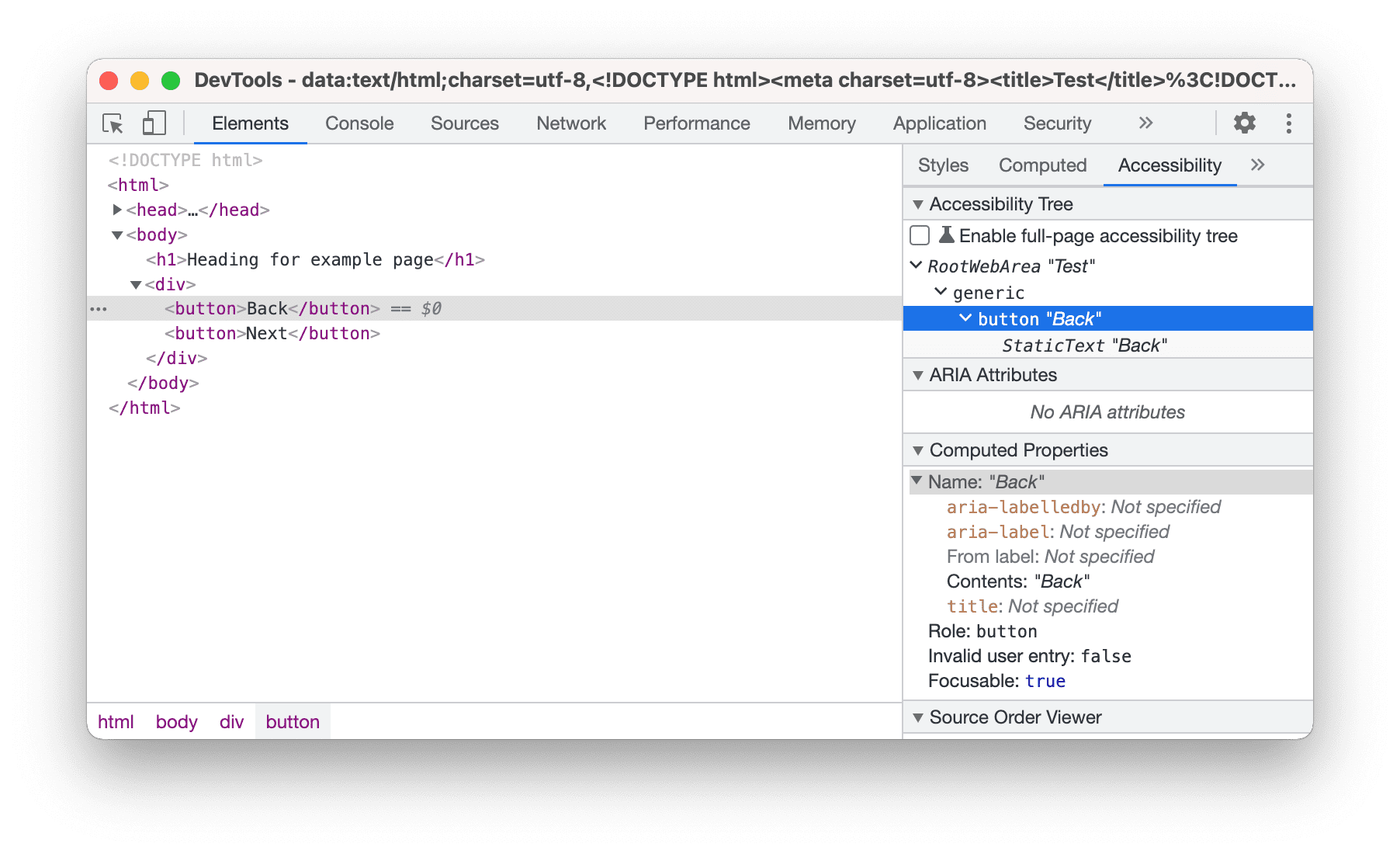
অ্যাক্সেসিবিলিটি ট্রি কীভাবে কাজ করে তা এখন আপনি জানেন, নতুন ট্রি ভিউ কেমন দেখায় তা দেখতে আপনি DevTools ব্যবহার করতে পারেন। একটি শিরোনাম, শিরোনাম এবং দুটি বোতাম সহ নিম্নলিখিত HTML নথিটি গাছটি দেখানোর জন্য ব্যবহার করা হয়।
<!DOCTYPE html>
<title>Test</title>
<h1>Heading for example page</h1>
<div>
<button>Back</button>
<button>Next</button>
</div>
পূর্ববর্তী ট্রি ভিউ আপনাকে শুধুমাত্র একটি একক নোড এবং এর পূর্বপুরুষদের অন্বেষণ করতে সক্ষম করবে।

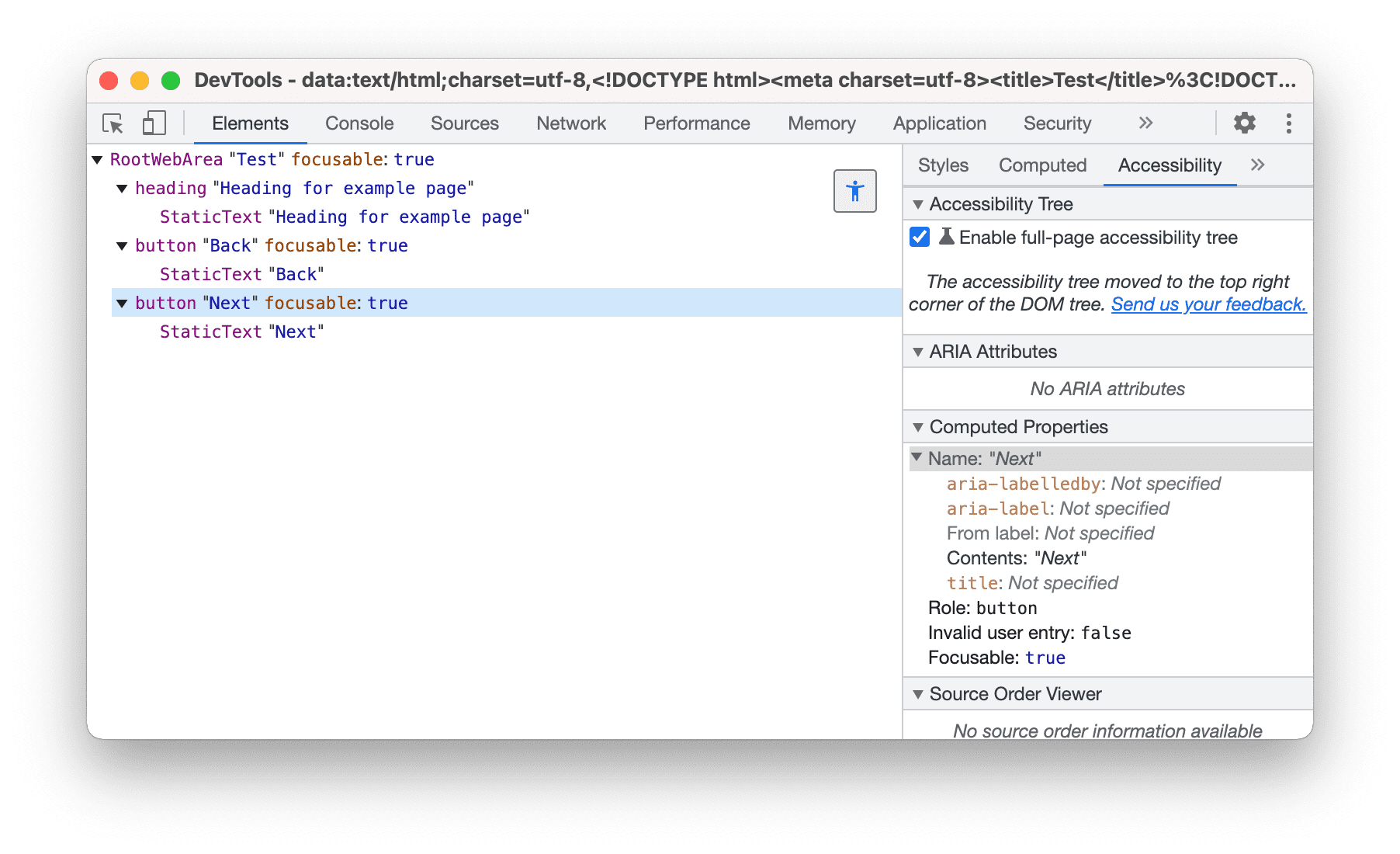
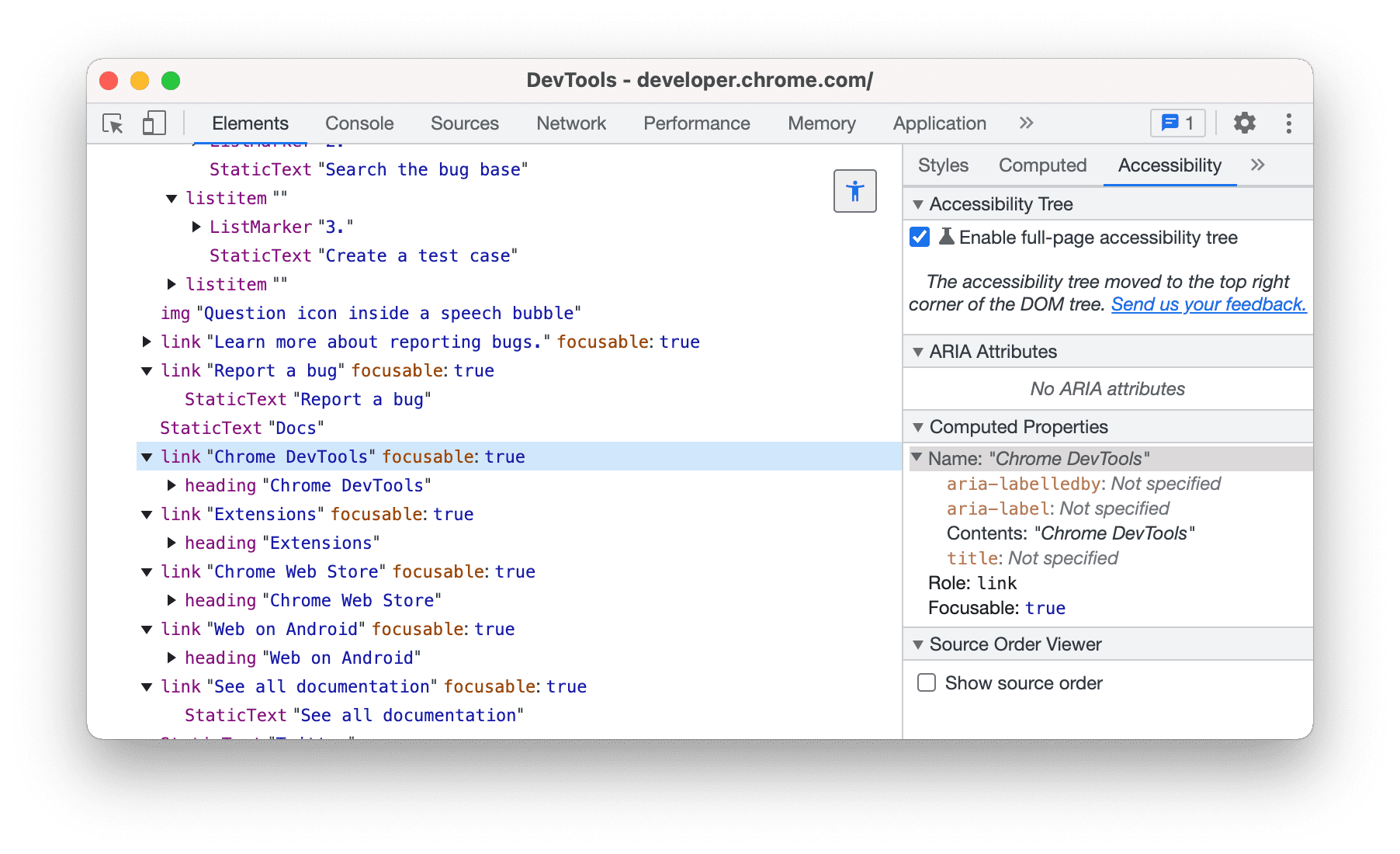
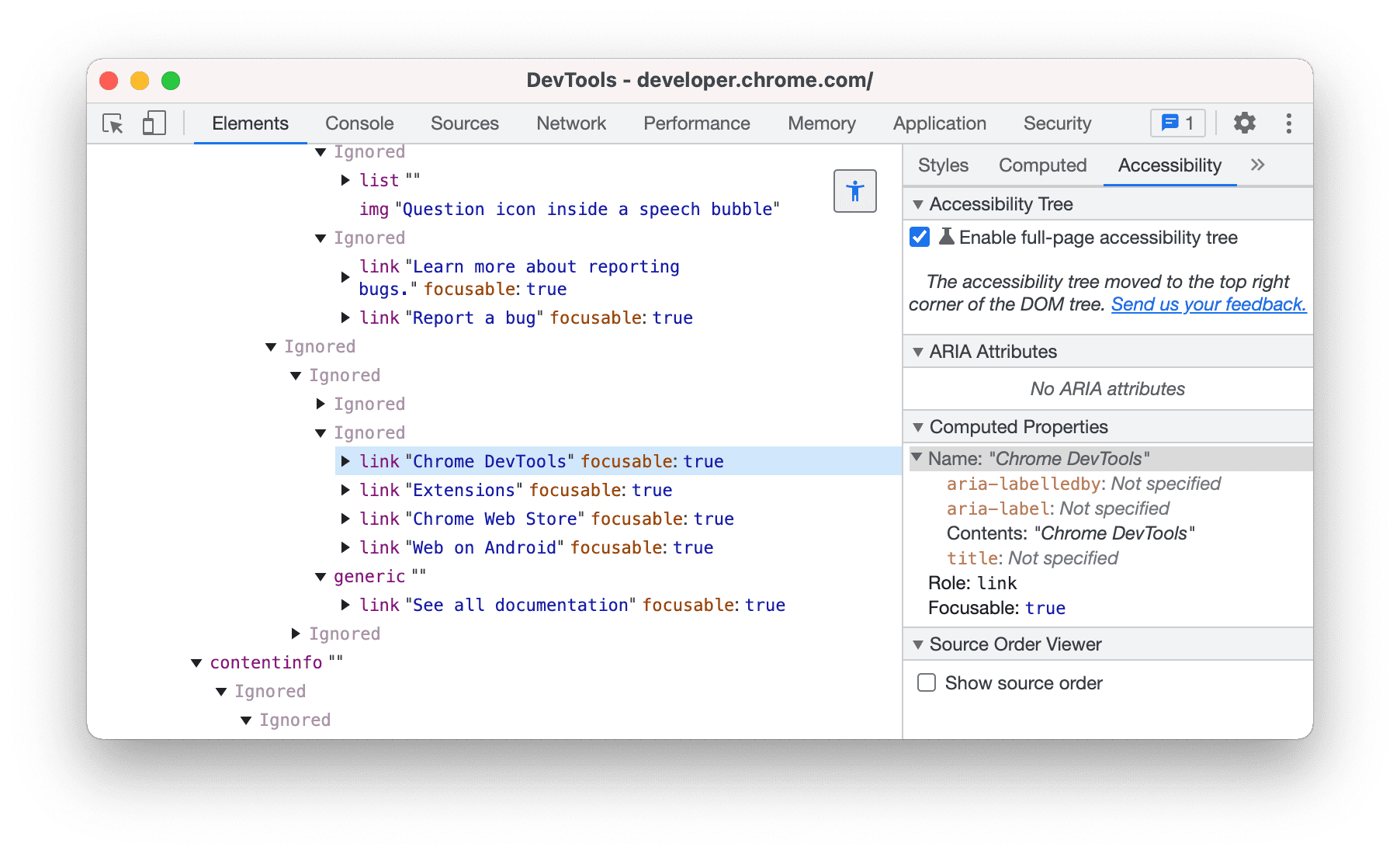
এখন, যখন আপনি নতুন ট্রি টগল করেন, এটি DOM ট্রি ভিউকে প্রতিস্থাপন করে এবং আপনাকে পৃষ্ঠার জন্য সম্পূর্ণ অ্যাক্সেসিবিলিটি ট্রি দেখতে দেয়:

অলস গাছ নির্মাণ
