ক্রোম ক্রোম 20-এ input[type=text] জন্য datalist সমর্থন করতে শুরু করেছে। datalist ডেভেলপারদের প্রস্তাবিত মান প্রদান করতে সাহায্য করে, যেখানে ব্যবহারকারীদের একই সময়ে স্বেচ্ছাচারী মান লেখার স্বাধীনতা দেয়। Chrome 23 দিয়ে শুরু করে, আপনি input[type=range] এবং input[type=color] এর জন্যও datalist ব্যবহার করতে পারেন!
ইনপুট[টাইপ=পরিসীমা]
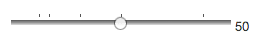
input[type=range] -এর জন্য datalist ডেভেলপারদের স্লাইডারের পাশে সূচক দেখানোর ক্ষমতার পরিচয় দেয় যেমনটি নীচে দেখানো হয়েছে:

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
স্লাইডার থাম্বটিকে ইনপুট স্ন্যাপের প্রতিটি টিকগুলিতে স্থানান্তরিত করে যাতে ব্যবহারকারীরা সহজেই সেই মানগুলির সাথে সামঞ্জস্য করতে পারে।
ইনপুট[টাইপ=রঙ]
input[type=color] ইতিমধ্যেই Chrome এবং Opera-এ সমর্থিত । ব্যবহারকারীরা জাভাস্ক্রিপ্ট প্লাগইনগুলির সাহায্য ছাড়াই নির্বিচারে রঙ চয়ন করতে পারে৷
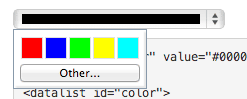
input[type=color] -এ datalist যোগ করার মাধ্যমে, ব্যবহারকারীরা এখন ডেভেলপারের নির্বাচিত রঙের সোয়াচ থেকে একটি রঙ বাছাই করতে পারবেন এবং সেইসাথে নিজেরাই একটি রঙ পিকার থেকে নির্বিচারে রঙ বেছে নিতে পারবেন।

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
মনে রাখবেন যে input[type=color] এর জন্য datalist শুধুমাত্র হেক্স রঙের মানগুলি গ্রহণ করে (উদাঃ #ff0000 ) এবং মানগুলি যেমন #f00 বা red কাজ করবে না।
এই নতুন বৈশিষ্ট্যগুলি কার্যকর দেখতে, একটি ডেমো পৃষ্ঠা দেখুন৷


