Dipublikasikan: 10 Agustus 2023, Terakhir diperbarui: 27 Agustus 2025
Peristiwa unload akan dihentikan penggunaannya secara bertahap dengan mengubah default secara bertahap sehingga pengendali unload berhenti diaktifkan di halaman, kecuali jika halaman secara eksplisit memilih untuk mengaktifkannya kembali.
Linimasa penghentian
Kami mencatat bahwa perilaku pelepasan akan cenderung mengalami perubahan paling cepat pada Januari 2019, saat kami mengumumkan niat kami untuk menerapkan back/forward cache. Secara paralel dengan pekerjaan penerapan, kami melakukan penjangkauan besar yang menghasilkan penurunan signifikan dalam penggunaan penghapusan muatan. Untuk melengkapi upaya ini, kami juga mulai menawarkan cara untuk menguji efek penghentian penggunaan penghapusan muatan dari Chrome 115:
- Pengujian di luar lab menggunakan Permission-Policy API untuk pelepasan di Chrome 115 (Juli 2023)
- Pengujian lokal dengan mengaktifkan flag di Chrome 117 (September 2023)
Sepanjang tahun 2024, kami mengatasi beberapa masalah yang menghalangi dimulainya peluncuran.
Berikut adalah linimasa penghentian penggunaan saat ini untuk peristiwa unload:
| Milestone | Tanggal pencapaian | 50 Situs Teratas | % asal lainnya |
|---|---|---|---|
| 135 | 26 Mar 2025 | 1 (www.google.com) |
0 |
| 139 | 30 Juli 2025 | 5 | 0 |
| 140 | 27 Agustus 2025 | 10 | 0 |
| 141 | 24 Sep 2025 | 25 | 0 |
| 142 | 22 Okt 2025 | 50 | 0 |
Setelah menyelesaikan peluncuran 50 situs teratas, kami akan menjeda dan membiarkannya selama satu atau dua tonggak pencapaian, lalu mendapatkan persetujuan lebih lanjut untuk meluncurkannya ke semua origin, selama 8 tonggak pencapaian berikutnya (atau sekitar 32 minggu), yang secara tentatif akan terlihat seperti ini:
| Milestone | Tanggal pencapaian | 50 Situs Teratas | % asal lainnya |
|---|---|---|---|
| 145 | 4 Februari 2026 | 50 | 1 |
| 146 | 4 Mar 2026 | 50 | 5 |
| 147 | 1 Apr 2026 | 50 | 10 |
| 148 | 29 April 2026 | 50 | 20 |
| 149 | 27 Mei 2026 | 50 | 40 |
| 150 | 24 Jun 2026 | 50 | 60 |
| 151 | 22 Juli 2026 | 50 | 80 |
| 152 | 19 Agustus 2026 | 50 | 100 |
Perhatikan bahwa kami juga menawarkan menu opsi penonaktifan jika jadwal penghentian ini tidak memberikan waktu yang cukup untuk bermigrasi dari unload. Tujuan kami adalah menggunakan penghentian sementara ini untuk menentukan jadwal fase terakhir (penghentian permanen pelepasan) saat penolakan ini akan dihapus atau dikurangi.

Latar belakang
unload dirancang untuk diaktifkan saat dokumen sedang dibatalkan pemuatannya. Secara teori, ini dapat digunakan untuk menjalankan kode setiap kali pengguna keluar dari halaman, atau sebagai callback akhir sesi.
Skenario saat peristiwa ini paling sering digunakan meliputi:
- Menyimpan data pengguna: Simpan data sebelum keluar dari halaman.
- Melakukan tugas pembersihan: Menutup resource yang terbuka sebelum meninggalkan halaman.
- Mengirim analisis: Mengirim data terkait interaksi pengguna di akhir sesi.
Namun, peristiwa unload sangat tidak dapat diandalkan.
Di Chrome dan Firefox desktop, unload cukup andal, tetapi memiliki dampak negatif pada performa situs dengan mencegah penggunaan bfcache (back/forward cache).
Di browser seluler, unload sering kali tidak berjalan karena tab sering kali dipindahkan ke latar belakang lalu dihentikan. Oleh karena itu, browser memilih untuk memprioritaskan bfcache di perangkat seluler daripada unload, sehingga membuatnya menjadi lebih tidak dapat diandalkan. Safari juga menggunakan perilaku ini di desktop.
