تاریخ انتشار: 10 اوت 2023، آخرین به روز رسانی: 27 اوت 2025
رویداد unload به تدریج با تغییر تدریجی پیشفرض منسوخ میشود، به طوری که کنترلکنندههای unload بارگیری را در صفحات متوقف میکنند، مگر اینکه صفحهای صریحاً برای فعال کردن مجدد آنها انتخاب کند.
جدول زمانی منسوخ شدن
ما متوجه شدیم که رفتار تخلیه بار احتمالاً در ژانویه 2019، زمانی که قصد خود را برای پیادهسازی حافظه پنهان عقب و جلو اعلام کردیم، دستخوش تغییرات خواهد شد. به موازات کار پیاده سازی، ما یک توسعه گسترده انجام دادیم که منجر به کاهش قابل توجه استفاده از بارگیری شد. برای تکمیل این ارتباط، ما همچنین شروع به ارائه راههایی برای آزمایش تأثیر لغو بارگیری از Chrome 115 کردیم:
- در آزمایش وحشی با استفاده از Permission-Policy API برای بارگیری در Chrome 115 (ژوئیه 2023)
- آزمایش محلی با فعال کردن یک پرچم در Chrome 117 (سپتامبر 2023)
در طول سال 2024، ما چندین مشکل را برطرف کردیم که مانع از شروع عرضه شد.
در اینجا جدول زمانی منسوخ شدن فعلی برای رویداد unload است:
| نقطه عطف | تاریخ نقطه عطف | 50 سایت برتر | ٪ از منشاء دیگر |
|---|---|---|---|
| 135 | 26 مارس 2025 | 1 ( www.google.com ) | 0 |
| 139 | 30 جولای 2025 | 5 | 0 |
| 140 | 27 اوت 2025 | 10 | 0 |
| 141 | 24 سپتامبر 2025 | 25 | 0 |
| 142 | 22 اکتبر 2025 | 50 | 0 |
پس از تکمیل انتشار 50 سایت برتر، ما مکث می کنیم و اجازه می دهیم تا برای یک یا دو نقطه عطف کامل خیس شود و سپس تأییدیه بیشتری برای ارائه این سایت به همه مبداها، در 8 نقطه عطف بعدی (یا حدود 32 هفته) دریافت می کنیم، که به طور آزمایشی شبیه به این خواهد بود:
| نقطه عطف | تاریخ نقطه عطف | 50 سایت برتر | ٪ از منشاء دیگر |
|---|---|---|---|
| 145 | 4 فوریه 2026 | 50 | 1 |
| 146 | 4 مارس 2026 | 50 | 5 |
| 147 | 1 آوریل 2026 | 50 | 10 |
| 148 | 29 آوریل 2026 | 50 | 20 |
| 149 | 27 مه 2026 | 50 | 40 |
| 150 | 24 ژوئن 2026 | 50 | 60 |
| 151 | 22 ژوئیه 2026 | 50 | 80 |
| 152 | 19 اوت 2026 | 50 | 100 |
توجه داشته باشید که ما همچنین منویی از گزینههای انصراف را ارائه میکنیم در صورتی که این جدول زمانی منسوخ شدن زمان کافی برای مهاجرت به دور از بارگیری را فراهم نکند. هدف ما استفاده از این انصراف نرم برای اطلاع رسانی جدول زمانی آخرین مرحله ( منسوخ کردن سخت تخلیه ) است که در آن این انصراف ها حذف یا کاهش می یابد.

پس زمینه
unload طوری طراحی شده بود که هنگام تخلیه سند شلیک کند. در تئوری، میتوان از آن برای اجرای کد در هر زمانی که کاربر از یک صفحه دور میشود، یا بهعنوان پاسخ تماس پایان جلسه استفاده کرد.
سناریوهایی که این رویداد بیشتر مورد استفاده قرار گرفت عبارتند از:
- ذخیره اطلاعات کاربر : قبل از خروج از صفحه، داده ها را ذخیره کنید.
