重新排序最適合您的 DevTools 分頁,查看架構事件的確切繫結位置,並封鎖網路要求,瞭解哪些第三方指令碼會造成速度變慢。
更優異的面板導覽:在 #2 中加入控制台、重新排序分頁,並加入實用的底線
在調查 DevTools 中哪些部分使用頻率最高後,我們發現全螢幕「控制台」面板不應放在主分頁列的最後一個位置。由於這是次常用的面板,現在已成為第二個分頁。這在低解析度上尤其重要,因為我們無法一次顯示所有分頁。
不過,我們瞭解。傳統的順序是肌肉記憶的一部分,你會覺得頭暈一陣子。或者,您可能只是不喜歡全螢幕控制台!別擔心,我們會提供協助。您現在可以拖曳分頁來重新排序,如下所示:
您對分頁列所做的變更會保留,並且適用於原生分頁和擴充功能提供的分頁。另外,我們也加入了流暢的動畫底線。因為我們就是這麼好。
支援架構事件監聽器
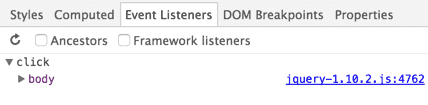
使用開發人員工具時,由 jQuery 等 JS 架構建立的事件有時會造成不便。這是因為大多數架構會將原生 DOM 事件包裝在自訂事件 API 中,因此查看事件監聽器並不會顯示太多相關資訊:

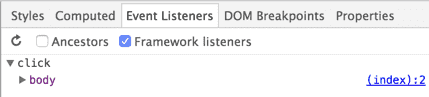
不過,您可以透過「事件監聽器」分頁中的全新「架構監聽器」選項,讓 DevTools 瞭解架構包裝部分,並自動解決該部分問題。如今,由架構繫結的事件外觀和行為與原生事件完全相同,可讓您瞭解實際繫結的位置:

其他最佳
- 自訂物件格式化工具可讓轉譯語言 (例如 CoffeeScript) 在開發人員工具控制台中更妥善地格式化物件。
錄製期間,時間軸會顯示全新的對話方塊,讓你一目瞭然地掌握狀態、時間和緩衝區使用情形。

同樣地,Network 面板現在會在空白時顯示實用的提示:

您現在可以使用篩選輸入內容,並將其設為
mixed-content:displayed,在網路面板中篩選混合內容
如往,歡迎透過 Twitter 與我們分享您的想法或在下方留言,並將錯誤提交至 crbug.com/new。
我們下個月見! Paul Bakaus 和開發人員工具團隊


