
CSS Wrapped: 2023
Direkt zum Inhalt:
- Architektonische Grundlagen
- Trigonometrische Funktionen
- Komplexe nth-* Auswahl
- Ebene
- Verschachtelung
- Responsives Webdesign
- Containerabfragen
- Stilabfragen
- :has-Selektor
- Media-Query aktualisieren
- Media-Query für Scripting
- Media-Query für Transparenz
Wow! 2023 war ein sehr erfolgreiches Jahr für Preisvergleichsportale.
Von #Interop2023 bis hin zu vielen neuen Landungen im CSS- und UI-Bereich, die Funktionen ermöglichen, die Entwickler auf der Webplattform einst für unmöglich hielten. Mittlerweile unterstützen alle modernen Browser Containerabfragen, Subgrid, den Selektor :has() und eine Vielzahl von neuen Farbräumen und Funktionen. Chrome unterstützt scrollgesteuerte Animationen, die nur mit CSS erstellt werden, und Ansichtsübergänge, mit denen sich Webansichten flüssig animieren lassen. Außerdem gibt es viele neue Primitive, die die Entwicklerfreundlichkeit verbessern, z. B. CSS-Nesting und bereichsbezogene Stile.
Was für ein Jahr! Wir möchten dieses Jubiläumsjahr mit einer Feier und Anerkennung der harten Arbeit der Browserentwickler und der Web-Community beenden, die dies alles möglich gemacht haben.

Architektonische Grundlagen
Beginnen wir mit den Aktualisierungen der CSS-Kernsprache und ‑funktionen. Diese Funktionen sind grundlegend für die Art und Weise, wie Sie Stile erstellen und organisieren, und bieten Entwicklern viele Möglichkeiten.
Trigonometrische Funktionen
In Chrome 111 wurde Unterstützung für die trigonometrischen Funktionen sin(), cos(), tan(), asin(), acos(), atan() und atan2() hinzugefügt, sodass sie in allen wichtigen Engines verfügbar sind. Diese Funktionen sind für Animationen und Layouts sehr nützlich. So ist es jetzt viel einfacher, Elemente auf einem Kreis um ein ausgewähltes Zentrum anzuordnen.
Weitere Informationen zu den trigonometrischen Funktionen in CSS
Komplexe nth-* Auswahl
Browser Support
Mit dem Pseudoklassenselektor :nth-child() lassen sich Elemente im DOM anhand ihres Index auswählen. Mit der An+B-Mikrosyntax können Sie genau festlegen, welche Elemente ausgewählt werden sollen.
Standardmäßig werden bei den :nth-*()-Pseudonymen alle untergeordneten Elemente berücksichtigt. Ab Chrome 111 können Sie optional eine Selektorliste an :nth-child() und :nth-last-child() übergeben. So können Sie die Liste der untergeordneten Elemente vorfiltern, bevor An+B seine Arbeit erledigt.
In der folgenden Demo wird die 3n+1-Logik nur auf die kleinen Puppen angewendet, indem sie mit of .small herausgefiltert werden. Über die Drop-downs können Sie den verwendeten Selektor dynamisch ändern.
Ebene
In Chrome 118 wurde die Unterstützung für @scope hinzugefügt, eine At-Regel, mit der Sie die Selektorübereinstimmung auf einen bestimmten Teilbaum des Dokuments beschränken können. Mit dem eingeschränkten Styling können Sie sehr genau festlegen, welche Elemente Sie auswählen möchten, ohne übermäßig spezifische Selektoren schreiben oder sie eng an die DOM-Struktur koppeln zu müssen.
Ein eingeschränkter Teilbaum wird durch einen Scoping-Stamm (die obere Grenze) und ein optionales Scoping-Limit (die untere Grenze) definiert.
@scope (.card) { … } /* scoping root */
@scope (.card) to (.card__content) { … } /* scoping root + scoping limit*/
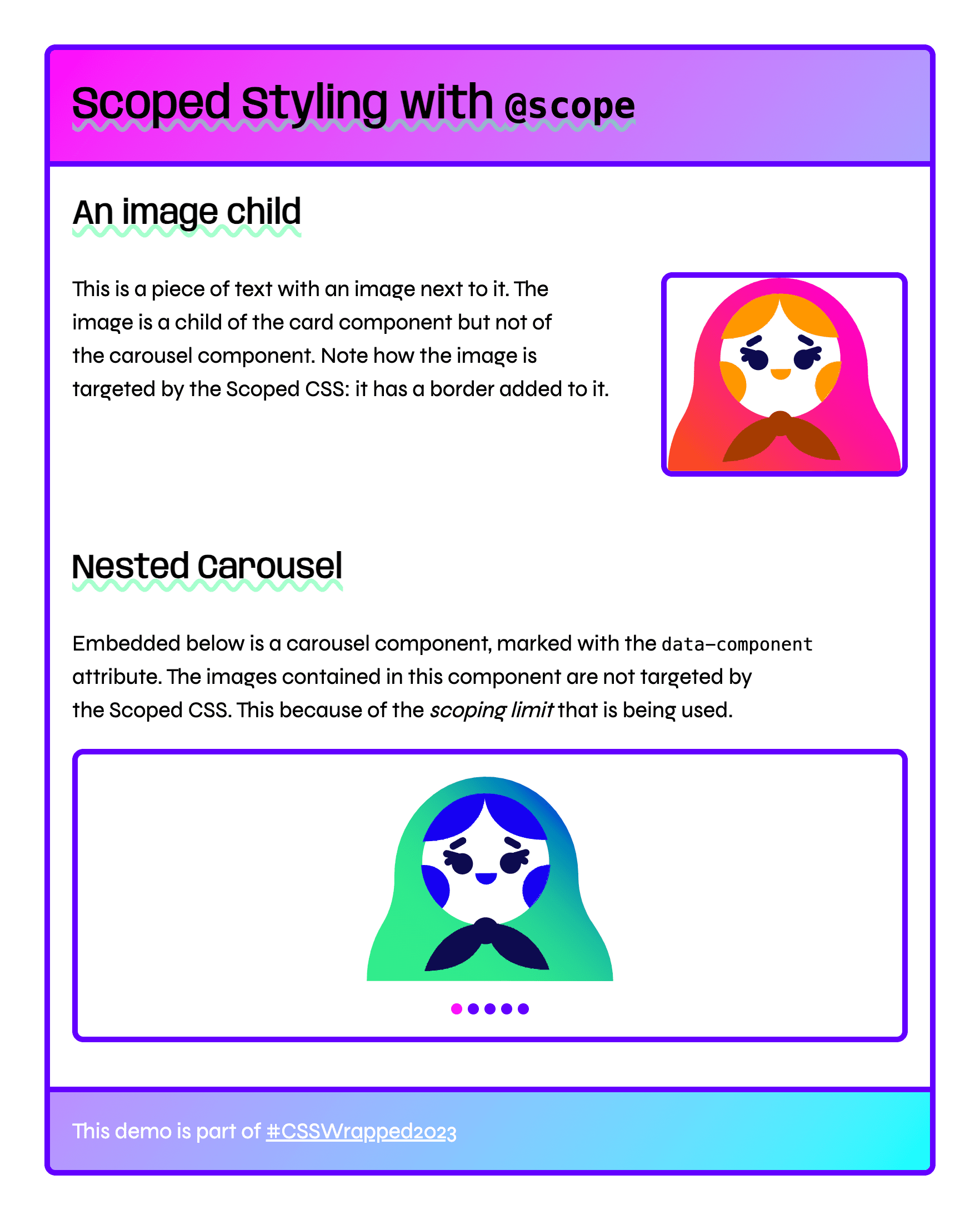
Stilregeln, die in einem Bereichsblock platziert werden, beziehen sich nur auf Elemente innerhalb des ausgeschnittenen Teilbaums. Die folgende Style-Regel mit Bereichsangabe gilt beispielsweise nur für <img>-Elemente, die sich zwischen dem .card-Element und einer beliebigen verschachtelten Komponente befinden, die dem Selektor [data-component] entspricht.
