就在上周,我们与 BrowserStack 联合宣布,WebDriver BiDi 已在 BrowserStack 中做好正式版发布准备。本周,WebDriver BiDi 的夏季活动继续进行,Firefox 129 和 Puppeteer 23 都已支持 WebDriver BiDi,可用于生产环境!
在 WebDriver BiDi 方面,Mozilla 已经是合作伙伴四年多了,最初帮助制定了新标准,然后在 Firefox 中逐步实现了该标准,并通过 Firefox WebDriver 简报清晰记录了进展。
现在,Firefox 中已支持 WebDriver BiDi 的正式版,因此从 23 版开始,Puppeteer 通过 WebDriver BiDi 为 Firefox 提供稳定支持。这样,您就可以使用与 Chrome 相同的简洁 API 来自动执行 Firefox 操作。Puppeteer 对 Chrome 开发者工具协议 (CDP) 的支持保持不变。
Firefox、CDP 和 Puppeteer
Puppeteer 是一款可靠的工具,可供开发者使用 Chrome 开发者工具协议(也称为 CDP)自动操作基于 Chromium 的浏览器。2019 年,Puppeteer 获得了对 Firefox 的实验性支持。
为此,Mozilla 在 Firefox 中实现并维护了 CDP 的一部分。此解决方案可让您使用 Puppeteer API 自动执行 Firefox 操作,但存在一些注意事项:
- 顾名思义,CDP 由 Chrome 的开发者工具使用,并且需要根据开发者工具的要求进行更改。
- CDP 并未采用共享的公共规范进行标准化,因此在 Firefox 中维护 CDP 需要持续沟通和努力。
- 由于 Firefox 仅实现了 CDP 的一部分,因此 Puppeteer 无法保证其完整 API 可与 Firefox 搭配使用,这会给用户带来困惑。
虽然我们很高兴在过去几年与 Mozilla 一起维护了此支持服务,但我们一直知道这不是长久之计。在此合作伙伴关系的基础上,我们与其他主要浏览器和工具供应商一起创建了 WebDriver BiDi。
团队合作让梦想成真
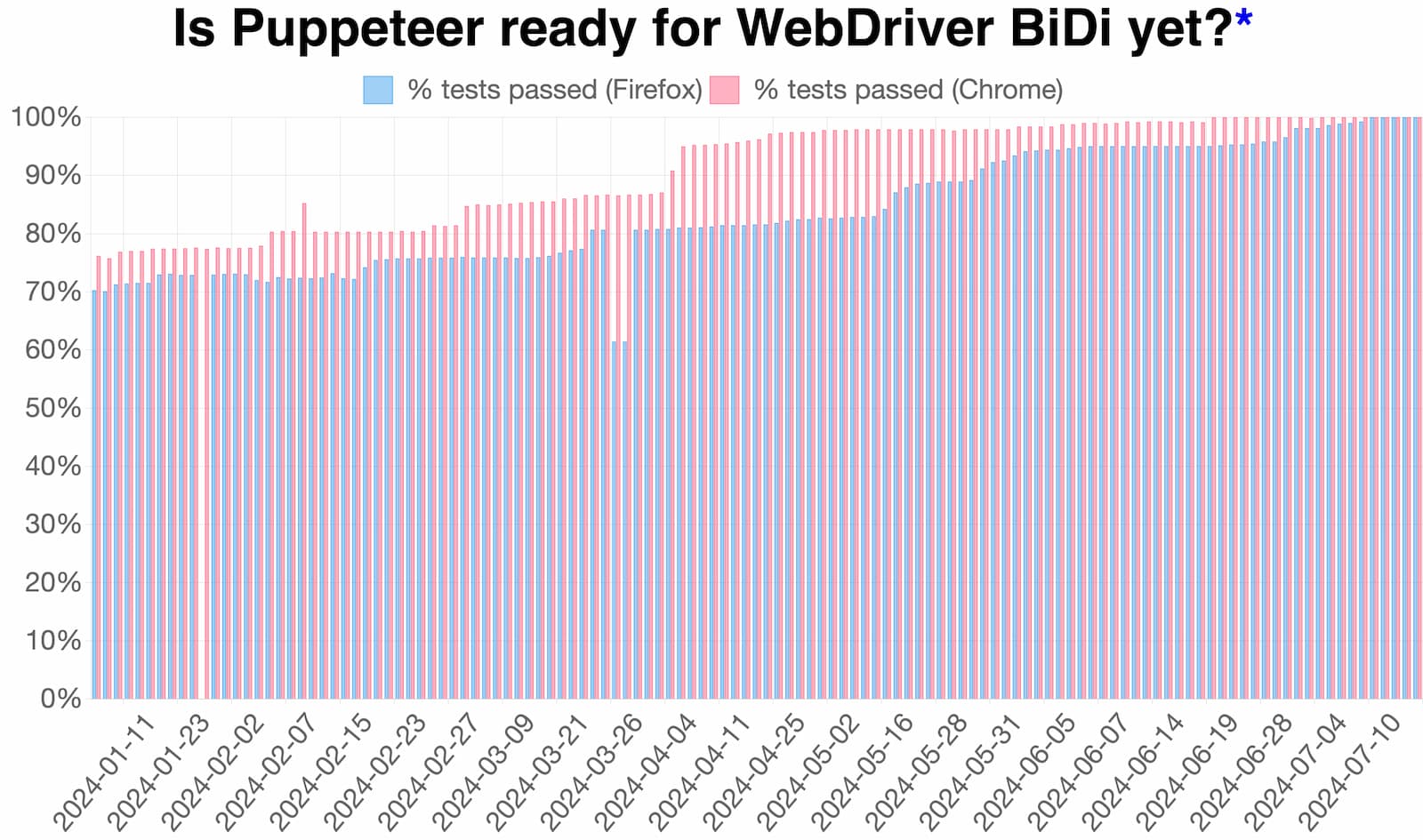
