發布日期:2024 年 9 月 17 日
在上一篇文章中,我們介紹了三項新功能,可協助您在開發人員工具中自訂效能工作流程。這些符合人體工學的改善措施只是我們多年努力的開端,我們希望讓 DevTools 更容易使用,並提升其優化 Core Web Vitals 的功能。今天,我們推出了下一批功能:全新設計的「成效」面板,可即時查看本地 Core Web Vitals 成效。

在本篇文章中,我們將進一步說明各項新功能:
即時本地 Core Web Vitals 成效
評估本機體驗效能的能力,是任何 Core Web Vitals 偵錯工作流程的重要環節。這會影響是否能重現真實使用者的問題。不過,評估本地成效並不總是這麼容易。

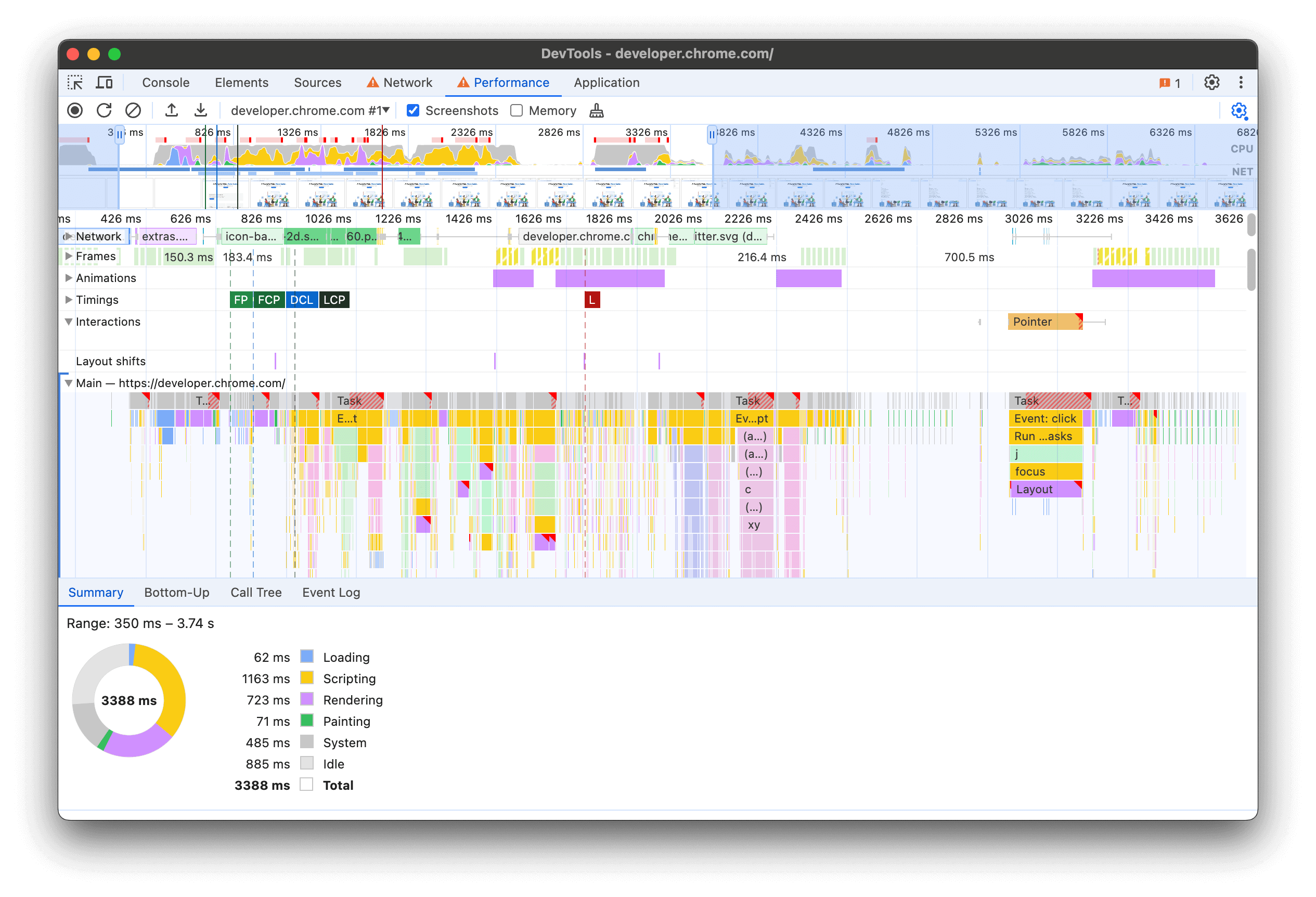
以往,DevTools 中的「Performance」面板會顯示網路要求和 CPU 活動的詳細時間軸,是用於效能偵錯的實用工具。