CSS Wrapped: 2023!
الانتقال إلى المحتوى:
- التصميم السريع الاستجابة
- طلبات البحث في الحاويات
- طلبات البحث المتعلقة بالأسلوب
- :has selector
- تعديل طلب البحث عن الوسائط
- كتابة نص برمجي لطلب وسائط
- طلب البحث عن الوسائط الشفافة
رائع! كان عام 2023 عامًا حافلاً بالتطوّرات في CSS.
من #Interop2023 إلى العديد من الصفحات المقصودة الجديدة في مساحة CSS وواجهة المستخدم التي تتيح إمكانات كان المطوّرون يعتقدون أنّها مستحيلة على منصة الويب. تتوافق جميع المتصفّحات الحديثة الآن مع طلبات البحث عن الحاويات، والشبكة الفرعية، وأداة الاختيار :has()، ومجموعة كبيرة من مساحات الألوان والدوال الجديدة. يتوافق Chrome مع الرسوم المتحركة المستندة إلى التمرير التي تستخدم CSS فقط، كما يتيح إنشاء رسوم متحركة سلسة بين عروض الويب باستخدام عمليات انتقال العرض. بالإضافة إلى ذلك، تتوفّر العديد من العناصر الأساسية الجديدة التي تساهم في تحسين تجربة المطوّرين، مثل التداخل في CSS وأنماط النطاق المحدود.
يا له من عام! لذا، نودّ أن نختتم هذا العام المميّز بالاحتفال بجميع الجهود التي بذلها مطوّرو المتصفّحات ومنتدى الويب والتي أتاحت تحقيق هذا الإنجاز.

الأسس المعمارية
لنبدأ بالتعديلات على لغة CSS الأساسية وإمكاناتها. هذه الميزات أساسية لطريقة إنشاء الأنماط وتنظيمها، وتمنح المطوّر إمكانات كبيرة.
الدوال المثلثية
أضاف الإصدار 111 من Chrome إمكانية استخدام الدوال المثلثية sin() وcos() وtan() وasin() وacos() وatan() وatan2()، ما أتاح استخدامها في جميع المحركات الرئيسية. تكون هذه الدوال مفيدة جدًا لأغراض الرسوم المتحركة والتنسيق. على سبيل المثال، أصبح من الأسهل الآن ترتيب العناصر على دائرة حول مركز محدّد.
اختيار nth-* المعقّد
Browser Support
باستخدام أداة اختيار الفئة الزائفة :nth-child()، يمكن اختيار العناصر في نموذج DOM حسب الفهرس. باستخدام An+B البنية المصغّرة، يمكنك التحكّم بدقة في العناصر التي تريد تحديدها.
تأخذ الفئات الزائفة :nth-*() تلقائيًا جميع العناصر الفرعية في الاعتبار. اعتبارًا من الإصدار 111 من Chrome، يمكنك اختياريًا تمرير قائمة أدوات اختيار إلى :nth-child() و:nth-last-child(). بهذه الطريقة، يمكنك فلترة قائمة الأطفال مسبقًا قبل أن تبدأ An+B عملها.
في العرض التوضيحي التالي، يتم تطبيق منطق 3n+1 على الدمى الصغيرة فقط من خلال فلترتها مسبقًا باستخدام of .small. استخدِم القوائم المنسدلة لتغيير أداة الاختيار المستخدَمة بشكلٍ ديناميكي.
المستوى
أضاف الإصدار 118 من Chrome إمكانية استخدام @scope، وهي قاعدة at تتيح لك تحديد نطاق مطابقة المحدّدات لشجرة فرعية معيّنة من المستند. باستخدام التنسيق المحدد النطاق، يمكنك تحديد العناصر التي تريدها بدقة بدون الحاجة إلى كتابة أدوات اختيار مفرطة التحديد أو ربطها بإحكام ببنية نموذج المستند (DOM).
يتم تحديد شجرة فرعية ذات نطاق من خلال جذر تحديد النطاق (الحد الأعلى) وحد تحديد النطاق اختياري (الحد الأدنى).
@scope (.card) { … } /* scoping root */
@scope (.card) to (.card__content) { … } /* scoping root + scoping limit*/
لن تستهدف قواعد الأنماط الموضوعة داخل كتلة النطاق سوى العناصر الموجودة في الشجرة الفرعية المنقوشة. على سبيل المثال، لا يستهدف قاعدة النمط المحدود النطاق التالية سوى عناصر <img> التي تقع بين العنصر .card وأي مكوّن متداخل يتطابق مع المحدّد [data-component].
@scope (.card) to ([data-component]) {
img { … }
}
في العرض التوضيحي التالي، لا تتم مطابقة عناصر <img> في مكوّن لوحة العرض الدوّارة بسبب الحدّ المفروض على النطاق.
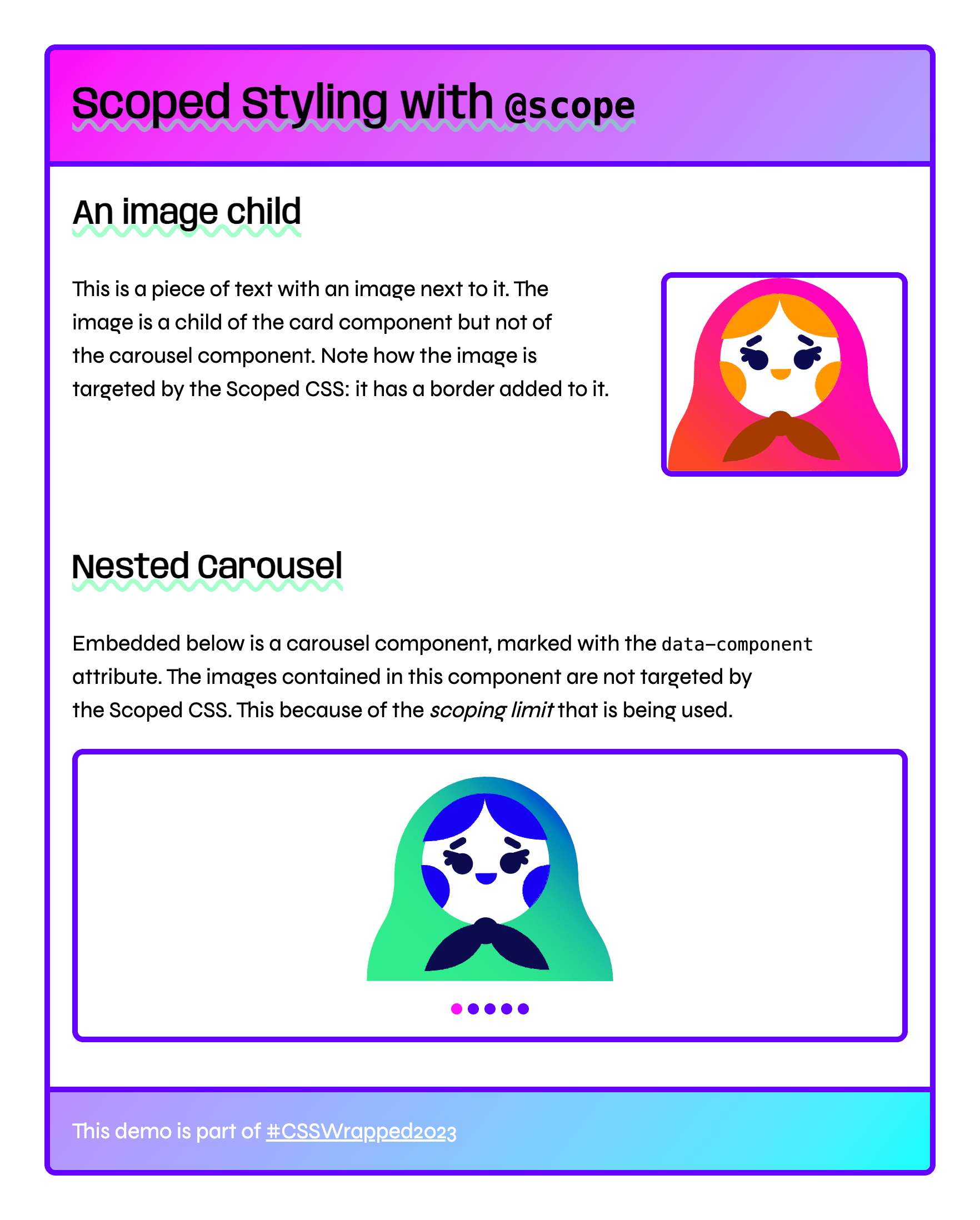
لقطة شاشة للعرض التوضيحي للنطاق

عرض توضيحي مباشر لـ Scope
@scope CSSيمكنك الاطّلاع على مزيد من المعلومات حول @scope في المقالة "كيفية استخدام @scope للحدّ من مدى وصول أدوات الاختيار". ستتعرّف في هذه المقالة على أداة الاختيار :scope وكيفية التعامل مع التحديد، والنطاقات غير المسبوقة، وكيفية تأثّر التتالي@scope.