বৃহত্তর সাইটগুলির জন্যও গাছটিকে পারফরম্যান্স করতে, গাছটি অলসভাবে ফ্রন্টএন্ডে তৈরি করা হয় কারণ এটি অন্বেষণ করা হয়। একবার গাছে একটি নোড প্রসারিত হয়ে গেলে, নোডের জন্য শিশুদের Chrome DevTools প্রোটোকল (CDP) এর মাধ্যমে আনা হয় এবং গাছটি পুনরায় তৈরি করা হয়।

লাইভ
নতুন ট্রি ভিউ লাইভ এবং গতিশীলভাবে আপডেট হয় যদি রেন্ডারারে অ্যাক্সেসিবিলিটি ট্রি পরিবর্তন হয়। এটি একই মেকানিক্সের সাথে হুক করে যা গাছের পরিবর্তনের সহায়ক প্রযুক্তিকে অবহিত করবে এবং আপডেট করা নোডগুলির সাথে DevTools ফ্রন্টএন্ডে ইভেন্টগুলি নির্গত করতে এটি ব্যবহার করে। বাস্তবে, CDP ব্যাকএন্ড গাছের আপডেটের জন্য শোনে, আগে কোন নোডের জন্য অনুরোধ করা হয়েছে তা ট্র্যাক রাখে এবং এই নোডগুলির মধ্যে কোনো পরিবর্তন হলে DevTools ফ্রন্টএন্ডে ইভেন্ট পাঠায়।
অনেক গাছের গল্প
অ্যাক্সেসিবিলিটি ট্রি কী তার বর্ণনায় আপনি শিখেছেন কীভাবে Blink একটি অ্যাক্সেসিবিলিটি ট্রি তৈরি করে যে DOM এটি রেন্ডার করছে, এবং DevTools এই ট্রিটি CDP-এর মাধ্যমে নিয়ে