Панель DevTools Timeline всегда была лучшим первым шагом на пути к оптимизации производительности. Этот централизованный обзор активности вашего приложения поможет вам проанализировать, сколько времени тратится на загрузку, написание сценариев, рендеринг и рисование. Недавно мы обновили временную шкалу, добавив больше инструментов, чтобы вы могли видеть более подробное представление о производительности вашего приложения.
Мы добавили следующие функции:
- встроенный профилировщик JavaScript . (Таблица пламени включена!)
- Средство просмотра кадров , помогающее визуализировать составные слои.
- профилировщик рисования для детальной детализации процесса рисования в браузере.
Обратите внимание, что использование параметров захвата Paint , описанных в этой статье, приводит к некоторому снижению производительности, поэтому включайте их только тогда, когда они вам нужны.
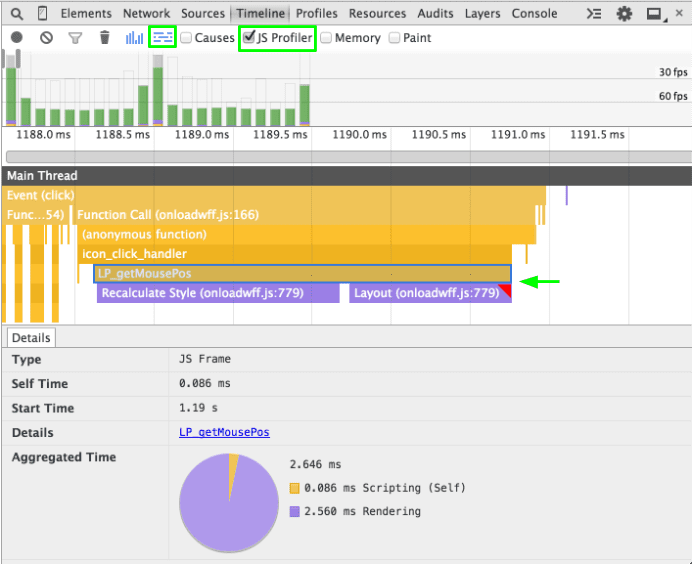
Встроенный профилировщик JavaScript
Если вы когда-либо ковырялись в панели «Профили» , вы, вероятно, знакомы с профилировщиком процессора JavaScript . Этот инструмент измеряет, сколько времени тратится на выполнение ваших функций JavaScript. Просматривая профили JavaScript с помощью Flame Chart, вы можете визуализировать обработку JavaScript с течением времени.
Теперь вы можете получить подробную информацию о выполнении JavaScript на панели «Таймлайн» . Выбрав опцию захвата JS Profiler , вы сможете видеть стеки вызовов JavaScript на временной шкале вместе с другими событиями браузера. Добавление этой функции на временную шкалу помогает оптимизировать рабочий процесс отладки. Более того, он позволяет вам просматривать ваш JavaScript в контексте и определять части вашего кода, которые влияют на время загрузки и рендеринга страницы.
В дополнение к профилировщику JavaScript мы также интегрировали представление Flame Chart в панель Timeline . Теперь вы можете просматривать активность вашего приложения либо в виде классического каскада событий, либо в виде пламенной диаграммы. Значок «Пламенная диаграмма» позволяет переключаться между этими двумя представлениями.


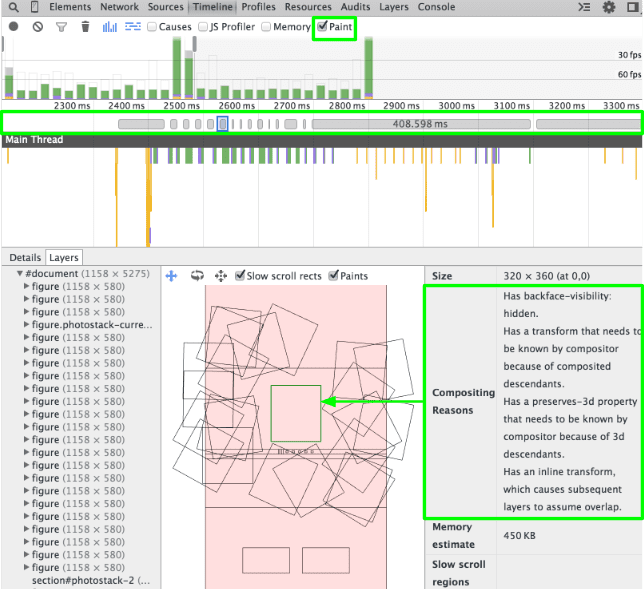
Просмотр кадров
Искусство композиции слоев — еще один аспект браузера, который по большей части скрыт от разработчиков. При экономном и осторожном использовании слои могут помочь избежать дорогостоящей перекраски и значительно повысить производительность. Но зачастую неочевидно предсказать, как браузер будет компоновать ваш контент. Используя новую опцию захвата Paint в Timeline, вы можете визуализировать составные слои в каждом кадре записи.
Когда вы выбираете серую полосу рамки над основным потоком , ее панель «Слои» предоставляет визуальную модель слоев, составляющих ваше приложение.
Вы можете масштабировать, вращать и перетаскивать модель слоев, чтобы изучить ее содержимое. При наведении курсора на слой отображается его текущее положение на странице. Щелчок правой кнопкой мыши по слою позволяет перейти к соответствующему узлу на панели «Элементы» . Эти функции показывают, что было перенесено на слой. Если вы выберете слой, вы также сможете увидеть, почему он был повышен, в строке с надписью «Причины композиции» .