التداخل
قبل التداخل، كان يجب تعريف كل أداة اختيار بشكل صريح، وبشكل منفصل عن بعضها البعض. ويؤدي ذلك إلى تكرار المحتوى، وزيادة حجم أوراق الأنماط، وتشتيت تجربة الإنشاء. يمكن الآن مواصلة أدوات الاختيار باستخدام قواعد الأنماط ذات الصلة المجمّعة في الداخل.
dl {
/* dt styles */
dt {
/* dl dt styles */
}
dd {
/* dl dd styles */
}
}
/* same as */
dt {
/* dt styles */
}
dl dt {
/* dl dt styles */
}
dl dd {
/* dl dd styles */
}
دمج Screencast
عرض توضيحي مباشر حول التضمين
يمكن أن يؤدي التداخل إلى تقليل حجم ورقة الأنماط وتقليل الحمل الزائد الناتج عن تكرار أدوات الاختيار وتوحيد أنماط المكوّنات. تم إصدار بناء الجملة في البداية مع قيود تتطلّب استخدام & في مواضع مختلفة، ولكن تم رفع هذه القيود منذ ذلك الحين من خلال تعديل على بناء الجملة يتيح التداخل بشكل أسهل.
الشبكة الفرعية
تتيح لك CSS subgrid إنشاء شبكات أكثر تعقيدًا مع محاذاة أفضل بين التخطيطات الفرعية. تتيح هذه القيمة لشبكة داخل شبكة أخرى اعتماد صفوف وأعمدة الشبكة الخارجية كصفوف وأعمدة خاصة بها، وذلك باستخدام subgrid كقيمة لصفوف الشبكة أو أعمدتها.
Subgrid Screencast
Subgrid Live Demo
تكون الشبكة الفرعية مفيدة بشكل خاص في محاذاة العناصر الشقيقة مع المحتوى الديناميكي لكل منها. يُعفي ذلك كتّاب النصوص وكتّاب تجربة المستخدم والمترجمين من محاولة إنشاء نص مشروع "يتناسب" مع التنسيق. باستخدام الشبكة الفرعية، يمكن تعديل التنسيق ليناسب المحتوى.

فن الطباعة
شهدت الطباعة على الويب بعض التغييرات الرئيسية في عام 2023. من بين التحسينات المتدرّجة الجيدة بشكل خاص، نذكر السمة text-wrap. تتيح هذه السمة تعديل التنسيق الطباعي، ويتم إنشاؤها في المتصفّح بدون الحاجة إلى أي نصوص برمجية إضافية. وداعًا لأطوال الأسطر غير المريحة ومرحبًا بتصميم الخطوط الأكثر قابلية للتوقّع!
Initial-letter
تتوفّر السمة initial-letter في الإصدار 110 من Chrome الذي تم إطلاقه في بداية العام، وهي ميزة صغيرة ولكنها فعّالة في CSS وتضبط الأنماط الخاصة بموضع الأحرف الأولى. يمكنك وضع الحروف في حالة منخفضة أو مرتفعة. تقبل السمة وسيطتَين: الأولى لتحديد مدى إدراج الحرف في الفقرة المناسبة، والثانية لتحديد مدى رفع الحرف فوقها. يمكنك حتى الجمع بين الاثنين، كما هو موضّح في العرض التوضيحي التالي.
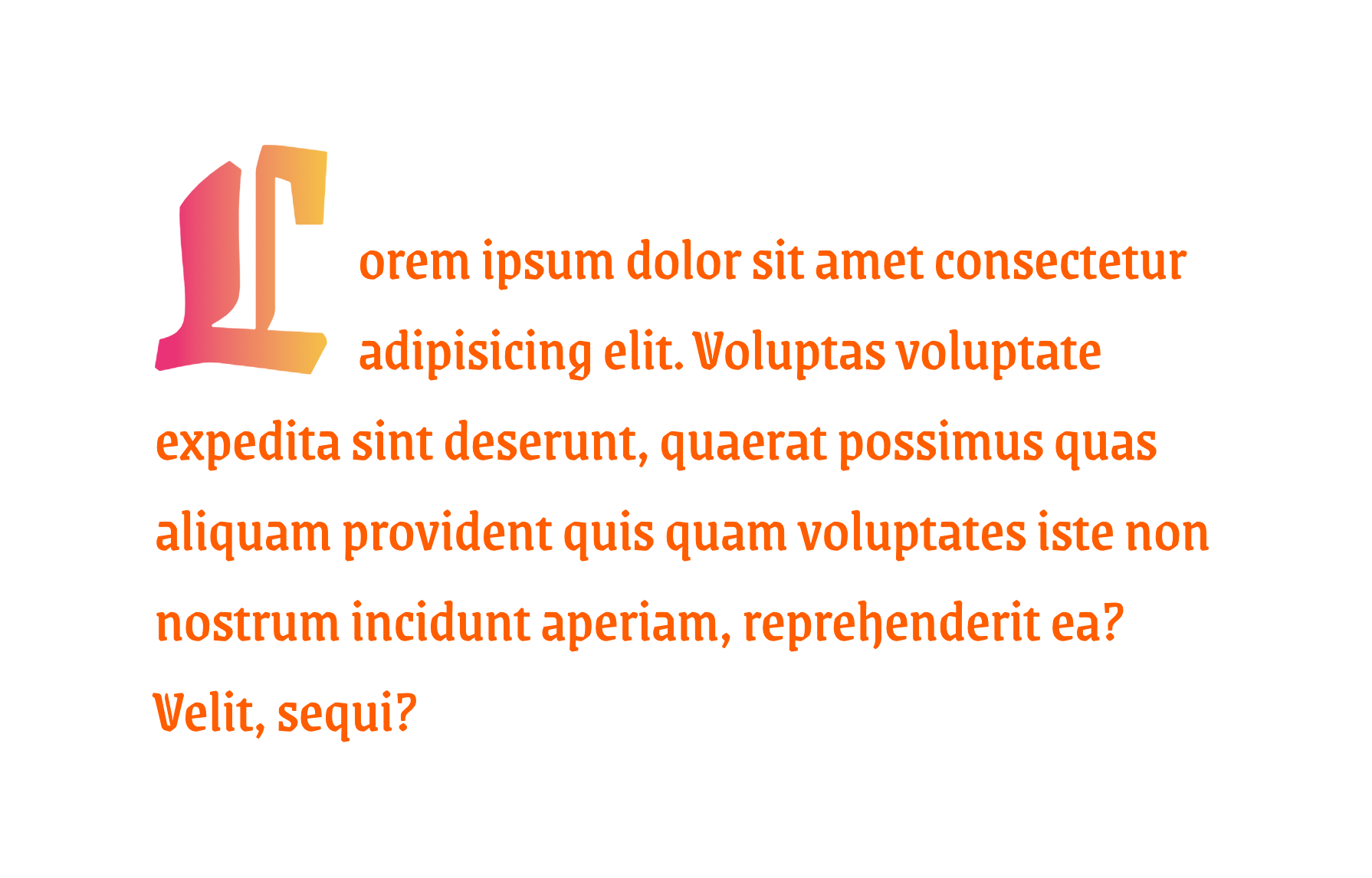
لقطة شاشة الحرف الأول

عرض توضيحي للحرف الأول
initial-letter لعنصر ::first-letter الزائف لمشاهدة تغيّرها.text-wrap: balance and pretty
بصفتك مطوّرًا، لا تعرف الحجم النهائي أو حجم الخط أو حتى لغة العنوان أو الفقرة. تتوفّر في المتصفّح جميع المتغيّرات اللازمة للتعامل مع التفاف النص بشكل فعّال وجميل. بما أنّ المتصفّح يعرف جميع العوامل، مثل حجم الخط واللغة والمساحة المخصّصة، فهو خيار ممتاز للتعامل مع تنسيق النصوص المتقدّم وعالي الجودة.