- انجام وظایف پاکسازی : بستن منابع باز قبل از رها کردن صفحه.
- ارسال تجزیه و تحلیل : ارسال داده های مربوط به تعاملات کاربر در پایان جلسه.
با این حال، رویداد unload بسیار غیر قابل اعتماد است .
در کروم و فایرفاکس دسکتاپ، unload به طور معقولی قابل اعتماد است، اما با جلوگیری از استفاده از bfcache (حافظه پنهان عقب / جلو) تأثیر منفی بر عملکرد سایت دارد.
در مرورگرهای تلفن همراه، unload اغلب اجرا نمیشود، زیرا برگهها اغلب پسزمینه میشوند و سپس کشته میشوند. به همین دلیل مرورگرها ترجیح میدهند bfcache در تلفن همراه را نسبت به unload اولویتبندی کنند، و باعث میشود آنها حتی غیر قابل اعتمادتر شوند. سافاری نیز از این رفتار در دسکتاپ استفاده می کند.
تیم کروم بر این باور است که استفاده از مدل تلفن همراه برای اولویتبندی bfcache به جای unload روی دسکتاپ، با غیرقابل اعتماد کردن آن در دسکتاپ نیز مختل میشود ، در حالی که قبلاً این مورد در کروم (و فایرفاکس) قابل اعتماد بود. در عوض، هدف کروم حذف کامل رویداد unload است. تا آن زمان، برای کسانی که صراحتاً از منسوخ شدن انصراف داده اند، قابل اعتماد خواهد بود.
چرا رویداد unload منسوخ کنیم؟
منسوخ کردن unload یک گام کلیدی در شناخت بسیار بزرگتر از وب است که اکنون در آن زندگی می کنیم. رویداد unload یک حس نادرست از کنترل چرخه عمر برنامه را ارائه می دهد که به طور فزاینده ای درباره نحوه مرور وب در دنیای محاسبات مدرن نادرست است.
سیستمعاملهای تلفن همراه اغلب صفحات وب را برای حفظ حافظه مسدود میکنند یا بارگیری میکنند و مرورگرهای دسکتاپ هم اکنون به دلایل مشابه این کار را بیشتر و بیشتر انجام میدهند. حتی بدون دخالت سیستم عامل، خود کاربران اغلب برگهها را تغییر میدهند و بدون «ترک کردن صفحات»، برگههای قدیمی را میکشند.
حذف رویداد unload بهعنوان منسوخ شده، تشخیص این موضوع است که ما بهعنوان توسعهدهندگان وب باید اطمینان حاصل کنیم که پارادایم ما با دنیای واقعی مطابقت دارد و به مفاهیم قدیمی که دیگر صادق نیستند وابسته نباشیم.
جایگزین برای unload رویدادها
به جای unload ، توصیه می شود از:
-
visibilitychange: برای تعیین زمان تغییر نمایان بودن صفحه. این رویداد زمانی اتفاق میافتد که کاربر برگهها را تغییر میدهد، پنجره مرورگر را کوچک میکند یا صفحه جدیدی را باز میکند. حالتhiddenرا آخرین زمان قابل اعتماد برای ذخیره اطلاعات برنامه و کاربر در نظر بگیرید. -
pagehide: برای تعیین زمانی که کاربر از صفحه دور شده است. این رویداد زمانی اتفاق میافتد که کاربر از صفحه دور شود، صفحه را دوباره بارگیری کند یا پنجره مرورگر را ببندد. رویدادpagehideهنگامی که صفحه به حداقل می رسد یا به برگه دیگری تغییر می کند، فعال نمی شود. توجه داشته باشید که از آنجایی کهpagehideیک صفحه را برای حافظه پنهان عقب/ جلو واجد شرایط نمی کند، ممکن است پس از فعال شدن این رویداد، یک صفحه بازیابی شود. اگر در این رویداد در حال پاکسازی منابع هستید، ممکن است لازم باشد در بازیابی صفحه بازیابی شوند.
