पब्लिश करने की तारीख: 10 अगस्त, 2023, पिछली बार अपडेट किए जाने की तारीख: 27 अगस्त, 2025
डिफ़ॉल्ट सेटिंग में धीरे-धीरे बदलाव करके, unload इवेंट को धीरे-धीरे बंद कर दिया जाएगा. इससे, पेजों पर unload हैंडलर ट्रिगर होना बंद हो जाएंगे. हालांकि, अगर कोई पेज इन्हें फिर से चालू करने के लिए ऑप्ट इन करता है, तो ये ट्रिगर होना जारी रखेंगे.
समर्थन बंद होने की टाइमलाइन
हमने बताया था कि अनलोड के व्यवहार में बदलाव हो सकते हैं. हमने जनवरी 2019 में बैक/फ़ॉरवर्ड कैश मेमोरी लागू करने का एलान किया था. हमने इस सुविधा को लागू करने के साथ-साथ, लोगों तक इसकी जानकारी पहुंचाने के लिए बड़े पैमाने पर काम किया. इससे अनलोड किए गए पेजों के इस्तेमाल में काफ़ी गिरावट आई. इस आउटरीच के साथ-साथ, हमने Chrome 115 से अनलोड करने की सुविधा हटाने के असर को टेस्ट करने के तरीके भी उपलब्ध कराए:
- Chrome 115 (जुलाई 2023) में, अनलोड करने के लिए Permission-Policy API का इस्तेमाल करके वाइल्ड टेस्टिंग की गई
- Chrome 117 (सितंबर 2023) में फ़्लैग चालू करके, स्थानीय तौर पर टेस्टिंग की जा सकती है
हमने 2024 में, रोलआउट शुरू करने में आ रही कई समस्याओं को ठीक किया.
unload इवेंट के लिए, बंद होने की मौजूदा टाइमलाइन यहां दी गई है:
| Milestone | माइलस्टोन की तारीख | टॉप-50 साइटें | अन्य ऑरिजिन का प्रतिशत |
|---|---|---|---|
| 135 | 26 मार्च, 2025 | 1 (www.google.com) |
0 |
| 139 | 30 जुलाई, 2025 | 5 | 0 |
| 140 | 27 अगस्त, 2025 | 10 | 0 |
| 141 | 24 सितंबर, 2025 | 25 | 0 |
| 142 | 22 अक्टूबर, 2025 | 50 | 0 |
सबसे ज़्यादा इस्तेमाल की जाने वाली 50 साइटों पर रोल आउट करने के बाद, हम इसे रोक देंगे. साथ ही, इसे एक या दो माइलस्टोन तक लागू होने देंगे. इसके बाद, हम अगले आठ माइलस्टोन (या करीब 32 हफ़्ते) में, इसे सभी ऑरिजिन पर रोल आउट करने के लिए मंज़ूरी लेंगे. यह कुछ इस तरह दिखेगा:
| Milestone | माइलस्टोन की तारीख | टॉप-50 साइटें | अन्य ऑरिजिन का प्रतिशत |
|---|---|---|---|
| 145 | 4 फ़रवरी, 2026 | 50 | 1 |
| 146 | 4 मार्च, 2026 | 50 | 5 |
| 147 | 1 अप्रैल, 2026 | 50 | 10 |
| 148 | 29 अप्रैल, 2026 | 50 | 20 |
| 149 | 27 मई, 2026 | 50 | 40 |
| 150 | 24 जून, 2026 | 50 | 60 |
| 151 | 22 जुलाई, 2026 | 50 | 80 |
| 152 | 19 अगस्त, 2026 | 50 | 100 |
ध्यान दें कि अगर इस सुविधा को बंद करने की समयसीमा के दौरान, अनलोड से माइग्रेट करने के लिए आपके पास पर्याप्त समय नहीं है, तो हम ऑप्ट-आउट करने के विकल्पों का मेन्यू भी उपलब्ध कराते हैं. हम इस सॉफ़्ट डेप्रिकेशन का इस्तेमाल, आखिरी चरण (अनलोड का हार्ड डेप्रिकेशन) के लिए टाइमलाइन की जानकारी देने के लिए करेंगे. इस चरण में, ऑप्ट-आउट करने की इन सुविधाओं को हटा दिया जाएगा या कम कर दिया जाएगा.