আসে। যদিও এটি সত্য, আমরা এই বর্ণনায় কিছু জটিলতা রেখেছি। বাস্তবে, Chromium-এ অ্যাক্সেসিবিলিটি ট্রিটি অনুভব করার জন্য অনেকগুলি ভিন্ন উপায় রয়েছে৷ DevTools-এর জন্য নতুন ট্রি ভিউ ডিজাইন করার সময়, আমরা Chromium-এর অ্যাক্সেসিবিলিটি ইন্টারনালের কোন অংশকে সামনে আনতে চাই সে বিষয়ে আমরা কিছু পছন্দ করেছি।
প্ল্যাটফর্ম
প্রতিটি প্ল্যাটফর্মের একটি আলাদা অ্যাক্সেসিবিলিটি API রয়েছে এবং সমস্ত প্ল্যাটফর্ম জুড়ে গাছের আকৃতি একই থাকলেও, গাছের সাথে ইন্টারঅ্যাক্ট করার API আলাদা, এবং বৈশিষ্ট্যগুলির নাম আলাদা হতে পারে। DevTools Chromium এর অভ্যন্তরীণ ট্রি দেখায় যেখানে ভূমিকা এবং বৈশিষ্ট্যগুলি ARIA স্পেসিফিকেশনে সংজ্ঞায়িতগুলির সাথে মেলে৷
একাধিক ফ্রেম এবং সাইট বিচ্ছিন্নতা
যেহেতু Chromium শুধুমাত্র প্রতিটি ট্যাবের বিষয়বস্তুকে বিভিন্ন রেন্ডারার প্রসেসে রাখে না বরং বিভিন্ন রেন্ডারার প্রসেসে ক্রস-সাইট ডকুমেন্টগুলিকেও বিচ্ছিন্ন করে , তাই আমাদের