unload 事件将被逐步弃用,并会逐步更改默认设置,使 unload 处理程序停止在网页上触发,除非有网页明确选择启用这些处理程序。
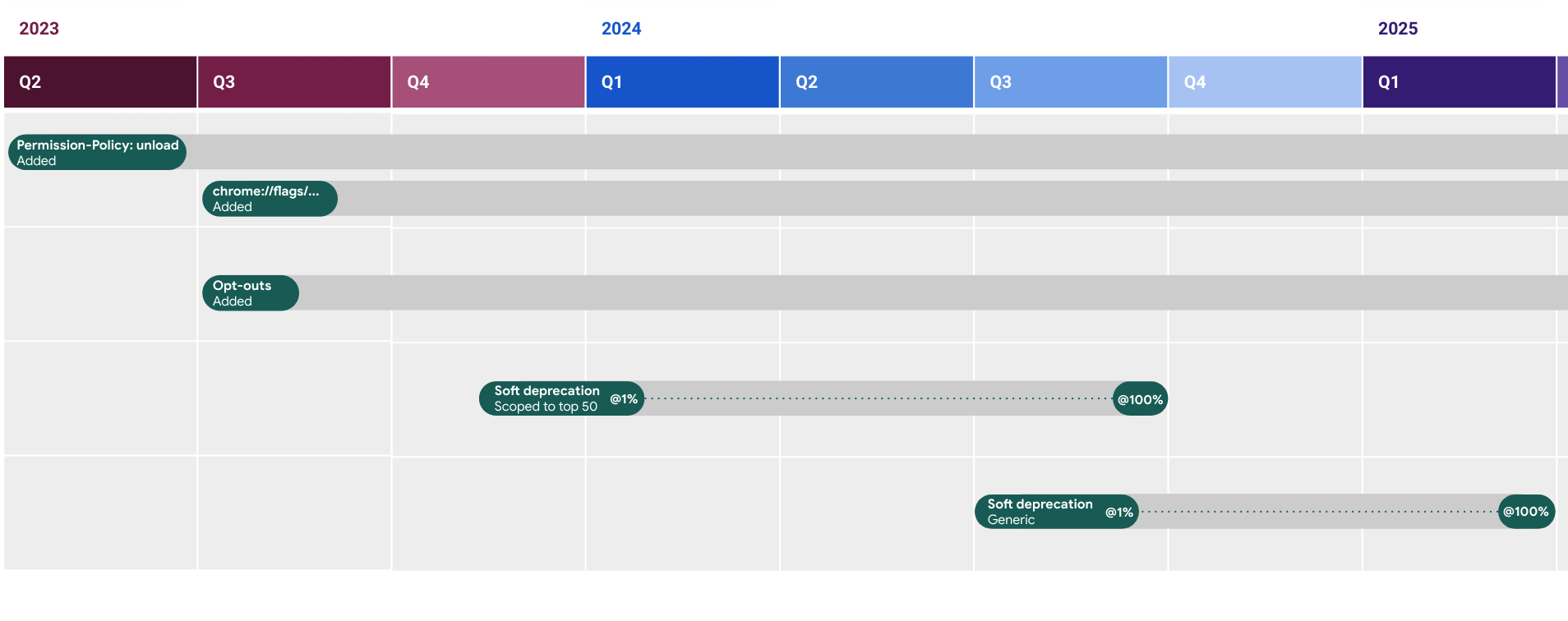
弃用时间表
我们在 2019 年 1 月宣布打算实现返回/前进缓存时就指出,卸载行为可能会发生变化。在实施工作的同时,我们还开展了广泛的宣传活动,这使得卸载用量大幅下降。为了进一步完善这项服务,我们还开始提供一些方法来测试从 Chrome 115 中弃用卸载功能的效果:
- 在 Chrome 115 中通过用于卸载的 Permission-Policy API进行公开测试(2023 年 7 月)
- 在 Chrome 117 中启用标志进行本地测试(2023 年 9 月)
在这些宣传和试用阶段之后,我们预计逐步弃用的具体实施方式如下:
- 在限定了范围的阶段,在该阶段中,卸载将逐步停止对前 50 大热门网站发挥作用(在撰写本文时,请参阅参考)。
- 从 1% 的用户开始使用 Chrome 120(2023 年 11 月底)。
- 到 2024 年第 3 季度末,所有用户均已停用
- 此外,从 2024 年第 3 季度开始,我们打算进入一个通用阶段,在此阶段中,unload 将逐步停止在任何网站上运行,从 1% 的用户开始,到 2025 年第 1 季度末,将覆盖 100% 的用户。
请注意,我们还提供了停用选项菜单,以便在此软性弃用期限内无法提供充足的时间来避免卸载。我们的目标是通过此软弃用来确定最后一个阶段(弃用卸载)的时间表,在此阶段,我们将移除或减少这些停用选项。

背景
unload 旨在在文档卸载时触发。从理论上讲,它可用于在用户离开网页时运行代码,或用作会话结束回调。
此事件最常见的使用场景包括:
- 保存用户数据:请先保存数据,然后再离开此页面。
- 执行清理任务:在放弃网页之前关闭打开的资源。
- 发送分析数据:发送与会话结束时的用户互动相关的数据。
不过,unload 事件极其不可靠。
在桌面版 Chrome 和 Firefox 中,unload 相当可靠,但会阻止使用 bfcache(前进/后退缓存),对网站性能有负面影响。
在移动浏览器中,unload 通常不会运行,因为标签页经常在后台运行,然后被终止。因此,浏览器会选择在移动设备上优先使用 bfcache,而不是 unload,这使得它们更加不可靠。Safari 在桌面设备上也采用了这种行为。