बैकग्राउंड
unload को तब ट्रिगर करने के लिए डिज़ाइन किया गया था, जब दस्तावेज़ अनलोड हो रहा हो. सैद्धांतिक तौर पर, इसका इस्तेमाल तब किया जा सकता है, जब कोई उपयोगकर्ता किसी पेज से नेविगेट कर रहा हो या सेशन के खत्म होने पर कॉलबैक के तौर पर किया जा सकता है.
इस इवेंट का इस्तेमाल आम तौर पर इन मामलों में किया जाता है:
- उपयोगकर्ता का डेटा सेव करना: पेज छोड़ने से पहले डेटा सेव करें.
- सफ़ाई से जुड़े टास्क पूरे करना: पेज को बंद करने से पहले, खुले हुए संसाधनों को बंद करना.
- Analytics का डेटा भेजना: सेशन के आखिर में, उपयोगकर्ता के इंटरैक्शन से जुड़ा डेटा भेजना.
हालांकि, unload इवेंट बहुत भरोसेमंद नहीं है.
डेस्कटॉप पर Chrome और Firefox में, unload का इस्तेमाल किया जा सकता है. हालांकि, इससे साइट की परफ़ॉर्मेंस पर बुरा असर पड़ता है. ऐसा इसलिए, क्योंकि यह bfcache (बैक/फ़ॉरवर्ड कैश मेमोरी) के इस्तेमाल को ब्लॉक करता है.
मोबाइल ब्राउज़र पर unload अक्सर काम नहीं करता, क्योंकि टैब को अक्सर बैकग्राउंड में रखा जाता है और फिर बंद कर दिया जाता है. इस वजह से, ब्राउज़र मोबाइल पर unload के बजाय bfcache को प्राथमिकता देते हैं. इससे unload और भी ज़्यादा भरोसेमंद नहीं रह जाता. Safari भी डेस्कटॉप पर इस सुविधा का इस्तेमाल करता है.
Chrome टीम का मानना है कि डेस्कटॉप पर unload के बजाय bfcache को प्राथमिकता देने वाले मोबाइल मॉडल का इस्तेमाल करने से, समस्याएं आ सकती हैं. ऐसा इसलिए, क्योंकि इससे डेस्कटॉप पर भी bfcache कम भरोसेमंद हो जाएगा. हालांकि, पहले Chrome और Firefox पर bfcache काफ़ी भरोसेमंद था. इसके बजाय, Chrome का मकसद unload इवेंट को पूरी तरह से हटाना है. हालांकि, डेस्कटॉप पर यह सुविधा उन लोगों के लिए काम करती रहेगी जिन्होंने इस सुविधा को बंद करने से ऑप्ट-आउट किया है.
unload इवेंट का इस्तेमाल क्यों बंद किया जा रहा है?
unload को बंद करना, वेब को बेहतर बनाने की दिशा में एक अहम कदम है. unload इवेंट से, ऐप्लिकेशन के लाइफ़साइकल को कंट्रोल करने का गलत एहसास होता है. हालांकि, मॉडर्न कंप्यूटिंग की दुनिया में वेब ब्राउज़ करने के तरीके के हिसाब से यह सही नहीं है.
मोबाइल ऑपरेटिंग सिस्टम, मेमोरी बचाने के लिए अक्सर वेब पेजों को फ़्रीज़ या अनलोड कर देते हैं. डेस्कटॉप ब्राउज़र भी अब इसी वजह से ऐसा ज़्यादा से ज़्यादा कर रहे हैं. ऑपरेटिंग सिस्टम के दखल के बिना भी, उपयोगकर्ता अक्सर टैब स्विच करते हैं और पुराने टैब बंद करते हैं. हालांकि, वे औपचारिक तौर पर "पेज नहीं छोड़ते".
unload इवेंट को पुराना मानकर हटाना, इस बात को स्वीकार करना है कि वेब डेवलपर के तौर पर हमें यह पक्का करना होगा कि हमारा पैराडाइम, असल दुनिया के पैराडाइम से मेल खाता हो. साथ ही, हमें ऐसे पुराने कॉन्सेप्ट पर निर्भर नहीं रहना चाहिए जो अब सही नहीं हैं.