প্রতিটি প্রক্রিয়ার বাইরে থাকা চাইল্ড ডকুমেন্টের সাথে CDP-এর মাধ্যমে আলাদাভাবে সংযোগ করতে হবে এবং এর অ্যাক্সেসিবিলিটি ট্রি আনতে হবে। তারপরে আমরা এই সাবট্রিগুলিকে ফ্রন্টএন্ডে একত্রে সেলাই করি যাতে একটি সুসংগত গাছের বিভ্রম হয়, যদিও তারা ক্রোমিয়ামে বিভিন্ন রেন্ডারার প্রক্রিয়ায় বাস করে।
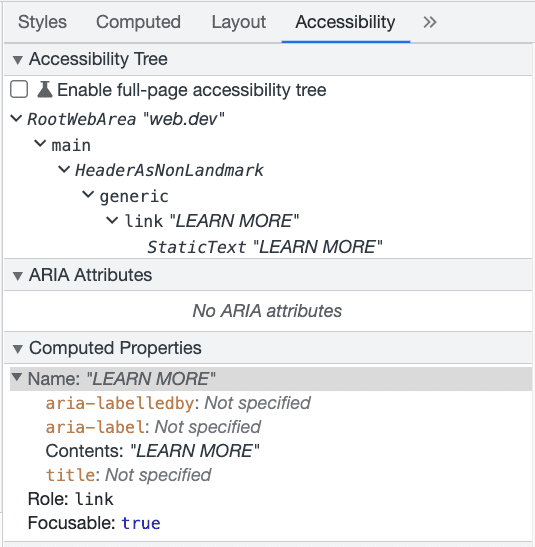
উপেক্ষিত এবং অরুচিকর নোড
আমরা ডিফল্ট প্রতি কিছু নোড লুকিয়ে রাখি: উপেক্ষা করা নোড, এবং নোডগুলি "জেনারিক" ভূমিকা সহ নাম ছাড়াই। এই নোডগুলি কোন শব্দার্থিক অর্থ বহন করে না এবং, উপেক্ষিত নোডগুলির ক্ষেত্রে, সহায়ক প্রযুক্তির সংস্পর্শে আসে না। গাছের দৃশ্যে বিশৃঙ্খলা এড়াতে আমরা এই নোডগুলি লুকিয়ে রাখি। যদি আমরা না করি, তবে বেশিরভাগ ওয়েব পৃষ্ঠাগুলির জন্য অ্যাক্সেসিবিলিটি ট্রি এর পরিবর্তে এইরকম কিছু দেখাবে:

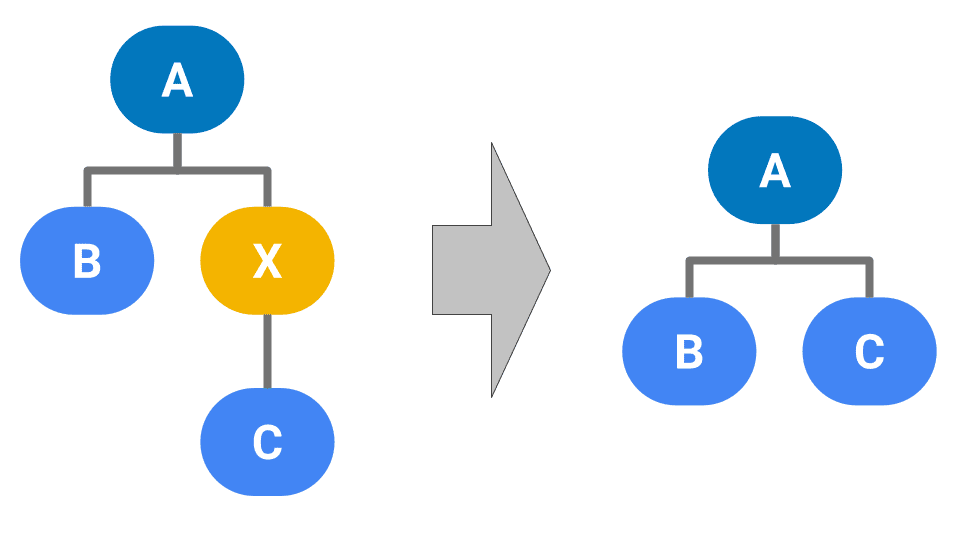
