聽起來是不是很熟悉?您正在 Chrome 開發人員工具中偵錯效能問題,但「效能」面板中資訊量龐大,很難只專注於最相關且可採取行動的部分。在時間軸長度、火焰圖深度和多種不同資料軌跡的廣度之間,您可能會發現瀏覽資料有困難。雖然「效能」面板功能強大,但實用性不應因此受到影響!
為了改善 Chrome 的效能工具,我們最近推出了三項新功能,旨在減少資訊密度,並協助開發人員自訂工作流程:
在本篇文章中,我們將深入探討這些功能,並說明如何使用這些功能,只專注於最關鍵的資訊。
隱藏時間軸上不相關的部分
網路效能以毫秒為單位,因此即使錄製的效能記錄只有幾秒鐘,也可能會錯過一些地方。
在 Chrome 122 中,我們新增了建立麵包屑的功能。這項功能可讓您固定時間軸的邊界,這樣您只能在所設定的區域內縮放或平移。舉例來說,如果您嘗試偵錯回應問題,以這種方式限制時間軸就特別實用,因為您可以將注意力集中在單一互動或有問題的長時間工作上。

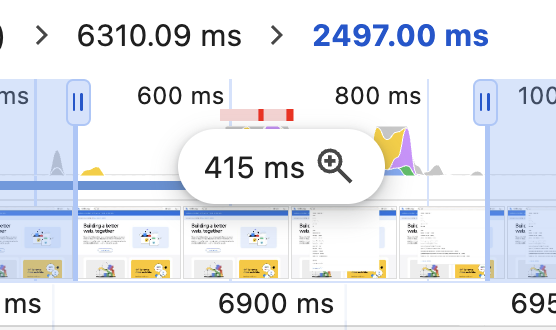
上圖顯示時間軸總覽的局部特寫,可視覺化呈現主執行緒活動,例如指令碼執行和呈現工作。當您將游標懸停在該圖示上時,畫面上會顯示一個新按鈕,可將時間軸的邊界設為目前的視窗。按鈕的標籤會顯示時間區間的寬度 (以毫秒為單位) 和 圖示。麵包屑會顯示在時間軸概況上方,每個麵包屑都會標示時間視窗的大小。
如何使用這項功能:
- 縮放及平移時間軸,將其移至所需區域。
- 按一下時間軸總覽中的放大鏡圖示 ,即可固定時間軸並設定麵包屑。
- 視需要重複執行這個步驟,即可放大感興趣的巢狀區域。
- 點選麵包屑即可返回先前的興趣點或時間軸的整個範圍。
修剪時間軸有助於確保你不會不小心捲動到時間軸中不相關的部分。不過,如有需要,您可以按一下麵包屑來縮小畫面。另一個好處是,時間軸總覽會與後續的曲目保持一致。這樣一來,您就能更輕鬆地找出強制重新流動等效能機會,並在火焰圖中找出其根本原因。
隱藏火焰圖的不相關部分
分析主執行緒活動並非易事。效能面板的這個部分稱為「火焰圖」,因為呼叫堆疊可能會變得又長又細。在某些極端情況下,這些堆疊可能會非常難以管理,導致您難以瞭解整個堆疊,並專注於要最佳化的項目。
自 Chrome 124 起,您可以自訂要隱藏的火焰圖記錄項目,專注於最實用的資訊。

