
CSS Wrapped: 2023!
Ga direct naar de inhoud:
- Responsief ontwerp
- Containerquery's
- Stijlquery's
- :heeft selector
- Update mediaquery
- Scripting media query
- Transparantie mediavraag
Wauw! 2023 was een fantastisch jaar voor CSS!
Van #Interop2023 tot talloze nieuwe ontwikkelingen op het gebied van CSS en UI die mogelijkheden bieden die ontwikkelaars ooit voor onmogelijk hielden op het webplatform. Nu ondersteunt elke moderne browser containerqueries, subgrids, de :has() -selector en een hele reeks nieuwe kleurruimtes en functies . Chrome biedt ondersteuning voor scroll-animaties die volledig met CSS werken en voor vloeiende animaties tussen webpagina's met behulp van view transitions . En alsof dat nog niet genoeg is, zijn er ook nog eens veel nieuwe basiscomponenten toegevoegd voor een betere ontwikkelaarservaring, zoals geneste CSS en scoped styles.
Wat een jaar is het geweest! En daarom willen we dit mijlpaaljaar afsluiten met een eerbetoon aan en erkenning voor al het harde werk van browserontwikkelaars en de webgemeenschap die dit alles mogelijk hebben gemaakt.

Architectonische fundamenten
Laten we beginnen met updates van de kernfunctionaliteiten van CSS. Dit zijn functies die essentieel zijn voor de manier waarop je stijlen ontwerpt en organiseert, en die ontwikkelaars enorm veel mogelijkheden bieden.
Trigonometrische functies
Chrome 111 voegde ondersteuning toe voor de trigonometrische functies sin() , cos() , tan() , asin() , acos() , atan() en atan2() , waardoor ze beschikbaar zijn in alle belangrijke engines. Deze functies komen goed van pas bij animaties en lay-outs. Zo is het bijvoorbeeld veel eenvoudiger om elementen op een cirkel rond een gekozen middelpunt te plaatsen.
Leer meer over de trigonometrische functies in CSS .
Complexe n-de-* selectie
Browser Support
Met de pseudo-klasseselector :nth-child() is het mogelijk om elementen in de DOM te selecteren op basis van hun index. Met de An+B microsyntaxis krijg je nauwkeurige controle over welke elementen je wilt selecteren.
Standaard houden de pseudo-elementen :nth-*() rekening met alle kindelementen. Vanaf Chrome 111 kun je optioneel een selectorlijst doorgeven aan :nth-child() en :nth-last-child() . Op die manier kun je de lijst met kindelementen vooraf filteren voordat An+B zijn werk doet.
In de volgende demo wordt de 3n+1 logica alleen toegepast op de kleine poppetjes door ze vooraf te filteren met behulp of .small . Gebruik de dropdownmenu's om de gebruikte selector dynamisch te wijzigen.
Leer meer over complexe n-de-* selecties .
Domein
Chrome 118 voegde ondersteuning toe voor @scope , een at-regel waarmee je selector-matching kunt beperken tot een specifieke substructuur van het document. Met scoped styling kun je heel specifiek zijn over welke elementen je selecteert, zonder dat je overdreven specifieke selectors hoeft te schrijven of ze sterk hoeft te koppelen aan de DOM-structuur.
Een afgebakende subboom wordt gedefinieerd door een afbakeningswortel (de bovengrens) en een optionele afbakeningslimiet (de ondergrens).
@scope (.card) { … } /* scoping root */
@scope (.card) to (.card__content) { … } /* scoping root + scoping limit*/
Stijlregels die binnen een scope-blok worden geplaatst, zijn alleen van toepassing op elementen binnen de afgebakende substructuur. De volgende stijlregel binnen een scope is bijvoorbeeld alleen van toepassing op <img> -elementen die zich bevinden tussen het .card element en elk genest component dat overeenkomt met de [data-component] -selector.
@scope (.card) to ([data-component]) {
img { … }
}
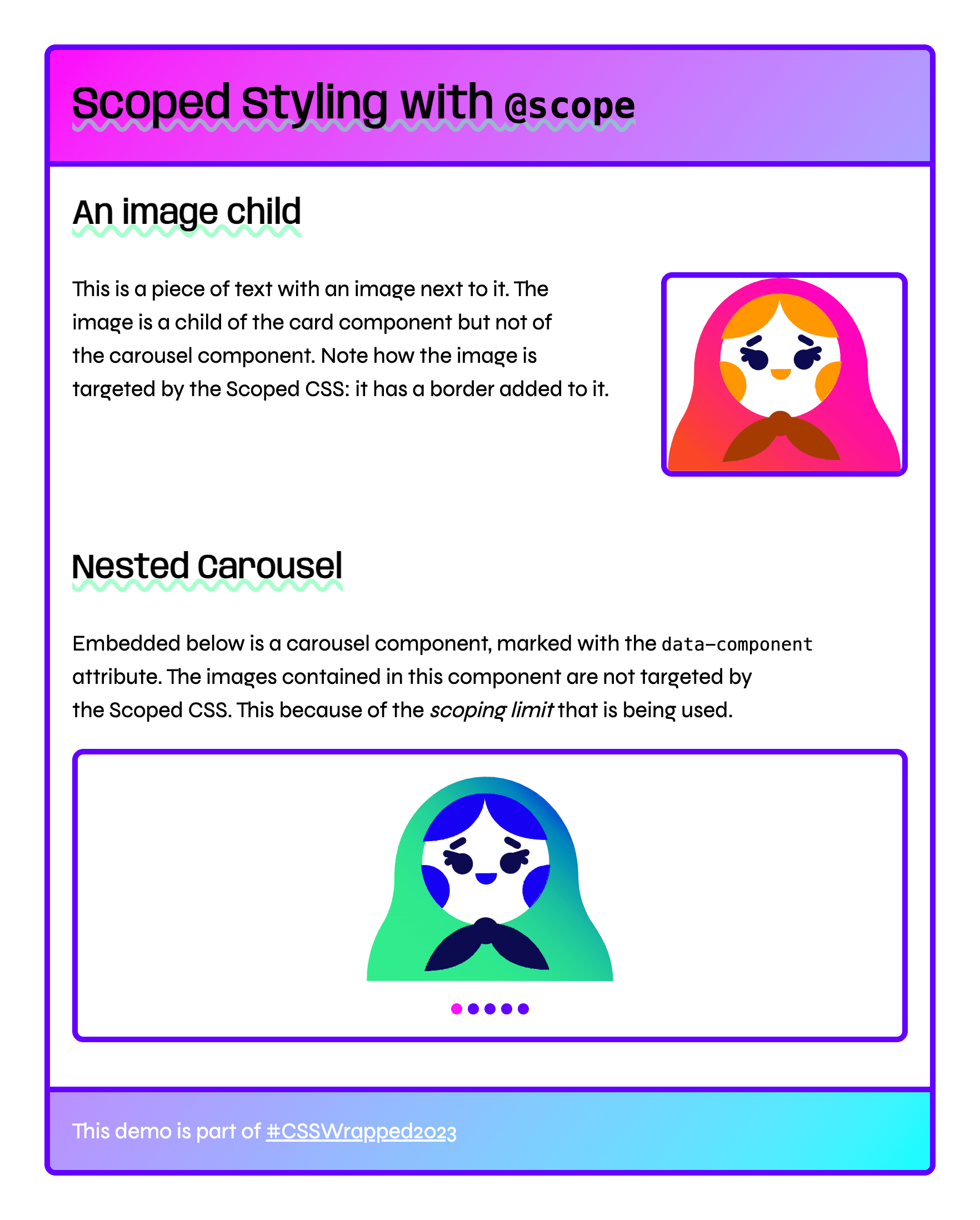
In de volgende demo worden de <img> -elementen in het carrouselcomponent niet herkend vanwege de toegepaste bereiklimiet.