@scope (.card) to ([data-component]) {
img { … }
}
In der folgenden Demo werden die <img>-Elemente in der Karussellkomponente aufgrund der angewendeten Bereichsbegrenzung nicht abgeglichen.
Screenshot der Bereichsdemo

Live-Demo zu Umfang
@scope-Demo@scope wird in diesem Artikel ausführlicher beschrieben.@scope In diesem Artikel erfahren Sie mehr über den Selektor :scope, die Verarbeitung von Spezifität, Bereiche ohne Prelude und die Auswirkungen von@scope auf die Kaskade.
Verschachtelung
Vor der Verschachtelung musste jeder Selektor explizit und separat deklariert werden. Das führt zu Wiederholungen, einem umfangreichen Stylesheet und einer unübersichtlichen Autorenumgebung. Jetzt können Selektoren mit zugehörigen Stilregeln fortgesetzt werden, die darin gruppiert sind.
dl {
/* dt styles */
dt {
/* dl dt styles */
}
dd {
/* dl dd styles */
}
}
/* same as */
dt {
/* dt styles */
}
dl dt {
/* dl dt styles */
}
dl dd {
/* dl dd styles */
}
Screencast zur Verschachtelung
Live-Demo zur Verschachtelung
Durch das Verschachteln kann das Gewicht eines Stylesheets reduziert, der Aufwand für sich wiederholende Selektoren verringert und Komponentenstile zentralisiert werden. Die ursprünglich veröffentlichte Syntax hatte eine Einschränkung, die die Verwendung von & an verschiedenen Stellen erforderte. Diese Einschränkung wurde jedoch mit einem Update der Syntax für das Einbetten aufgehoben.
Unterraster
Mit CSS subgrid lassen sich komplexere Grids mit einer besseren Ausrichtung zwischen untergeordneten Layouts erstellen. Damit kann ein Raster, das sich in einem anderen Raster befindet, die Zeilen und Spalten des äußeren Rasters übernehmen, indem subgrid als Wert für Rasterzeilen oder ‑spalten verwendet wird.
Screencast für Unterraster
Live-Demo für Unterraster
Das Subgrid ist besonders nützlich, um untergeordnete Elemente an den dynamischen Inhalten der jeweils anderen auszurichten. So müssen Texter, UX-Schreibende und Übersetzer nicht versuchen, Projekttexte zu erstellen, die in das Layout „passen“. Mit Subgrid kann das Layout an den Inhalt angepasst werden.

Typografie
2023 gab es einige wichtige Neuerungen bei der Webtypografie. Eine besonders schöne progressive Verbesserung ist die text-wrap-Eigenschaft. Mit dieser Eigenschaft lässt sich das typografische Layout anpassen. Die Anpassung erfolgt im Browser und es ist kein zusätzliches Scripting erforderlich. Schluss mit ungleichmäßigen Zeilenlängen – jetzt ist die Typografie vorhersehbarer.
Initial-letter
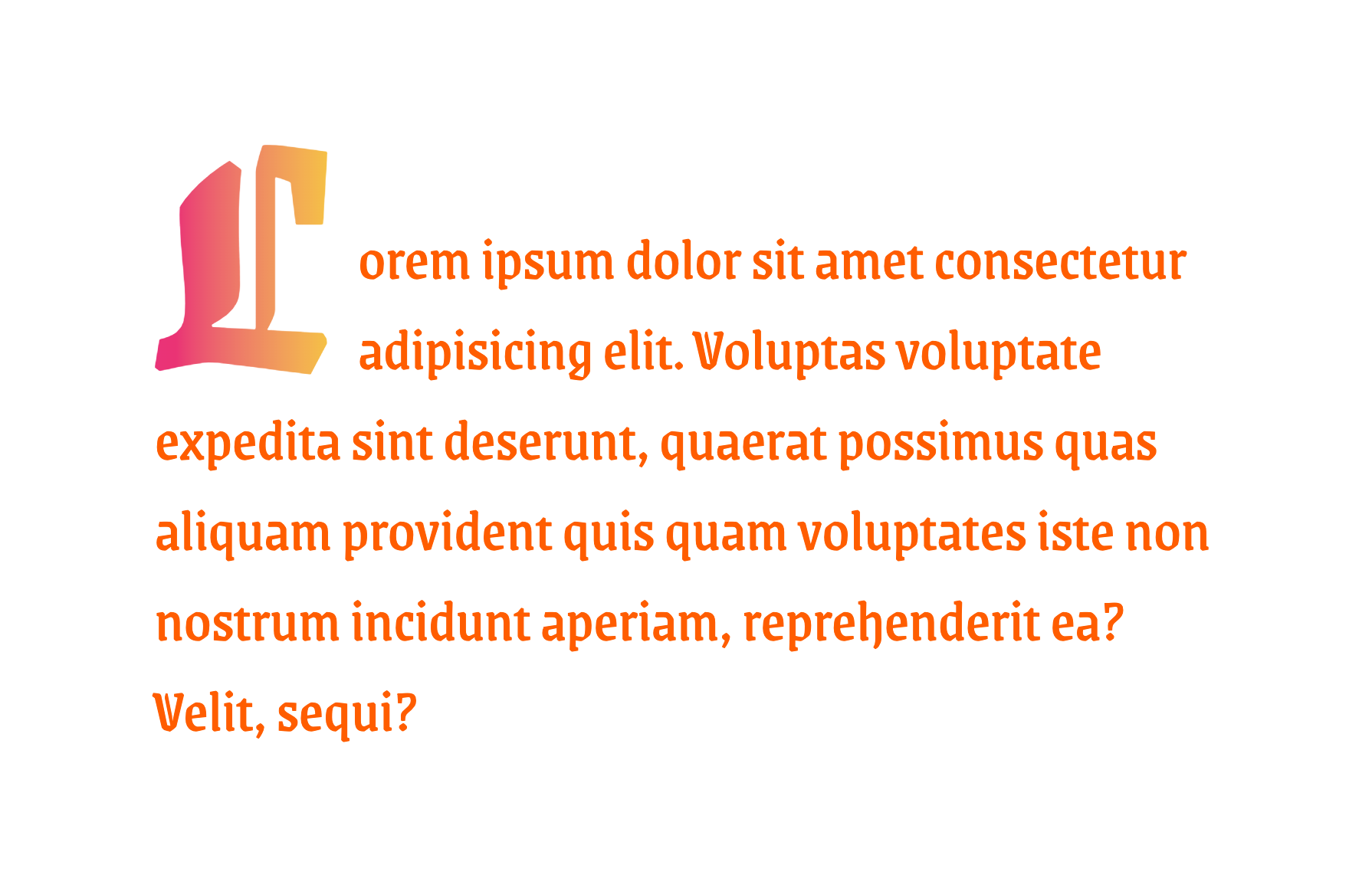
Die initial-letter-Eigenschaft, die Anfang des Jahres in Chrome 110 eingeführt wurde, ist eine kleine, aber leistungsstarke CSS-Funktion, mit der das Styling für die Platzierung von Initialen festgelegt wird. Sie können Buchstaben entweder tief- oder hochstellen. Für die Eigenschaft sind zwei Argumente zulässig: das erste gibt an, wie tief der Buchstabe in den entsprechenden Absatz abgesenkt werden soll, und das zweite, wie weit er darüber angehoben werden soll. Sie können auch beides kombinieren, wie im folgenden Beispiel zu sehen ist.