رویداد beforeunload دارای یک مورد استفاده متفاوت برای unload است، زیرا یک رویداد قابل لغو است. اغلب برای هشدار دادن به کاربران در مورد تغییرات ذخیره نشده هنگام حرکت به دور استفاده می شود. این رویداد نیز غیرقابل اعتماد است، زیرا در صورت از بین رفتن برگه پسزمینه، فعال نمیشود. توصیه می شود استفاده از beforeunload را محدود کنید و فقط به صورت مشروط آن را اضافه کنید . در عوض، از رویدادهای ذکر شده قبلی برای اکثر unload استفاده کنید.
برای جزئیات بیشتر، این توصیه را در مورد عدم استفاده از کنترل کننده unload ببینید.
تشخیص استفاده از unload
ابزارهای مختلفی وجود دارد که به شما کمک می کند ظاهر رویداد unload در صفحات پیدا کنید. این به سایتها امکان میدهد بفهمند که آیا از این رویداد استفاده میکنند یا در کد خود یا از کتابخانهها استفاده میکنند و بنابراین ممکن است تحت تأثیر منسوخ شدن آینده قرار گیرند.
Chrome DevTools
Chrome DevTools شامل یک ممیزی back-forward-cache میشود تا به شما کمک کند مشکلاتی را شناسایی کنید که ممکن است مانع از واجد شرایط بودن صفحه شما برای حافظه پنهان برگشت/به جلو، از جمله استفاده از کنترل کننده unload .
برای آزمایش کش برگشت/به جلو، مراحل زیر را دنبال کنید:
در صفحه خود، DevTools را باز کنید ، سپس به Application > Services Background > Cache Back/Forward بروید.
روی Test back/forward cache کلیک کنید Chrome به طور خودکار شما را به
chrome://terms/می برد و به صفحه خود باز می گرداند. همچنین، میتوانید روی دکمههای برگشت و جلو مرورگر کلیک کنید.
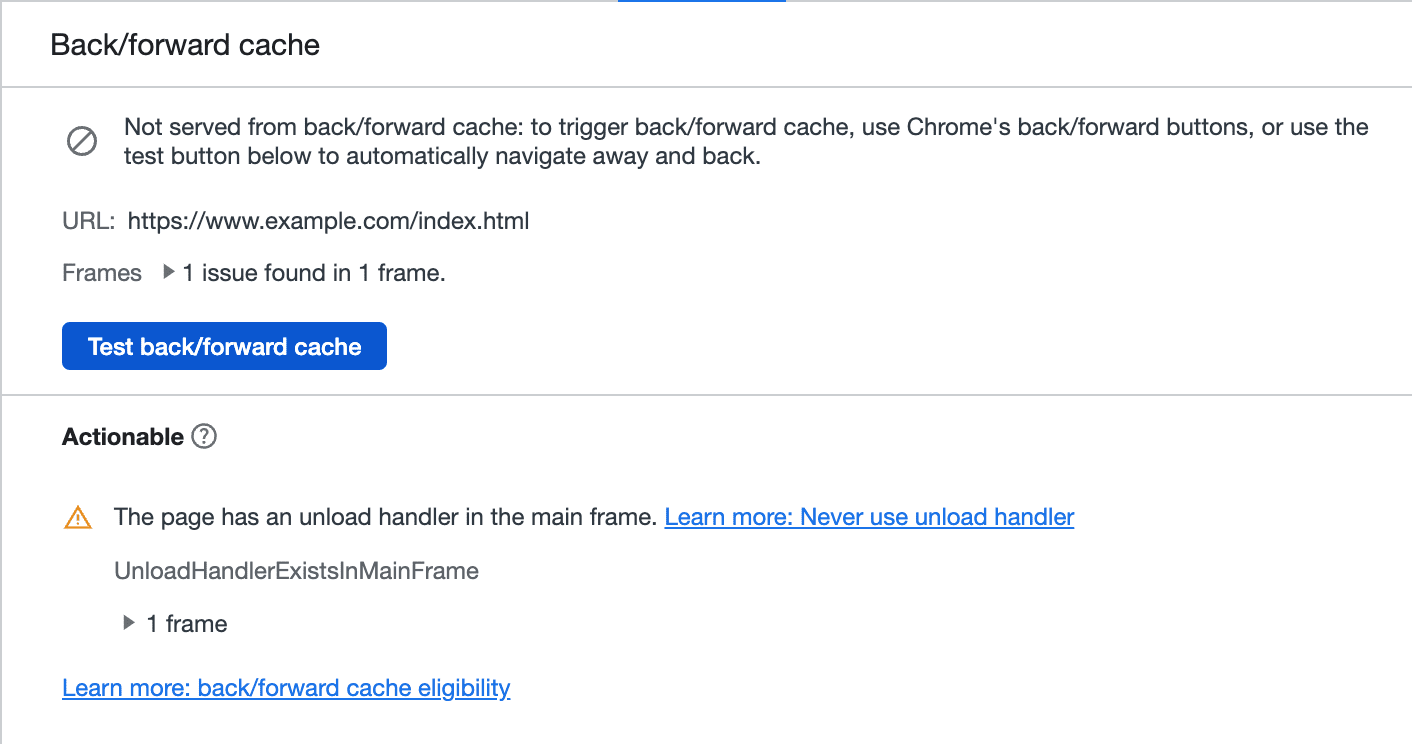
اگر صفحه شما واجد شرایط ذخیره سازی عقب/ جلو نیست، برگه کش Back/Forward لیستی از مشکلات را به شما نشان می دهد. در قسمت Actionable ، می توانید ببینید که آیا از unload استفاده می کنید یا خیر:

گزارش API
گزارش API را می توان همراه با یک خط مشی مجوز فقط خواندنی برای تشخیص استفاده از unload از کاربران وب سایت شما استفاده کرد.