Schermopname van de Scope-demo

Scope Live Demo
@scope demo Lees meer over @scope in het artikel "Hoe je @scope gebruikt om het bereik van je selectors te beperken" . In dit artikel leer je meer over de :scope selector, hoe specificiteit wordt afgehandeld, scopes zonder prelude en hoe de cascade wordt beïnvloed door @scope .
Nestelen
Vóór de introductie van geneste selectors moest elke selector afzonderlijk en expliciet worden gedeclareerd. Dit leidde tot herhaling, een omvangrijk stylesheet en een onoverzichtelijke schrijfervaring. Nu kunnen selectors worden voortgezet met gerelateerde stijlregels die erin zijn gegroepeerd.
dl {
/* dt styles */
dt {
/* dl dt styles */
}
dd {
/* dl dd styles */
}
}
/* same as */
dt {
/* dt styles */
}
dl dt {
/* dl dt styles */
}
dl dd {
/* dl dd styles */
}
Geneste schermcast
Live demonstratie van geneste structuren
Geneste elementen kunnen de omvang van een stylesheet verkleinen, de overhead van herhalende selectors verminderen en componentstijlen centraliseren. De syntax die aanvankelijk werd uitgebracht, bevatte een beperking die het gebruik van & op verschillende plaatsen vereiste, maar deze beperking is inmiddels opgeheven met een update van de syntax die geneste elementen versoepelt .
Leer meer over nestelen .
Subraster
Met CSS subgrid kun je complexere grids maken met een betere uitlijning tussen onderliggende lay-outs. Het zorgt ervoor dat een grid binnen een andere grid de rijen en kolommen van de buitenste grid overneemt door subgrid als waarde voor de rijen of kolommen van de grid te gebruiken.
Subgrid-screencast
Live demonstratie van Subgrid
Subgrid is met name handig om de dynamische inhoud van sibling-elementen op elkaar af te stemmen. Dit bevrijdt copywriters, UX-schrijvers en vertalers van de noodzaak om projectteksten te creëren die "passen" in de lay-out. Met subgrid kan de lay-out worden aangepast aan de inhoud.
Leer meer over subgrid .

Typografie
Webtypografie heeft in 2023 een aantal belangrijke updates ondergaan. Een bijzonder prettige en vooruitstrevende verbetering is de text-wrap eigenschap. Deze eigenschap maakt het mogelijk om de typografische lay-out direct in de browser aan te passen, zonder dat er extra scripting nodig is. Zeg vaarwel tegen onhandige regelafstanden en hallo tegen voorspelbaardere typografie!
Initiaalletter
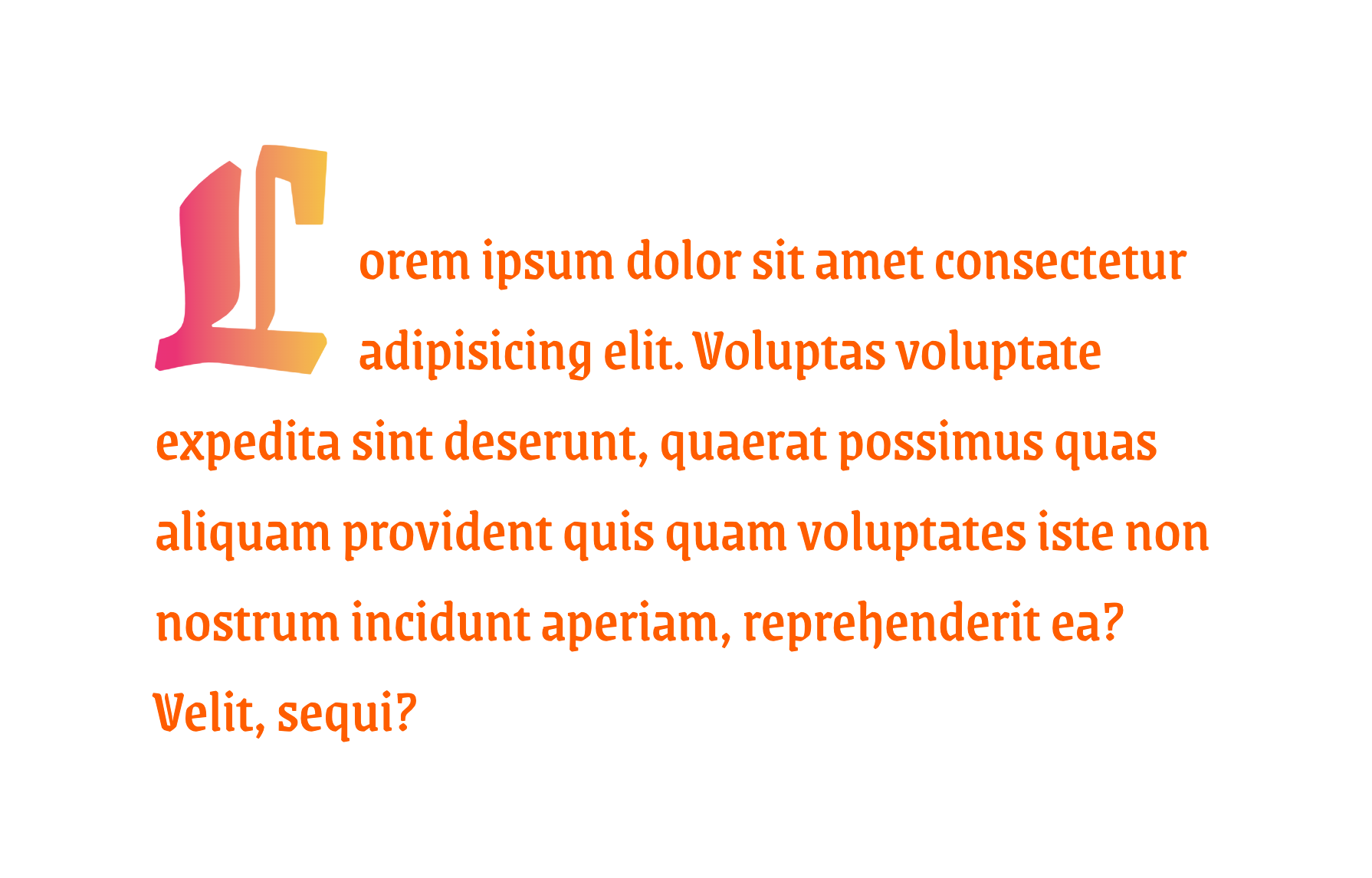
De initial-letter eigenschap, die begin dit jaar in Chrome 110 werd geïntroduceerd, is een kleine maar krachtige CSS-functie waarmee je de plaatsing van beginletters kunt instellen. Je kunt letters verlaagd of verhoogd plaatsen. De eigenschap accepteert twee argumenten: het eerste geeft aan hoe diep de letter in de alinea moet worden geplaatst en het tweede hoeveel de letter erboven moet worden geplaatst. Je kunt zelfs een combinatie van beide gebruiken, zoals in de volgende demo.