Screenshot mit dem Anfangsbuchstaben

Demo für den ersten Buchstaben
initial-letter für das Pseudoelement ::first-letter, um die Verschiebung zu beobachten.text-wrap: balance and pretty
Als Entwickler kennen Sie die endgültige Größe, Schriftgröße oder sogar Sprache einer Überschrift oder eines Absatzes nicht. Alle Variablen, die für eine effektive und ästhetische Behandlung des Zeilenumbruchs erforderlich sind, sind im Browser verfügbar. Da der Browser alle Faktoren wie Schriftgröße, Sprache und zugewiesener Bereich kennt, eignet er sich hervorragend für die Verarbeitung von erweitertem und hochwertigem Textlayout.
Hier kommen zwei neue Techniken für den Textumbruch ins Spiel: balance und pretty. Mit dem Wert balance soll ein harmonischer Textblock erstellt werden, während mit pretty verhindert werden soll, dass einzelne Wörter in einer neuen Zeile beginnen, und für eine gute Silbentrennung gesorgt werden soll. Beide Aufgaben wurden bisher manuell erledigt. Es ist erstaunlich, dass der Browser diese Aufgabe übernehmen kann und sie für jede übersetzte Sprache funktioniert.
Screencast mit Textumbruch
Live-Demo zum Textumbruch
balance und pretty auf eine Überschrift und einen Absatz vergleichen. Probieren Sie aus, die Demo in eine andere Sprache zu übersetzen.
Farbe
2023 war das Jahr der Farbe für die Webplattform. Mit neuen Farbräumen und Funktionen, die dynamische Farbgestaltung ermöglichen, können Sie lebendige, üppige Designs erstellen, die Ihre Nutzer verdienen, und sie auch anpassen.
HD-Farbräume (Farbstufe 4)
Von der Hardware über die Software bis hin zum CSS und den blinkenden Lichtern – es kann viel Arbeit erfordern, bis unsere Computer Farben so gut darstellen können, wie unsere Augen sie sehen. 2023 haben wir neue Farben, mehr Farben, neue Farbräume, Farbfunktionen und neue Funktionen eingeführt.
Mit CSS und Farbe kann jetzt Folgendes geprüft werden:
– Ob die Bildschirmhardware des Nutzers HDR-Farben mit großem Farbumfang unterstützt.
– Prüfen Sie, ob der Browser des Nutzers Farbsyntax wie Oklch oder Display P3 unterstützt.
– HDR-Farben in Oklab, Oklch, HWB, Display P3, Rec.2020, XYZ und anderen Formaten angeben.
– Verläufe mit HDR-Farben erstellen,
– Verläufe in alternativen Farbräumen interpolieren.
– Farben mit color-mix() mischen.
– Farbvarianten mit relativer Farbsyntax erstellen
Color 4 Screencast
Demo für Farbe 4
Farbmischfunktion
Das Mischen von Farben ist eine klassische Aufgabe, die seit 2023 auch mit CSS möglich ist. Sie können einer Farbe nicht nur Weiß oder Schwarz, sondern auch Transparenz hinzufügen. Das ist in jedem beliebigen Farbraum möglich. Es ist gleichzeitig eine grundlegende und eine erweiterte Funktion für Farben.
Screencast zu color-mix()
Demo für color-mix()
Sie können sich color-mix() als einen Moment in einem Farbverlauf vorstellen. Während ein Farbverlauf alle Schritte von Blau zu Weiß zeigt, wird mit color-mix() nur ein Schritt dargestellt. Es wird komplizierter, wenn Sie Farbräume berücksichtigen und feststellen, wie unterschiedlich der Mischfarbraum und die Ergebnisse sein können.
Syntax für relative Farben
Die relative Farbsyntax (Relative Color Syntax, RCS) ist eine Ergänzung zu color-mix() zum Erstellen von Farbvarianten. Sie ist etwas leistungsfähiger als color-mix(), aber auch eine andere Strategie für die Arbeit mit Farben. Bei color-mix() kann die Farbe Weiß beigemischt werden, um eine Farbe aufzuhellen. Bei RCS haben Sie präzisen Zugriff auf den Helligkeitskanal und können calc() verwenden, um die Helligkeit programmatisch zu verringern oder zu erhöhen.
RCS-Screencast
RCS-Live-Demo
Mit RCS können Sie relative und absolute Änderungen an einer Farbe vornehmen. Bei einer relativen Änderung wird der aktuelle Wert für die Sättigung oder Helligkeit mit calc() geändert. Bei einer absoluten Änderung wird ein Channel-Wert durch einen völlig neuen Wert ersetzt, z. B. wenn die Deckkraft auf 50 % festgelegt wird. Diese Syntax bietet Ihnen nützliche Tools für das Theming, Just-in-Time-Varianten und mehr.