এখানে সতর্কতা হল যে এর অর্থ হল ব্যাকএন্ডে যা পাওয়া যায় তার চেয়ে আমাদের আরও একটি গাছ তৈরি করতে হবে। উদাহরণ স্বরূপ বলুন, আমাদের নোড A, B, C, এবং X আছে যেখানে A-এর চাইল্ড X এবং B আছে, এবং X-এর চাইল্ড C আছে। যদি X একটি উপেক্ষিত নোড হয়, তাহলে আমরা X গাছ থেকে ছেঁটে ফেলি এবং পরিবর্তে একটি গাছ তৈরি করি যেখানে C থেকে A শিশু।

ফ্রন্টএন্ডে, আমরা উপেক্ষা করা নোডগুলি সহ সম্পূর্ণ ট্রি তৈরি করি এবং নোডগুলি রেন্ডার করার ঠিক আগে সেগুলিকে ছাঁটাই করি। আমরা দুটি কারণে এটি করি:
- এটি ব্যাকএন্ড থেকে নোড আপডেটগুলি পরিচালনা করা আরও সহজ করে তোলে , যেহেতু আমাদের উভয় প্রান্তে একই গাছের কাঠামো রয়েছে। উদাহরণ স্বরূপ, যদি উদাহরণে নোড B মুছে ফেলা হয়, আমরা নোড X এর জন্য একটি আপডেট পাব (যেহেতু এটির বাচ্চারা পরিবর্তিত হয়েছে), কিন্তু আমরা যদি সেই নোডটি ছাঁটাই করে থাকি তবে কী আপডেট করতে হবে তা নির্ধারণ করতে আমরা সংগ্রাম করতাম।