unload इवेंट के विकल्प
unload के बजाय, इनका इस्तेमाल करने का सुझाव दिया जाता है:
visibilitychange: इससे यह पता चलता है कि किसी पेज के दिखने की सेटिंग कब बदली गई. यह इवेंट तब ट्रिगर होता है, जब उपयोगकर्ता टैब स्विच करता है, ब्राउज़र विंडो को छोटा करता है या कोई नया पेज खोलता है. ऐप्लिकेशन और उपयोगकर्ता का डेटा सेव करने के लिए,hiddenस्थिति को आखिरी भरोसेमंद समय माना जाता है.pagehide: यह कुकी यह तय करती है कि उपयोगकर्ता ने पेज कब छोड़ा. यह इवेंट तब ट्रिगर होता है, जब उपयोगकर्ता पेज से बाहर जाता है, पेज को फिर से लोड करता है या ब्राउज़र विंडो बंद करता है. जब पेज को छोटा किया जाता है या किसी दूसरे टैब पर स्विच किया जाता है, तबpagehideइवेंट ट्रिगर नहीं होता. ध्यान दें किpagehideइवेंट की वजह से, कोई पेज बैक/फ़ॉरवर्ड कैश मेमोरी के लिए ज़रूरी शर्तें पूरी न करने वाला नहीं बन जाता. इसलिए, इस इवेंट के ट्रिगर होने के बाद किसी पेज को वापस लाया जा सकता है. अगर इस इवेंट में किसी संसाधन को हटाया जा रहा है, तो पेज को वापस लाने पर उन्हें वापस लाना पड़ सकता है.
beforeunload इवेंट का इस्तेमाल, unload से थोड़ा अलग होता है. ऐसा इसलिए, क्योंकि इसे रद्द किया जा सकता है. इसका इस्तेमाल अक्सर उपयोगकर्ताओं को यह चेतावनी देने के लिए किया जाता है कि नेविगेट करते समय, सेव नहीं किए गए बदलावों को सेव कर लें. यह इवेंट भी भरोसेमंद नहीं है, क्योंकि अगर बैकग्राउंड टैब बंद हो जाता है, तो यह ट्रिगर नहीं होगा. हमारा सुझाव है कि beforeunload का इस्तेमाल सीमित तौर पर करें और इसे सिर्फ़ कुछ शर्तों के साथ जोड़ें. इसके बजाय, ज़्यादातर unload के लिए, ऊपर बताए गए इवेंट का इस्तेमाल करें.
ज़्यादा जानकारी के लिए, unload हैंडलर का इस्तेमाल कभी न करने से जुड़ी यह सलाह देखें.
unload के इस्तेमाल का पता लगाना
पेजों पर unload इवेंट दिखने की जानकारी पाने के लिए, अलग-अलग टूल उपलब्ध हैं. इससे साइटों को यह पता चल पाता है कि वे इस इवेंट का इस्तेमाल कर रही हैं या नहीं. वे इसका इस्तेमाल अपने कोड में या लाइब्रेरी का इस्तेमाल करके कर सकती हैं. इसलिए, आने वाले समय में इस इवेंट के बंद होने से उन पर असर पड़ सकता है.
Chrome DevTools
Chrome DevTools में back-forward-cache ऑडिट की सुविधा शामिल है. इससे आपको उन समस्याओं का पता लगाने में मदद मिलती है जिनकी वजह से, आपका पेज बैक/फ़ॉरवर्ड कैश मेमोरी में सेव नहीं हो पाता. इसमें unload हैंडलर का इस्तेमाल भी शामिल है.
बैक/फ़ॉरवर्ड कैश मेमोरी की जांच करने के लिए, यह तरीका अपनाएं:
अपने पेज पर, DevTools खोलें. इसके बाद, Application > Background services > Back/forward cache पर जाएं.
बैक/फ़ॉरवर्ड कैश मेमोरी की जांच करें पर क्लिक करें. Chrome आपको अपने-आप
chrome://terms/पर ले जाएगा और फिर वापस आपके पेज पर ले आएगा. इसके अलावा, ब्राउज़र के 'वापस जाएं' और 'आगे जाएं' बटन पर भी क्लिक किया जा सकता है.