Responsives Design
Responsives Design hat sich 2023 weiterentwickelt. In diesem bahnbrechenden Jahr wurden neue Funktionen eingeführt, die die Art und Weise, wie wir responsive Weboberflächen erstellen, grundlegend verändern. Außerdem wurde ein neues Modell für komponentenbasiertes responsives Design eingeführt. Durch die Kombination von Containerabfragen und :has() werden Komponenten unterstützt, die ihr responsives und logisches Styling basierend auf der Größe ihres übergeordneten Elements sowie dem Vorhandensein oder Status ihrer untergeordneten Elemente festlegen. Das bedeutet, dass Sie das Layout auf Seitenebene endlich vom Layout auf Komponentenebene trennen und die Logik einmal schreiben können, um Ihre Komponente überall zu verwenden.
Größen-Containerabfragen
Anstatt die globalen Größeninformationen des Viewports zum Anwenden von CSS-Stilen zu verwenden, unterstützen Containerabfragen das Abfragen eines übergeordneten Elements auf der Seite. Komponenten können also dynamisch in mehreren Layouts und Ansichten gestaltet werden. Containerabfragen für die Größe sind seit dem Valentinstag dieses Jahres (14. Februar) in allen modernen Browsern stabil.
Um diese Funktion zu verwenden, müssen Sie zuerst die Eindämmung für das Element einrichten, das Sie abfragen. Verwenden Sie dann ähnlich wie bei einer Media-Anfrage @container mit den Größenparametern, um die Stile anzuwenden. Zusammen mit Containerabfragen erhalten Sie auch Containerabfragegrößen. In der folgenden Demo wird die Containerabfragegröße cqi (die die Größe des Inline-Containers darstellt) verwendet, um die Größe des Kartenheaders festzulegen.
@container Screencast
@container Demo
Containerabfragen für das Styling
Browser Support
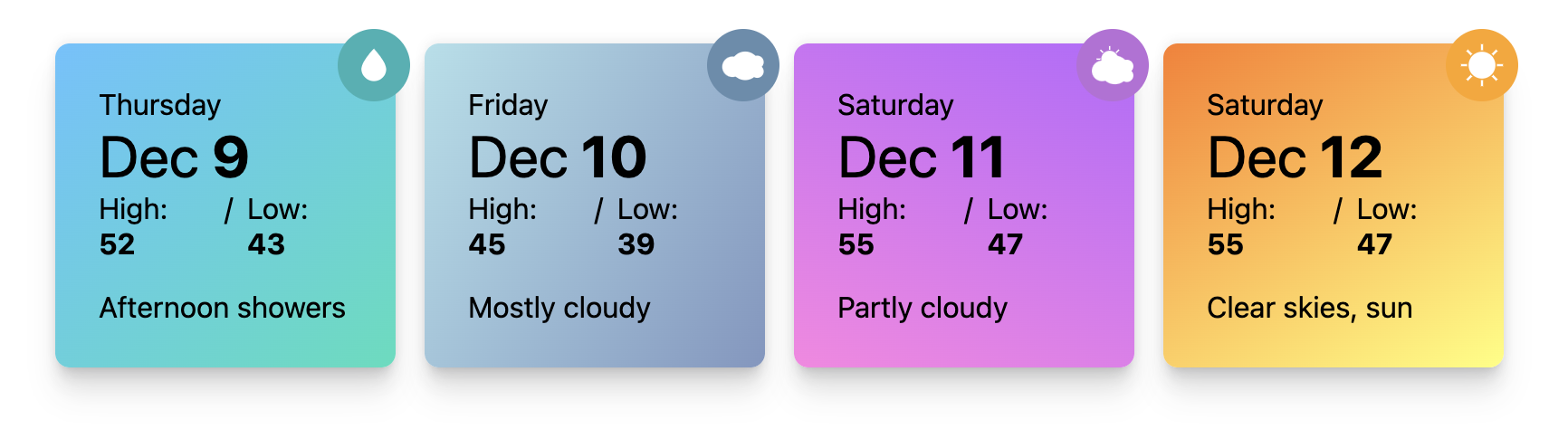
Stilabfragen wurden mit teilweiser Implementierung in Chrome 111 eingeführt. Derzeit können Sie mit Stilabfragen den Wert von benutzerdefinierten Attributen für ein übergeordnetes Element abfragen, wenn Sie @container style() verwenden. Sie können beispielsweise abfragen, ob ein benutzerdefinierter Property-Wert vorhanden ist oder auf einen bestimmten Wert wie @container style(--rain: true) festgelegt ist.
Screenshot der Stilabfrage

Demo für Stilabfrage
Das klingt zwar ähnlich wie die Verwendung von Klassennamen in CSS, aber Stilabfragen haben einige Vorteile. Erstens können Sie mit Stilabfragen den Wert in CSS nach Bedarf für Pseudostatus aktualisieren. In zukünftigen Versionen der Implementierung können Sie auch Bereiche von Werten abfragen, um den angewendeten Stil zu ermitteln, z. B. style(60 <= --weather <= 70), und den Stil basierend auf Schlüssel/Wert-Paaren wie style(font-style: italic) festlegen.