不過,您可能很難重現效能問題,因為您必須等到錄製完成後,才能知道效能是否不佳。如同我們在網站使用體驗擴充功能中所學,在 DevTools 中存取本機 Core Web Vitals 效能可說是改變遊戲規則的做法。因此,我們將從擴充功能中學到的所有經驗,直接應用於「成效」面板。
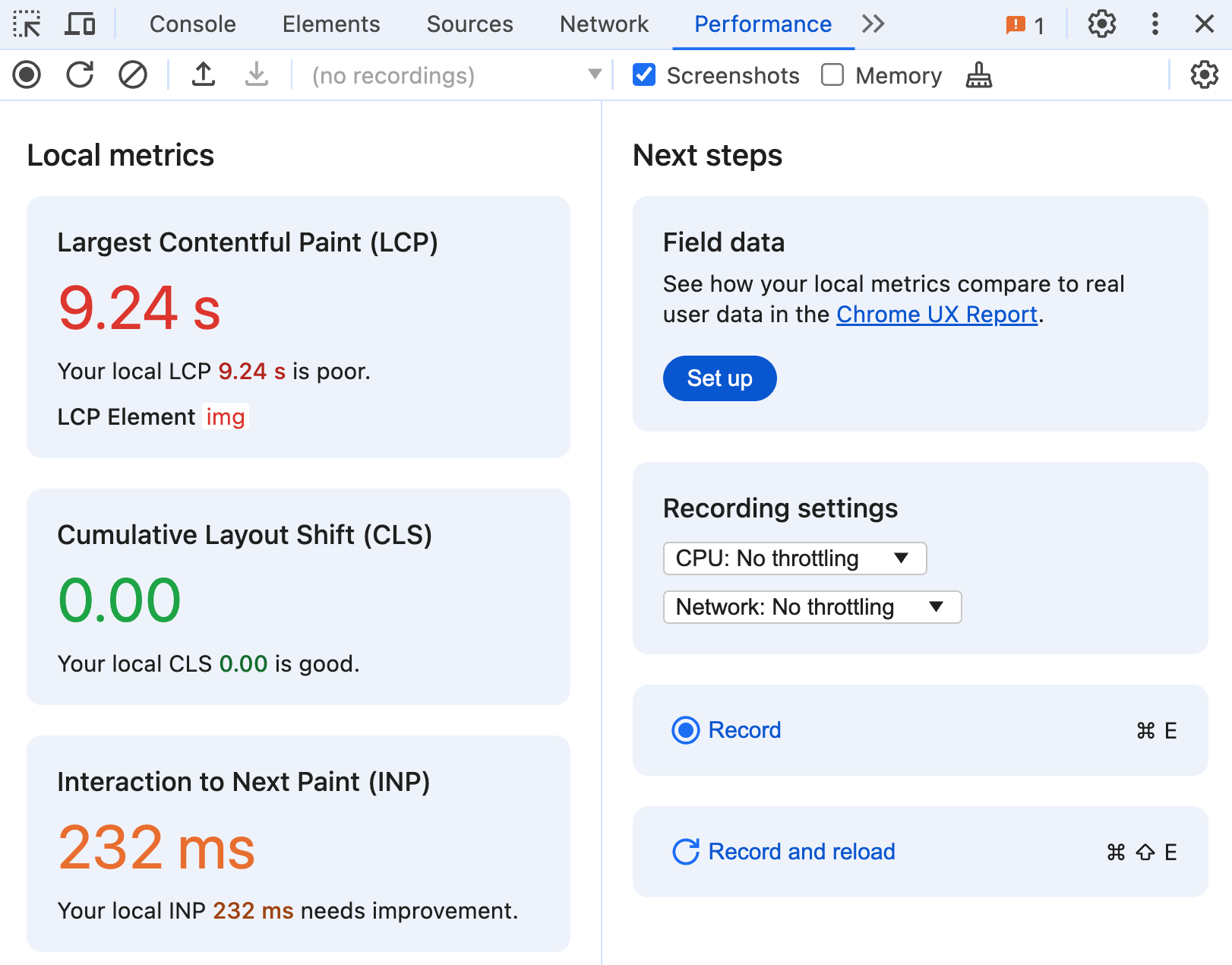
首次在「效能」面板中提供所有網站體驗核心指標指標。開啟「成效」面板,即可立即查看本地體驗的成效,無須錄製影片。事實上,您甚至不需要開啟開發人員工具,指標會在背景中收集,並在您需要時提供。當您不積極嘗試偵錯特定問題,但某些項目速度似乎較慢,而您想瞭解原因時,這項功能就會派上用場。

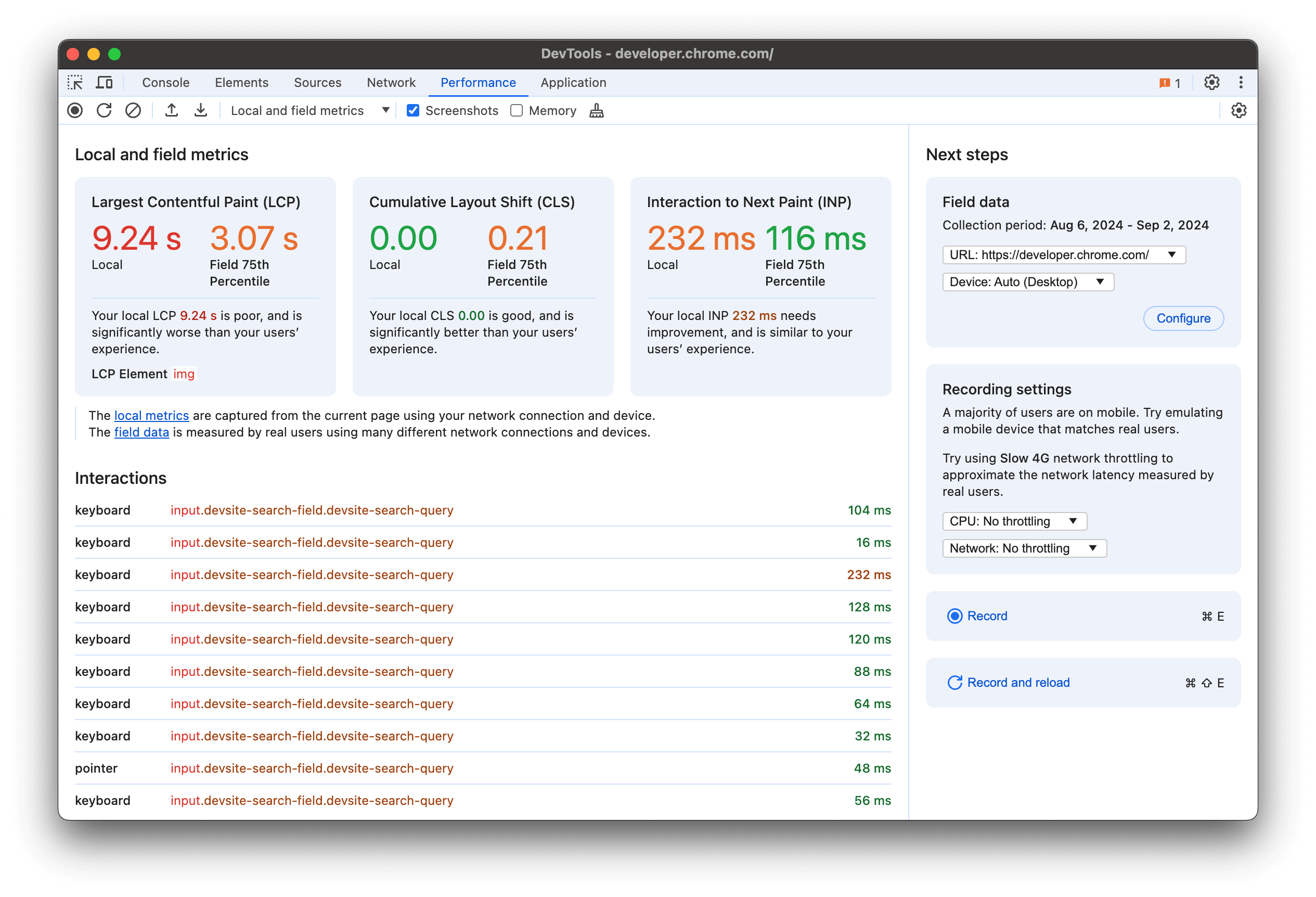
面板的「Local metrics」部分會即時顯示本地 Core Web Vitals 指標:最大內容繪製、累積版面配置偏移和與下一個顯示的內容互動。您載入頁面並與其互動時,這些指標會即時更新。系統也會根據門檻為成效良好和不佳的廣告活動進行分色,方便您在發生時輕鬆找出成效問題。
