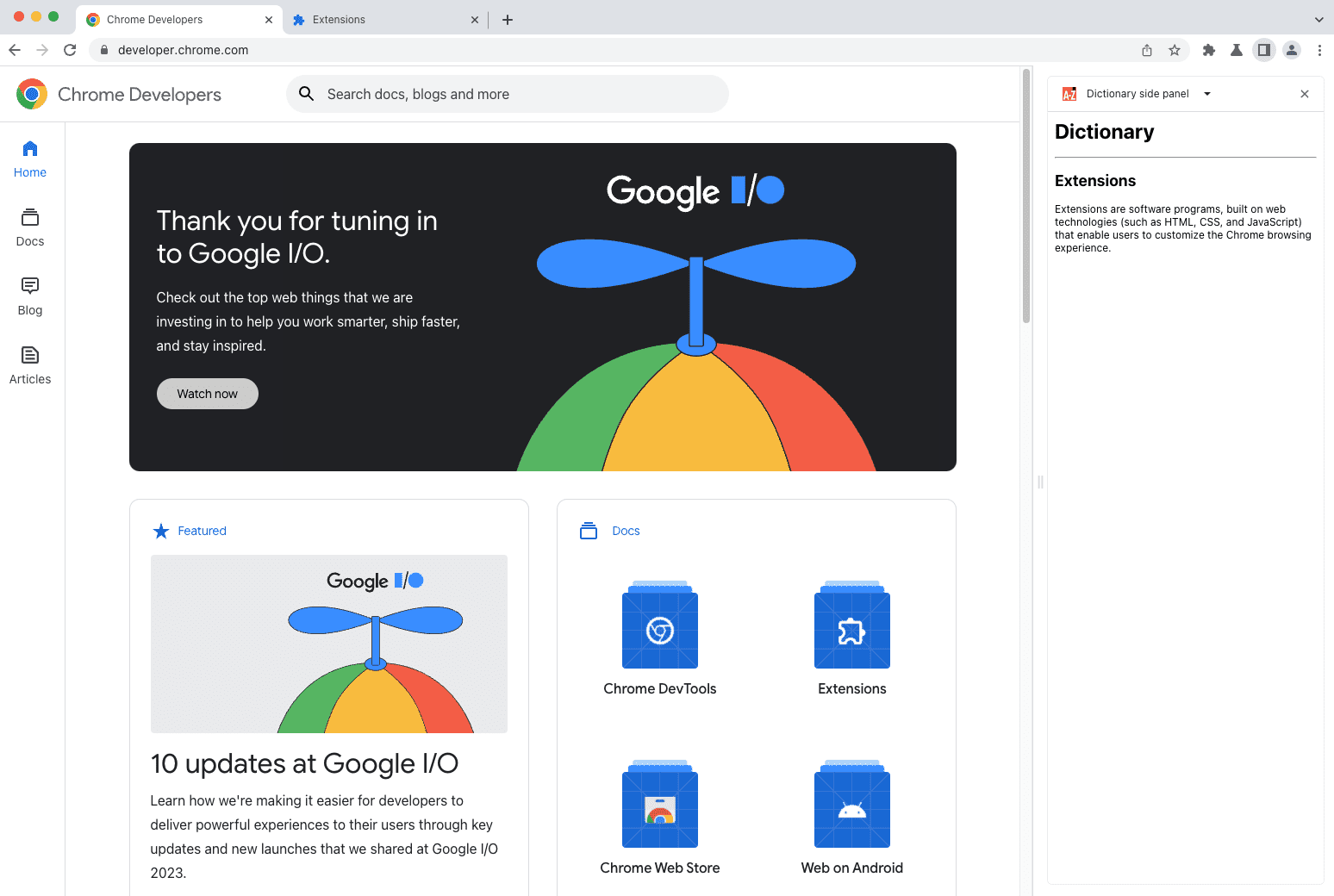
یک سال پیش، در می 2022، پنل کناری را به کروم اضافه کردیم. این یک سطح همراه جدید است که به کاربران امکان می دهد از ابزارها در کنار محتوایی که در حال مرور هستند استفاده کنند. امروز، ما مشتاقیم اعلام کنیم که برنامه افزودنی شما میتواند شروع به نمایش محتوا در پانل کناری کند، که از Chrome 114 شروع میشود.

بهتر برای کاربران، آسان تر برای توسعه دهندگان
ما قبلاً بسیاری از توسعهدهندگان را دیدهایم که تجربیات مشابه نوار کناری را در برنامه افزودنی خود پیادهسازی کردهاند، به همین دلیل است که ما از تبدیل آن به یک استاندارد پلتفرم هیجانزده هستیم. با Side Panel API جدید، اکنون میتوانید یک رابط کاربری دائمی ارائه دهید که در کنار صفحهای که کاربر در حال بازدید از آن است باز میشود. کاربران از موقعیتیابی و چیدمان ثابت بین برنامههای افزودنی بهره خواهند برد. علاوه بر این، امکان نمایش UI بدون درخواست مجوز میزبان، یک پیروزی قابل توجه در حفظ حریم خصوصی برای کاربران است، با مزیت افزوده کاهش تعداد هشدارهایی که برای برنامه افزودنی شما در زمان نصب نشان داده می شود.
Side Panel API سردردهای مرتبط با تزریق محتوا به یک صفحه غیرقابل اعتماد را از بین می برد. همچنین به طور قابل توجهی نیاز به حفظ سازگاری در سایت های مختلف و بررسی گزارش های اشکال در مورد اختلالات تصادفی ناشی از برنامه افزودنی شما را کاهش می دهد.