:has()-Selektor
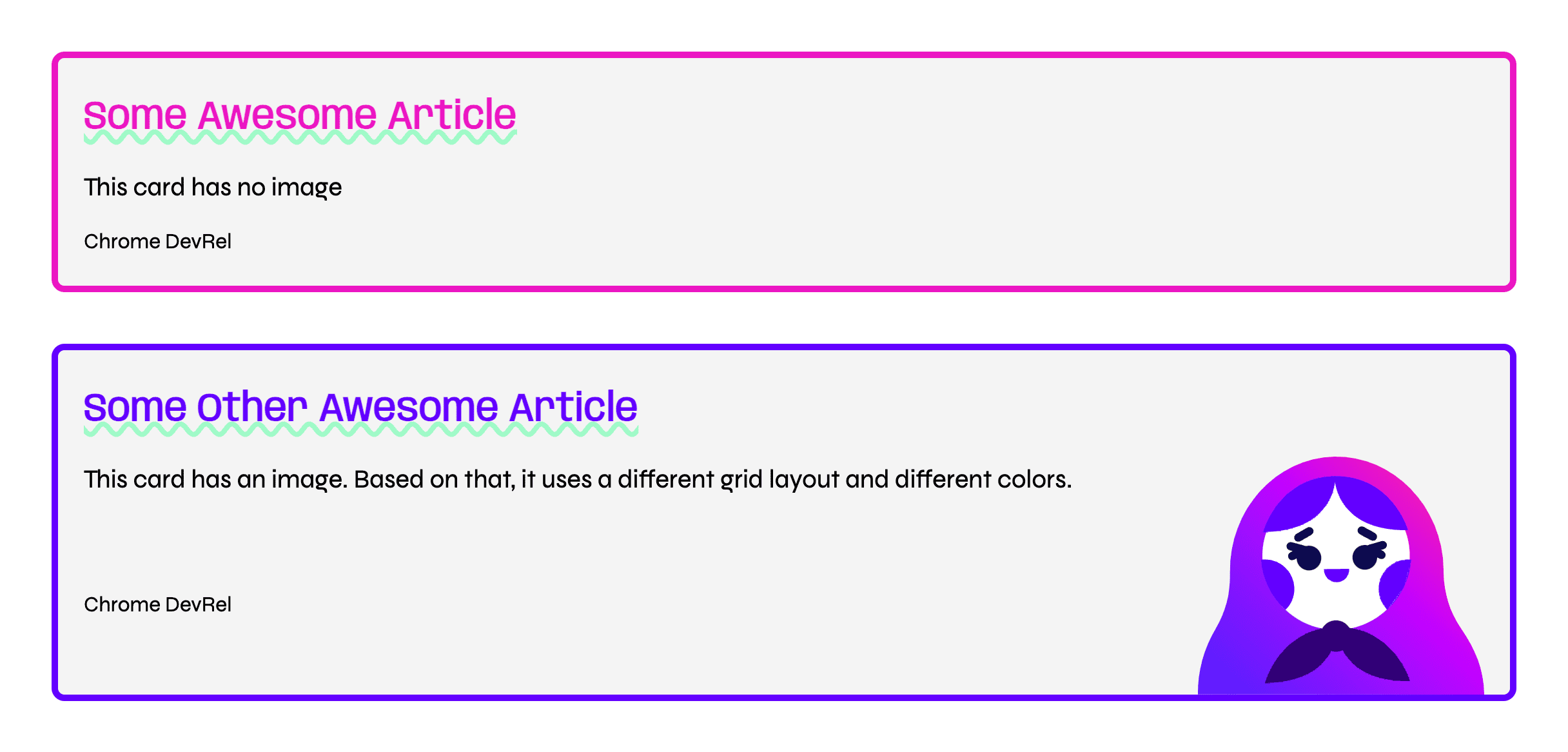
Fast 20 Jahre lang haben Entwickler einen „übergeordneten Selektor“ in CSS gefordert. Mit dem :has()-Selektor, der in Chrome 105 eingeführt wurde, ist das jetzt möglich. Wenn Sie beispielsweise .card:has(img.hero) verwenden, werden die .card-Elemente ausgewählt, die ein Hero-Bild als untergeordnetes Element haben.
:has()-Demoscreenshot

:has() Live-Demo
:has()-Demo: Karte ohne/mit BildDa :has() eine Liste relativer Selektoren als Argument akzeptiert, können Sie viel mehr als nur das übergeordnete Element auswählen. Mit verschiedenen CSS-Kombinatoren können Sie nicht nur im DOM-Baum nach oben, sondern auch seitwärts navigieren. Beispiel: li:has(+ li:hover) wählt das <li>-Element aus, das dem aktuell mit dem Mauszeiger berührten <li>-Element vorangestellt ist.
:has() – Screencast
:has()-Demo
:has(): DockMedia-Query aktualisieren
Mit der Media-Anfrage update können Sie die Benutzeroberfläche an die Aktualisierungsrate eines Geräts anpassen. Das Feature kann einen Wert von fast, slow oder none zurückgeben, der sich auf die Funktionen verschiedener Geräte bezieht.
Die meisten Geräte, für die Sie entwickeln, haben wahrscheinlich eine schnelle Aktualisierungsrate. Dazu gehören Computer und die meisten Mobilgeräte. E-Reader und Geräte wie Zahlungssysteme mit geringem Stromverbrauch haben möglicherweise eine langsame Aktualisierungsrate. Wenn Sie wissen, dass das Gerät keine Animationen oder häufigen Updates verarbeiten kann, können Sie den Akku schonen oder fehlerhafte Ansichtsaktualisierungen vermeiden.
Screencast aktualisieren
Demo aktualisieren
Media-Query für Scripting
Mit der Media-Query für Scripting lässt sich prüfen, ob JavaScript verfügbar ist. Das ist sehr praktisch für Progressive Enhancement. Vor dieser Media-Anfrage wurde eine nojs-Klasse im HTML-Code platziert und mit JavaScript entfernt, um zu erkennen, ob JavaScript verfügbar war. Diese Skripts können entfernt werden, da CSS jetzt JavaScript erkennen und entsprechend reagieren kann.
Screencast zur Skripterstellung
Demo zur Skripterstellung
Wenn Sie das Design einer Website ändern möchten, kann die Media-Query für das Scripting helfen, die Änderung entsprechend der Systemeinstellung vorzunehmen, da kein JavaScript verfügbar ist. Oder Sie verwenden eine Schalterkomponente. Wenn JavaScript verfügbar ist, kann der Schalter per Wischbewegung statt nur durch Ein- und Ausschalten bedient werden. Es gibt viele Möglichkeiten, die Nutzerfreundlichkeit zu verbessern, wenn Scripting verfügbar ist. Gleichzeitig wird eine sinnvolle Grundlage geschaffen, wenn Scripting deaktiviert ist.
Media-Abfrage mit reduzierter Transparenz
Nicht opake Benutzeroberflächen können bei verschiedenen Arten von Sehschwächen zu Kopfschmerzen führen oder die Sicht beeinträchtigen. Aus diesem Grund bieten Windows, macOS und iOS Systemeinstellungen, mit denen die Transparenz der Benutzeroberfläche reduziert oder entfernt werden kann. Diese Media-Abfrage für prefers-reduced-transparency passt gut zu den anderen Media-Abfragen für Einstellungen, mit denen Sie kreativ sein und gleichzeitig auf Nutzer eingehen können.
Screencast mit reduzierter Transparenz
Demo mit reduzierter Transparenz
In einigen Fällen können Sie ein alternatives Layout bereitstellen, bei dem keine Inhalte andere Inhalte überlagern. In anderen Fällen kann die Deckkraft einer Farbe so angepasst werden, dass sie blickdicht oder nahezu blickdicht ist. Im folgenden Blogbeitrag finden Sie weitere inspirierende Demos, die sich an die Nutzerpräferenzen anpassen. Sehen Sie sich diese an, wenn Sie wissen möchten, wann diese Media-Anfrage nützlich ist.
Weitere Informationen zu@media (prefers-reduced-transparency)

Interaktion
Interaktion ist ein Eckpfeiler digitaler Angebote. So erhalten Nutzer Feedback dazu, worauf sie geklickt haben und wo sie sich in einem virtuellen Raum befinden. Dieses Jahr wurden viele interessante Funktionen eingeführt, die das Erstellen und Implementieren von Interaktionen erleichtern und so für reibungslose Nutzerabläufe und eine optimierte Weboberfläche sorgen.
Übergänge ansehen
Ansichtsübergänge haben einen großen Einfluss auf die Nutzerfreundlichkeit einer Seite. Mit der View Transitions API können Sie visuelle Übergänge zwischen zwei Seitenstatus Ihrer Single-Page-Anwendung erstellen. Diese Übergänge können Vollbildübergänge oder kleinere Änderungen auf einer Seite sein, z. B. das Hinzufügen oder Entfernen eines neuen Elements in einer Liste.