實際使用者體驗資料
針對大多數使用者不會遇到的效能問題進行最佳化,可能不是最佳的時間運用方式。同樣地,如果您在本機體驗中看到不切實際的速度,可能就忽略了一些實際問題。因此,您應將本機成效與實際使用者體驗資料進行比較,以便做出更明智的時間分配決策。

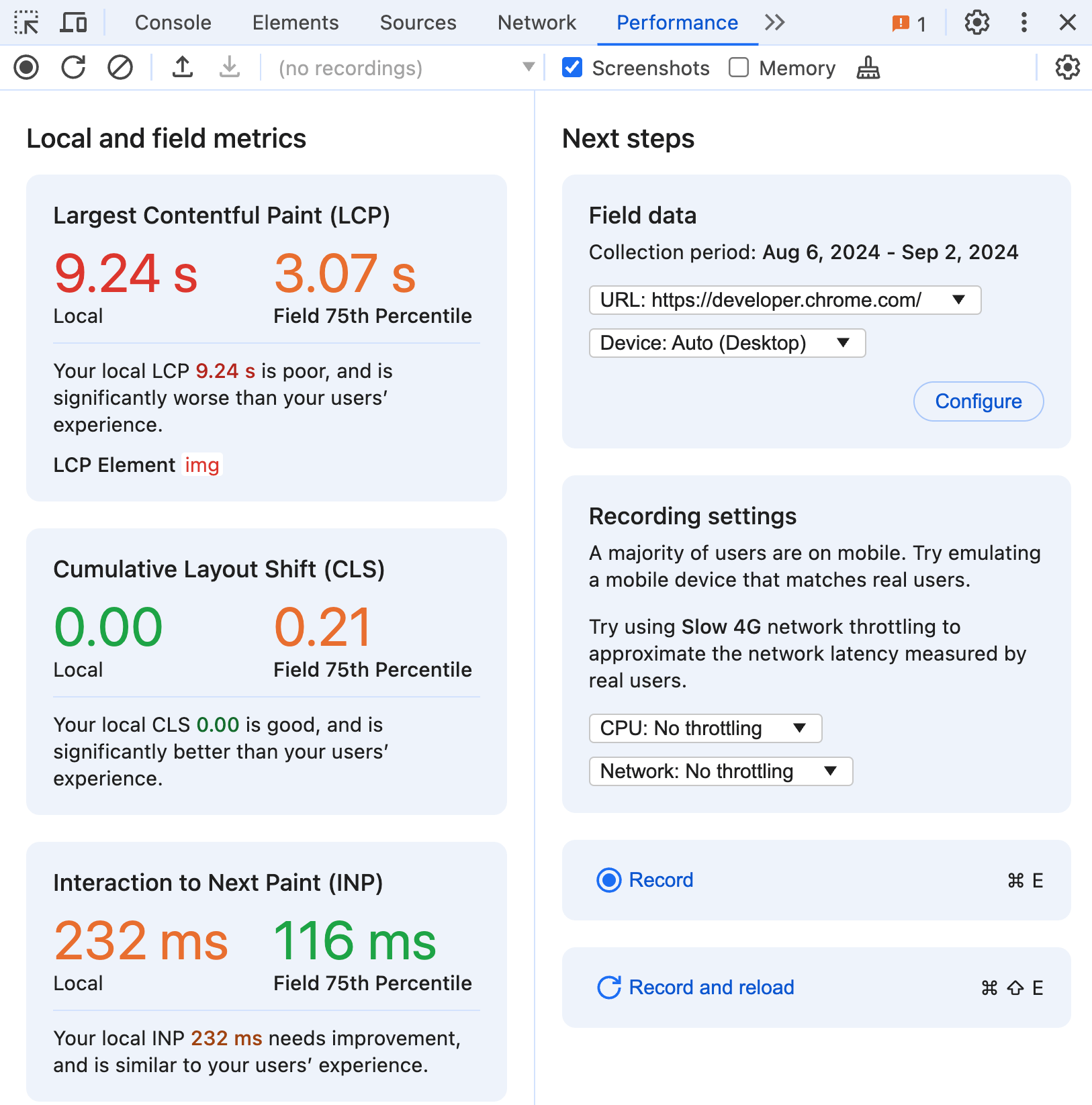
您現在可以透過「成效」面板,在本機體驗旁邊查看實際使用者資料。這些資料是由公開的 CrUX API 提供,該 API 會在 28 天內,彙整特定網頁和來源的實際使用者體驗。如要啟用這項功能,請在「欄位資料」部分中按一下「設定」,然後按照設定對話方塊中的指示操作。
請注意,個別網址和來源 (整個網站) 必須符合特定資格標準,才能納入 CrUX 資料集。當有足夠的資料時,系統也會依電腦和行動裝置類型匯總使用者體驗。開發人員工具會盡力自動顯示與您本機體驗最相關的資料,並在可用時預設為相同的網址和裝置類型。如果電腦或行動裝置層級的資料不足,系統會嘗試顯示所有裝置類型匯總的資料。