هنا يأتي دور أسلوبَين جديدَين لتضمين النص، أحدهما يُسمى balance والآخر pretty. تسعى القيمة balance إلى إنشاء كتلة نصية متناسقة، بينما تسعى القيمة pretty إلى منع الأسطر الوحيدة في الفقرة والتأكّد من استخدام الواصلات بشكل سليم. كان يتم تنفيذ هاتين المهمّتين يدويًا في السابق، ومن الرائع أن نتيح للمتصفّح إنجازهما بأي لغة مترجَمة.
Text-wrap Screencast
عرض توضيحي مباشر حول التفاف النص
balance وpretty على عنوان وفقرة. جرِّب ترجمة العرض التوضيحي إلى لغة أخرى.
Color
كان عام 2023 عام الألوان لمنصة الويب. مع مساحات الألوان والوظائف الجديدة التي تتيح إنشاء مظاهر ألوان ديناميكية، لن يمنعك شيء من إنشاء المظاهر الزاهية والجميلة التي يستحقها المستخدمون، كما يمكنك تخصيصها أيضًا.
مساحات الألوان العالية الدقة (مستوى الألوان 4)
من الأجهزة إلى البرامج، ومن CSS إلى الأضواء الوامضة، قد يتطلّب الأمر الكثير من العمل من أجهزة الكمبيوتر لمحاولة عرض الألوان بأفضل طريقة ممكنة كما تراها أعيننا. في عام 2023، أضفنا ألوانًا جديدة، والمزيد من الألوان، ومساحات ألوان جديدة، ووظائف ألوان، وإمكانيات جديدة.
يمكن الآن استخدام CSS والألوان في ما يلي:
- التحقّق مما إذا كانت شاشة المستخدم متوافقة مع ألوان HDR ذات التدرّج اللوني الواسع.
- تحقَّق مما إذا كان متصفّح المستخدم يفهم بنية الألوان، مثل Oklch أو Display P3.
- حدِّد ألوان HDR في Oklab وOklch وHWP وDisplay P3 وRec.2020 وXYZ وغيرها.
- إنشاء تدرّجات باستخدام ألوان HDR
- إنشاء تدرّجات في مساحات ألوان بديلة
- اخلط الألوان باستخدام color-mix().
- إنشاء صيغ ألوان باستخدام بنية الألوان النسبية
Color 4 Screencast
Color 4 Demo
دالة مزج الألوان
يُعدّ مزج الألوان مهمة كلاسيكية، ويمكن لـ CSS تنفيذها أيضًا في عام 2023. يمكنك مزج الأبيض أو الأسود مع لون آخر، بالإضافة إلى الشفافية، ويمكنك إجراء كل ذلك في أي مساحة ألوان تختارها. وهي في الوقت نفسه ميزة أساسية وميزة متقدمة للألوان.
color-mix() Screencast
عرض توضيحي للدالة color-mix()
يمكنك التفكير في color-mix() على أنّه لحظة زمنية من تدرّج. في حين يعرض التدرّج جميع الخطوات اللازمة للانتقال من اللون الأزرق إلى الأبيض، لا تعرض color-mix() سوى خطوة واحدة. تصبح الأمور أكثر تعقيدًا عند البدء في أخذ مساحات الألوان في الاعتبار والتعرّف على مدى اختلاف مساحة الألوان المختلطة عن النتائج.
بنية الألوان النسبية
بنية الألوان النسبية (RCS) هي طريقة تكميلية لـ color-mix() لإنشاء أشكال مختلفة من الألوان. وهي أكثر فعالية قليلاً من color-mix()، ولكنّها أيضًا استراتيجية مختلفة للتعامل مع الألوان. قد يمزج نظام color-mix() اللون الأبيض لتفتيح لون معيّن، حيث يتيح نظام RCS الوصول الدقيق إلى قناة السطوع وإمكانية استخدام calc() على القناة لتقليل السطوع أو زيادته آليًا.
Screencast في خدمات الاتصالات التفاعلية (RCS)
عرض توضيحي مباشر لخدمات الاتصالات التفاعلية (RCS)
تتيح لك RCS إجراء تعديلات نسبية ومطلقة على أحد الألوان. التغيير النسبي هو تغيير القيمة الحالية للتشبّع أو الإضاءة باستخدام calc(). التغيير المطلق هو التغيير الذي تستبدل فيه قيمة قناة بقيمة جديدة تمامًا، مثل ضبط مستوى التعتيم على %50. يمنحك هذا التركيب أدوات مفيدة لتطبيق السمات، والخيارات المتغيرة في الوقت المناسب، وغير ذلك.

التصميم السريع الاستجابة
تطوّر التصميم السريع الاستجابة في عام 2023. أتاحت لنا هذه السنة الرائدة إطلاق ميزات جديدة تغيّر تمامًا طريقة إنشاء تجارب ويب سريعة الاستجابة، كما أتاحت لنا تقديم نموذج جديد للتصميم السريع الاستجابة المستند إلى المكوّنات. يؤدي الجمع بين طلبات البحث في الحاويات و:has() إلى توفير مكونات تتضمّن تصميمًا استجابيًا ومنطقيًا خاصًا بها استنادًا إلى حجم العنصر الرئيسي، بالإضافة إلى توفّر أي من العناصر الثانوية أو حالتها. وهذا يعني أنّه يمكنك أخيرًا فصل تصميم الصفحة عن تصميم المكوّن، وكتابة الرمز البرمجي مرة واحدة لاستخدام المكوّن في أي مكان.