Das Herzstück der View Transitions API ist die Funktion document.startViewTranstion. Übergeben Sie eine Funktion, die das DOM auf den neuen Status aktualisiert, und die API erledigt den Rest. Dazu wird ein Snapshot vor und nach der Änderung aufgenommen und dann zwischen den beiden Snapshots überblendet. Mit CSS können Sie festlegen, was erfasst wird, und optional anpassen, wie diese Snapshots animiert werden sollen.
VT-Screencast
VT-Demo
Die View Transitions API für Single-Page-Anwendungen wurde in Chrome 111 eingeführt. Weitere Informationen zu View Transitions
Lineare Easing-Funktion
Lassen Sie sich nicht vom Namen dieser Funktion täuschen. Mit der Funktion linear() (nicht zu verwechseln mit dem Keyword linear) können Sie auf einfache Weise komplexe Easing-Funktionen erstellen, wobei Sie jedoch etwas an Präzision verlieren.
Vor linear(), das in Chrome 113 ausgeliefert wurde, war es nicht möglich, in CSS Sprung- oder Federeffekte zu erstellen. Dank linear()ist es möglich, diese Ein- und Ausblendeeffekte zu approximieren, indem sie auf eine Reihe von Punkten reduziert und dann linear zwischen diesen Punkten interpoliert werden.

linear()-Funktion verwendet diese Punkte und interpoliert linear zwischen ihnen.Screencast mit linearer Beschleunigung
Demo für lineare Übergänge
linear()-Demo für PreisvergleichsportaleWeitere Informationen zu linear() Verwenden Sie zum Erstellen von linear()-Kurven den Generator für lineare Übergänge.
Scroll-Ende
Viele Benutzeroberflächen enthalten Scroll-Interaktionen. Manchmal müssen Informationen, die für die aktuelle Scrollposition relevant sind, synchronisiert oder Daten basierend auf dem aktuellen Status abgerufen werden. Vor dem scrollend-Ereignis mussten Sie eine ungenaue Zeitüberschreitungsmethode verwenden, die ausgelöst werden konnte, während der Finger des Nutzers noch auf dem Bildschirm war. Mit dem scrollend-Ereignis haben Sie ein perfekt getimtes Scrollende-Ereignis, das erkennt, ob ein Nutzer noch mitten in einer Geste ist.
Scrollender Screencast
Scrollende Demo
Das war wichtig für den Browser, da JavaScript nicht erfassen kann, ob sich ein Finger während des Scrollens auf dem Bildschirm befindet. Diese Informationen sind einfach nicht verfügbar. Abschnitte mit ungenauem Code für das Ende des Scrollens können jetzt gelöscht und durch ein hochpräzises Ereignis ersetzt werden, das vom Browser bereitgestellt wird.
Scrollgesteuerte Animationen
Scrollgesteuerte Animationen sind eine interessante Funktion, die ab Chrome 115 verfügbar ist. Damit können Sie eine vorhandene CSS-Animation oder eine mit der Web Animations API erstellte Animation mit dem Scroll-Offset eines Scrollers verknüpfen. Wenn Sie nach oben und unten oder in einem horizontalen Scroller nach links und rechts scrollen, wird die verknüpfte Animation direkt vorwärts und rückwärts abgespielt.
Mit einer ScrollTimeline können Sie den Gesamtfortschritt eines Scrollers verfolgen, wie in der folgenden Demo gezeigt. Wenn Sie zum Ende der Seite scrollen, wird der Text nach und nach angezeigt.
SDA-Screencast
SDA-Demo
Mit einer ViewTimeline können Sie ein Element verfolgen, während es den Scrollport überquert. Das funktioniert ähnlich wie beim Tracking eines Elements mit IntersectionObserver. In der folgenden Demo wird jedes Bild ab dem Moment, in dem es in den Scrollport eintritt, bis zum Erreichen der Mitte sichtbar.
SDA-Demo-Screencast
SDA-Live-Demo
Da scrollgesteuerte Animationen mit CSS-Animationen und der Web Animations API funktionieren, können Sie alle Vorteile dieser APIs nutzen. Dazu gehört auch die Möglichkeit, diese Animationen außerhalb des Hauptthreads auszuführen. Mit nur wenigen zusätzlichen Codezeilen können Sie jetzt flüssige, scrollgesteuerte Animationen außerhalb des Hauptthreads ausführen.
Weitere Informationen zu scrollbasierten Animationen und viele Demos
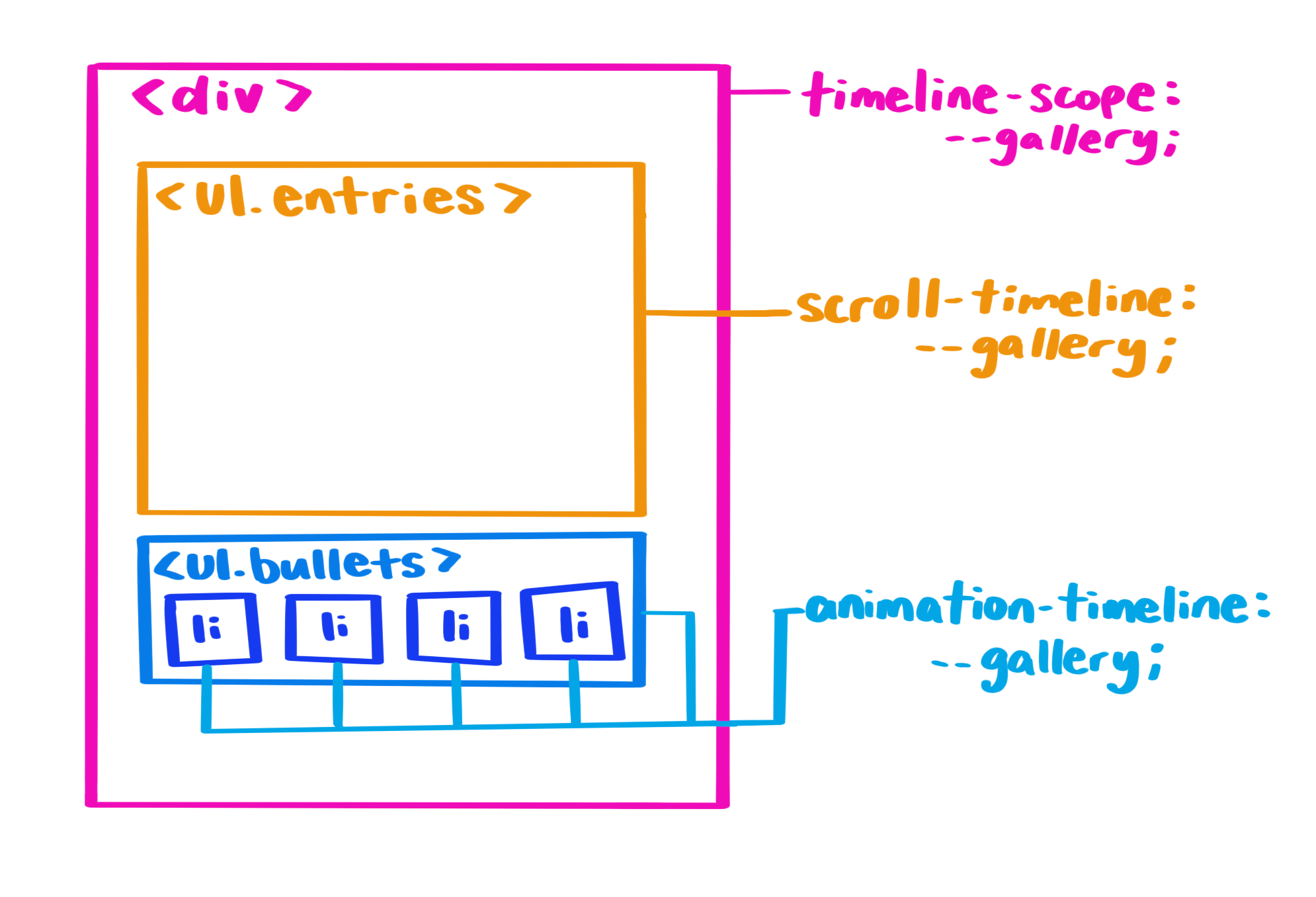
Verzögerter Anhang für Zeitachse
Wenn Sie eine scrollgesteuerte Animation über CSS anwenden, wird der DOM-Baum immer nach oben durchsucht, um den steuernden Scroller zu finden. Die Suche ist also auf Scroll-Ancestors beschränkt. Sehr oft ist das Element, das animiert werden muss, jedoch kein untergeordnetes Element des Scrollers, sondern ein Element in einem völlig anderen Unterbaum.