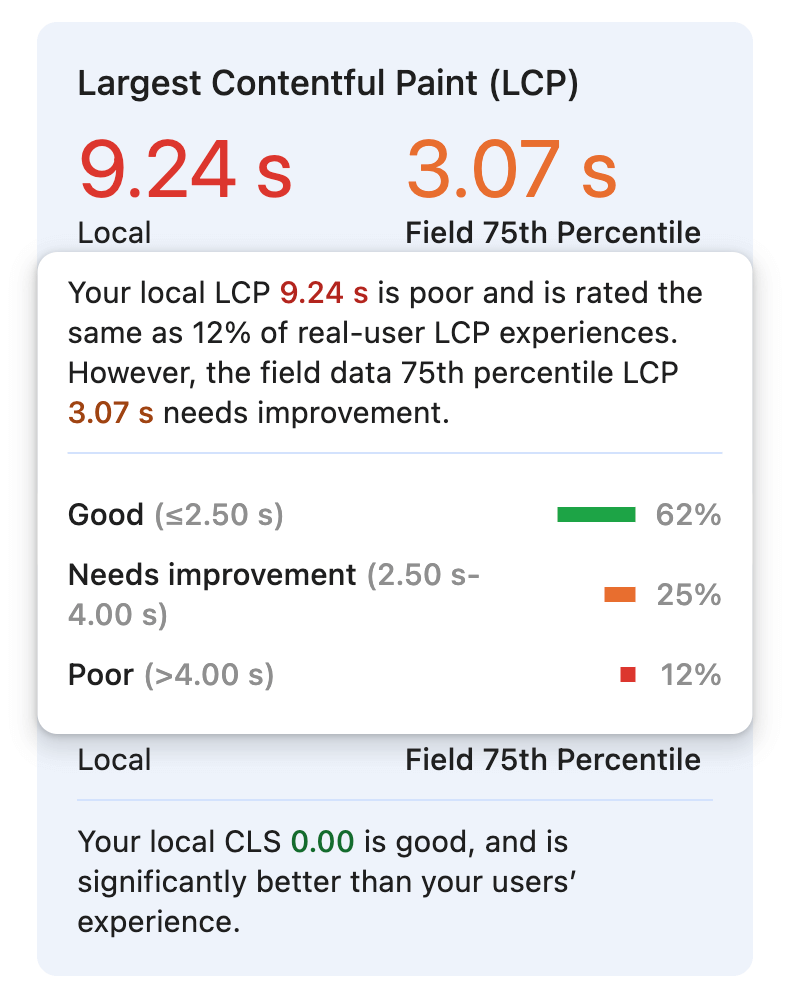
除了第 75 百分位數值之外,您也可以將滑鼠游標懸停在任何指標上,查看各評分內的實際使用者體驗比例。在這個範例中,本機 Largest Contentful Paint 體驗異常緩慢,與只有 12% 的實際使用者體驗相似。
有了這些資料,您就能更清楚瞭解本機體驗的代表性,並微調體驗,更貼近模擬一般使用者體驗。
設定本機環境的建議
實驗室資料和實地資料之間有許多差異,這會因使用者存取網頁和與網頁互動的所有方式而有所不同。您可以設定環境,考量這些差異,讓本機體驗更能代表實際情況。

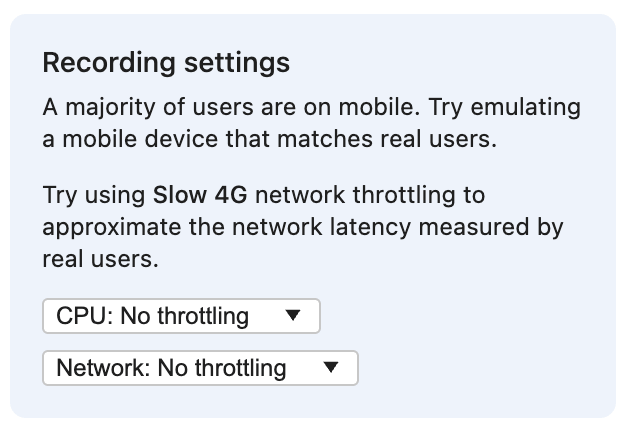