Screenshot van de beginletter

Demonstratie van de beginletter
initial-letter voor het pseudo-element ::first-letter om te zien hoe het verschuift.Leer meer over initialen .
tekstterugloop: evenwichtig en mooi
Als ontwikkelaar weet je de uiteindelijke grootte, lettergrootte of zelfs de taal van een kop of alinea niet. Alle variabelen die nodig zijn voor een effectieve en esthetische weergave van tekstterugloop, bevinden zich in de browser. Omdat de browser al deze factoren, zoals lettergrootte, taal en beschikbare ruimte, wel kent, is het een uitstekende kandidaat voor het afhandelen van geavanceerde en hoogwaardige tekstlay-outs.
Hier komen twee nieuwe tekstteruglooptechnieken van pas: balance en ' pretty . De balance waarde streeft naar een harmonieus tekstblok, terwijl pretty ervoor zorgt dat er geen losse woorden aan het einde van de tekst staan en dat er correcte woordafbreking plaatsvindt. Beide taken werden traditioneel handmatig uitgevoerd, en het is fantastisch dat de browser dit nu automatisch doet voor elke vertaalde taal.
Screencast met tekstterugloop
Live demo van tekstterugloop
balance en pretty op een kop en een alinea vergelijken. Probeer de demo eens in een andere taal te vertalen!Leer meer over tekstterugloop: balans .

Kleur
2023 was het jaar van kleur voor het webplatform. Met nieuwe kleurruimtes en functies die dynamische kleurenthema's mogelijk maken, staat niets je meer in de weg om de levendige, weelderige thema's te creëren die je gebruikers verdienen, en ze bovendien volledig aanpasbaar te maken!
HD-kleurruimtes (kleurniveau 4)
Van de hardware tot de software, van de CSS tot de knipperende lampjes; het vergt heel wat werk van onze computers om kleuren zo goed mogelijk weer te geven, zoals onze menselijke ogen dat kunnen. In 2023 hebben we nieuwe kleuren, meer kleuren, nieuwe kleurruimtes, kleurfuncties en nieuwe mogelijkheden.
CSS en kleur kunnen nu: - Controleren of de schermhardware van de gebruiker HDR-kleuren met een breed kleurenspectrum ondersteunt. - Controleren of de browser van de gebruiker kleursyntaxes zoals Oklch of Display P3 begrijpt. - HDR-kleuren specificeren in Oklab, Oklch, HWB, Display P3, Rec.2020, XYZ en meer. - Gradiënten creëren met HDR-kleuren. - Gradiënten interpoleren in alternatieve kleurruimten. - Kleuren mengen met color-mix() . - Kleurvarianten creëren met relatieve kleursyntax.
Kleuren 4 Screencast
Kleur 4 Demo
Leer meer over Color 4 en kleurruimtes .
kleurmengfunctie
Kleuren mengen is een klassieke taak en in 2023 kan CSS dat ook. Je kunt niet alleen wit of zwart met een kleur mengen, maar ook transparantie toevoegen, en dat alles in elke gewenste kleurruimte. Het is tegelijkertijd een basis- en een geavanceerde kleurfunctie.
color-mix() Screencast
color-mix() Demo
Je kunt color-mix() zien als een momentopname van een kleurverloop. Waar een kleurverloop alle stappen laat zien die nodig zijn om van blauw naar wit te gaan, laat color-mix() slechts één stap zien. Het wordt pas echt interessant als je rekening gaat houden met kleurruimtes en leert hoe sterk de mengkleurruimte van invloed kan zijn op het resultaat.
Leer meer over color-mix() .
Syntaxis voor relatieve kleuren
Relative Color Syntax (RCS) is een complementaire methode voor color-mix() om kleurvarianten te creëren. Het is iets krachtiger dan color-mix(), maar hanteert ook een andere strategie voor het werken met kleur. color-mix() kan wit toevoegen om een kleur lichter te maken, terwijl RCS precieze toegang biedt tot het helderheidskanaal en de mogelijkheid om calc() op het kanaal te gebruiken om de helderheid programmatisch te verlagen of te verhogen.
RCS-screencast
RCS Live Demo
Met RCS kun je relatieve en absolute kleurmanipulaties uitvoeren. Een relatieve wijziging is er een waarbij je de huidige waarde van verzadiging of helderheid neemt en deze aanpast met calc() . Een absolute wijziging is er een waarbij je een kanaalwaarde vervangt door een volledig nieuwe waarde, zoals het instellen van de dekking op 50%. Deze syntax biedt je waardevolle tools voor theming, just-in-time varianten en meer.
Leer meer over de syntaxis voor relatieve kleuren .