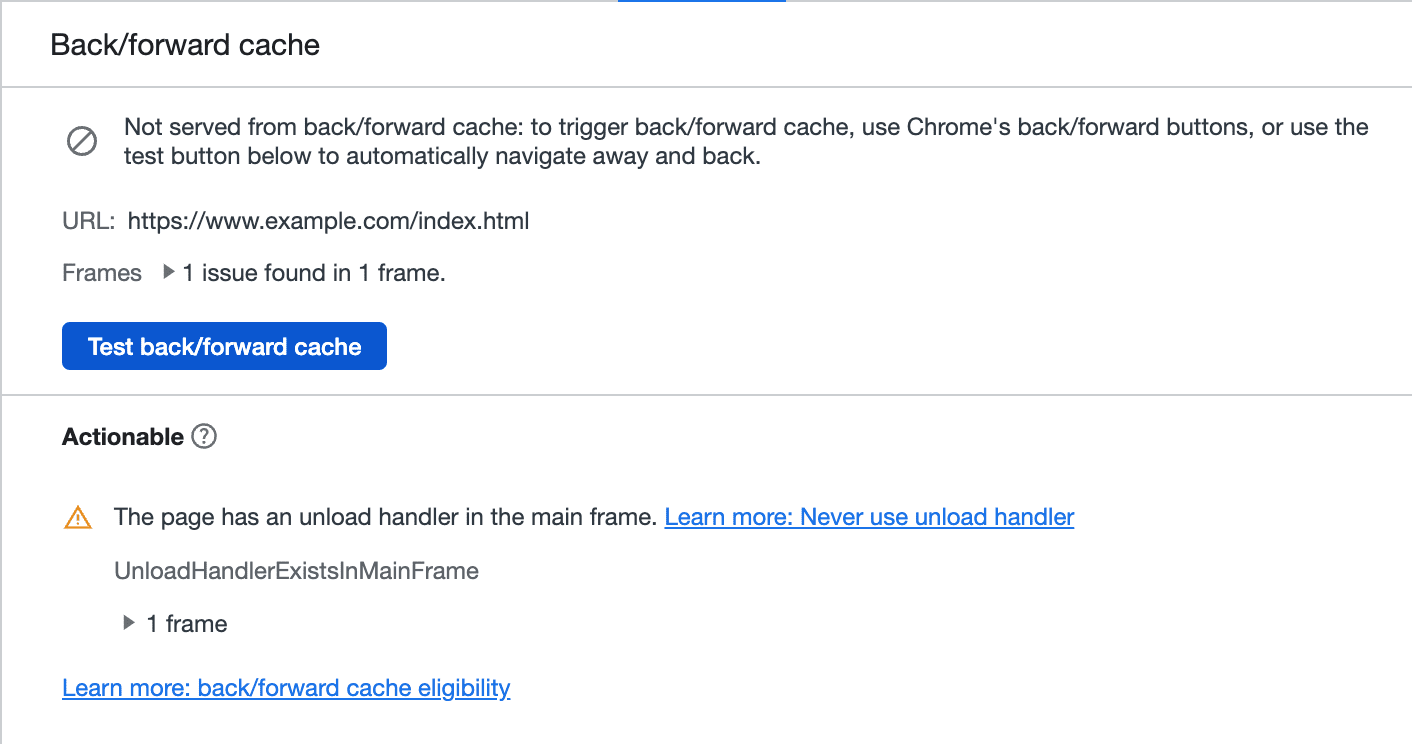
अगर आपका पेज बैक/फ़ॉरवर्ड कैश मेमोरी की सुविधा इस्तेमाल करने की ज़रूरी शर्तें पूरी नहीं करता है, तो बैक/फ़ॉरवर्ड कैश मेमोरी टैब में, आपको समस्याओं की सूची दिखेगी. कार्रवाई की जा सकती है में जाकर, यह देखा जा सकता है कि unload का इस्तेमाल किया जा रहा है या नहीं:

रिपोर्टिंग एपीआई
Reporting API का इस्तेमाल, सिर्फ़ पढ़ने की अनुमति वाली Permission Policy के साथ किया जा सकता है. इससे आपकी वेबसाइट के उपयोगकर्ताओं के unload के इस्तेमाल का पता लगाया जा सकता है.