طلبات البحث عن حاويات ذات أحجام معيّنة
بدلاً من استخدام معلومات الحجم العام لمنطقة العرض لتطبيق أنماط CSS، تتيح استعلامات الحاوية طلب معلومات عن عنصر رئيسي ضمن الصفحة. وهذا يعني أنّه يمكن تصميم المكوّنات بطريقة ديناميكية على مستوى تنسيقات متعددة وفي طرق عرض متعددة. أصبحت طلبات البحث عن الحاويات حسب الحجم ثابتة في جميع المتصفحات الحديثة في عيد الحب هذا العام (14 فبراير).
لاستخدام هذه الميزة، عليك أولاً إعداد الاحتواء على العنصر الذي تبحث عنه، ثم استخدام @container مع مَعلمات الحجم لتطبيق الأنماط، على غرار طلب البحث عن الوسائط. بالإضافة إلى طلبات البحث في الحاويات، يمكنك الحصول على أحجام طلبات البحث في الحاويات. في العرض التوضيحي التالي، يتم استخدام حجم طلب البحث عن الحاوية cqi (الذي يمثّل حجم الحاوية المضمّنة) لتحديد حجم عنوان البطاقة.
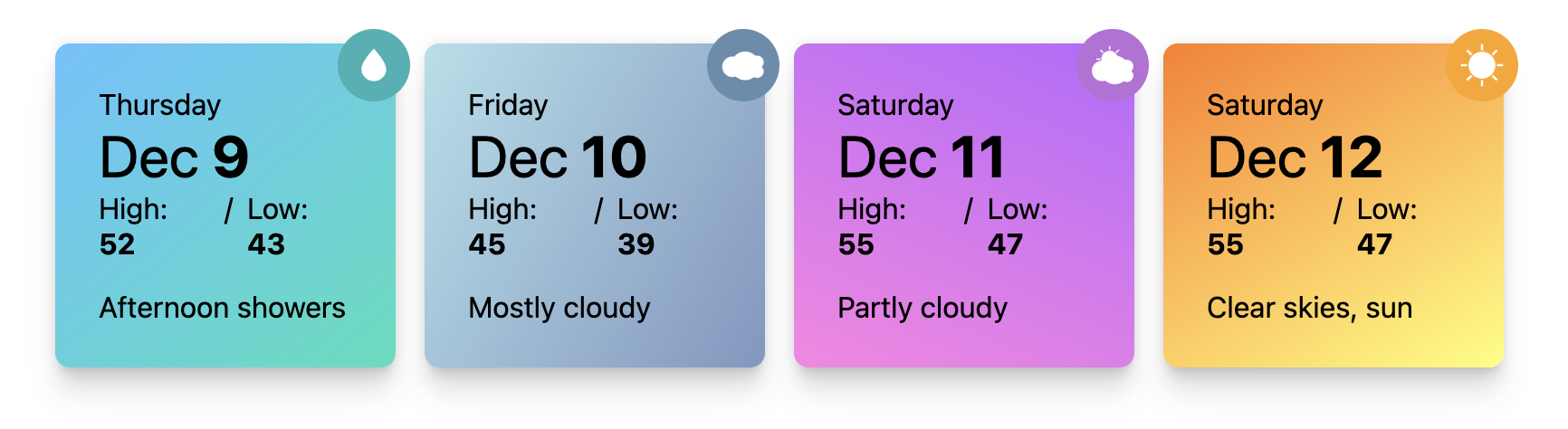
@container Screencast
@container Demo
تنسيق طلبات الحاوية
Browser Support
تم إطلاق طلبات البحث المتعلقة بالأنماط مع تنفيذ جزئي في الإصدار 111 من Chrome. باستخدام طلبات البحث عن الأنماط حاليًا، يمكنك طلب قيمة الخصائص المخصّصة في عنصر رئيسي عند استخدام @container style(). على سبيل المثال، يمكنك الاستعلام عمّا إذا كانت قيمة خاصية مخصّصة متوفّرة أو تم ضبطها على قيمة معيّنة، مثل @container style(--rain: true).
لقطة شاشة لطلب البحث عن الأسلوب

عرض توضيحي لطلب بحث حسب الأسلوب
على الرغم من أنّ هذا يبدو مشابهًا لاستخدام أسماء الفئات في CSS، إلا أنّ استعلامات الأنماط تتضمّن بعض المزايا. أولاً، باستخدام طلبات البحث عن الأنماط، يمكنك تعديل القيمة في CSS حسب الحاجة للحالات الزائفة. في الإصدارات المستقبلية من عملية التنفيذ، ستتمكّن أيضًا من طلب نطاقات من القيم لتحديد النمط المطبَّق، مثل style(60 <= --weather <= 70)، والنمط استنادًا إلى أزواج المفتاح/القيمة، مثل style(font-style: italic).
أداة الاختيار :has()
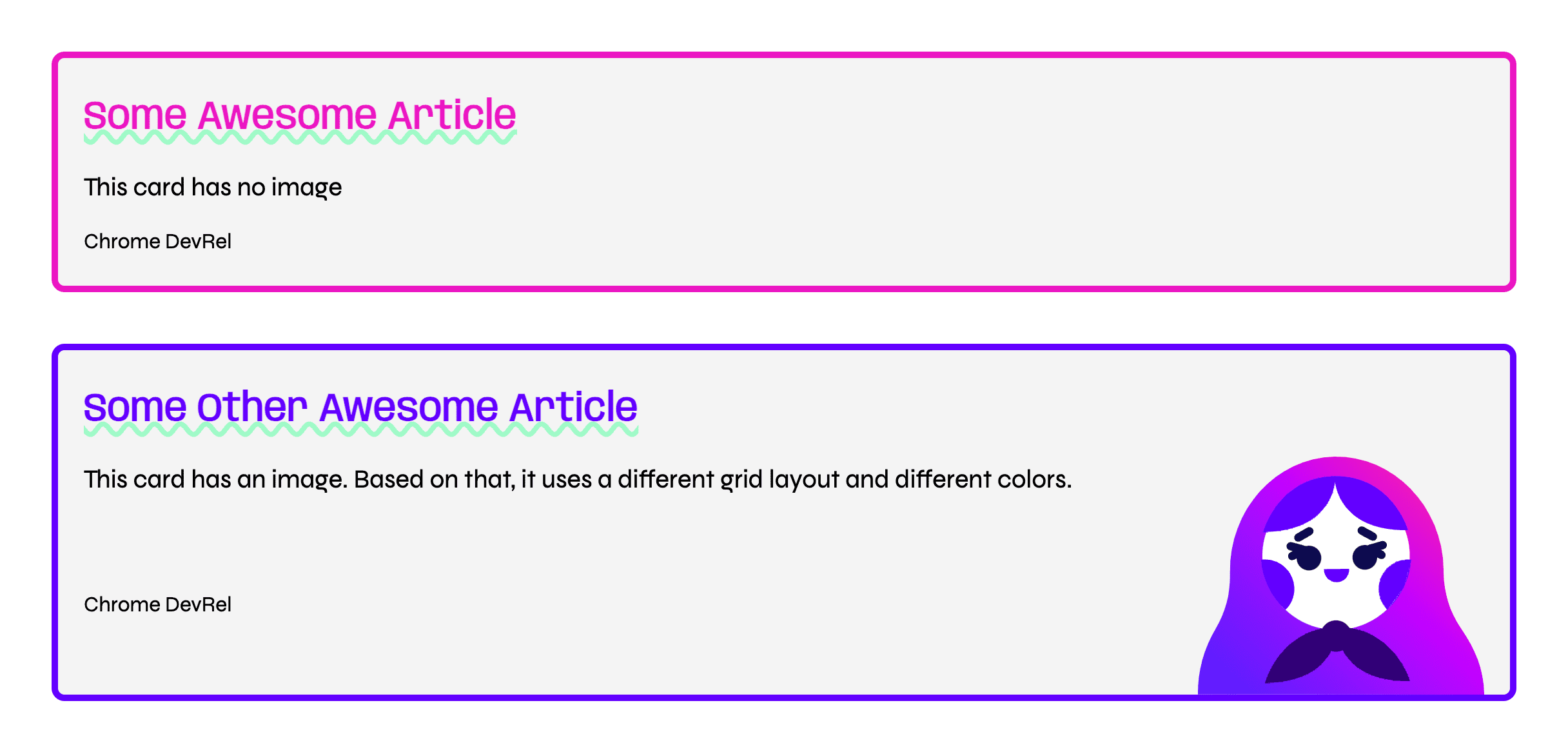
على مدار 20 عامًا تقريبًا، طلب المطوّرون توفير "مُحدّد العنصر الأصل" في CSS. أصبح ذلك ممكنًا الآن باستخدام أداة اختيار :has() التي تم طرحها في الإصدار 105 من Chrome. على سبيل المثال، سيؤدي استخدام .card:has(img.hero) إلى اختيار عناصر .card التي تتضمّن صورة رئيسية كعنصر فرعي.