Damit das animierte Element eine benannte Scroll-Timeline eines Nicht-Vorgängers finden kann, verwenden Sie die Eigenschaft timeline-scope für ein gemeinsames übergeordnetes Element. Dadurch kann die definierte scroll-timeline oder view-timeline mit diesem Namen angehängt werden, wodurch sie einen größeren Umfang erhält. Wenn das der Fall ist, kann jedes Kind dieses Elternteils die Zeitachse mit diesem Namen verwenden.

timeline-scope für das gemeinsame übergeordnete Element deklariert ist, kann das für den Scroller deklarierte scroll-timeline vom Element gefunden werden, das es als animation-timelineDemo-Screencast
Live-Demo
Animationen für diskrete Eigenschaften
Eine weitere neue Funktion im Jahr 2023 ist die Möglichkeit, diskrete Animationen zu animieren, z. B. Animationen zu und von display: none. Ab Chrome 116 können Sie display und content-visibility in Keyframe-Regeln verwenden. Sie können auch jede diskrete Eigenschaft am 50‑%-Punkt anstelle des 0‑%‑Punkts überblenden. Dies wird mit der transition-behavior-Property mit dem allow-discrete-Schlüsselwort oder in der transition-Property als Abkürzung erreicht.
Diskrete Animation Screencast
Diskrete Animation Demo
Weitere Informationen zum Überblenden von diskreten Animationen
@starting-style
Die @starting-style-CSS-Regel basiert auf neuen Webfunktionen für Animationen zu und von display: none. Mit dieser Regel können Sie einem Element einen „before-open“-Stil zuweisen, den der Browser abrufen kann, bevor das Element auf der Seite geöffnet wird. Das ist sehr nützlich für Einblendanimationen und für das Animieren von Elementen wie Pop-overs oder Dialogfeldern. Das kann auch nützlich sein, wenn Sie ein Element erstellen und es animieren möchten. Im folgenden Beispiel wird ein popover-Attribut (siehe nächsten Abschnitt) animiert, sodass es von außerhalb des Darstellungsbereichs sanft in den Darstellungsbereich und in die oberste Ebene gelangt.
@starting-style Screencast
@starting-style-Demo
Weitere Informationen zu@starting-style und anderen Einstiegsanimationen
Overlay
Die neue CSS-Eigenschaft overlay kann Ihrer Übergangsanweisung hinzugefügt werden, damit Elemente mit Top-Layer-Stilen wie popover und dialog reibungslos aus dem Top-Layer animiert werden. Wenn Sie keinen Übergang für das Overlay festlegen, wird das Element sofort wieder beschnitten, transformiert und verdeckt. Der Übergang ist dann nicht zu sehen. Ebenso ermöglicht overlay, dass ::backdrop reibungslos animiert wird, wenn es einem Element der obersten Ebene hinzugefügt wird.
Screencast als Overlay
Overlay-Live-Demo
Weitere Informationen zu Overlays und anderen Abgangsanimationen

Komponenten
2023 war ein wichtiges Jahr für die Schnittstelle zwischen Stil und HTML-Komponenten. popover wurde eingeführt und es wurde viel Arbeit in die Ankerpositionierung und die Zukunft der Drop-down-Menüs investiert. Mit diesen Komponenten lassen sich gängige UI-Muster einfacher erstellen, ohne dass zusätzliche Bibliotheken erforderlich sind oder Sie jedes Mal Ihr eigenes State-Management-System von Grund auf neu entwickeln müssen.
Popover
Mit der Popover API können Sie Elemente erstellen, die über dem Rest der Seite liegen. Dazu gehören beispielsweise Menüs, Auswahlmöglichkeiten und Tooltips. Sie können ein einfaches Pop-over erstellen, indem Sie dem Element, das eingeblendet werden soll, das Attribut popover und ein id hinzufügen und das id-Attribut über popovertarget="my-popover" mit einer aufrufenden Schaltfläche verbinden. Die Popover API unterstützt:
- Hochstufung auf die oberste Ebene: Pop-overs werden auf einer separaten Ebene über dem Rest der Seite angezeigt. Sie müssen also nicht mit dem Z-Indexwert experimentieren.
- Funktion zum leichten Schließen: Wenn Sie außerhalb des Pop-over-Bereichs klicken, wird das Pop-over geschlossen und der Fokus wird zurückgegeben.
- Standardmäßige Fokusverwaltung: Wenn das Pop-over geöffnet wird, befindet sich der nächste Tabstopp im Pop-over.
- Barrierefreie Tastaturbelegungen: Durch Drücken der Taste
escoder durch doppeltes Umschalten wird das Pop-over geschlossen und der Fokus zurückgegeben. - Barrierefreie Komponentenbindungen: Ein Popover-Element semantisch mit einem Popover-Trigger verbinden.
