Chrome ondersteunt sinds Chrome 20 datalist voor input[type=text] datalist helpt ontwikkelaars bij het leveren van aanbevolen waarden, terwijl gebruikers tegelijkertijd de vrijheid hebben om willekeurige waarden in te voeren. Vanaf Chrome 23 kun je datalist ook gebruiken voor input[type=range] en input[type=color] !
invoer[type=bereik]
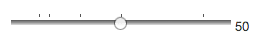
datalist voor input[type=range] introduceert de mogelijkheid voor ontwikkelaars om indicatoren naast de schuifregelaar weer te geven, zoals hieronder weergegeven:

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
Door de schuifregelaar op de invoer te verplaatsen, worden de waarden op elk van de ticks aangepast, zodat gebruikers deze waarden eenvoudig kunnen aanpassen.
invoer[type=kleur]
input[type=color] wordt al ondersteund in Chrome en Opera. Gebruikers kunnen willekeurige kleuren kiezen zonder hulp van JavaScript-plugins.
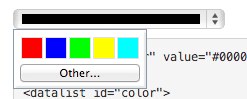
Door het toevoegen van datalist aan input[type=color] kunnen gebruikers nu een kleur kiezen uit door de ontwikkelaar geselecteerde kleurstalen en zelf een willekeurige kleur kiezen uit een kleurenkiezer.

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
Houd er rekening mee dat de datalist voor input[type=color] alleen hexadecimale kleurwaarden accepteert (bijv. #ff0000 ) en dat waarden zoals #f00 of red niet werken.
Bezoek de demopagina om deze nieuwe functies in actie te zien.


