가장 적합한 방식으로 DevTools 탭의 순서를 변경합니다. 프레임워크 이벤트가 바인딩된 정확한 위치를 확인하고 네트워크 요청을 차단하여 속도가 느려지는 서드 파티 스크립트를 확인합니다.
패널 탐색 개선: 2번의 콘솔, 탭 재정렬, 멋진 밑줄
DevTools의 어떤 영역이 가장 많이 사용되는지 조사한 결과, 전체 화면 Console 패널이 기본 탭 막대의 마지막 위치에 있을 필요가 없음이 분명해졌습니다. 두 번째로 많이 사용되는 패널로 이제 두 번째 탭으로 표시됩니다. 이는 특히 모든 탭을 한 번에 표시할 수 없는 낮은 해상도에서 중요합니다.
하지만 YouTube는 고객님의 마음을 잘 알고 있습니다. 기존 순서는 근육 기억의 일부이므로 한동안 어지러움을 느낄 수 있습니다. 아니면 전체 화면 콘솔이 싫으신가요? 걱정하지 마세요. 저희가 도와드리겠습니다. 이제 다음과 같이 탭을 드래그하여 순서를 변경할 수 있습니다.
탭 표시줄에 적용한 변경사항은 유지되며 기본 탭과 확장 프로그램에서 제공하는 탭 모두에서 작동합니다. 부드럽게 애니메이션이 적용된 밑줄도 추가되었습니다. YouTube는 항상 친절하니까요.
프레임워크 이벤트 리스너 지원
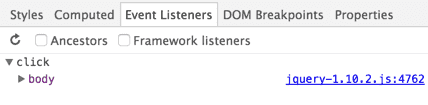
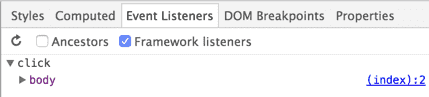
jQuery와 같은 JS 프레임워크에서 생성된 이벤트는 DevTools를 사용할 때 불편을 끼쳐 왔습니다. 대부분의 프레임워크는 네이티브 DOM 이벤트를 맞춤 이벤트 API로 래핑하므로 이벤트 리스너를 살펴봐도 실제로 어떤 일이 일어나고 있는지 파악하기 어렵습니다.

하지만 Event Listener 탭에 있는 새로운 'Framework Listeners' 옵션을 사용하면 DevTools에서 프레임워크 래핑 부분을 인식하고 자동으로 해결합니다. 이제 프레임워크에 바인딩된 이벤트가 네이티브 이벤트와 똑같이 보이고 동작하여 실제로 바인딩된 위치를 알려줍니다.

그 밖의 추천
- 커스텀 객체 형식 지정자를 사용하면 CoffeeScript와 같은 트랜스파일된 언어로 DevTools 콘솔에서 객체 형식을 더 잘 지정할 수 있습니다.
타임라인에 녹화 중 상태, 시간, 버퍼 사용량을 한눈에 보여주는 새로운 대화상자가 표시됩니다.

마찬가지로 네트워크 패널이 비어 있으면 유용한 힌트가 표시됩니다.

이제 필터 입력을 사용하여 네트워크 패널에서 혼합 콘텐츠를 필터링하고
mixed-content:displayed로 설정할 수 있습니다.
언제나 그렇듯이 트위터 또는 아래 댓글을 통해 의견을 보내 주시고 crbug.com/new에 버그를 제출해 주세요.
다음 달에 뵙겠습니다. 폴 바카우스 및 DevTools팀