برای جزئیات بیشتر به استفاده از گزارش API برای یافتن موارد تخلیه مراجعه کنید
Bfcache notRestoredReasons API
ویژگی notRestoredReasons - که به کلاس PerformanceNavigationTiming اضافه شده است - اطلاعاتی را گزارش می دهد که آیا اسناد از استفاده از bfcache در مسیریابی مسدود شده اند یا خیر. این نمونه ای از نحوه اخطار شی پاسخ یک شنونده unload موجود است:
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-listener"}
],
src: null,
url: "https://www.example.com/page/"
}
کنترل دسترسی برای unload
Chrome رویداد unload به تدریج منسوخ خواهد کرد. در این بین می توانید از ابزارهای مختلفی برای کنترل این رفتار استفاده کنید و برای استهلاک پیش رو آماده شوید. به خاطر داشته باشید که نباید در درازمدت به این تکنیک ها تکیه کنید و باید در اسرع وقت برای مهاجرت به گزینه های جایگزین برنامه ریزی کنید.
گزینههای زیر به شما امکان میدهند کنترلکنندههای unload را فعال یا غیرفعال کنید تا نحوه عملکرد سایت شما بدون آنها را بررسی کنید تا بتوانید برای منسوخ شدن آینده آماده شوید. انواع مختلفی از سیاست ها وجود دارد:
- خط مشی مجوزها : این یک API پلتفرم برای صاحبان سایت است تا با استفاده از هدرهای HTTP، دسترسی به ویژگی ها را در یک سایت یا یک سطح صفحه فردی کنترل کنند.
- خطمشیهای سازمانی : ابزارهایی برای سرپرستان فناوری اطلاعات برای پیکربندی Chrome برای سازمان یا کسبوکارشان. آنها را می توان با استفاده از یک پنل سرپرست پیکربندی کرد، مانند Google Admin Console .
- پرچمهای Chrome : این به یک توسعهدهنده اجازه میدهد تا تنظیم لغو
unloadرا برای آزمایش تأثیر در سایتهای مختلف تغییر دهد.
خط مشی مجوزها
یک خطمشی مجوزها از Chrome 115 اضافه شده است تا به سایتها اجازه دهد از استفاده از کنترلکنندههای unload انصراف دهند و فوراً از bfcache برای بهبود عملکرد سایت بهرهمند شوند. این نمونه ها را در مورد نحوه تنظیم این برای سایت خود ببینید. این به سایتها اجازه میدهد تا از unload پیشی بگیرند.
