Chrome 20 開始支援 input[type=text] 的 datalist。datalist 可協助開發人員提供建議值,同時讓使用者自由寫入任意值。從 Chrome 23 開始,您也可以使用 datalist 來處理 input[type=range] 和 input[type=color]!
input[type=range]
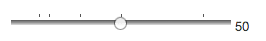
input[type=range] 的 datalist 可讓開發人員在滑桿旁邊顯示指標,如下所示:

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
將輸入滑桿上的滑塊指標移動到每個刻度,方便使用者輕鬆調整這些值。
input[type=color]
input[type=color] 已在 Chrome 和 Opera 中支援。使用者可以自行選擇顏色,無須透過 JavaScript 外掛程式。
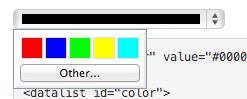
只要將 datalist 新增至 input[type=color],使用者就能從開發人員選取的色塊中挑選顏色,也可以自行從顏色挑選器中選擇任意顏色。

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
請注意,input[type=color] 的 datalist 只接受十六進制顏色值 (例如 #ff0000) 和 #f00 或 red 等值都無法使用。
如要查看這些新功能的實際運作情形,請前往示範頁面。