Tim Chrome yakin bahwa penggunaan model seluler yang memprioritaskan bfcache daripada unload di desktop akan mengganggu dengan membuatnya menjadi kurang andal di sana juga, padahal sebelumnya hal ini cukup andal di Chrome (dan Firefox). Sebagai gantinya, Chrome bertujuan untuk menghapus peristiwa unload sepenuhnya. Hingga saat itu, fitur ini akan tetap andal di desktop bagi pengguna yang secara eksplisit memilih untuk tidak menggunakan fitur yang tidak digunakan lagi.
Mengapa peristiwa unload dihentikan penggunaannya?
Penghentian penggunaan unload adalah langkah penting dalam pengakuan yang jauh lebih besar terhadap web tempat kita tinggal saat ini. Peristiwa unload memberikan kesan kontrol yang salah atas siklus proses aplikasi yang semakin tidak sesuai dengan cara kita menjelajahi web di dunia komputasi modern.
Sistem operasi seluler sering membekukan atau membatalkan pemuatan halaman web untuk menghemat memori dan browser desktop juga semakin sering melakukan hal ini sekarang karena alasan yang sama. Bahkan tanpa intervensi sistem operasi, pengguna sendiri sering beralih tab dan menutup tab lama tanpa secara resmi "meninggalkan halaman".
Menghapus peristiwa unload karena sudah tidak berlaku adalah pengakuan bahwa kita sebagai developer web perlu memastikan paradigma kita cocok dengan dunia nyata dan tidak bergantung pada konsep usang yang tidak lagi berlaku—jika pernah berlaku.
Alternatif untuk acara unload
Sebaiknya gunakan:unload
visibilitychange: Untuk menentukan kapan visibilitas halaman berubah. Peristiwa ini terjadi saat pengguna beralih tab, meminimalkan jendela browser, atau membuka halaman baru. Pertimbangkanhiddenstate sebagai waktu terakhir yang dapat diandalkan untuk menyimpan data aplikasi dan pengguna.pagehide: Untuk menentukan kapan pengguna keluar dari halaman. Peristiwa ini terjadi saat pengguna keluar dari halaman, memuat ulang halaman, atau menutup jendela browser. Peristiwapagehidetidak diaktifkan saat halaman diminimalkan atau dialihkan ke tab lain. Perhatikan bahwa, karenapagehidetidak membuat halaman tidak memenuhi syarat untuk back/forward cache, halaman dapat dipulihkan setelah peristiwa ini diaktifkan. Jika Anda membersihkan resource apa pun dalam peristiwa ini, resource tersebut mungkin harus dipulihkan saat pemulihan halaman.
Peristiwa beforeunload memiliki kasus penggunaan yang sedikit berbeda dengan unload karena merupakan peristiwa yang dapat dibatalkan. Dialog ini sering digunakan untuk memperingatkan pengguna tentang perubahan yang belum disimpan saat keluar dari halaman. Peristiwa ini juga tidak dapat diandalkan karena tidak akan dipicu jika tab latar belakang ditutup. Sebaiknya batasi penggunaan beforeunload dan tambahkan hanya secara kondisional. Sebagai gantinya, gunakan peristiwa yang disebutkan sebelumnya untuk sebagian besar penggantian unload.
Untuk mengetahui detail selengkapnya, lihat saran ini tentang tidak pernah menggunakan handler unload.
Mendeteksi penggunaan unload
Ada berbagai alat untuk membantu Anda menemukan kemunculan peristiwa unload di halaman. Hal ini memungkinkan situs menemukan apakah mereka menggunakan peristiwa ini—baik dalam kode mereka sendiri, atau menggunakan library—dan oleh karena itu mungkin terpengaruh oleh penghentian penggunaan yang akan datang.