لقطة شاشة للعرض التوضيحي :has()

العرض التوضيحي المباشر للدالة :has()
:has(): بطاقة بدون صورة أو مع صورةبما أنّ :has() تقبل قائمة أدوات اختيار نسبية كمعلَمة، يمكنك اختيار أكثر بكثير من العنصر الأصل. باستخدام أدوات الربط المختلفة في CSS، من الممكن ليس فقط الانتقال إلى أعلى شجرة DOM، ولكن أيضًا إجراء عمليات اختيار جانبية. على سبيل المثال، سيؤدي استخدام li:has(+ li:hover) إلى تحديد العنصر <li> الذي يسبق العنصر <li> الذي يتم التمرير فوقه حاليًا.
:has() Screencast
العرض التوضيحي للدالة :has()
:has() لخدمة CSS: Dockتعديل طلب البحث عن الوسائط
توفّر لك طلبات البحث عن الوسائط update طريقة لتكييف واجهة المستخدم مع معدّل تحديث الجهاز. يمكن أن تعرض الميزة القيمة fast أو slow أو none التي تتعلّق بإمكانات الأجهزة المختلفة.
من المحتمل أن تتضمّن معظم الأجهزة التي تصمّم لها معدّل تحديث سريعًا. ويشمل ذلك أجهزة الكمبيوتر المكتبي ومعظم الأجهزة الجوّالة، في حين أنّ أجهزة القراءة الإلكترونية والأجهزة الأخرى، مثل أنظمة الدفع المنخفضة الطاقة، قد يكون معدّل تحديثها بطيئًا. معرفة أنّ الجهاز لا يمكنه التعامل مع الرسوم المتحركة أو التحديثات المتكررة، يعني أنّه يمكنك توفير استهلاك البطارية أو إصلاح المشاكل في عرض التحديثات.
تحديث تطبيق Screencast
تعديل العرض التوضيحي
كتابة نص برمجي لطلب وسائط
يمكن استخدام طلب البحث عن الوسائط المستند إلى النصوص البرمجية للتحقّق من توفّر JavaScript أو عدم توفّره. هذا مفيد جدًا لتحسين الأداء التدريجي. قبل توفّر طلب البحث عن الوسائط هذا، كانت إحدى الاستراتيجيات المستخدَمة لمعرفة ما إذا كان JavaScript متاحًا هي وضع فئة nojs في HTML وإزالتها باستخدام JavaScript. يمكن إزالة هذه النصوص البرمجية لأنّ CSS يتيح الآن رصد JavaScript وتعديله وفقًا لذلك.
كتابة نص برمجي لتطبيق Screencast
عرض توضيحي لكتابة النصوص البرمجية
لنفترض أنّك تريد التبديل بين المظاهر على موقع إلكتروني، يمكن أن يساعد طلب البحث عن الوسائط المستند إلى النصوص البرمجية في إنجاح عملية التبديل وفقًا لإعدادات النظام المفضّلة، وذلك لأنّه لا يتوفّر JavaScript. أو يمكنك استخدام عنصر تبديل، فإذا كانت JavaScript متاحة، يمكن التمرير سريعًا على زر التبديل بإيماءة بدلاً من مجرد تفعيله وإيقافه. تتوفّر العديد من الفرص الرائعة لتحسين تجربة المستخدم إذا كانت البرمجة النصية متاحة، مع توفير تجربة أساسية مفيدة إذا كانت البرمجة النصية غير مفعّلة.
طلب البحث عن الوسائط ذات الشفافية المنخفضة
يمكن أن تتسبّب الواجهات غير الشفافة في حدوث صداع أو صعوبة في الرؤية لأنواع مختلفة من مشاكل النظر. لهذا السبب، تتضمّن أنظمة التشغيل Windows وmacOS وiOS إعدادات النظام المفضّلة التي يمكنها تقليل الشفافية في واجهة المستخدم أو إزالتها. يتوافق طلب البحث عن الوسائط هذا الخاص بـ prefers-reduced-transparency بشكل جيد مع طلبات البحث الأخرى عن الوسائط المتعلقة بالإعدادات المفضّلة، ما يتيح لك إظهار إبداعك مع مراعاة إعدادات المستخدمين.
تسجيل رقمي للشاشة مع تقليل الشفافية
Reduced Transparency Demo
في بعض الحالات، يمكنك تقديم تخطيط بديل لا يتضمّن محتوًى يتراكب مع محتوًى آخر. في حالات أخرى، يمكن ضبط درجة عتامة اللون ليكون معتمًا أو شبه معتم. تتضمّن مشاركة المدوّنة التالية المزيد من العروض التوضيحية الملهمة التي تتكيّف مع الإعدادات المفضّلة للمستخدم، ويمكنك الاطّلاع عليها إذا كنت مهتمًا بمعرفة الحالات التي يكون فيها طلب البحث عن الوسائط هذا مفيدًا.
مزيد من المعلومات حول @media (prefers-reduced-transparency)

التفاعل
يشكّل التفاعل حجر الزاوية في التجارب الرقمية. يساعد ذلك المستخدمين في الحصول على ملاحظات حول ما نقروا عليه ومكان وجودهم في مساحة افتراضية. شهد هذا العام إطلاق العديد من الميزات الرائعة التي سهّلت إنشاء التفاعلات وتنفيذها، ما أتاح تجارب مستخدم سلسة وتجربة ويب أكثر دقة.
عرض الانتقالات
تؤثّر انتقالات العرض بشكل كبير في تجربة المستخدم على الصفحة. باستخدام View Transitions API، يمكنك إنشاء انتقالات مرئية بين حالتين لصفحة في تطبيقك المكوّن من صفحة واحدة. يمكن أن تكون عمليات الانتقال هذه عمليات انتقال بين صفحات كاملة، أو عمليات أصغر على الصفحة، مثل إضافة عنصر جديد إلى قائمة أو إزالته منها.