این مورد در Chrome 117 گسترش مییابد تا به سایتها اجازه دهد برعکس عمل کنند، و برای ادامه تلاش برای فعال کردن کنترلکنندههای unload ، شرکت کنند، زیرا Chrome پیشفرض این موارد را تغییر میدهد تا در آینده فعال نشوند. این مثالها را در مورد نحوه ادامه دادن اجازه دادن به کنترل کننده های تخلیه بار برای سایت شما مشاهده کنید. این انتخاب برای همیشه باقی نمیماند و باید برای زمان دادن به سایتها برای مهاجرت به دور از کنترلکنندههای unload استفاده شود.
سیاست سازمانی
شرکتهایی که دارای نرمافزاری هستند که به عملکرد صحیح رویداد unload بستگی دارد، میتوانند از خطمشی ForcePermissionPolicyUnloadDefaultEnabled برای جلوگیری از انحلال تدریجی دستگاههای تحت کنترل خود استفاده کنند. با فعال کردن این خطمشی، unload به حالت پیشفرض در حالت فعال برای همه مبداها ادامه مییابد. اگر صفحه ای بخواهد همچنان ممکن است خط مشی سخت تری تعیین کند. مانند انصراف خط مشی مجوزها، این ابزاری برای کاهش تغییرات احتمالی شکسته است، اما نباید به طور نامحدود استفاده شود.
پرچم های کروم و سوئیچ های خط فرمان
علاوه بر خطمشی سازمانی، میتوانید با استفاده از سوئیچهای خطوط فرمان و پرچمهای Chrome، انحلال را برای کاربران جداگانه غیرفعال کنید:
تنظیم chrome://flags/#deprecate-unload روی enabled ، پیشفرض منسوخ شدن را به جلو میآورد و از فعال شدن کنترلکنندههای unload جلوگیری میکند. همچنان میتوان آنها را بهصورت سایت به سایت با استفاده از خطمشی مجوزها لغو کرد، اما به طور پیشفرض به فعال شدن ادامه میدهند.
این تنظیمات را می توان با سوئیچ های خط فرمان نیز کنترل کرد.
مقایسه گزینه ها
جدول زیر کاربردهای مختلف گزینه هایی را که قبلاً مورد بحث قرار گرفت، خلاصه می کند:
| استهلاک را به جلو بیاورید | پیشبرد منسوخ شدن (به استثنای) | برای ایمن کردن زمان مهاجرت، از منسوخ شدن جلوگیری کنید | |
|---|---|---|---|
| خط مشی مجوزها (در مورد صفحات/سایت ها اعمال می شود) | بله | بله | بله |
| سیاست سازمانی (برای دستگاه ها اعمال می شود) | خیر | خیر | بله |
| پرچم های کروم (برای کاربران فردی اعمال می شود) | بله | خیر | خیر |
| سوئیچ خط فرمان کروم (برای کاربران فردی اعمال می شود) | بله | خیر | بله |
نتیجه گیری
کنترل کننده های unload در حال منسوخ شدن هستند. آنها برای مدت طولانی غیرقابل اعتماد بوده اند و در همه مواردی که یک سند از بین می رود، تضمین نمی شود که اخراج شوند. علاوه بر این، unload handlerها با bfcache ناسازگار هستند.
سایتهایی که از کنترلکنندههای unload استفاده میکنند باید با آزمایش برای کنترلکنندههای unload موجود، حذف یا مهاجرت آنها یا بهعنوان آخرین راهحل، در صورت نیاز به زمان بیشتر، لغو اعتبار را به تأخیر بیندازند.
قدردانی
با تشکر از Kenji Baheux، Fergal Daly، Adriana Jara، و Jeremy Wagner برای کمک به بررسی این مقاله.
تصویر قهرمان توسط Anja Bauermann در Unsplash