Responsief ontwerp
Responsief design is in 2023 geëvolueerd. Dit baanbrekende jaar maakte nieuwe functies mogelijk die de manier waarop we responsieve webervaringen bouwen volledig veranderen, en luidde een nieuw model van componentgebaseerd responsief design in. De combinatie van containerqueries en :has() ondersteunt componenten die hun responsieve en logische styling bepalen op basis van de grootte van hun ouder, evenals de aanwezigheid of status van hun kinderen. Dat betekent dat je eindelijk de lay-out op paginaniveau kunt scheiden van de lay-out op componentniveau, en de logica één keer kunt schrijven om je component overal te gebruiken!
Grootte container query's
In plaats van de globale grootte-informatie van de viewport te gebruiken om CSS-stijlen toe te passen, ondersteunen containerqueries het opvragen van een ouderelement binnen de pagina. Dit betekent dat componenten dynamisch gestyled kunnen worden in verschillende lay-outs en weergaven. Containerqueries voor grootte werden stabiel in alle moderne browsers op Valentijnsdag van dit jaar (14 februari).
Om deze functie te gebruiken, moet je eerst de container instellen voor het element dat je wilt opvragen. Vervolgens gebruik je, net als bij een mediaquery, @container met de grootteparameters om de stijlen toe te passen. Naast containerqueries krijg je ook containerquerygroottes. In de volgende demo wordt de containerquerygrootte cqi (die de grootte van de inline container aangeeft) gebruikt om de kaartkop te dimensioneren.
@container Screencast
@container Demo
Leer meer over het gebruik van containerquery's .
Stijlcontainerquery's
Browser Support
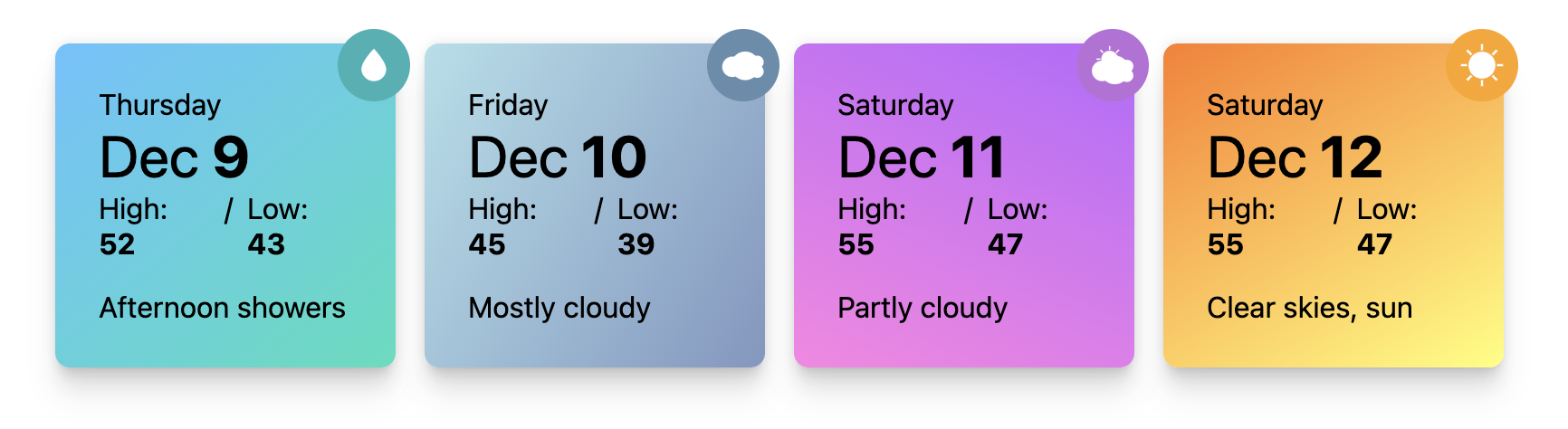
Stijlquery's zijn gedeeltelijk geïmplementeerd in Chrome 111. Met stijlquery's kun je momenteel de waarde van aangepaste eigenschappen op een ouderelement opvragen wanneer je @container style() gebruikt. Je kunt bijvoorbeeld controleren of een aangepaste eigenschap bestaat of is ingesteld op een bepaalde waarde, zoals @container style(--rain: true) .
Screenshot van een stijlquery

Stijlquery demonstratie
Hoewel dit lijkt op het gebruik van klassenamen in CSS, hebben stijlquery's een aantal voordelen. Ten eerste kun je met stijlquery's de waarde in CSS naar behoefte bijwerken voor pseudo-statussen. Bovendien kun je in toekomstige versies van de implementatie bereiken van waarden opvragen om de toegepaste stijl te bepalen, zoals style(60 <= --weather <= 70) , en stijlen op basis van eigenschap-waardeparen zoals style(font-style: italic) .
Leer meer over het gebruik van stijlquery's .