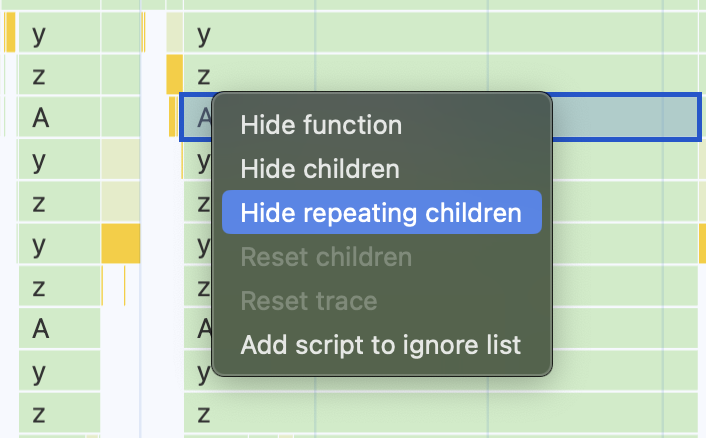
在火焰圖中按一下滑鼠右鍵,系統就會顯示內容選單,其中提供幾個隱藏項目的選項:
- 隱藏函式:從火焰圖中移除所選函式。子項會向上移動,並立即顯示在父項函式後方。
- 隱藏子項:在所選函式中修剪火焰圖,隱藏所有子項。
- 隱藏重複的子項:從火焰圖的其他部分移除所選函式的所有例項。
選取函式時,您也可以使用以下幾個實用的鍵盤快速鍵:
- H:隱藏所選函式
- C:隱藏所選函式的子項
- R:隱藏堆疊中後續的所選函式執行個體
- U:顯示所選函式的隱藏子項
永久隱藏不相關的腳本
「Add script to ignore list」選項會隱藏所選函式,以及同一個指令碼檔案中定義的所有其他函式。指令碼也會加入忽略清單,DevTools 偵錯工具會使用這份清單來略過函式,並忽略由指令碼產生的例外狀況。
新增至忽略清單的指令碼會保留,因此會繼續隱藏在新追蹤記錄中的火焰圖表中。您無法控制的指令碼,就是忽略清單的理想候選項目。另一方面,隱藏個別函式只會暫時對目前的追蹤作業生效,且取決於情況。舉例來說,您可能會想隱藏繁瑣的遞迴函式呼叫堆疊,以便更輕鬆地進行追蹤。
如要還原火焰圖中的忽略清單或任何其他隱藏的函式,您可以使用內容選單重設所選函式的子項,或重設追蹤期間的所有隱藏函式。含有隱藏子項的函式會加上 ▼ 圖示,點選後也會重設子項。
您可以從火焰圖中移除任何不必要的深度和複雜度,讓火焰圖更實用。在必要時,您可以自訂要顯示的項目,這項人體工學改善功能可讓您將注意力集中在手邊工作最重要的資訊上。
隱藏不相關的群組
主要執行緒活動只會在「效能」面板中顯示一個追蹤記錄。「效能」面板中的軌跡會以視覺化方式呈現程序的活動,且所有軌跡都會對齊至共同的時間軸,以利偵錯。除了「Main」追蹤記錄外,頁面使用的其他子畫面、執行緒和 worker 也有個別的追蹤記錄,以及「Network」、「Frames」、「Animations」和「Interactions」追蹤記錄。還有更多軌跡會標示較低層級 Chrome 程序的活動,例如 IO、GPU 和合成器。這裡有大量資訊!不過,在大多數成效工作流程中,您只會一次處理幾個追蹤記錄的資訊。
自 Chrome 125 起,我們推出了新的設定模式,可讓您隱藏不必要的追蹤記錄,或依喜好重新排列追蹤記錄。舉例來說,如果您要改善互動速度緩慢的問題,可以選擇隱藏所有軌跡,只保留「互動」、「主」和「GPU」軌跡。

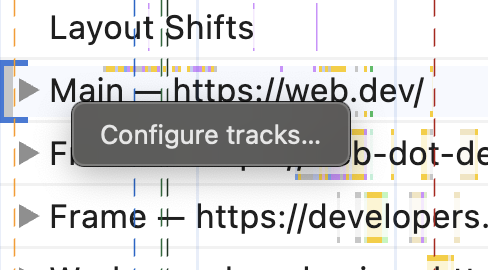
如要編輯軌道,請在任一軌道的名稱上按一下滑鼠右鍵,然後選取「Configure tracks…」。系統會開啟設定模式,讓你顯示、隱藏或重新排列個別音軌。按一下「完成設定群組」按鈕,儲存偏好設定。
設定軌道後,您就能控制「效能」面板在工作流程中顯示重要資訊的方式。您可以使用這些設定,隱藏不相關程序的活動,並以最簡單的方式移動軌跡,以便存取所需資料。
總結
這三項功能提供強大的新人因控制項,協助您自訂成效工作流程。使用這些功能並減少雜訊,就能更輕鬆地找到所需資料並加以解讀。
歡迎您提供意見,讓我們瞭解哪些功能運作良好,或有待改善之處。如有任何問題或一般意見,歡迎透過 @ChromeDevTools 與我們聯絡。如果發生無法正常運作的問題,或有新功能建議,請在這個開放性問題中留言。
這只是我們改善 Chrome 效能工具的計畫的開端,我們很高興能分享其他正在開發的功能,讓效能面板更容易使用,且功能更強大。我們會在下一篇文章中介紹下一批功能,並在 Chrome 開發人員版網誌中發布。同時,請參閱「Chrome 新功能」頁面,隨時掌握 DevTools 和 Chrome 的最新資訊。