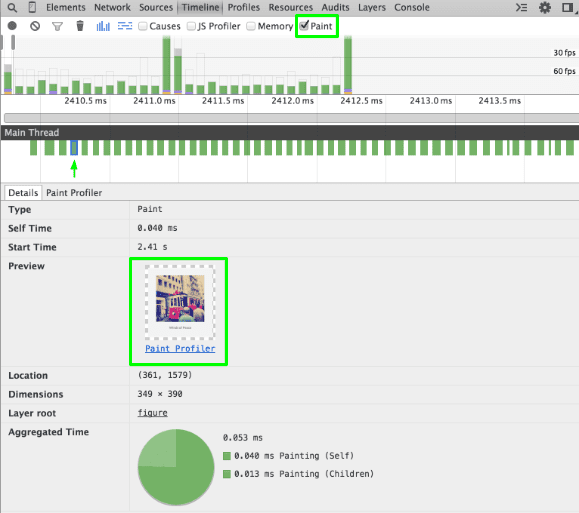
Профилировщик краски
И последнее, но не менее важное: мы добавили профилировщик краски, который поможет вам выявить неисправности, вызванные дорогими красками. Эта функция обогащает временную шкалу более подробной информацией о работе Chrome во время событий рисования.
Во-первых, теперь стало проще идентифицировать визуальное содержимое, соответствующее каждому событию рисования. Когда вы выбираете событие зеленого рисования на временной шкале, на панели «Сведения» отображается предварительный просмотр фактически нарисованных пикселей.

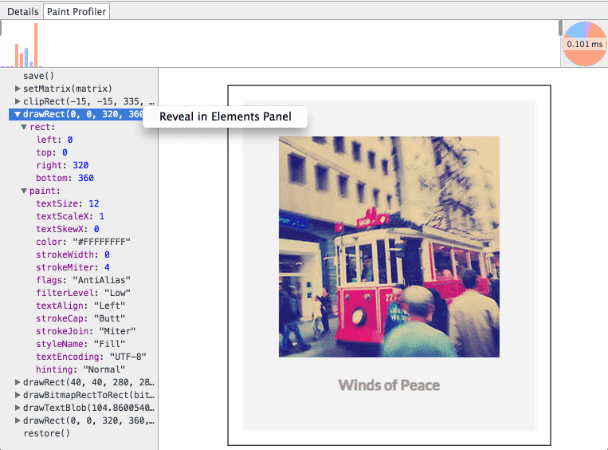
Если вы действительно хотите углубиться, переключитесь на панель Paint Profiler . Этот профилировщик показывает точные команды рисования, которые браузер выполнил для выбранной краски. Чтобы помочь вам связать эти собственные команды с реальным содержимым вашего приложения, вы можете щелкнуть правой кнопкой мыши вызов draw* и сразу перейти к соответствующему узлу на панели «Элементы» .

Мини-шкала времени в верхней части панели позволяет воспроизвести процесс рисования и понять, какие операции выполняются браузером с большими затратами. Операции рисования имеют следующую цветовую кодировку: розовый (фигуры), синий (растровое изображение), зеленый (текст) и фиолетовый (разное). Высота столбца указывает продолжительность звонка, поэтому изучение высоких столбцов может помочь вам понять, какие затраты на конкретную краску были дорогостоящими.
Профиль и прибыль!
Когда дело доходит до оптимизации производительности, знание браузера может оказаться невероятно полезным. Эти обновления временной шкалы дают вам возможность заглянуть под капот и помогают прояснить связь между вашим кодом и процессами рендеринга Chrome. Опробуйте эти новые возможности на временной шкале и узнайте, как Chrome DevTools может улучшить ваш рабочий процесс по поиску нежелательных файлов!