:has() selector
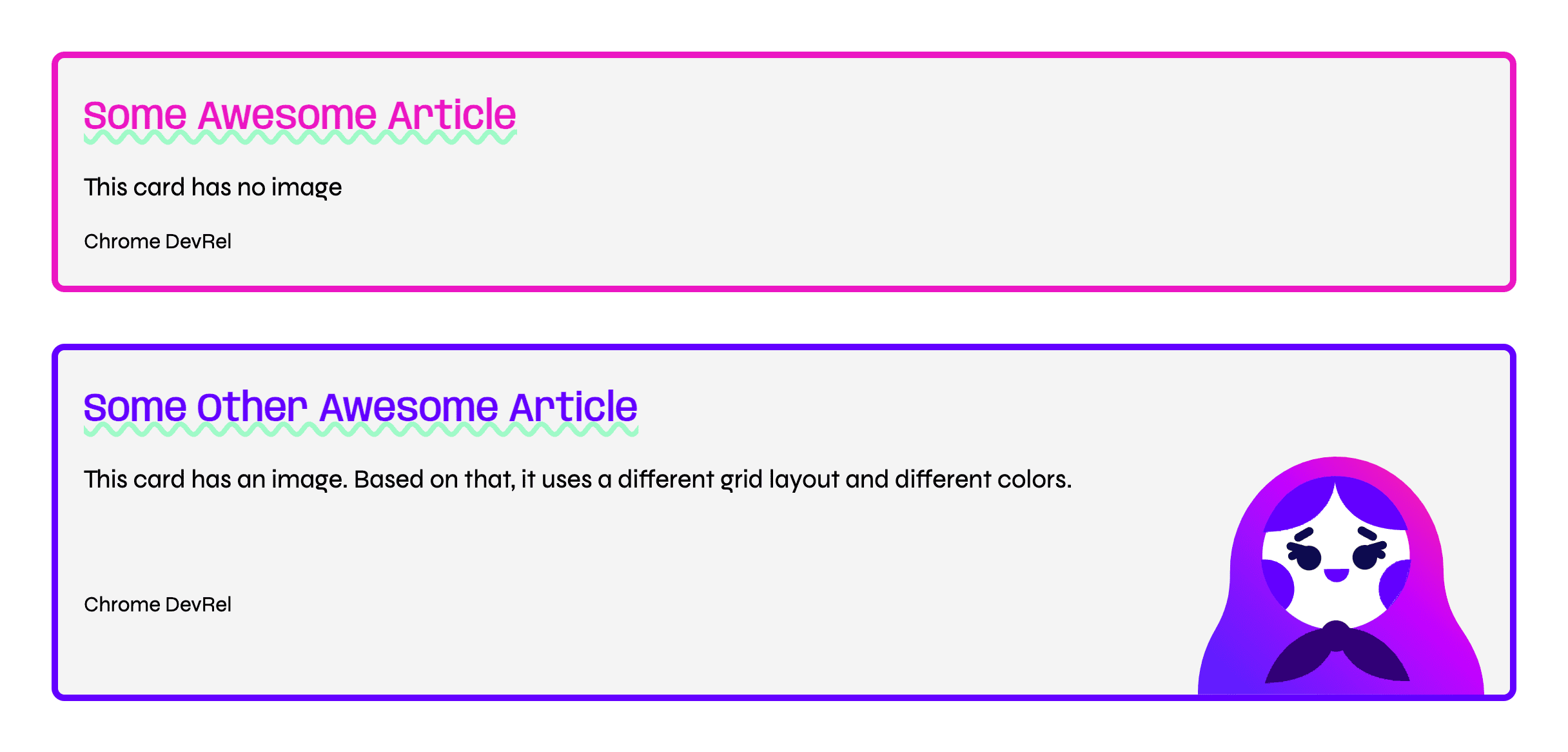
Al bijna 20 jaar vragen ontwikkelaars om een "ouderselector" in CSS. Met de :has() `-selector die in Chrome 105 is geïntroduceerd, is dit nu mogelijk. Door bijvoorbeeld .card:has(img.hero) te gebruiken, selecteer je de .card elementen die een `hero`-afbeelding als kindelement hebben.
:has() Demo Screenshot

:has() Live demo
:has() demo: Kaart zonder/met afbeelding Omdat :has() een relatieve selectorlijst als argument accepteert, kun je veel meer selecteren dan alleen het bovenliggende element. Met behulp van verschillende CSS-combinatoren is het mogelijk om niet alleen omhoog in de DOM-boom te gaan, maar ook zijwaarts te selecteren. Zo selecteert li:has(+ li:hover) bijvoorbeeld het <li> -element dat voorafgaat aan het <li> -element waarop de muiscursor zich momenteel bevindt.
:has() Screencast
:has() Demo
:has() demo: Dock Leer meer over de CSS-selector :has() .
Update mediaquery
Met de update media query kunt u de gebruikersinterface aanpassen aan de verversingsfrequentie van een apparaat. De functie kan de waarde ' fast , slow ' of none rapporteren, afhankelijk van de mogelijkheden van het apparaat.
De meeste apparaten waarvoor u ontwerpt, hebben waarschijnlijk een snelle verversingsfrequentie. Dit geldt voor desktops en de meeste mobiele apparaten. E-readers en apparaten zoals energiezuinige betaalsystemen hebben mogelijk een trage verversingsfrequentie. Door te weten dat het apparaat geen animaties of frequente updates aankan, kunt u batterijverbruik besparen en foutieve weergave-updates voorkomen.
Update schermcast
Update demo
Lees meer over @media (update) .
Scripting media query
De scripting media query kan worden gebruikt om te controleren of JavaScript beschikbaar is. Dit is erg handig voor progressieve verbetering. Vóór deze media query was een strategie om te detecteren of JavaScript beschikbaar was, het plaatsen van een nojs klasse in de HTML en deze te verwijderen wanneer JavaScript werd ingeschakeld. Deze scripts kunnen nu worden verwijderd, omdat CSS nu een manier heeft om JavaScript te detecteren en zich dienovereenkomstig aan te passen.
Screencast over scripting
Scriptdemonstratie
Neem bijvoorbeeld een themaschakelaar op een website. De scripting media query kan ervoor zorgen dat de schakelaar werkt tegen de systeemvoorkeuren in, omdat er geen JavaScript beschikbaar is. Of denk aan een schakelaarcomponent: als JavaScript beschikbaar is, kan de schakelaar met een gebaar worden bediend in plaats van alleen aan en uit te worden gezet. Er zijn talloze mogelijkheden om de gebruikerservaring te verbeteren als scripting beschikbaar is, terwijl er tegelijkertijd een zinvolle basiservaring wordt geboden als scripting is uitgeschakeld.
Leer meer over scripts .
Mediaquery met verminderde transparantie
Niet-transparante interfaces kunnen hoofdpijn veroorzaken of visueel problematisch zijn voor mensen met verschillende soorten visuele beperkingen. Daarom hebben Windows, macOS en iOS systeemvoorkeuren waarmee de transparantie van de gebruikersinterface kan worden verminderd of verwijderd. Deze mediaquery voor prefers-reduced-transparency past goed bij de andere mediaqueries voor voorkeuren, waarmee je creatief kunt zijn en tegelijkertijd rekening kunt houden met de behoeften van gebruikers.
Screencast met verminderde transparantie
Demonstratie met verminderde transparantie
In sommige gevallen kun je een alternatieve lay-out aanbieden waarbij de ene inhoud niet over de andere heen ligt. In andere gevallen kan de transparantie van een kleur worden aangepast naar volledig dekkend of bijna volledig dekkend. Het volgende blogbericht bevat meer inspirerende voorbeelden die zich aanpassen aan de voorkeuren van de gebruiker. Bekijk ze eens als je benieuwd bent naar de situaties waarin deze mediaquery van pas komt.
Lees meer over @media (prefers-reduced-transparency) .

Interactie
Interactie is een hoeksteen van digitale ervaringen. Het helpt gebruikers feedback te krijgen over waar ze op hebben geklikt en waar ze zich in een virtuele ruimte bevinden. Dit jaar zijn er veel interessante nieuwe functies geïntroduceerd die het ontwerpen en implementeren van interacties vereenvoudigen, wat zorgt voor soepele gebruikerservaringen en een verfijndere webbeleving.
