바로 지난주에 BrowserStack과 함께 WebDriver BiDi가 BrowserStack에서 프로덕션 버전으로 준비되었다고 발표했습니다. 이번 주에는 Firefox 129와 Puppeteer 23에서 각각 WebDriver BiDi를 프로덕션에 즉시 가용하도록 지원하면서 WebDriver BiDi의 여름이 계속됩니다.
Mozilla는 4년 넘게 WebDriver BiDi의 강력한 협력자로서 처음에는 새로운 표준을 수립하는 데 도움을 주고 나서 Firefox에 점진적으로 구현했으며 Firefox WebDriver 뉴스레터를 통해 진행 상황을 깔끔하게 문서화했습니다.
이제 Firefox에서 WebDriver BiDi가 프로덕션 버전으로 제공되므로 Puppeteer 버전 23부터 WebDriver BiDi를 통해 Firefox를 안정적으로 지원합니다. 이를 통해 Chrome과 동일한 간결한 API로 Firefox를 자동화할 수 있습니다. Puppeteer의 Chrome DevTools 프로토콜 (CDP) 지원은 변경되지 않고 그대로 유지됩니다.
Firefox, CDP, Puppeteer
Puppeteer는 개발자가 CDP라고도 하는 Chrome DevTools 프로토콜을 사용하여 Chromium 기반 브라우저를 자동화할 수 있는 안정적인 도구입니다. 2019년에 Puppeteer는 Firefox를 위한 실험적 지원을 받았습니다.
이를 위해 Mozilla는 Firefox에서 CDP의 하위 집합을 구현하고 유지했습니다. 이 솔루션을 사용하면 Puppeteer API로 Firefox를 자동화할 수 있지만 다음과 같은 단점이 있습니다.
- 이름에서 알 수 있듯이 CDP는 Chrome의 DevTools에서 사용되며 DevTools 요구사항에 따라 변경해야 합니다.
- CDP는 공유된 공개 사양으로 표준화되지 않았으며 Firefox에서 이를 유지하려면 꾸준한 커뮤니케이션과 노력이 필요했습니다.
- Firefox는 CDP의 하위 집합만 구현했기 때문에 Puppeteer는 Firefox에서 전체 API가 작동하도록 보장할 수 없어 사용자에게 혼란을 야기했습니다.
지난 몇 년간 Mozilla와 함께 이 지원을 유지해 올 수 있어 기쁘지만, 이 지원이 영구적인 해결책은 아니라는 점을 항상 알고 있었습니다. 이 파트너십을 바탕으로 다른 주요 브라우저 및 도구 공급업체를 포함하여 WebDriver BiDi를 공동으로 만들었습니다.
에서 WebDriver BiDi의 역사에 대해 자세히 알아보세요.팀워크, 승리로 가는 지름길
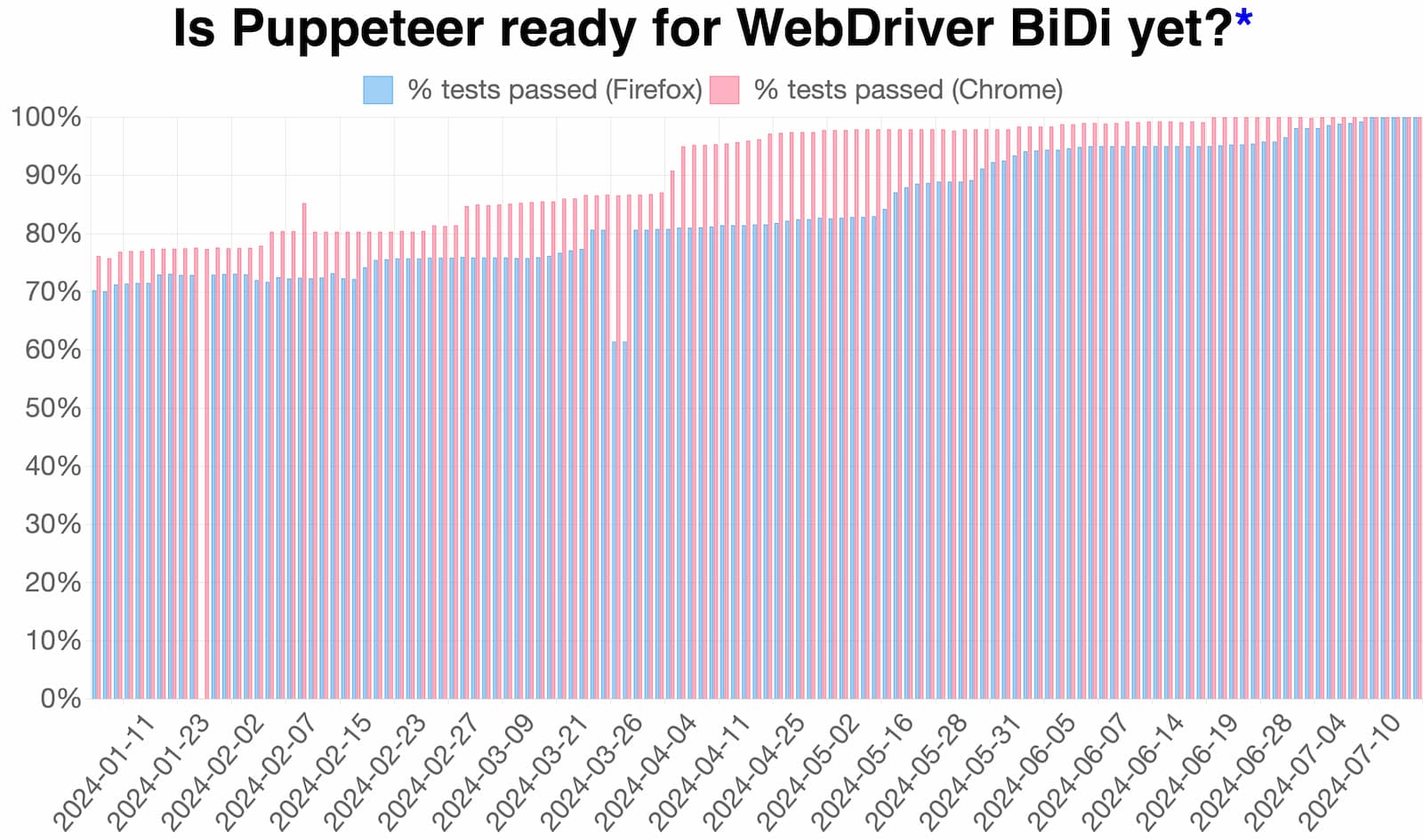