Chrome DevTools
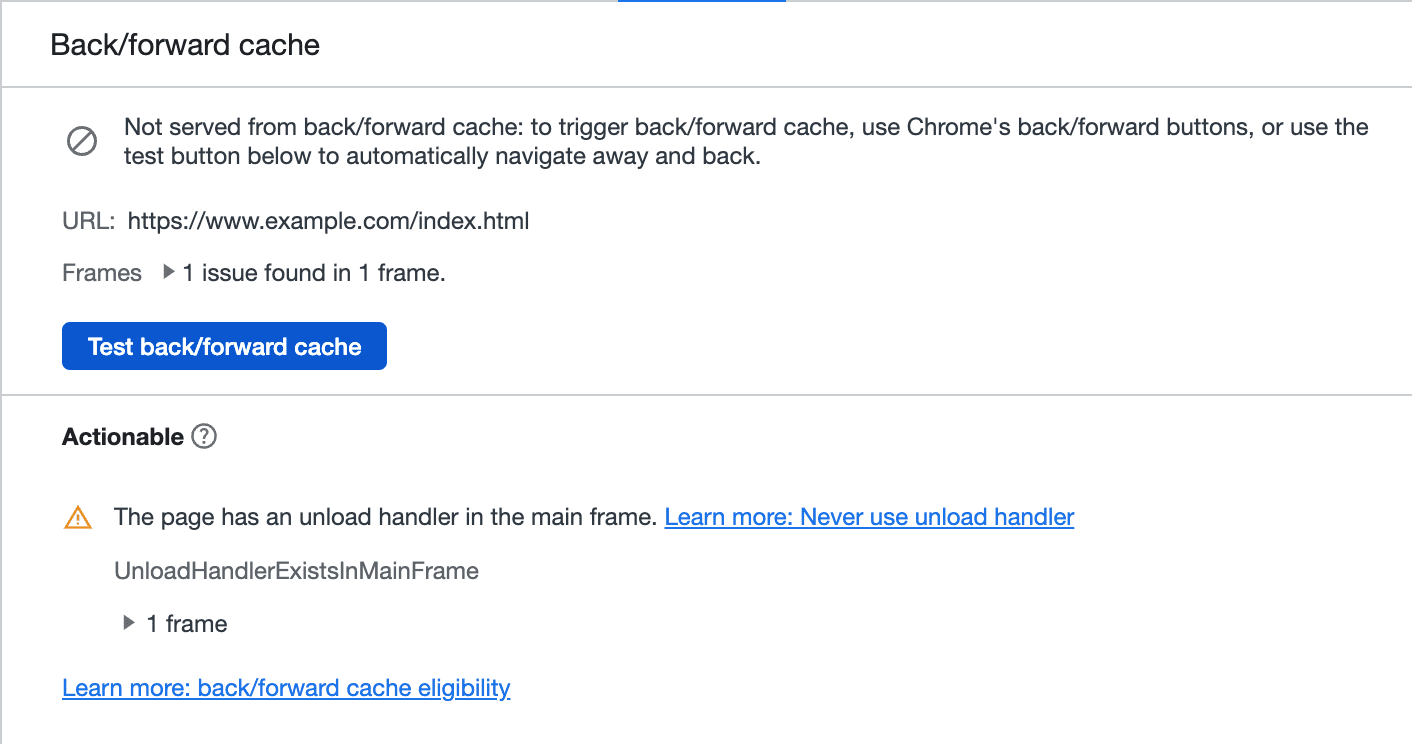
Chrome DevTools menyertakan audit back-forward-cache untuk membantu Anda mengidentifikasi masalah yang dapat mencegah halaman Anda memenuhi syarat untuk back/forward cache, termasuk penggunaan handler unload.
Untuk menguji cache kembali/maju, ikuti langkah-langkah berikut:
Di halaman Anda, buka DevTools, lalu buka Application > Background services > Back/forward cache.
Klik Uji back-forward cache. Chrome akan otomatis mengarahkan Anda ke
chrome://terms/dan kembali ke halaman Anda. Atau, Anda dapat mengklik tombol kembali dan maju browser.
Jika halaman Anda tidak memenuhi syarat untuk penyimpanan dalam cache kembali/maju, tab Back/forward cache akan menampilkan daftar masalah. Di bagian Dapat ditindaklanjuti, Anda dapat melihat apakah Anda menggunakan unload:

Reporting API
Reporting API dapat digunakan bersama dengan Kebijakan Izin hanya baca untuk mendeteksi penggunaan unload dari pengguna situs Anda.
Untuk mengetahui detail selengkapnya, lihat Menggunakan Reporting API untuk menemukan pelepasan
Bfcache notRestoredReasons API
Properti notRestoredReasons—ditambahkan ke class PerformanceNavigationTiming—melaporkan informasi tentang apakah dokumen diblokir agar tidak menggunakan bfcache saat navigasi, dan alasannya. Berikut adalah contoh tampilan peringatan objek respons dari pemroses unload yang ada:
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-listener"}
],
src: null,
url: "https://www.example.com/page/"
}
Mengontrol akses ke unload
Chrome akan menghentikan penggunaan peristiwa unload secara bertahap. Sementara itu, Anda dapat menggunakan berbagai alat untuk mengontrol perilaku ini dan bersiap untuk penghentian penggunaan yang akan datang. Perlu diingat bahwa Anda tidak boleh mengandalkan teknik ini dalam jangka panjang, dan Anda harus berencana untuk bermigrasi ke alternatifnya sesegera mungkin.
