تم إجراء ترقية صغيرة ولكن فعّالة للعنصر select في الإصدار 119 من Chrome، مع ميزة تم طرحها أيضًا في الإصدار 17 من Safari. يمكنك الآن إضافة عناصر
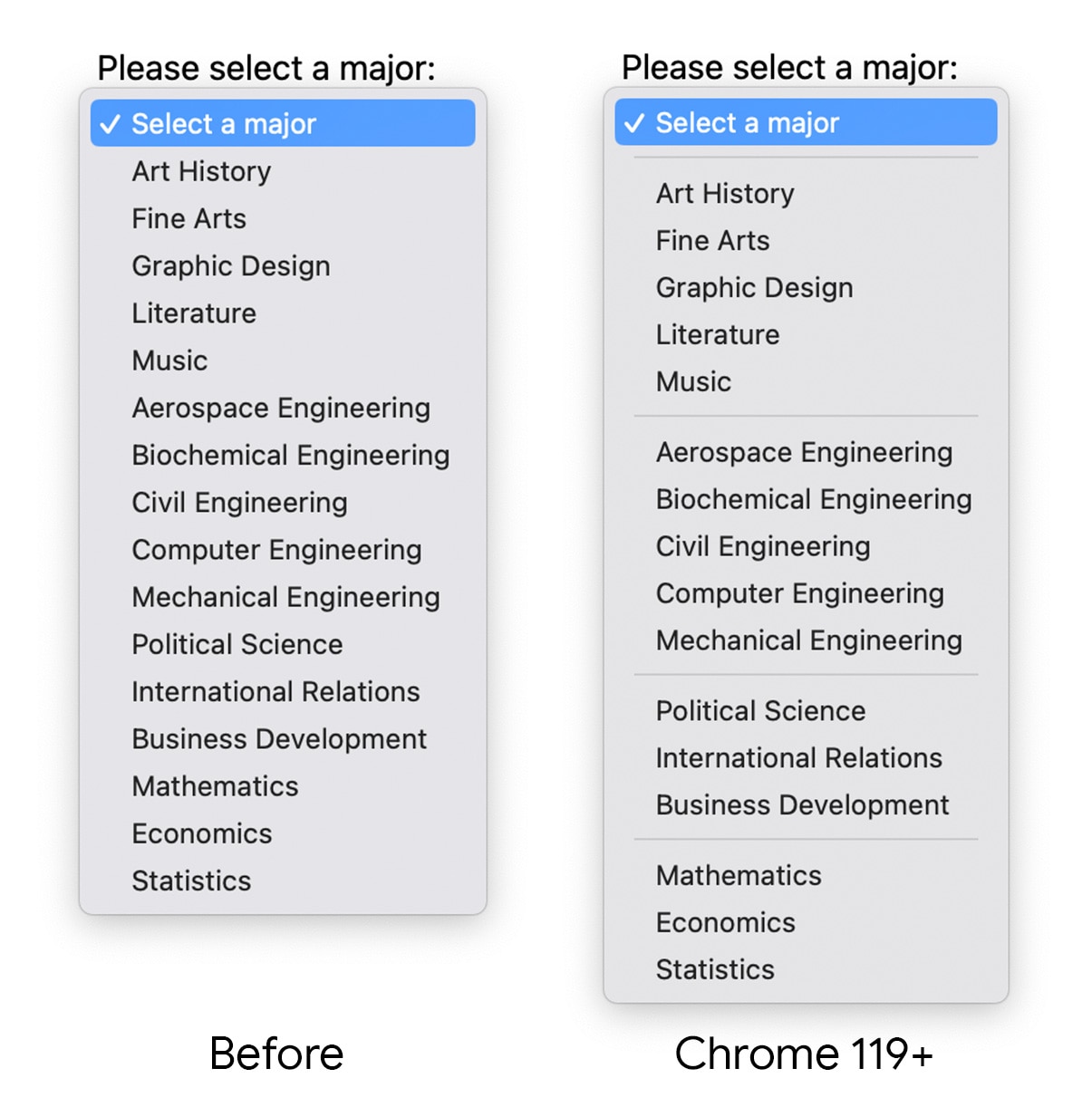
<hr> (الخط الأفقي) إلى قائمة الخيارات المحدّدة وستظهر كفاصل للمساعدة في تقسيم الخيارات بشكل مرئي لتوفير تجربة أفضل للمستخدم.

لتحقيق ذلك، أضِف عناصر <hr> إلى قائمة الخيارات كما هو موضّح في رمز HTML التالي:
<label for="major-select">Please select a major:</label> <br/>
<select name="majors" id="major-select">
<option value="">Select a major</option>
<hr>
<option value="arth">Art History</option>
<option value="finearts">Fine Arts</option>
<option value="gdes">Graphic Design</option>
<option value="lit">Literature</option>
<option value="music">Music</option>
<hr>
<option value="aeroeng">Aerospace Engineering</option>
<option value="biochemeng">Biochemical Engineering</option>
<option value="civileng">Civil Engineering</option>
<option value="compeng">Computer Engineering</option>
<option value="eleng">Electrical Engineering</option>
<option value="mecheng">Mechanical Engineering</option>
</select>
يمكن أن تُحدث التغييرات الصغيرة فرقًا في تجربة المستخدمين. لمزيد من المعلومات حول مستقبل عناصر التحكّم في النماذج، بما في ذلك كيفية جعلها قابلة للتنسيق بالكامل، اطّلِع على واجهة برمجة التطبيقات popover API وانتبِه إلى عنصر selectlist في المستقبل.