Chrome 团队认为,在桌面设备上使用 bfcache 优先(而非 unload)的移动模式会带来破坏性,因为其在 Chrome(和 Firefox)中更加不可靠,而以前这在 Chrome(和 Firefox)中相当可靠。相反,Chrome 的目标是彻底移除 unload 事件。在此之前,对于明确选择停用此功能的用户,该功能仍可在桌面设备上正常使用。
为何弃用 unload 事件?
弃用 unload 是我们在更广泛的网络层面识别我们现在所面对的一个关键步骤。unload 事件会让人误以为可以控制应用生命周期,但这与我们在现代计算世界中浏览网页的方式越来越不符。
移动操作系统会频繁冻结或卸载网页以节省内存,桌面浏览器现在也越来越多地出于同样的原因这样做。即使没有操作系统干预,用户自己也经常切换标签页并终止旧标签页,而无需正式“离开网页”。
移除过时的 unload 事件是一种认知,即我们作为 Web 开发者需要确保我们的范式与现实世界保持一致,而不是依赖于不再适用的过时概念(即使曾经如此)。
unload 事件的替代方案
我们建议使用以下代码,而不是 unload:
visibilitychange:用于确定网页的公开范围何时发生变化。当用户切换标签页、最小化浏览器窗口或打开新页面时,就会发生此事件。将hidden状态视为保存应用和用户数据的最后可靠时间。pagehide:用于确定用户何时离开了页面。当用户离开页面、重新加载页面或关闭浏览器窗口时,就会发生此事件。仅仅最小化网页或切换到其他标签页时,系统不会触发pagehide事件。请注意,由于pagehide不会使网页不符合往返缓存的要求,因此系统有可能在此事件触发后恢复网页。如果您正在清理此事件中的任何资源,则可能需要在页面恢复时恢复这些资源。
beforeunload 事件的用例与 unload 略有不同,因为它是一个可取消的事件。它通常用于在用户离开时提醒用户未保存的更改。此事件也不可靠,因为如果后台标签页被终止,它将不会触发。建议限制使用 beforeunload,仅在有条件时添加。而是应针对大多数 unload 替换使用上述事件。
如需了解详情,请参阅有关一律不使用 unload 处理程序的建议。
检测 unload 的使用情况
您可以使用不同的工具来查找网页上 unload 事件的出现情况。这样,网站就可以发现自己是否在自己的代码中或通过库使用此事件,以及是否可能会受到即将弃用的事件的影响。
Chrome DevTools
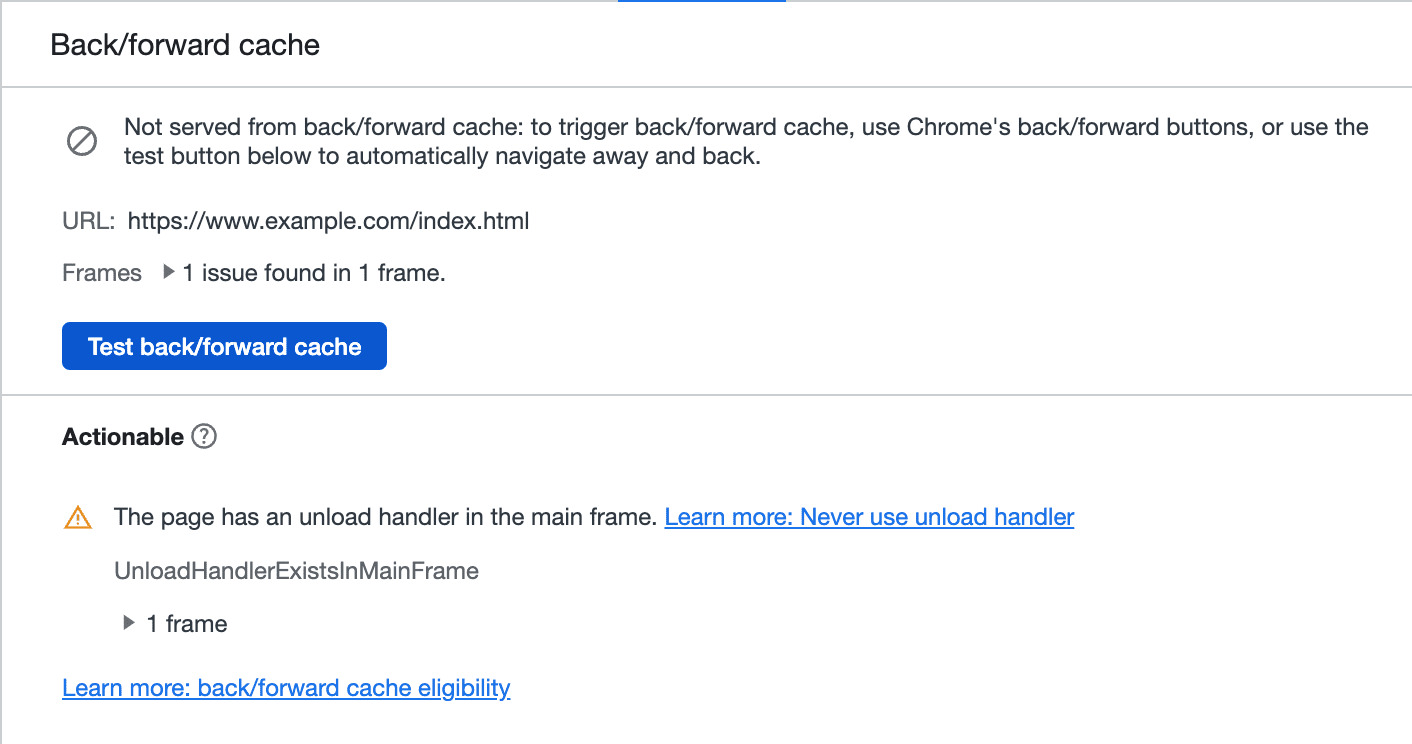