Opsi berikut memungkinkan Anda mengaktifkan atau menonaktifkan handler unload untuk menguji cara kerja situs Anda tanpa handler tersebut sehingga Anda dapat bersiap menghadapi penghentian penggunaan yang akan datang. Ada berbagai jenis kebijakan:
- Permissions Policy: Ini adalah API platform bagi pemilik situs untuk mengontrol akses ke fitur, di tingkat situs atau halaman individual, menggunakan header HTTP.
- Kebijakan Enterprise: Alat bagi admin IT untuk mengonfigurasi Chrome bagi organisasi atau bisnis mereka. Kebijakan ini dapat dikonfigurasi menggunakan panel administrator, seperti Konsol Google Admin.
- Flag Chrome: Hal ini memungkinkan developer perorangan mengubah setelan penghentian penggunaan
unloaduntuk menguji dampaknya pada berbagai situs.
Kebijakan Izin
Kebijakan Izin telah ditambahkan mulai Chrome 115 untuk memungkinkan situs memilih tidak menggunakan handler unload dan langsung memanfaatkan bfcache untuk meningkatkan performa situs. Lihat contoh cara menyetelnya untuk situs Anda. Hal ini memungkinkan situs mengatasi penghentian penggunaan unload.
Akan diperpanjang di Chrome 117 untuk memungkinkan situs melakukan hal sebaliknya, dan memilih untuk terus mencoba memicu handler unload, karena Chrome mengubah default untuk handler ini agar tidak dipicu pada masa mendatang. Lihat contoh ini tentang cara terus mengizinkan handler pelepasan untuk diaktifkan di situs Anda. Persetujuan ini tidak akan berlaku selamanya dan harus digunakan untuk memberikan waktu bagi situs agar bermigrasi dari pengendali unload.
Kebijakan perusahaan
Perusahaan yang memiliki software yang bergantung pada peristiwa unload agar berfungsi dengan benar dapat menggunakan kebijakan ForcePermissionPolicyUnloadDefaultEnabled untuk mencegah penghentian bertahap bagi perangkat di bawah kontrol mereka. Dengan mengaktifkan kebijakan ini, unload akan terus diaktifkan secara default untuk semua asal. Halaman masih dapat menetapkan kebijakan yang lebih ketat jika diinginkan. Seperti penonaktifan Kebijakan Izin, ini adalah alat untuk memitigasi potensi perubahan yang merusak, tetapi tidak boleh digunakan tanpa batas waktu.
Tombol Chrome dan pengalihan command line
Selain kebijakan Enterprise, Anda dapat menonaktifkan penghentian penggunaan untuk setiap pengguna menggunakan flag Chrome dan pengalihan command line:
Menetapkan chrome://flags/#deprecate-unload ini ke enabled akan memajukan default penghentian penggunaan dan mencegah pemicuan handler unload. Kebijakan ini masih dapat diganti berdasarkan per situs menggunakan Kebijakan Izin, tetapi akan terus diaktifkan secara default.
Setelan ini juga dapat dikontrol oleh pengalihan command line.
Perbandingan opsi
Tabel berikut merangkum berbagai penggunaan opsi yang dibahas sebelumnya:
| Mempercepat penghentian penggunaan | Mempercepat penghentian penggunaan (dengan pengecualian) | Mencegah penghentian penggunaan untuk mengamankan waktu migrasi | |
|---|---|---|---|
| Kebijakan Izin (berlaku untuk halaman/situs) |
Ya | Ya | Ya |
| Kebijakan Enterprise (berlaku untuk perangkat) |
Tidak | Tidak | Ya |
| Tanda Chrome (berlaku untuk setiap pengguna) |
Ya | Tidak | Tidak |
| Tombol command line Chrome (berlaku untuk setiap pengguna) |
Ya | Tidak | Ya |
Kesimpulan
Handler unload tidak digunakan lagi. API ini sudah lama tidak dapat diandalkan dan tidak dijamin akan dipicu dalam semua kasus saat dokumen dihancurkan. Selain itu, handler unload tidak kompatibel dengan bfcache.
Situs yang menggunakan handler unload harus bersiap untuk penghentian penggunaan yang akan datang ini dengan menguji handler unload yang ada, menghapus atau memigrasikannya, atau, sebagai upaya terakhir, menunda penghentian penggunaan jika diperlukan lebih banyak waktu.
Ucapan terima kasih
Terima kasih kepada Kenji Baheux, Fergal Daly, Adriana Jara, dan Jeremy Wagner atas bantuan mereka dalam meninjau artikel ini.
Gambar banner oleh Anja Bauermann di Unsplash