في صميم View Transitions API توجد الدالة document.startViewTranstion. يمكنك إدخال دالة تعدّل نموذج المستند (DOM) إلى الحالة الجديدة، وستتولّى واجهة برمجة التطبيقات كل شيء نيابةً عنك. ويتم ذلك من خلال أخذ لقطة قبل التعديل ولقطة بعده، ثم الانتقال بين اللقطتين. باستخدام CSS، يمكنك التحكّم في المحتوى الذي يتم التقاطه، ويمكنك تخصيص طريقة تحريك هذه اللقطات بشكل اختياري.
VT Screencast
VT Demo
تم إطلاق View Transitions API لتطبيقات الصفحة الواحدة في الإصدار 111 من Chrome. مزيد من المعلومات حول View Transitions
دالة التباطؤ والتسارع الخطي
لا تدع اسم هذه الدالة يخدعك. تتيح لك الدالة linear() (يجب عدم الخلط بينها وبين الكلمة الرئيسية linear) إنشاء دوال تباطؤ وتسريع معقّدة بطريقة بسيطة، مع التضحية ببعض الدقة.
قبل linear()، الذي تم إطلاقه في الإصدار 113 من Chrome، كان من المستحيل إنشاء تأثيرات الارتداد أو الزنبرك في CSS. بفضل linear()، يمكن تقريب عمليات التباطؤ والتسارع هذه من خلال تبسيطها إلى سلسلة من النقاط، ثم إجراء استيفاء خطي بين هذه النقاط.

linear() هذه النقاط وتجري استيفاءً خطيًا بينها.Linear-easing Screencast
إصدار تجريبي للتسريع والتباطؤ الخطي
linear()مزيد من المعلومات عن linear() لإنشاء منحنيات linear()، استخدِم أداة إنشاء التباطؤ والتسارع الخطي.
نهاية التمرير
تتضمّن العديد من واجهات المستخدم تفاعلات التمرير، وفي بعض الأحيان تحتاج الواجهة إلى مزامنة المعلومات ذات الصلة بموضع التمرير الحالي، أو جلب البيانات استنادًا إلى الحالة الحالية. قبل حدث scrollend، كان عليك استخدام طريقة غير دقيقة لانتهاء المهلة، والتي يمكن أن يتم تشغيلها بينما لا يزال إصبع المستخدم على الشاشة. باستخدام حدث scrollend، يمكنك الحصول على حدث scrollend محدّد التوقيت تمامًا يفهم ما إذا كان المستخدم لا يزال في منتصف الإيماءة أم لا.
Scrollend Screencast
Scrollend Demo
كان من المهم أن يمتلك المتصفّح هذه الميزة لأنّ JavaScript لا يمكنه تتبُّع وجود الأصابع على الشاشة أثناء التمرير، فالمعلومات غير متاحة ببساطة. يمكن الآن حذف أجزاء من الرمز غير الدقيق لمحاولة إنهاء التمرير واستبدالها بحدث عالي الدقة يملكه المتصفّح.
الصور المتحركة المستندة إلى التمرير
الرسوم المتحركة المستندة إلى التمرير هي ميزة رائعة تتوفّر بدءًا من الإصدار 115 من Chrome. تتيح لك هذه الميزة استخدام صورة CSS متحركة حالية أو صورة متحركة تم إنشاؤها باستخدام Web Animations API، وربطها بإزاحة التمرير لأداة تمرير. أثناء التمرير للأعلى والأسفل أو لليمين واليسار في أداة التمرير الأفقي، سيتم تقديم الرسوم المتحركة المرتبطة أو إرجاعها استجابةً مباشرةً.
باستخدام ScrollTimeline، يمكنك تتبُّع مستوى التقدّم العام لأداة التمرير، كما هو موضّح في العرض التوضيحي التالي. أثناء التنقّل إلى نهاية الصفحة، يظهر النص حرفًا حرفًا.
SDA Screencast
SDA Demo
باستخدام ViewTimeline، يمكنك تتبُّع عنصر أثناء انتقاله عبر منفذ التمرير. يعمل هذا الإجراء بشكلٍ مشابه لطريقة تتبُّع IntersectionObserver لعنصر معيّن. في العرض التوضيحي التالي، تظهر كل صورة من اللحظة التي تدخل فيها إلى نافذة التمرير إلى أن تصل إلى المنتصف.
SDA Demo Screencast
عرض توضيحي مباشر لـ SDA
بما أنّ الحركات المستندة إلى التمرير تعمل مع حركات CSS وWeb Animations API، يمكنك الاستفادة من جميع المزايا التي توفّرها واجهات برمجة التطبيقات هذه. ويشمل ذلك إمكانية تشغيل هذه الصور المتحركة خارج سلسلة التعليمات الرئيسية. يمكنك الآن الحصول على رسومات متحركة سلسة للغاية يتم تشغيلها من خلال التمرير، وذلك خارج سلسلة التعليمات الرئيسية باستخدام بضعة أسطر إضافية من الرموز البرمجية.
لمزيد من المعلومات عن الصور المتحركة المستندة إلى التمرير، يمكنك الاطّلاع على هذه المقالة التي تتضمّن جميع التفاصيل أو زيارة الموقع الإلكتروني scroll-driven-animations.style الذي يتضمّن العديد من العروض التوضيحية.
مرفق المخطّط الزمني المؤجّل
عند تطبيق رسم متحرك مستند إلى التمرير من خلال CSS، فإنّ آلية البحث للعثور على أداة التمرير المتحكّمة تتنقّل دائمًا في شجرة DOM، ما يجعلها تقتصر على العناصر الرئيسية القابلة للتمرير فقط. في كثير من الأحيان، لا يكون العنصر الذي يجب تحريكه عنصرًا ثانويًا للعنصر القابل للتمرير، بل يكون عنصرًا يقع في شجرة فرعية مختلفة تمامًا.