Overgangen bekijken
Weergaveovergangen hebben een enorme impact op de gebruikerservaring van een pagina. Met de View Transitions API kunt u visuele overgangen creëren tussen twee paginatoestanden van uw Single Page Application. Deze overgangen kunnen volledige paginaovergangen zijn, of kleinere elementen op een pagina, zoals het toevoegen of verwijderen van een nieuw item aan een lijst.
De kern van de View Transitions API wordt gevormd door de functie document.startViewTranstion . Geef een functie door die de DOM bijwerkt naar de nieuwe staat, en de API doet de rest. Dit doet de API door een momentopname te maken van de situatie vóór en na de wijziging, en vervolgens een overgang tussen deze twee te simuleren. Met CSS kun je bepalen wat er wordt vastgelegd en eventueel aanpassen hoe deze momentopnamen geanimeerd moeten worden.
VT-schermopname
VT-demo
De View Transitions API voor Single Page Applications is beschikbaar in Chrome 111. Lees meer over View Transitions .
Lineaire versoepelingsfunctie
Laat je niet misleiden door de naam van deze functie. De functie linear() (niet te verwarren met het sleutelwoord linear ) stelt je in staat om op een eenvoudige manier complexe easing-functies te creëren, zij het met een klein nadeel: een klein verlies aan precisie.
Vóór de introductie linear() , die in Chrome 113 verscheen, was het onmogelijk om bounce- of springeffecten in CSS te creëren. Dankzij linear() is het mogelijk om deze vloeiende overgangen te benaderen door ze te vereenvoudigen tot een reeks punten en vervolgens lineair te interpoleren tussen deze punten.

linear() gebruikt deze punten en interpoleert lineair tussen hen. Lineaire easing-screencast
Lineaire easing-demonstratie
linear() . Leer meer over linear() . Om linear() curven te maken, gebruik je de linear easing-generator .
Einde scroll
Veel interfaces bevatten scroll-interacties, en soms moet de interface informatie synchroniseren die relevant is voor de huidige scrollpositie, of gegevens ophalen op basis van de huidige status. Vóór de scrollend -gebeurtenis moest je een onnauwkeurige time-outmethode gebruiken die kon worden geactiveerd terwijl de vinger van de gebruiker nog op het scherm was. Met de scrollend -gebeurtenis heb je een perfect getimede `scrollend`-gebeurtenis die begrijpt of een gebruiker nog bezig is met een gebaar of niet.
Scrolende schermopname
Scrollend-demo
Dit was belangrijk voor de browser, omdat JavaScript de aanwezigheid van een vinger op het scherm tijdens het scrollen niet kan detecteren; die informatie is simpelweg niet beschikbaar. Onnauwkeurige codefragmenten die het scrollen proberen te beëindigen, kunnen nu worden verwijderd en vervangen door een nauwkeuriger, door de browser zelf gegenereerde gebeurtenis.
Leer meer over Scrollend .
Scrollgestuurde animaties
Scrollgestuurde animaties zijn een spannende nieuwe functie in Chrome 115. Hiermee kun je een bestaande CSS-animatie of een animatie gemaakt met de Web Animations API koppelen aan de scrollpositie van een scrollbalk. Terwijl je omhoog en omlaag scrollt – of naar links en rechts in een horizontale scrollbalk – beweegt de gekoppelde animatie direct mee.
Met een ScrollTimeline kunt u de algehele voortgang van een scroller volgen, zoals in de volgende demo wordt getoond. Terwijl u naar het einde van de pagina scrollt, wordt de tekst teken voor teken zichtbaar.
SDA-screencast
SDA-demo
Met een ViewTimeline kun je een element volgen terwijl het de scrollport passeert. Dit werkt vergelijkbaar met hoe IntersectionObserver een element volgt. In de volgende demo wordt elke afbeelding zichtbaar vanaf het moment dat deze de scrollport binnenkomt totdat deze in het midden is.
SDA-demo-screencast
SDA Live Demo
Omdat scroll-gestuurde animaties werken met CSS-animaties en de Web Animations API, profiteer je van alle voordelen die deze API's bieden. Dat omvat ook de mogelijkheid om deze animaties buiten de hoofdthread uit te voeren. Je kunt nu vloeiende, scroll-gestuurde animaties buiten de hoofdthread laten draaien met slechts een paar regels extra code – wat wil je nog meer?
Wil je meer weten over scroll-gestuurde animaties? Bekijk dan dit artikel met alle details of ga naar scroll-driven-animations.style , waar je veel demo's vindt.
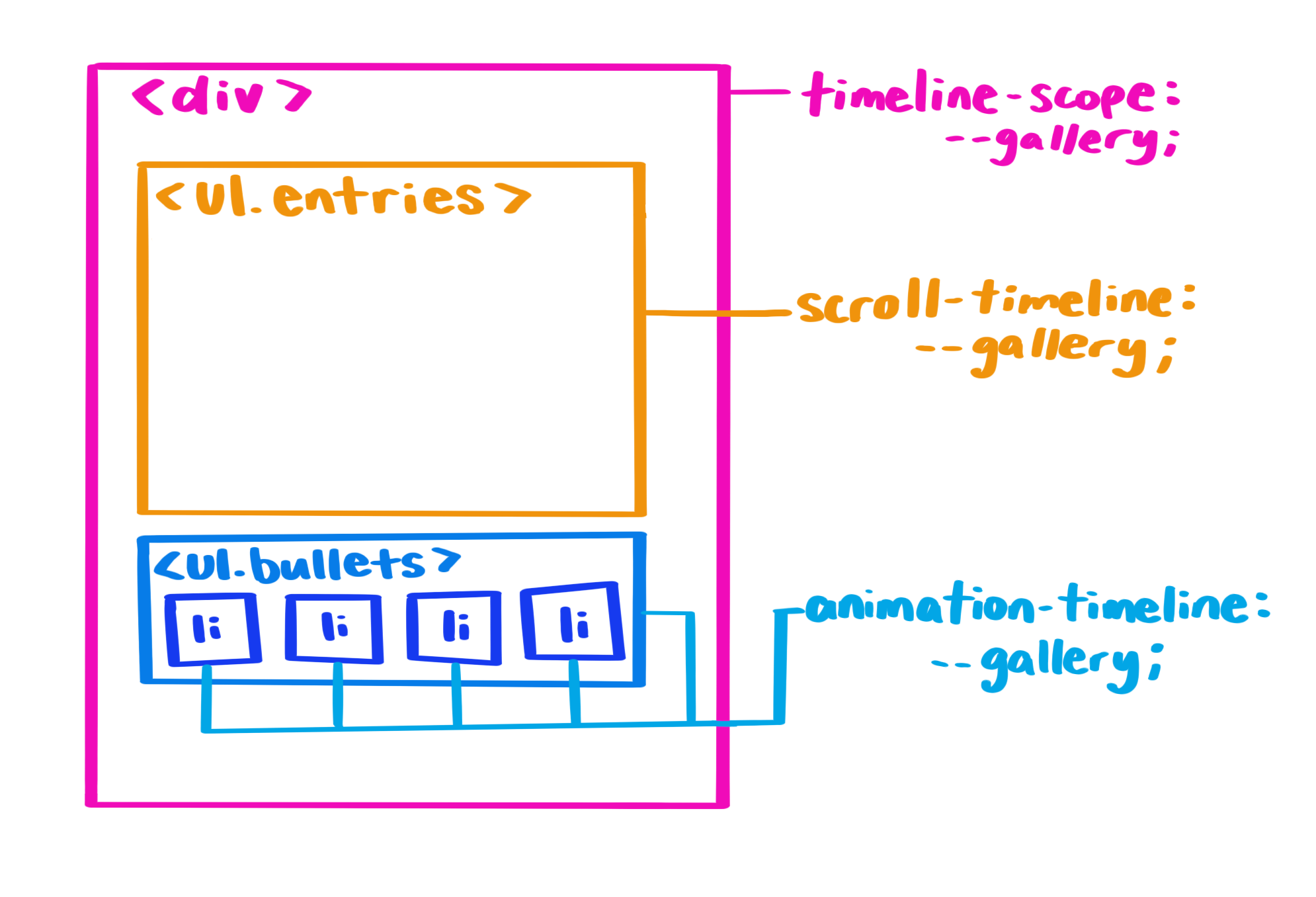
Bijlage met uitgestelde tijdlijn