Chrome DevTools 包含 back-forward-cache 审核,可帮助您找出可能导致网页不符合返回/前进缓存条件的问题,包括 unload 处理程序的使用情况。
如需测试返回/前进缓存,请按以下步骤操作:
在网页上,打开开发者工具,然后依次前往应用 > 后台服务 > 前进/后退缓存。
点击测试往返缓存。Chrome 会自动将您转到
chrome://terms/并返回您的网页。或者,您也可以点击浏览器的“后退”和“前进”按钮。
如果您的网页不符合使用返回/前进缓存的条件,返回/前进缓存标签页会显示一系列问题。在可执行下,您可以查看自己是否在使用 unload:

Reporting API
Reporting API 可与只读权限政策结合使用,以检测网站用户对 unload 的使用情况。
如需了解详情,请参阅使用 Reporting API 查找卸载项
Bfcache notRestoredReasons API
添加到 PerformanceNavigationTiming 类中的 notRestoredReasons 属性会报告有关文档是否被阻止在导航时使用 bfcache 以及原因的信息。如需查看使用说明,请点击此处。现有 unload 监听器的响应对象警告如下所示:
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-handler"}
],
src: null,
url: "https://www.example.com/page/"
}
控制对“unload”的访问权限
Chrome 会逐步弃用 unload 事件。在此期间,您可以使用不同的工具来控制此行为,并为即将弃用做好准备。请注意,您不应长期依赖这些技术,而应尽快规划迁移到替代方案。
您可以使用以下选项启用或停用 unload 处理脚本,以测试在没有这些处理脚本的情况下您的网站会如何运行,以便为即将弃用做好准备。政策有不同的类型:
- 权限政策:这是一个平台 API,可供网站所有者通过使用 HTTP 标头在网站或单个网页级别控制对各项功能的访问权限。
- 企业政策:供 IT 管理员用于为单位或企业配置 Chrome 的工具。您可以通过管理控制台(例如 Google 管理控制台)进行配置。
- Chrome 标志:这让单个开发者可以更改
unload废弃设置,以测试对各种网站的影响。
权限政策
Chrome 115 中新增了权限政策,以允许网站选择停用 unload 处理程序,并立即从 bfcache 中受益以提高网站性能。请参阅有关如何为您的网站设置此参数的示例。这样,网站就可以在 unload 弃用之前做好准备。