Firefox 团队一直在努力在 Firefox 中实现 WebDriver BiDi。与此同时,Puppeteer 团队一直在扩大 Puppeteer API 中对 WebDriver BiDi 的支持。这两个团队共同努力的目标是,让 Puppeteer 中的 WebDriver BiDi 可供使用生产自动化用例所需的每个 API,确保在 Chrome 和 Firefox 中都受支持。

这样,Puppeteer 用户就可以在启动 Puppeteer 实例时指定 browser 配置键,从而为自动化操作选择 Firefox 或 Chrome。
import puppeteer from 'puppeteer';
const firefoxBrowser = await puppeteer.launch({
browser: 'firefox', // WebDriver BiDi is used by default in Firefox.
});
const page = await firefoxBrowser.newPage();
...
await firefoxBrowser.close();
const chromeBrowser = await puppeteer.launch({
browser: 'chrome',
protocol: 'webDriverBiDi', // CDP would be used by default for Chrome.
});
const page = await chromeBrowser.newPage();
...
await chromeBrowser.close();
如需详细了解 Firefox 129 中的新功能以及 Mozilla 在 WebDriver BiDi 方面的工作,请参阅相关的 Mozilla Hacks 博文。
未来将支持 CDP
上例代码段表明,如需使用 WebDriver BiDi 与 Puppeteer 自动执行 Chrome,您需要将 protocol 显式设置为 webDriverBiDi。这是因为,对于 Chrome,Puppeteer 将继续默认使用 CDP,以免破坏现有自动化操作,同时继续支持专门针对 Chrome 功能的自动化操作。
从 Firefox 129 开始,Firefox 中的 CDP 支持已废弃,计划于 2024 年底移除。如果您现有的自动化操作依赖于 Firefox 中的 CDP 支持,我们强烈建议您迁移到 WebDriver BiDi。如果无法做到这一点,请发送电子邮件至 dev-webdriver@mozilla.org,说明您的用例。