Bij het toepassen van een scroll-gestuurde animatie via CSS doorloopt het zoekmechanisme om de scroller te vinden altijd de DOM-boom omhoog, waardoor het beperkt is tot de voorouders van de scroller. Heel vaak is het element dat geanimeerd moet worden echter geen kindelement van de scroller, maar een element dat zich in een volledig andere subboom bevindt.
Om het geanimeerde element in staat te stellen een benoemde scroll-timeline van een niet-voorouder te vinden, gebruikt u de eigenschap timeline-scope op een gedeelde ouder. Hierdoor kan de gedefinieerde scroll-timeline of view-timeline met die naam eraan worden gekoppeld, waardoor deze een breder bereik krijgt. Op deze manier kan elk kindelement van die gedeelde ouder de timeline met die naam gebruiken.

timeline-scope is gedeclareerd op het gedeelde bovenliggende element, kan de scroll-timeline die is gedeclareerd op de scroller worden gevonden door het element dat deze gebruikt als zijn animation-timeline Demo-screencast
Live demonstratie
Leer meer over timeline-scope .
Animaties van afzonderlijke eigenschappen
Een andere nieuwe mogelijkheid in 2023 is het animeren van afzonderlijke animaties, zoals animeren naar en van display: none . Vanaf Chrome 116 kun je display en content-visibility gebruiken in keyframe-regels. Je kunt ook elke afzonderlijke eigenschap laten overgaan op het 50%-punt in plaats van op het 0%-punt. Dit bereik je met de ` transition-behavior eigenschap met behulp van het trefwoord allow-discrete , of in de transition eigenschap als verkorte notatie.
Discrete animatie-screencast
Discrete animatiedemo
Leer meer over het overschakelen van afzonderlijke animaties .
@startstijl
De CSS-regel @starting-style bouwt voort op nieuwe webfunctionaliteiten voor animaties van en naar display: none . Deze regel biedt een manier om een element een 'voordat het wordt geopend'-stijl te geven, die de browser kan opzoeken voordat het element op de pagina wordt weergegeven. Dit is erg handig voor animaties bij het openen van een pagina en voor animaties van elementen zoals een popover of dialoogvenster. Het kan ook nuttig zijn wanneer je een element maakt en het de mogelijkheid wilt geven om te animeren. Neem bijvoorbeeld het volgende voorbeeld, dat een popover attribuut (zie volgende sectie) soepel in beeld en in de bovenste laag animeert vanuit buiten het zichtbare gedeelte van de pagina.
@startstijl Screencast
@starting-style Demo
Leer meer over @starting-style en andere instapanimaties.
Overlay
De nieuwe CSS-eigenschap ` overlay kan aan je overgang worden toegevoegd om elementen met stijlen op de bovenste laag – zoals popover en dialog – soepel uit de bovenste laag te laten animeren. Als je `overlay` niet toevoegt, zal je element direct weer worden afgesneden, getransformeerd en bedekt, en zie je de overgang niet plaatsvinden. Op dezelfde manier zorgt overlay ervoor dat ::backdrop soepel uit de bovenste laag animeert wanneer het aan een element op de bovenste laag wordt toegevoegd.
Overlay-schermopname
Live demo van de overlay
Leer meer over overlay- en andere exit-animaties.

Onderdelen
2023 was een belangrijk jaar voor de kruising van styling en HTML-componenten, met popover landingspagina's en veel werk aan de positionering van ankers en de toekomst van styling voor dropdownmenu's. Deze componenten maken het eenvoudiger om veelvoorkomende UI-patronen te bouwen zonder dat je afhankelijk hoeft te zijn van extra bibliotheken of telkens je eigen state management-systemen helemaal opnieuw hoeft op te bouwen.
Popover
De Popover API helpt je bij het bouwen van elementen die bovenop de rest van de pagina verschijnen. Dit kunnen menu's, selecties en tooltips zijn. Je kunt een eenvoudige popover maken door het attribuut popover en een id toe te voegen aan het element dat verschijnt, en het id attribuut te koppelen aan een knop die de popover activeert met popovertarget="my-popover" . De Popover API ondersteunt:
- Promotie naar de bovenste laag. Popovers verschijnen op een aparte laag boven de rest van de pagina, zodat je niet hoeft te rommelen met z-index.
- Functionaliteit voor het sluiten van pop-ups bij weinig licht. Door buiten het pop-upgebied te klikken, wordt de pop-up gesloten en keert de focus terug naar de pop-up.
- Standaard focusbeheer. Bij het openen van de pop-up stopt het volgende tabblad binnen de pop-up.
- Toegankelijke toetsenbordcombinaties. Door op de
esc-toets te drukken of twee keer te schakelen, sluit u het pop-upvenster en krijgt u de focus terug. - Toegankelijke componentbindingen. Een popover-element semantisch verbinden met een popover-trigger.