ज़्यादा जानकारी के लिए, अनलोड का पता लगाने के लिए Reporting API का इस्तेमाल करना लेख पढ़ें
Bfcache notRestoredReasons API
notRestoredReasons प्रॉपर्टी को PerformanceNavigationTiming क्लास में जोड़ा गया है. यह प्रॉपर्टी, इस बारे में जानकारी देती है कि नेविगेशन के दौरान, दस्तावेज़ों को bfcache का इस्तेमाल करने से रोका गया था या नहीं. साथ ही, इसकी वजह भी बताती है. यहां एक उदाहरण दिया गया है, जिसमें दिखाया गया है कि मौजूदा unload लिसनर की रिस्पॉन्स ऑब्जेक्ट चेतावनी कैसी दिखती है:
{
children: [],
id: null,
name: null,
reasons: [
{"reason", "unload-listener"}
],
src: null,
url: "https://www.example.com/page/"
}
unload का ऐक्सेस कंट्रोल करना
Chrome, unload इवेंट को धीरे-धीरे बंद कर देगा. इस बीच, इस व्यवहार को कंट्रोल करने के लिए अलग-अलग टूल इस्तेमाल किए जा सकते हैं. साथ ही, आने वाले समय में होने वाले बदलावों के लिए तैयारी की जा सकती है. ध्यान रखें कि आपको लंबे समय तक इन तकनीकों पर भरोसा नहीं करना चाहिए. इसके बजाय, आपको जल्द से जल्द विकल्पों पर माइग्रेट करने का प्लान बनाना चाहिए.
यहां दिए गए विकल्पों की मदद से, unload हैंडलर को चालू या बंद किया जा सकता है. इससे यह टेस्ट किया जा सकता है कि हैंडलर के बिना आपकी साइट कैसे काम करेगी. इससे, आने वाले समय में हैंडलर के बंद होने की स्थिति के लिए तैयारी की जा सकती है. नीतियां कई तरह की होती हैं:
- अनुमतियों से जुड़ी नीति: यह साइट के मालिकों के लिए एक प्लैटफ़ॉर्म एपीआई है. इसकी मदद से, वे साइट या किसी पेज के लेवल पर, सुविधाओं के ऐक्सेस को कंट्रोल कर सकते हैं. इसके लिए, उन्हें एचटीटीपी हेडर का इस्तेमाल करना होगा.
- Enterprise की नीतियां: आईटी एडमिन के लिए ऐसे टूल जिनकी मदद से वे अपने संगठन या कारोबार के लिए Chrome को कॉन्फ़िगर कर सकते हैं. इन्हें एडमिन पैनल का इस्तेमाल करके कॉन्फ़िगर किया जा सकता है. जैसे, Google Admin Console.
- Chrome फ़्लैग: इससे कोई डेवलपर,
unloadडेप्रिकेशन सेटिंग में बदलाव कर सकता है, ताकि अलग-अलग साइटों पर इसके असर की जांच की जा सके.
अनुमतियों की नीति
Permissions Policy को Chrome 115 से जोड़ा गया है. इससे साइटें, unload हैंडलर का इस्तेमाल बंद कर सकती हैं. साथ ही, साइट की परफ़ॉर्मेंस को बेहतर बनाने के लिए, bfcache का तुरंत फ़ायदा पा सकती हैं. अपनी साइट के लिए इसे सेट अप करने के तरीके के बारे में जानने के लिए, ये उदाहरण देखें. इससे साइटों को unload के बंद होने से पहले ही, इस सुविधा का इस्तेमाल शुरू करने में मदद मिलती है.
Chrome 117 में इसे बढ़ा दिया जाएगा, ताकि साइटें इसका इस्तेमाल कर सकें. साथ ही, unload हैंडलर को ट्रिगर करने की कोशिश जारी रखने के लिए ऑप्ट-इन कर सकें. ऐसा इसलिए, क्योंकि Chrome इन हैंडलर के लिए डिफ़ॉल्ट सेटिंग को बदलकर, उन्हें आने वाले समय में ट्रिगर न होने की सेटिंग पर सेट कर देगा. अपनी साइट के लिए अनलोड हैंडलर को ट्रिगर करने की अनुमति जारी रखने के तरीके के बारे में ये उदाहरण देखें. यह ऑप्ट-इन हमेशा के लिए नहीं रहेगा. इसका इस्तेमाल, साइटों को unload हैंडलर से माइग्रेट करने के लिए समय देने के लिए किया जाना चाहिए.