啟用並提供實地資料後,「錄製設定」部分會建議模擬實際使用者最常使用的裝置類型。啟用裝置模式後,您就能模擬行動裝置的可視區域大小。回應式介面可能會變更哪些元素歸因於最大內容繪製,且具有截然不同的效能特性。行動版版面配置也可能會顯示特定元素,例如只有行動裝置使用者可互動的導覽選單,或是在較大檢視區中不會發生的特殊版面配置變化。
這個部分也可能會建議特定的網路節流設定,例如「慢速 4G」。網路最佳化建議會根據第 75 個百分位數的往返時間指標,從該網頁或網站的實際使用者體驗匯總而來。網路速度較慢時,網頁的載入效能特徵會更貼近實際情況,無論是電腦還是行動裝置使用者都一樣,因此更容易找出可改善的機會。此外,請注意,版面配置移位只有在互動後的 500 毫秒內才會計入累積版面配置移位指標。如果使用者啟動的版面配置偏移是網路要求的結果,那麼限制網路可能就是在本機顯示該偏移的唯一方法。
限制 CPU 也是讓本機裝置更像實際使用者的另一種方法。CPU 節流功能可更準確地模擬行動裝置的執行速度,而速度較快的機器則需要更嚴格的節流。DevTools 最近新增了將 CPU 節流 20 倍的功能,這對於開發人員經常使用的高效能桌上型電腦特別實用。