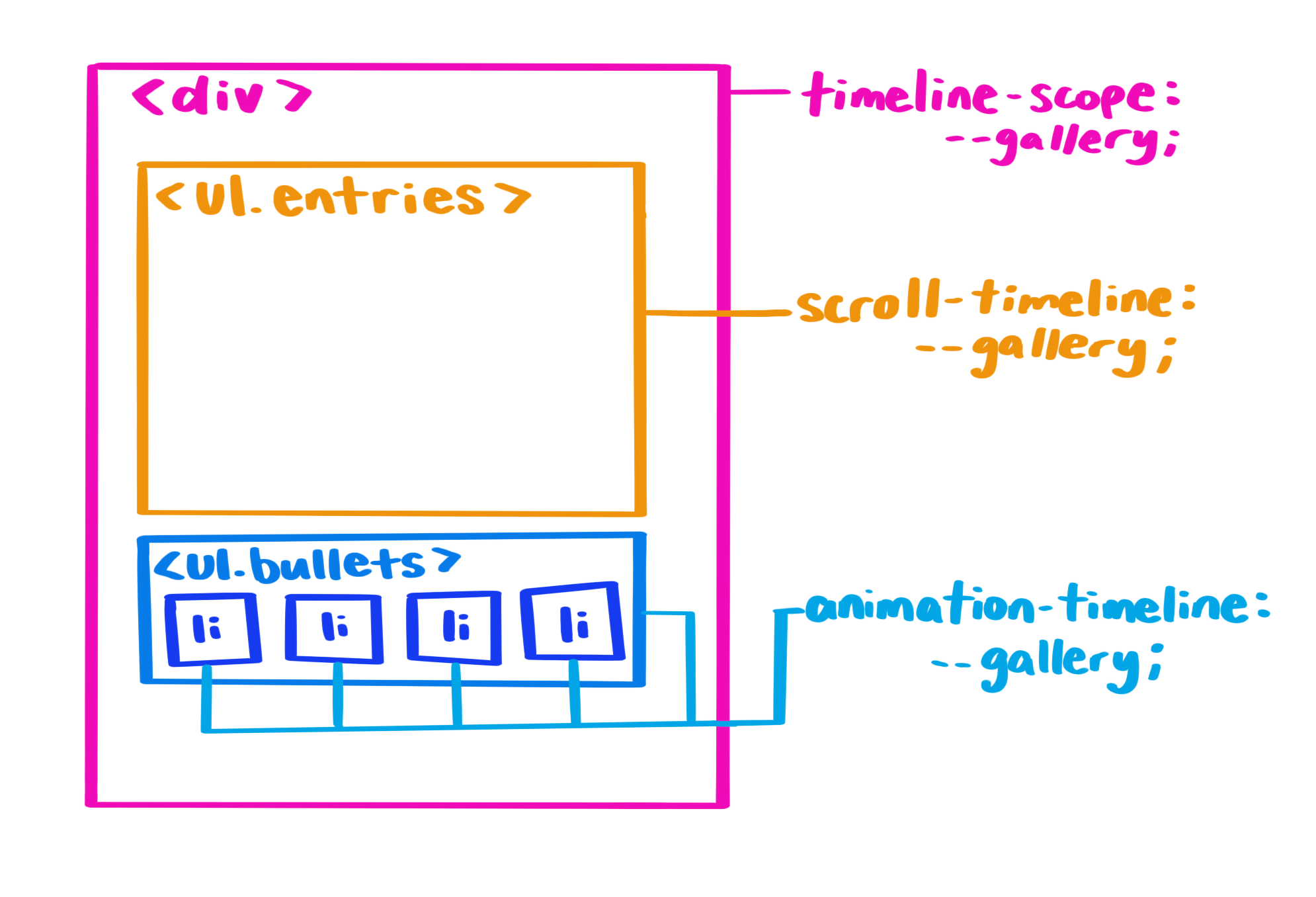
للسماح للعنصر المتحرّك بالعثور على مخطط زمني مسمّى للتمرير غير تابع لعنصر رئيسي، استخدِم السمة timeline-scope على عنصر رئيسي مشترك. يتيح ذلك ربط scroll-timeline أو view-timeline المحدّدَين بهذا الاسم، ما يمنحهما نطاقًا أوسع. بعد إعداد ذلك، يمكن لأي طفل من الوالدَين المشترَكَين استخدام المخطط الزمني بهذا الاسم.

timeline-scope في العنصر الرئيسي المشترَك، يمكن العثور على scroll-timeline المعرَّف في أداة التمرير من خلال العنصر الذي يستخدمه كـ animation-timelineعرض توضيحي باستخدام Screencast
عرض توضيحي مباشر
مزيد من المعلومات عن timeline-scope
الصور المتحركة للسمات المنفصلة
من الميزات الجديدة الأخرى التي أطلقناها في عام 2023 إمكانية تحريك الصور المتحركة المنفصلة، مثل التحريك من display: none وإليه. بدءًا من الإصدار 116 من Chrome، يمكنك استخدام display وcontent-visibility في قواعد الإطارات الرئيسية. يمكنك أيضًا نقل أي سمة منفصلة عند النقطة% 50 بدلاً من النقطة% 0. يتم تحقيق ذلك باستخدام السمة transition-behavior مع الكلمة الرئيسية allow-discrete، أو في السمة transition كاختصار.
Discrete Anim. التسجيل الرقمي للشاشة
Discrete Anim. عرض توضيحي
@starting-style
تستند قاعدة @starting-style لصفحات الأنماط المتتالية (CSS) إلى إمكانات الويب الجديدة التي تتيح إنشاء رسوم متحركة من display: none وإليه. توفّر هذه القاعدة طريقة لمنح عنصر نمط "قبل الفتح" يمكن للمتصفّح البحث عنه قبل فتح العنصر على الصفحة. ويكون هذا مفيدًا جدًا لحركات الدخول، ولتحريك العناصر، مثل النافذة المنبثقة أو مربّع الحوار. يمكن أن يكون مفيدًا أيضًا في أي وقت تنشئ فيه عنصرًا وتريد منحه القدرة على التحريك. لنأخذ المثال التالي الذي يحرك سمة popover (راجِع القسم التالي) لتظهر في أعلى الطبقة بسلاسة من خارج إطار العرض.
@starting-style Screencast
@starting-style Demo
يمكنك الاطّلاع على مزيد من المعلومات عن @starting-style وغيرها من الرسوم المتحركة الخاصة بالدخول.
الإعلانات التي تظهر على سطح الفيديو
يمكن إضافة السمة الجديدة overlay إلى عملية الانتقال لتفعيل العناصر التي تتضمّن أنماط الطبقة العلوية، مثل popover وdialog، من أجل تحريكها خارج الطبقة العلوية بسلاسة. إذا لم يكن لديك تراكب انتقالي، سيعود العنصر على الفور إلى حالته السابقة من حيث الاقتصاص والتحويل والتغطية، ولن ترى عملية الانتقال تحدث. وبالمثل، تتيح السمة overlay إمكانية إيقاف الحركة بسلاسة في ::backdrop عند إضافتها إلى عنصر في الطبقة العلوية.
تراكب Screencast
عرض توضيحي مباشر للإعلانات التي تظهر على سطح الفيديو
مزيد من المعلومات حول التراكب وغيرها من الرسوم المتحركة للخروج

المكوّنات
كان عام 2023 عامًا مهمًا في مجال التوافق بين الأنماط ومكوّنات HTML، إذ تم إطلاق popover، وتم بذل الكثير من الجهد في ما يتعلق بتحديد موضع العناصر الثابتة ومستقبل تصميم القوائم المنسدلة. تسهّل هذه المكوّنات إنشاء أنماط شائعة لواجهة المستخدم بدون الحاجة إلى الاعتماد على مكتبات إضافية أو إنشاء أنظمة إدارة الحالة الخاصة بك من البداية في كل مرة.
Popover
تساعدك Popover API في إنشاء عناصر تظهر فوق بقية الصفحة. ويمكن أن تشمل هذه العناصر القوائم وعمليات الاختيار وتلميحات الأدوات. يمكنك إنشاء نافذة منبثقة بسيطة من خلال إضافة السمة popover والعنصر id إلى العنصر الذي يظهر، وربط السمة id بزرّ التفعيل باستخدام popovertarget="my-popover". تتيح Popover API ما يلي:
- الترقية إلى الطبقة العليا: ستظهر النوافذ المنبثقة على طبقة منفصلة فوق بقية الصفحة، لذا لن تحتاج إلى تعديل z-index.
- وظيفة الإغلاق السريع سيؤدي النقر خارج منطقة النافذة المنبثقة إلى إغلاقها وإعادة التركيز.
- الإدارة التلقائية للتركيز يؤدي فتح النافذة المنبثقة إلى إيقاف علامة التبويب التالية داخل النافذة المنبثقة.