Firefox팀은 Firefox에서 WebDriver BiDi를 구현하기 위해 열심히 노력하고 있습니다. 동시에 Puppeteer팀은 Puppeteer API 전반에서 WebDriver BiDi 지원을 확대하고 있습니다. 두 팀이 추구한 목표는 Puppeteer에서 WebDriver BiDi를 사용하여 프로덕션 자동화 사용 사례에 필요한 모든 API를 사용할 수 있도록 하여 Chrome과 Firefox에서 모두 지원을 보장하는 것이었습니다.

이렇게 하면 Puppeteer 사용자가 Puppeteer 인스턴스를 실행할 때 browser 구성 키를 지정하여 자동화에 Firefox 또는 Chrome을 선택할 수 있습니다.
import puppeteer from 'puppeteer';
const firefoxBrowser = await puppeteer.launch({
browser: 'firefox', // WebDriver BiDi is used by default in Firefox.
});
const page = await firefoxBrowser.newPage();
...
await firefoxBrowser.close();
const chromeBrowser = await puppeteer.launch({
browser: 'chrome',
protocol: 'webDriverBiDi', // CDP would be used by default for Chrome.
});
const page = await chromeBrowser.newPage();
...
await chromeBrowser.close();
Firefox 129의 새로운 기능과 Mozilla의 WebDriver BiDi 관련 작업에 대한 자세한 내용은 관련 Mozilla Hacks 블로그 게시물을 참고하세요.
향후 CDP 지원
위의 코드 스니펫은 Puppeteer와 함께 WebDriver BiDi를 사용하여 Chrome을 자동화하려면 protocol를 webDriverBiDi로 명시적으로 설정해야 함을 보여줍니다. 이는 Chrome의 경우 Puppeteer가 기존 자동화를 중단하지 않고 Chrome 기능에 특화된 자동화를 계속 지원하기 위해 기본적으로 CDP를 계속 사용하기 때문입니다.
Firefox의 CDP 지원은 Firefox 129부터 지원 중단되었으며 2024년 말에 삭제될 예정입니다. Firefox의 CDP 지원에 의존하는 기존 자동화가 있는 경우 WebDriver BiDi로 이전하는 것이 좋습니다. 불가능하다면 사용 사례를 포함하여 dev-webdriver@mozilla.org에 문의하세요.