- এটি নিশ্চিত করে যে সমস্ত DOM নোডের একটি সংশ্লিষ্ট অ্যাক্সেসিবিলিটি নোড রয়েছে। যখন গাছটি টগল করা হয়, তখন আমরা DOM ট্রিতে বর্তমানে নির্বাচিত নোডের সাথে সম্পর্কিত নোডটি নির্বাচন করি। সুতরাং পূর্ববর্তী উদাহরণের জন্য, যদি ব্যবহারকারী ট্রি টগল করে যখন X এর সাথে সম্পর্কিত DOM নোডটি নির্বাচন করা হয়, আমরা নোড A এবং B এর মধ্যে X ইনজেকশন করি এবং ট্রিতে X নির্বাচন করি। এটি ব্যবহারকারীকে সমস্ত DOM নোডের জন্য অ্যাক্সেসিবিলিটি নোড পরিদর্শন করতে এবং কেন নোড উপেক্ষা করা হয়েছে তা নির্ধারণ করতে সহায়তা করে।
ভবিষ্যতের ধারণা
নতুন অ্যাক্সেসিবিলিটি ট্রি চালু করা মাত্র শুরু। আমাদের কাছে ভবিষ্যতের প্রকল্পগুলির জন্য কিছু ধারণা রয়েছে যা আমরা নতুন দৃশ্যের উপরে তৈরি করতে পারি, তবে আমরা আপনার প্রতিক্রিয়া শুনতেও আগ্রহী!
বিকল্প ফিল্টারিং
উপরে ব্যাখ্যা করা হয়েছে, আমরা বর্তমানে নোডগুলিকে ফিল্টার আউট করি যা আগ্রহহীন বলে মনে করা হয়। আমরা এই আচরণটি নিষ্ক্রিয় করার একটি উপায় প্রদান করতে পারি এবং সমস্ত নোড দেখাতে পারি, অথবা বিকল্প ফিল্টারিং প্রদান করতে পারি যেমন ল্যান্ডমার্ক নোড দেখান বা শিরোনাম দেখান ৷