Chrome 117 中将延长此期限,以允许网站执行相反操作,并选择继续尝试触发 unload 处理脚本,因为 Chrome 将在未来将默认设置更改为不触发这些脚本。请参阅有关如何继续允许为您的网站触发卸载处理脚本的示例。此选择不会永久有效,应用于为网站留出时间来从 unload 处理程序迁移。
企业政策
如果企业的软件需要 unload 事件才能正常运行,则可以使用 ForcePermissionPolicyUnloadDefaultEnabled 政策,以防止其控制的设备逐步弃用该事件。启用此政策后,unload 将继续默认为所有来源启用。网页仍可根据需要设置更严格的政策。与停用权限政策一样,这是一种用于缓解潜在破坏性更改的工具,但不应无限期使用。
Chrome 标志和命令行开关
除了企业政策之外,您还可以通过 Chrome 标志和命令行开关为个别用户停用弃用功能:
将 chrome://flags/#deprecate-unload 此设置设为 enabled 会提前采用默认的废弃设置,并阻止 unload 处理脚本触发。您仍然可以通过权限政策逐个网站地替换这些事件,但它们默认会继续触发。
这些设置也可以通过命令行开关来控制。
选项比较
下表总结了前面讨论的选项的不同用途:
| 提前弃用 | 提前弃用(有例外情况) | 防止弃用,以确保有足够的时间进行迁移 | |
|---|---|---|---|
| “权限”政策 (适用于网页/网站) |
是 | 是 | 是 |
| 企业政策 (适用于设备) |
否 | 否 | 是 |
| Chrome flag (适用于个别用户) |
是 | 否 | 否 |
| Chrome 命令行开关 (适用于个别用户) |
是 | 否 | 是 |
总结
unload 处理脚本即将被弃用。这些回调长期以来一直不可靠,无法保证在所有文档被销毁的情况下都会触发。此外,unload 处理脚本与 bfcache 不兼容。
目前使用 unload 处理脚本的网站应为即将弃用 unload 处理脚本做好准备,具体方法包括测试是否存在任何现有 unload 处理脚本、移除或迁移这些处理脚本,或者在万不得已的情况下,延迟弃用时间(如果需要更多时间)。
致谢
感谢 Kenji Baheux、Fergal Daly、Adriana Jara 和 Jeremy Wagner 帮助审阅本文。
主打图片:Unsplash 上的 Anja Bauermann



