DevTools ট্যাবগুলি পুনরায় অর্ডার করুন যা আপনার জন্য সবচেয়ে উপযুক্ত; ফ্রেমওয়ার্ক ইভেন্টগুলি ঠিক কোথায় আবদ্ধ ছিল তা দেখুন এবং কোন তৃতীয় পক্ষের স্ক্রিপ্টগুলি আপনাকে ধীর করে তা দেখতে নেটওয়ার্ক অনুরোধগুলিকে ব্লক করে।
আরও ভাল প্যানেল নেভিগেশন: # 2-এ কনসোল, ট্যাব পুনর্বিন্যাস এবং নিফটি আন্ডারলাইন
DevTools-এর কোন ক্ষেত্রগুলি সবচেয়ে বেশি ব্যবহৃত হয় তা তদন্ত করার পরে, এটি স্পষ্ট হয়ে গেছে যে পূর্ণ-স্ক্রীন কনসোল প্যানেলটি প্রধান ট্যাব বারে শেষ অবস্থানের যোগ্য নয়৷ দ্বিতীয় সর্বাধিক ব্যবহৃত প্যানেল হিসাবে, এটি এখন দ্বিতীয় ট্যাব ৷ এটি বিশেষত কম রেজোলিউশনের ক্ষেত্রে গুরুত্বপূর্ণ যখন আমরা একবারে সমস্ত ট্যাব দেখাতে পারি না।
কিন্তু দেখুন, আমরা বুঝতে পেরেছি। ক্লাসিক অর্ডার আপনার পেশী স্মৃতির অংশ এবং আপনি কিছুক্ষণের জন্য মাথা ঘোরা বোধ করবেন। অথবা হতে পারে, হাঁফ, আপনি শুধু পূর্ণ পর্দা কনসোল ঘৃণা! ভয় পাবেন না, আমরা আপনাকে কভার করেছি। ট্যাবগুলিকে এখন চারপাশে টেনে নিয়ে পুনরায় সাজানো যেতে পারে, যেমন:
ট্যাব বারে আপনি যে পরিবর্তনগুলি করেন তা অব্যাহত থাকে এবং এটি নেটিভ ট্যাব এবং এক্সটেনশন-প্রদত্ত ট্যাব উভয়ের সাথেই কাজ করে৷ এবং একটি বোনাস হিসাবে, আমরা মসৃণ, অ্যানিমেটেড আন্ডারলাইন দিয়েছি। কারণ আমরা সেরকম সুন্দর।
ফ্রেমওয়ার্ক ইভেন্ট শ্রোতাদের জন্য সমর্থন
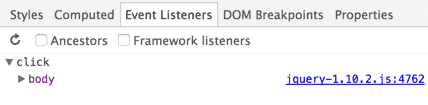
JS Frameworks দ্বারা তৈরি ইভেন্ট যেমন jQuery কখনও কখনও DevTools-এর সাথে কাজ করার সময় একটি যন্ত্রণাদায়ক হয়। এর কারণ হল বেশিরভাগ ফ্রেমওয়ার্ক নেটিভ DOM ইভেন্টগুলিকে তাদের কাস্টম ইভেন্ট API তে মোড়ানো, তাই ইভেন্ট শ্রোতার দিকে তাকানো আসলে কী ঘটছে সে সম্পর্কে খুব বেশি প্রকাশ করে না:

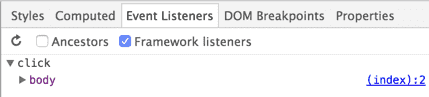
কিন্তু ইভেন্ট লিসেনার ট্যাবে নতুন "ফ্রেমওয়ার্ক লিসেনার" বিকল্পের সাথে, DevTools ফ্রেমওয়ার্ক মোড়ানো অংশ সম্পর্কে সচেতন হয় এবং এটি স্বয়ংক্রিয়ভাবে সমাধান করে। এখন, ফ্রেমওয়ার্ক দ্বারা আবদ্ধ ইভেন্টগুলি দেখতে এবং আচরণ করে ঠিক তাদের নেটিভ পার্টনারদের মতো, আপনাকে বলে যে এটি আসলে কোথায় আবদ্ধ ছিল:

বাকিদের সেরা
- কাস্টম অবজেক্ট ফরম্যাটারগুলি ট্রান্সপিল করা ভাষাগুলি যেমন CoffeeScriptকে তাদের অবজেক্টগুলিকে DevTools কনসোলে আরও ভাল ফর্ম্যাট করার অনুমতি দেয়৷
রেকর্ডিংয়ের সময় টাইমলাইনে একটি নতুন আরও ভালো দেখায় ডায়ালগ যা আপনাকে এক নজরে স্থিতি, সময় এবং বাফার ব্যবহার দেখায়।

একই লাইনে, নেটওয়ার্ক প্যানেল এখন খালি হলে একটি সহায়ক ইঙ্গিত দেখায়:

আপনি এখন ফিল্টার ইনপুট ব্যবহার করে নেটওয়ার্ক প্যানেলে মিশ্র সামগ্রীর জন্য ফিল্টার করতে পারেন এবং এটিকে
mixed-content:displayed
বরাবরের মতো, টুইটার বা নীচের মন্তব্যের মাধ্যমে আপনি কী মনে করেন তা আমাদের জানান এবং crbug.com/new এ বাগ জমা দিন।
আগামী মাস পর্যন্ত! Paul Bakaus এবং DevTools টিম


