Chrome 用户体验报告旨在帮助 Web 社区了解真实用户体验的分配和演变。到目前为止,我们一直专注于绘制和网页加载指标,例如首次内容渲染 (FCP) 和加载 (OL),这些指标有助于我们了解网站在视觉上对用户的表现。从 2018 年 6 月的版本开始,我们将开始测试一种以用户为中心的新指标,该指标侧重于衡量网页的互动性:First Input Delay (FID)。借助这项新指标,我们可以更好地了解网站对用户输入的响应速度。
FID 最近在 Chrome 中以源试用的形式推出,这意味着网站可以选择试用这项新的网络平台功能。同样,FID 将作为实验性指标在 Chrome 用户体验报告中提供,这意味着在源代码试用期间,它将在单独的“实验性”命名空间中提供。
如何衡量 FID
那么 FID 到底是什么?首次输入延迟公告博文中对此进行了如下定义:
首次输入延迟 (FID) 衡量从用户首次与您的网站互动(即点击链接、点按按钮或使用由 JavaScript 提供支持的自定义控件)到浏览器实际能够对这次互动做出响应的时间。
这就像测量从按门铃到对方开门的时间一样。如果花费很长时间,可能有多种原因。例如,用户可能离门很远,或者无法快速移动。同样,网页可能正在忙于执行其他工作,或者用户的设备可能运行缓慢。
探索 Chrome 用户体验报告中的 FID
通过来自数百万个来源的一个月 FID 数据,我们已经发现了许多有趣的数据分析。我们来看看几个查询,了解如何在 BigQuery 上从 Chrome 用户体验报告中提取这些数据分析。
首先,我们查询 developers.google.com 的快速 FID 体验所占百分比。我们可以将快速体验定义为 FID 小于 100 毫秒的体验。根据 RAIL 建议,如果延迟时间不超过 100 毫秒,用户应该会感觉是即时响应。
SELECT
ROUND(SUM(IF(fid.start < 100, fid.density, 0)), 4) AS fast_fid
FROM
`chrome-ux-report.all.201806`,
UNNEST(experimental.first_input_delay.histogram.bin) AS fid
WHERE
origin = 'https://developers.google.com'
结果表明,95% 的用户认为此来源的 FID 体验是即时的。这似乎非常不错,但与数据集中的所有来源相比如何?
SELECT
ROUND(SUM(IF(fid.start < 100, fid.density, 0)) / SUM(fid.density), 4) AS fast_fid
FROM
`chrome-ux-report.all.201806`,
UNNEST(experimental.first_input_delay.histogram.bin) AS fid
此查询的结果显示,84% 的 FID 体验时间低于 100 毫秒。因此,developers.google.com 的 FID 体验时间高于平均水平。
接下来,我们来尝试对这些数据进行细分,看看桌面设备和移动设备上的快速 FID 百分比是否存在差异。一种假设是,移动设备的 FID 值较慢,可能是因为与桌面设备相比,移动设备的硬件速度较慢。如果 CPU 性能较低,则可能需要更长时间才能处理完所有工作,从而导致 FID 体验变慢。
SELECT
form_factor.name AS form_factor,
ROUND(SUM(IF(fid.start < 100, fid.density, 0)) / SUM(fid.density), 4) AS fast_fid
FROM
`chrome-ux-report.all.201806`,
UNNEST(experimental.first_input_delay.histogram.bin) AS fid
GROUP BY
form_factor
| form_factor | fast_fid |
|---|---|
| 桌面设备 | 96.02% |
| 电话 | 79.90% |
| 平板电脑 | 76.48% |
结果证实了我们的假设。与手机和平板电脑设备规格相比,桌面设备的快速 FID 体验累积密度更高。如需了解存在这些差异的原因(例如 CPU 性能),您需要在 Chrome UX Report 的范围之外进行 A/B 测试。
现在,我们已经了解了如何确定来源是否提供快速的 FID 体验,接下来我们来看看几个效果非常出色的来源。
示例 1:http://secretlycanadian.com

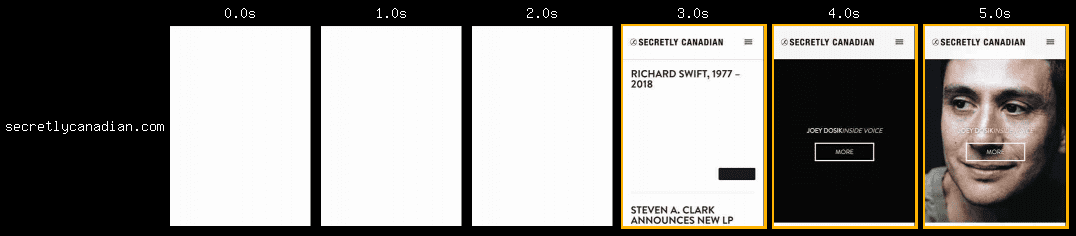
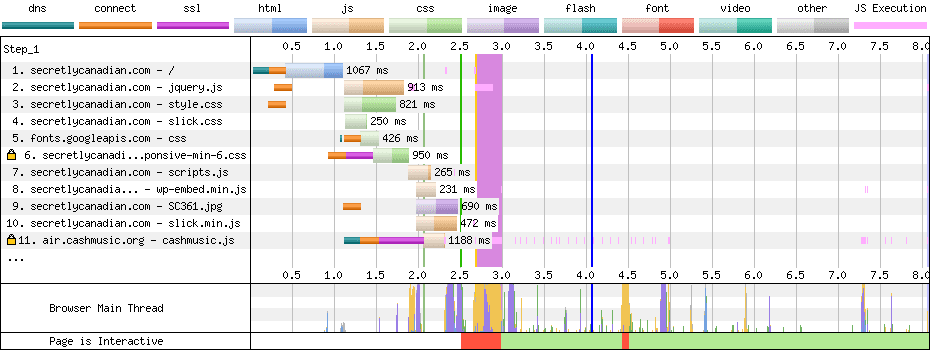
此来源的 FID 体验有 98% 低于 100 毫秒。他们是如何做到的?通过在 WebPageTest 中分析其构建方式,我们可以看到该网页包含大量图片,但其 JavaScript 代码只有 168 KB,在我们的实验室机器上大约需要 500 毫秒才能执行完毕。根据 HTTP Archive,这并不算是很多 JavaScript,该网页的 JavaScript 使用量在第 28 个百分位。