एंटरप्राइज़ की नीति
जिन एंटरप्राइज़ के सॉफ़्टवेयर, सही तरीके से काम करने के लिए unload इवेंट पर निर्भर करते हैं वे ForcePermissionPolicyUnloadDefaultEnabled नीति का इस्तेमाल करके, अपने कंट्रोल वाले डिवाइसों के लिए इवेंट हैंडलर को धीरे-धीरे बंद किए जाने की प्रोसेस को रोक सकते हैं. इस नीति को चालू करने पर, सभी ऑरिजिन के लिए unload डिफ़ॉल्ट रूप से चालू रहेगा. हालांकि, कोई पेज अब भी ज़्यादा पाबंदी वाली नीति सेट कर सकता है. अनुमतियों की नीति से ऑप्ट-आउट करने की तरह, यह भी संभावित बड़े बदलावों को कम करने का एक टूल है. हालांकि, इसका इस्तेमाल हमेशा नहीं किया जाना चाहिए.
Chrome फ़्लैग और कमांड लाइन स्विच
एंटरप्राइज़ नीति के साथ-साथ, Chrome फ़्लैग और कमांड लाइन स्विच का इस्तेमाल करके, किसी व्यक्ति के लिए इस सुविधा को बंद किया जा सकता है:
इसे enabled पर सेट करने से, chrome://flags/#deprecate-unload डिफ़ॉल्ट रूप से बंद हो जाएगा. साथ ही, unload हैंडलर ट्रिगर नहीं होंगे. इन्हें अब भी, अनुमतियों की नीति का इस्तेमाल करके हर साइट के हिसाब से बदला जा सकता है. हालांकि, ये डिफ़ॉल्ट रूप से ट्रिगर होते रहेंगे.
इन सेटिंग को कमांड लाइन स्विच से भी कंट्रोल किया जा सकता है.
विकल्पों की तुलना करना
यहां दी गई टेबल में, ऊपर बताए गए विकल्पों के अलग-अलग इस्तेमाल के बारे में खास जानकारी दी गई है:
| बंद होने की तारीख को पहले से तय करना | उपयोग बंद करने की तारीख को पहले से तय करना (कुछ अपवादों के साथ) | माइग्रेशन के लिए समय पाने के लिए, बंद होने से रोकना | |
|---|---|---|---|
| अनुमतियों से जुड़ी नीति (पेजों/साइटों पर लागू होती है) |
हां | हां | हां |
| एंटरप्राइज़ की नीति (डिवाइसों पर लागू होती है) |
नहीं | नहीं | हां |
| Chrome फ़्लैग (यह सुविधा, सिर्फ़ निजी उपयोगकर्ताओं के लिए है) |
हां | नहीं | नहीं |
| Chrome कमांड लाइन स्विच (यह सुविधा, अलग-अलग उपयोगकर्ताओं के लिए उपलब्ध है) |
हां | नहीं | हां |
नतीजा
unload हैंडलर बंद किए जा रहे हैं. ये लंबे समय से भरोसेमंद नहीं रहे हैं. साथ ही, इस बात की कोई गारंटी नहीं है कि जब भी कोई दस्तावेज़ मिटाया जाता है, तब ये ट्रिगर होंगे. इसके अलावा, unload हैंडलर, bfcache के साथ काम नहीं करते.
unload हैंडलर का इस्तेमाल करने वाली साइटों को, इस सुविधा के बंद होने से पहले ही तैयारी कर लेनी चाहिए. इसके लिए, उन्हें मौजूदा unload हैंडलर की जांच करनी चाहिए. साथ ही, उन्हें हटाना या माइग्रेट करना चाहिए. अगर ज़्यादा समय की ज़रूरत है, तो सुविधा के बंद होने की तारीख को आगे बढ़ाया जा सकता है.
Acknowledgements
इस लेख की समीक्षा करने में मदद करने के लिए, केन्जी बाहेक्स, फ़र्गल डेली, एड्रियाना जारा, और जेरेमी वैगनर का धन्यवाद.
Unsplash पर Anja Bauermann की हीरो इमेज