- اختصارات لوحة المفاتيح التي يمكن الوصول إليها سيؤدي الضغط على المفتاح
escأو التبديل المزدوج إلى إغلاق النافذة المنبثقة وإعادة التركيز. - عمليات الربط بين المكوّنات التي يمكن الوصول إليها: ربط عنصر لوحة منبثقة بمشغّل لوحة منبثقة دلاليًا
تسجيل رقمي للشاشة في نافذة منبثقة
عرض توضيحي مباشر للنافذة المنبثقة
قواعد أفقية في عنصر select
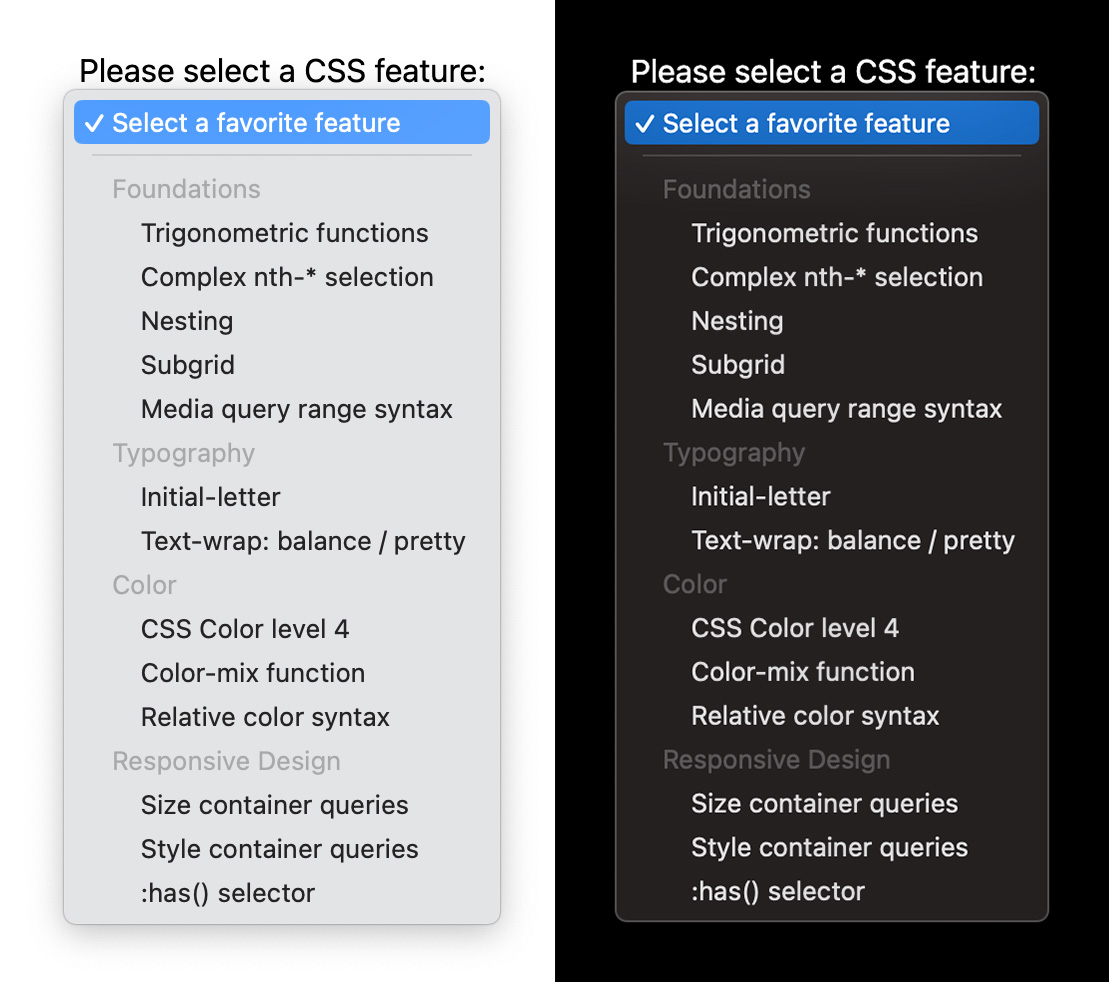
من التغييرات الصغيرة الأخرى التي تم إجراؤها على HTML في Chrome وSafari هذا العام، إمكانية إضافة عناصر قاعدة أفقية (علامات <hr>) إلى عناصر <select> للمساعدة في تقسيم المحتوى بصريًا. في السابق، كان وضع علامة <hr> في عنصر اختيار لا يؤدي إلى عرضها. ولكن هذا العام، يتيح كلّ من Safari وChrome هذه الميزة، ما يتيح فصل المحتوى بشكل أفضل ضمن عناصر <select>.
اختيار لقطة شاشة

اختَر "عرض توضيحي مباشر".
الفئتان الزائفتان:user-valid وinvalid
تتوفّر السمتان :user-valid و:user-invalid في جميع المتصفّحات هذا العام، وتعملان بشكل مشابه للفئات الزائفة :valid و:invalid، ولكنّهما تتطابقان مع عنصر تحكّم في النموذج فقط بعد أن يتفاعل المستخدم بشكل كبير مع الإدخال. سيتطابق عنصر التحكّم في النموذج المطلوب والفارغ مع :invalid حتى إذا لم يبدأ المستخدم التفاعل مع الصفحة. لن يتطابق عنصر التحكّم نفسه مع :user-invalid إلى أن يغيّر المستخدم الإدخال ويتركه في حالة غير صالحة.
باستخدام أدوات الاختيار الجديدة هذه، لن تحتاج بعد الآن إلى كتابة رمز برمجي ذي حالة لتتبُّع الإدخال الذي غيّره المستخدم.
:user-* Screencast
:user-* عرض توضيحي مباشر
مزيد من المعلومات عن استخدام عناصر زائفة للتحقّق من صحة النموذج user-*
الأكورديون الحصري
Browser Support
من أنماط واجهة المستخدم الشائعة على الويب عنصر الأكورديون. لتنفيذ هذا النمط، يمكنك الجمع بين بعض عناصر <details>، وغالبًا ما يتم تجميعها بشكل مرئي للإشارة إلى أنّها تنتمي إلى بعضها البعض.
يتيح الإصدار 120 من Chrome استخدام السمة name في عناصر <details>. عند استخدام هذه السمة، تشكّل عناصر <details> المتعدّدة التي تتضمّن القيمة نفسها في name مجموعة دلالية. يمكن فتح عنصر واحد على الأكثر في المجموعة في المرة الواحدة: عند فتح أحد عناصر <details> من المجموعة، سيتم إغلاق العنصر المفتوح سابقًا تلقائيًا. يُطلق على هذا النوع من الأكورديون اسم الأكورديون الحصري.
لا يلزم أن تكون عناصر <details> التي تشكّل جزءًا من قائمة منسدلة حصرية عناصر شقيقة. ويمكن أن تكون متفرقة في المستند.
شهدت CSS تطورًا كبيرًا في السنوات القليلة الماضية، لا سيما خلال عام 2023. إذا كنت جديدًا في CSS أو أردت فقط تذكيرك بالأساسيات، يمكنك الاطّلاع على دورة تعلُّم CSS المجانية بالإضافة إلى الدورات التدريبية المجانية الأخرى المتوفرة على web.dev.
نتمنّى لك موسم أعياد سعيدًا ونأمل أن تتاح لك فرصة دمج بعض ميزات CSS وواجهة المستخدم الجديدة الرائعة هذه في عملك قريبًا.
⇾ فريق علاقات المطوّرين في واجهة مستخدم Chrome