Popover-Screencast
Popover-Live-Demo
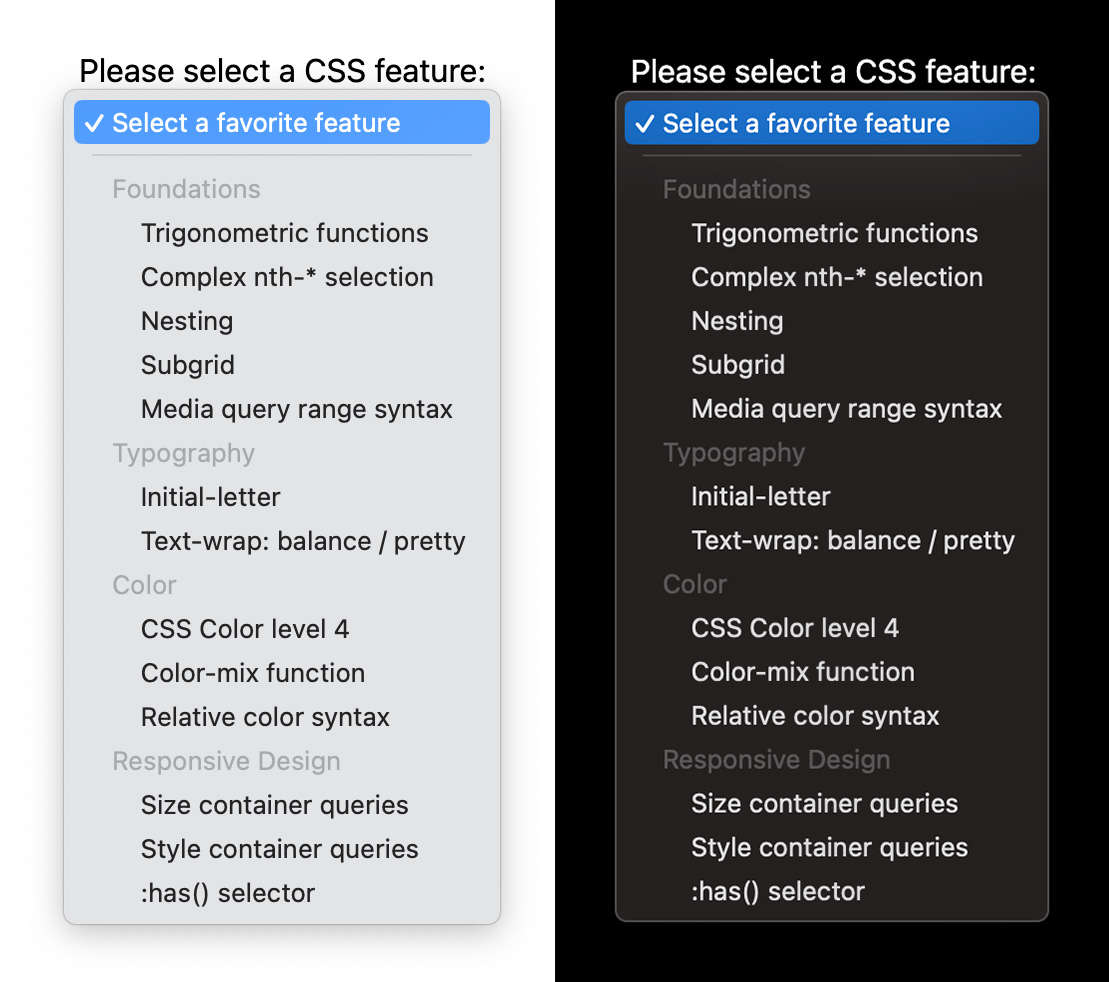
Horizontale Linien in Select
Eine weitere kleine Änderung an HTML, die dieses Jahr in Chrome und Safari eingeführt wurde, ist die Möglichkeit, horizontale Trennlinien (<hr>-Tags) in <select>-Elemente einzufügen, um Inhalte visuell zu unterteilen. Bisher wurde ein <hr>-Tag in einem select-Element einfach nicht gerendert. Dieses Jahr unterstützen sowohl Safari als auch Chrome diese Funktion, wodurch Inhalte in <select>-Elementen besser getrennt werden können.
Screenshot auswählen

„Live-Demo“ auswählen
:Gültige und ungültige Pseudoklassen für Nutzer
Die Pseudoklassen :user-valid und :user-invalid sind in diesem Jahr in allen Browsern stabil. Sie verhalten sich ähnlich wie die Pseudoklassen :valid und :invalid, werden aber nur auf ein Formularsteuerelement angewendet, nachdem ein Nutzer das Eingabefeld deutlich verwendet hat. Ein Formularsteuerelement, das erforderlich und leer ist, entspricht :invalid, auch wenn ein Nutzer noch nicht mit der Seite interagiert hat. Das Steuerelement entspricht erst dann :user-invalid, wenn der Nutzer die Eingabe geändert und in einem ungültigen Zustand belassen hat.
Mit diesen neuen Selektoren ist es nicht mehr erforderlich, zustandsbehafteten Code zu schreiben, um Änderungen an der Eingabe eines Nutzers zu verfolgen.
:user-* Screencast
:user-* Live-Demo
Weitere Informationen zur Verwendung von Pseudo-Elementen zur Formularvalidierung
Exklusives Akkordeon
Browser Support
Ein häufiges UI-Muster im Web ist eine Akkordeonkomponente. Zur Implementierung dieses Musters kombinieren Sie mehrere <details>-Elemente und gruppieren sie häufig visuell, um anzugeben, dass sie zusammengehören.
Neu in Chrome 120 ist die Unterstützung des Attributs name für <details>-Elemente. Wenn dieses Attribut verwendet wird, bilden mehrere <details>-Elemente mit demselben name-Wert eine semantische Gruppe. Es kann jeweils nur ein Element in der Gruppe geöffnet sein. Wenn Sie eines der <details>-Elemente in der Gruppe öffnen, wird das zuvor geöffnete Element automatisch geschlossen. Diese Art von Akkordeon wird als exklusives Akkordeon bezeichnet.
Die <details>-Elemente, die Teil eines exklusiven Akkordeons sind, müssen nicht unbedingt gleichrangig sein. Sie können über das gesamte Dokument verteilt sein.
CSS hat in den letzten Jahren und insbesondere 2023 eine Renaissance erlebt. Wenn Sie noch nicht mit CSS vertraut sind oder nur eine Auffrischung der Grundlagen benötigen, empfehlen wir Ihnen unseren kostenlosen Kurs CSS lernen sowie die anderen kostenlosen Kurse auf web.dev.
Wir wünschen Ihnen eine schöne Weihnachtszeit und hoffen, dass Sie bald die Gelegenheit haben, einige dieser brillanten neuen CSS- und UI-Funktionen in Ihre Arbeit zu integrieren.
⇾ Das Chrome UI DevRel-Team,