受到節流限制的 CPU 會導致指令碼執行速度變慢,更有可能成為長時間工作,進而導致 Interaction to Next Paint 問題。基於相同原因,其他核心網頁 Vitals 指標也可能受到較慢的劇本執行速度影響,尤其是當劇本阻擋渲染最大的內容片段或元素時,會導致版面配置改變。
設定本機環境時,請使用更逼真的檢視區、網路和 CPU 設定,這樣就能找出原本可能不會發現的更多效能問題。您可以根據真實使用者資料提供的最佳化建議,更有效率地找出並修正這些問題。
協助您重現問題的資訊
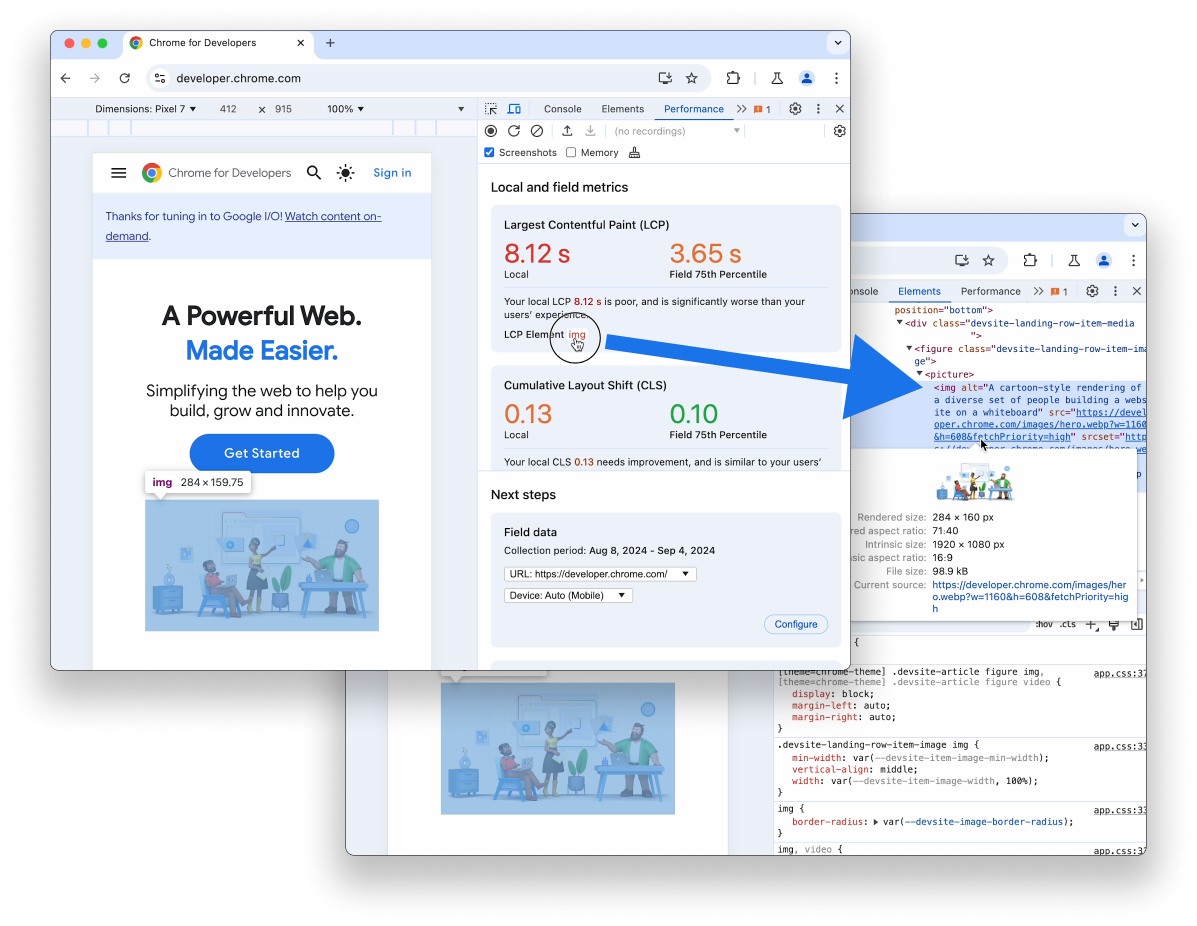
本機成效很大程度上取決於環境設定方式,以及您與網頁的互動方式。舉例來說,在一般網頁中,如果可視區域大小為行動裝置,則最大內容繪製元素不太可能是圖片。在文字欄位中輸入單一字元可能很快,但快速連續輸入多個字元可能會導致 Interaction to Next Paint 效能不佳。為了讓您更瞭解這項功能,並提供更多可重現的體驗,我們提供更多指標相關資訊。