Pop-over schermopname
Popover Live Demo
Horizontale lijnen in selectie
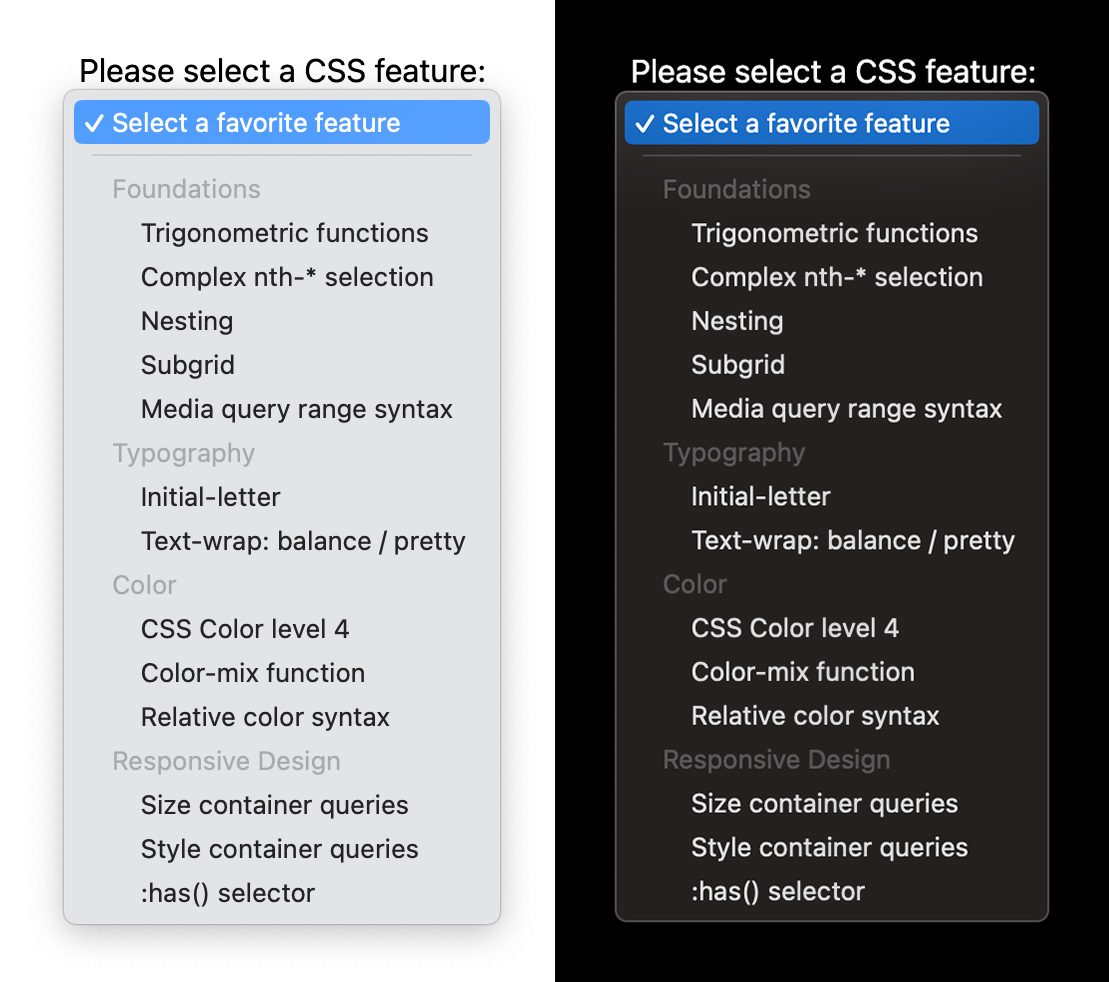
Een andere kleine wijziging in HTML die dit jaar in Chrome en Safari is doorgevoerd, is de mogelijkheid om horizontale lijnelementen ( <hr> -tags) toe te voegen aan <select> -elementen om de inhoud visueel te structureren. Voorheen werd een <hr> -tag in een select-element niet weergegeven. Maar dit jaar ondersteunen zowel Safari als Chrome deze functie, waardoor de inhoud binnen <select> -elementen beter kan worden gescheiden.
Selecteer schermafbeelding

Selecteer Live Demo
Leer meer over het gebruik van hr in select
:gebruikersvalide en invalide pseudo-klassen
De pseudo-klassen :user-valid en :user-invalid zijn dit jaar stabiel in alle browsers en gedragen zich vergelijkbaar met de pseudo-klassen :valid en :invalid , maar komen pas overeen met een formulierbesturingselement nadat een gebruiker significant met het invoerveld heeft gecommuniceerd. Een formulierbesturingselement dat verplicht en leeg is, komt overeen met :invalid zelfs als een gebruiker nog niet met de pagina is begonnen te interageren. Hetzelfde besturingselement komt pas overeen met :user-invalid nadat de gebruiker het invoerveld heeft gewijzigd en het in een ongeldige staat heeft achtergelaten.
Met deze nieuwe selectors is het niet langer nodig om stateful code te schrijven om bij te houden welke invoer een gebruiker heeft gewijzigd.
:gebruiker-* Screencast
:gebruiker-* Live demo
Leer meer over het gebruik van pseudo-elementen user-* voor formuliervalidatie .
Exclusieve accordeon
Browser Support
Een veelvoorkomend UI-patroon op het web is een accordeoncomponent. Om dit patroon te implementeren, combineer je een aantal <details> -elementen, die je vaak visueel groepeert om aan te geven dat ze bij elkaar horen.
Nieuw in Chrome 120 is de ondersteuning voor het name attribuut op <details> -elementen. Wanneer dit attribuut wordt gebruikt, vormen meerdere <details> -elementen met dezelfde name waarde een semantische groep. Er kan maximaal één element in de groep tegelijk geopend zijn: wanneer u een van de <details> -elementen uit de groep opent, wordt het eerder geopende element automatisch gesloten. Dit type accordeon wordt een exclusieve accordeon genoemd.
De <details> -elementen die deel uitmaken van een exclusief accordeon hoeven niet per se broers en zussen te zijn. Ze kunnen verspreid over het document staan.
CSS heeft de afgelopen jaren, en met name in 2023, een ware heropleving doorgemaakt. Als je nieuw bent met CSS of je basiskennis wilt opfrissen, bekijk dan onze gratis cursus 'Leer CSS' en de andere gratis cursussen die web.dev aanbiedt.
Wij wensen u fijne feestdagen en hopen dat u binnenkort de kans krijgt om enkele van deze fantastische nieuwe CSS- en UI-functies in uw werk te integreren!
⇾ Het Chrome UI DevRel-team,