从 2.7 秒到 3.0 秒的粉色条是解析 HTML 阶段。在此期间,页面不可互动,并且视觉上看起来不完整(请参阅上方影片片段中的“3.0s”)。之后,系统会拆分确实需要处理的所有长任务,以确保主线程保持空闲状态。第 11 行上的粉色线条展示了 JavaScript 工作如何快速爆发式分布。
示例 2:https://www.wtfast.com

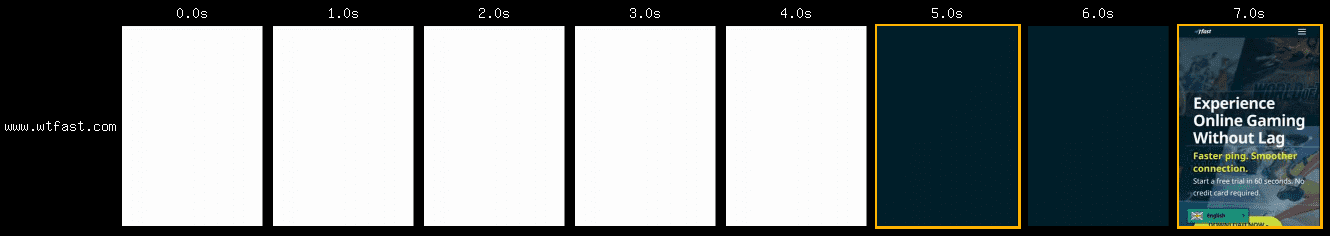
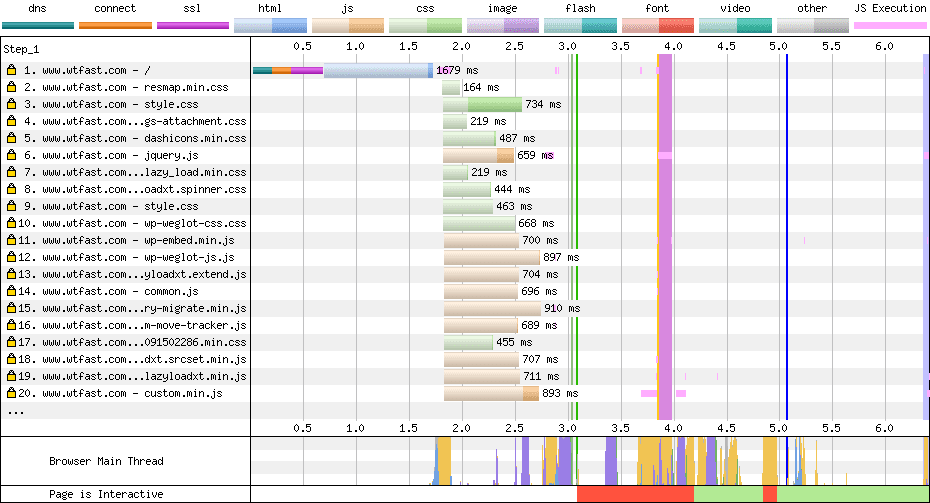
此来源有 96% 的 FID 体验是即时的。它会加载 267 KB 的 JavaScript(在 HTTP Archive 中位于第 38 个百分位),并在实验室机器上处理 900 毫秒。影片片段显示,该网页需要大约 5 秒钟才能绘制背景,再需要大约 2 秒钟才能绘制内容。

结果中最有趣的是,在主线程在 3 到 5 秒内处于忙碌状态时,系统甚至不会显示任何交互内容。实际上,正是该网页的 FCP 速度缓慢,才使得 FID 有所改善。这是一个很好的例子,说明使用多个指标来衡量用户体验的重要性。
开始探索
您可以观看本周的 The State of the Web 节目,详细了解 FID:
在 Chrome 用户体验报告中提供 FID 后,我们可以确定互动体验的基准。借助此基准,我们可以观察其在未来版本中的变化,或对各个来源进行基准测试。如果您想开始在自己网站的现场衡量中收集 FID,请前往 bit.ly/event-timing-ot 并选择“事件时间”功能,注册参与源代码试用。当然,您还可以开始探索该数据集,深入了解 Web 上互动状态的相关数据分析。此指标仍处于实验阶段,因此请在 Chrome 用户体验报告讨论群组或 Twitter 上的 @ChromeUXReport 中向我们提供反馈并分享您的分析。