與最大內容繪製指標相關聯的 LCP 元素會顯示元素本身的連結。將滑鼠游標懸停在連結上,即可在頁面上標示元素。點選連結後,系統會帶您前往「元素」面板,讓您在文件的完整內容中查看元素。

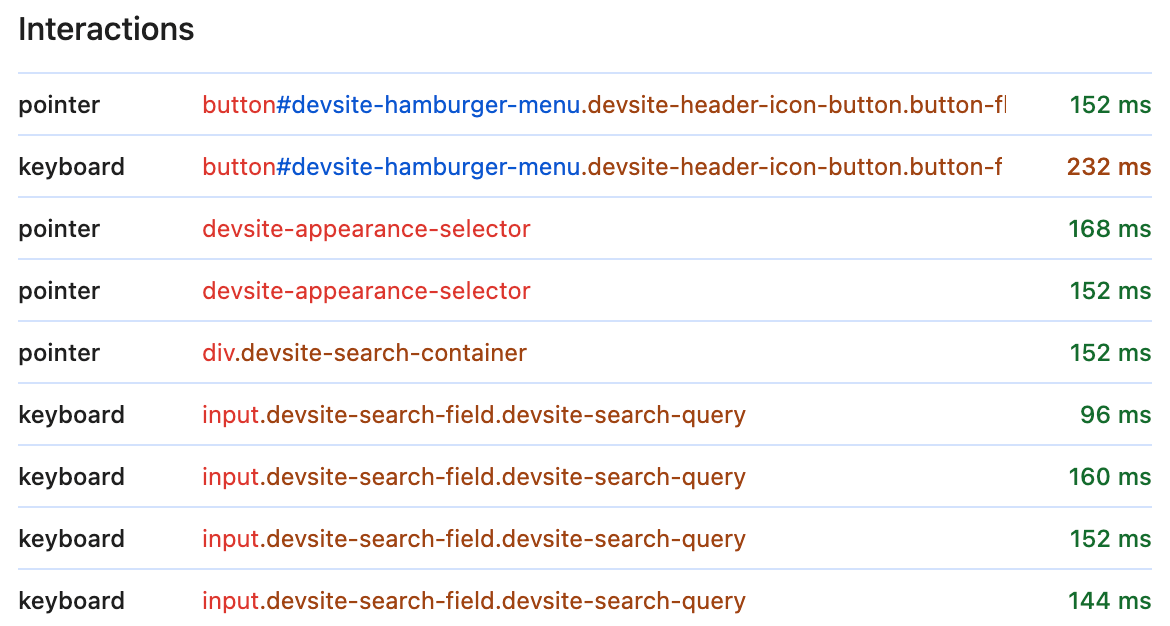
「互動」部分是開發人員工具開啟時發生的所有符合資格的互動即時記錄。當您輸入、輕觸或點選時,系統會將每項互動內容加入記錄,並附上其他資訊,協助您進一步瞭解發生的情況,以及如何重現問題。
除了互動類型 (指標或鍵盤事件) 之外,您還會看到互動目標的參照。與 LCP 元素類似,互動目標本身也是互動式元素,您可以將滑鼠游標懸停在互動目標上,在頁面上將其標示為醒目顯示,或是點選互動目標,在「元素」面板中查看該元素。系統也會顯示互動延遲時間,並根據「與下一個顯示的內容互動」指標門檻使用相同的顏色編碼,方便您找出最慢的互動。

當您能夠重現要偵錯的效能問題時,就可以開始剖析。在「下一步」部分下方,使用「記錄並重新載入」按鈕,即可偵錯載入效能問題,例如最大內容繪製和載入時間累計版面配置位移。如要偵錯因使用者互動而發生的問題,請使用「記錄」按鈕分析網頁,同時手動重現緩慢的互動或載入後版面配置位移。
後續步驟
將成效工作流程建立在即時本機資料和實際使用者資料上,有助於您決定是否要投入更多心力來偵錯及最佳化指標。您應使用這項資料調整本機環境,以更真實地模擬使用者的裝置類型、CPU 速度或網路設定,以便更準確地重現他們的效能問題。
對於使用 Web Vitals 擴充功能的使用者來說,您可能會認得許多這些功能,因此您可能會想知道這對擴充功能有何意義。我們會在未來幾週內提供更多資訊,說明這些異動對擴充功能的影響。
我們才剛開始改善成效面板,未來還有更多精彩內容。我們很快就會再次發布這裡的更新內容,但在此之前,歡迎試用成效面板中的所有新功能,並告訴我們你的想法。如有任何意見,歡迎在公開問題中提供意見。