همراهی برای کاربران در سراسر وب
هنگام ایجاد یک تجربه پانل جانبی جدید به عنوان بخشی از برنامه افزودنی خود، باید یک چیز را در نظر داشته باشید: چگونه به کاربران برای تکمیل وظایف در سراسر وب کمک می کنید؟ در اینجا چند سوال وجود دارد که باید در نظر بگیرید:
- پنل کناری من چگونه به کاربر کمک می کند؟
- خط مشی تک منظوره برای پانل کناری شما نیز اعمال می شود. مطمئن شوید که پانل کناری شما عملکردی را ارائه میکند که مستقیماً به بقیه برنامههای افزودنی شما و آنچه کاربر در تلاش برای رسیدن به آن است مربوط میشود.
- آیا پانل کناری من فقط زمانی ظاهر می شود که مرتبط باشد؟
- Side Panel API به شما امکان می دهد انتخاب کنید که کاربران شما در کدام سایت ها پانل کناری را ببینند. به این ترتیب می توانید از نشان دادن آن زمانی که به کاربر مربوط نیست یا به محتوایی که کاربر در حال مرور آن است مربوط نمی شود، اجتناب کنید.
- آیا طراحی با بقیه برنامه های افزودنی من سازگار است؟
- پانل کناری شما باید طراحی بصری جذابی داشته باشد که با لوگو، رنگ ها، نمادها و فونت های افزونه و فهرست فروشگاه شما مطابقت داشته باشد. این به کاربران یک تجربه ثابت و قابل تشخیص را در هر کجا که از برنامه افزودنی شما استفاده می کنند، ارائه می دهد.
- کاربران چگونه پانل جانبی من را کشف می کنند؟
- با ارائه مستندات کافی یا آموزش در داخل برنامه افزودنی، به کاربران جدید اطلاع دهید که چگونه از پانل جانبی خود استفاده کنند. این به شما کمک می کند تا کاربران را حفظ کنید و از بررسی های بد در لیست فروشگاه خود جلوگیری کنید. به یاد داشته باشید، میتوانید با قرار دادن یک ویدیوی YouTube که نحوه عملکرد برنامه افزودنی شما را در فهرست فروشگاه شما نشان میدهد، قبل از نصب افزونه به کاربران آموزش دهید!
ما همچنین خطمشیهای برنامه خود را با بهروزرسانیهای بخشهای بهترین شیوهها و دستورالعملهای کیفیت بهروزرسانی کردهایم تا برخی از این ملاحظات را منعکس کند. این تغییرات نشان میدهد که پانل کناری شما باید با ارائه عملکردهای مکمل، به عنوان یک همراه مفید برای تجربه مرور کاربران عمل کند. آنها همچنین روشن می کنند که پانل کناری شما نباید حواس پرتی غیر ضروری داشته باشد.
مروری بر API
برای اینکه برنامه افزودنی شما در پانل کناری ظاهر شود، مجوز "sidePanel" را در مانیفست خود درخواست کنید، و کلید "side_panel" را با یک "default_path" که به صفحه ای در داخل برنامه افزودنی خود اشاره می کند، اضافه کنید:
manifest.json:
{
...
"side_panel": {
"default_path": "sidepanel.html"
},
"permissions": [
"sidePanel"
]
...
}
در یک صفحه پانل جانبی، میتوانید اسکریپتها را بارگیری کنید و APIهای برنامه افزودنی را مانند هر صفحه افزونه دیگری فراخوانی کنید. نماد پانل کناری شما از نماد برنامه افزودنی شما گرفته می شود - فراموش نکنید که آن را برای کمی جلا دادن بیشتر تنظیم کنید.
قابلیت های اضافی
میتوانید پانل کناری را به نماد اکشن خود پیوند دهید، بنابراین میتوانید در هر زمان به راحتی باز شود:
service-worker.js:
await chrome.sidePanel.setPanelBehavior({ openPanelOnActionClick: true });
اگر میخواهید پانل کناری شما فقط در صفحات خاصی نمایش داده شود، میتوانید آن را کنترل کنید و از نمایش آن در جای دیگری که مربوط به کاربر نیست جلوگیری کنید:
service-worker.js:
chrome.tabs.onUpdated.addListener((tabId, info, tab) => {
if (!tab.url) return;
const url = new URL(tab.url);
if (url.origin === 'https://example.com') {
chrome.sidePanel.setOptions({ tabId, path: 'sidepanel.html', enabled: true });
} else {
chrome.sidePanel.setOptions({ tabId, enabled: false });
}
});
بیشتر بدانید
ما اسناد Side Panel API را منتشر کردهایم که میتوانید از امروز شروع به خواندن کنید. ما همچنین نمونههایی را به مخزن chrome-extensions-samples اضافه کردهایم، که مکانی عالی برای مشاهده نحوه استفاده از API در عمل است.
همانطور که گفته شد، صفحات خطمشی و بهترین شیوههای ما نیز برای به اشتراک گذاشتن اطلاعات بیشتر در مورد نحوه ساخت یک پانل جانبی که بهترین تجربه را برای کاربران شما فراهم میکند، اصلاح شدهاند.
میتوانید با بازدید از صفحه تازههای ما، از اخبار افزونههای Chrome مطلع شوید و اگر سؤالی دارید یا در مورد API پانل جانبی نیاز دارید، میتوانید از گروه Google افزونههای Chromium دیدن کنید.



