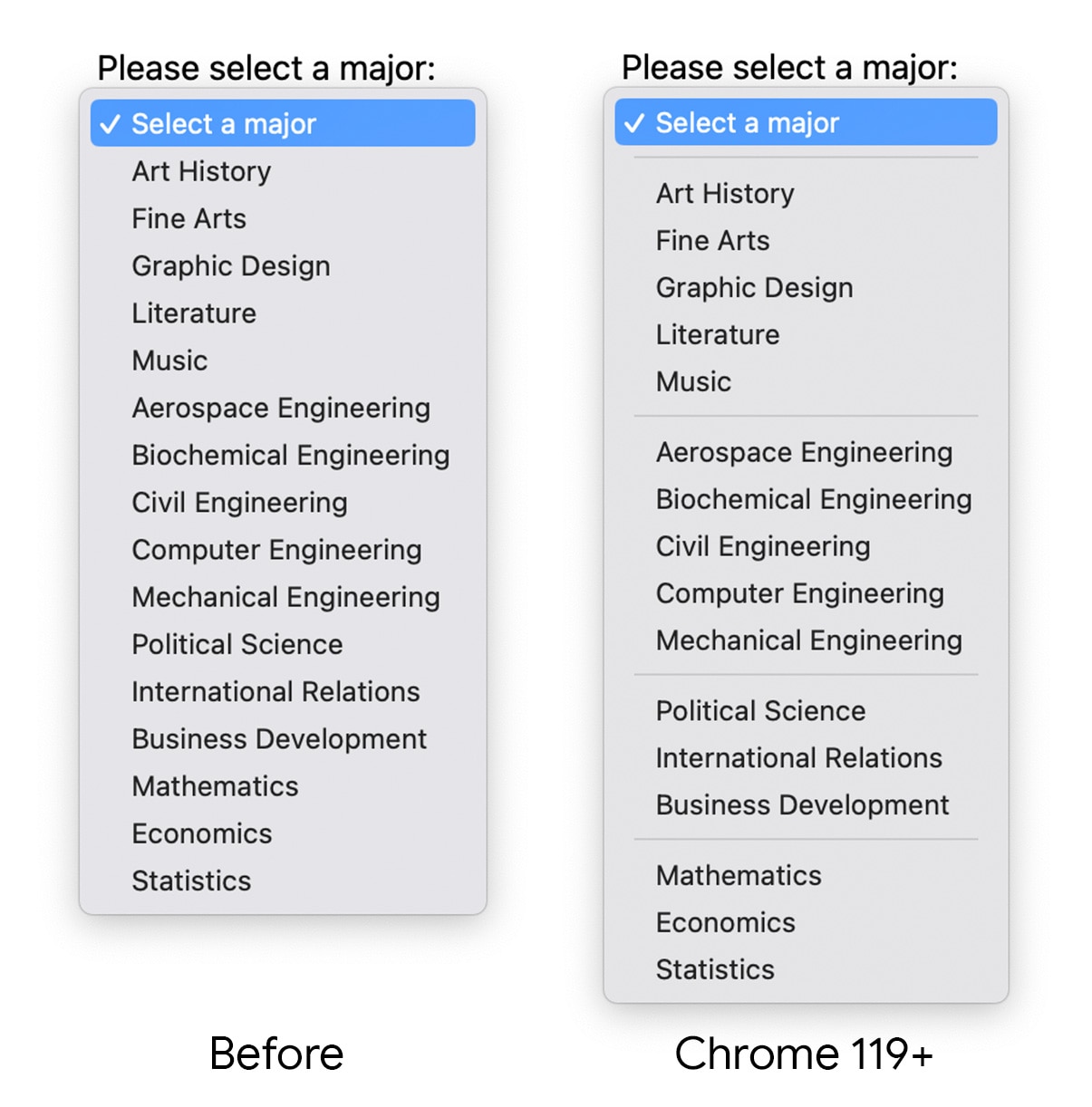
Das Element „select“ erhält in Chrome 119 ein kleines, aber feines Upgrade. Diese Funktion ist auch in Safari 17 verfügbar. Sie können der Liste der ausgewählten Optionen jetzt Elemente vom Typ
<hr> (horizontale Linie) hinzufügen. Diese werden als Trennlinien angezeigt, um die Optionen visuell zu trennen und so die Nutzerfreundlichkeit zu verbessern.

Fügen Sie dazu <hr>-Elemente in die Optionsliste ein, wie im folgenden HTML-Code gezeigt:
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
Kleine Änderungen können für Ihre Nutzer einen Unterschied machen. Weitere Informationen zur Zukunft von Formularelementen, einschließlich der Möglichkeit, sie vollständig zu stylen, finden Sie in der Popover API. Außerdem sollten Sie ein Auge auf das zukünftige Element selectlist werfen.