a11y সমস্যা হাইলাইট করুন
আমরা গাছের সাথে একটি "অ্যাক্সেসিবিলিটি সেরা অনুশীলন" বিশ্লেষণকে অন্তর্ভুক্ত করতে পারি এবং সরাসরি আপত্তিকর নোডগুলিতে অ্যাক্সেসযোগ্যতার সমস্যাগুলি হাইলাইট করতে পারি।
DevTools-এ সারফেস অ্যাক্সেসিবিলিটি অ্যাকশন
আমরা বর্তমানে যে গাছটি দেখাই তা সম্পূর্ণরূপে একমুখী: এটি একটি নির্দিষ্ট ওয়েবপৃষ্ঠা ব্রাউজ করার সময় সহায়ক প্রযুক্তিতে কী তথ্য দেওয়া হবে সে সম্পর্কে একটি ধারণা পেতে আমাদের অনুমতি দেয়। অ্যাক্সেসিবিলিটি ক্রিয়াগুলি অন্য দিকে যোগাযোগের প্রতিনিধিত্ব করে: তারা সহায়ক প্রযুক্তিকে উপস্থাপিত UI-তে কাজ করার অনুমতি দেয়। সহায়ক প্রযুক্তির জন্য উপলব্ধ API ব্যবহার করে পৃষ্ঠায় "ক্লিক করা", স্ক্রোল করা বা মান পরিবর্তন করার মতো অ্যাকশনগুলিকে অনুমতি দেওয়ার জন্য আমরা DevTools-এ এই ধরনের অ্যাকশন দেখাতে পারি।


