In CSS gab es bisher keine Möglichkeit, ein übergeordnetes Element direkt anhand seiner untergeordneten Elemente auszuwählen. Diese Funktion wird seit Jahren von Entwicklern gefordert. Die :has()-Auswahl, die jetzt von allen gängigen Browsern unterstützt wird, löst dieses Problem. Vor :has() mussten Sie oft lange Auswahlen verketten oder Klassen für Stilanpassungen hinzufügen. Jetzt können Sie den Stil basierend auf der Beziehung eines Elements zu seinen Nachkommen festlegen. Weitere Informationen zum :has()-Selektor finden Sie unter CSS Wrapped 2023 und 5 CSS-Snippets, die jeder Frontend-Entwickler kennen sollte.
Diese Auswahl erscheint zwar klein, bietet aber eine Vielzahl von Anwendungsfällen.
In diesem Artikel werden einige Anwendungsfälle gezeigt, die E-Commerce-Unternehmen mit der Auswahl :has() nutzen.

:has() ist Teil von Neu verfügbare Baseline.
In der vollständigen Reihe, zu der dieser Artikel gehört, erfahren Sie, wie E-Commerce-Unternehmen ihre Website mit neuen CSS- und UI-Funktionen optimiert haben.
Policybazaar
Mit dem
:has()-Selektor konnten wir die JavaScript-basierte Validierung der Auswahl des Nutzers eliminieren und durch eine CSS-Lösung ersetzen, die für uns nahtlos funktioniert und die gleiche Nutzerfreundlichkeit bietet wie zuvor.—Aman Soni, Tech Lead, Policybazaar
Das Investmentteam von Policybazaar hat die :has()-Auswahl clever eingesetzt, um Nutzern, die Pläne vergleichen, eine klare visuelle Kennzeichnung zu bieten. Das folgende Bild zeigt zwei Arten von Plänen in der Vergleichsoberfläche (gelb und blau). Jeder Plan kann nur mit seinem eigenen Typ verglichen werden. Wenn ein Nutzer bei Verwendung von :has() einen Tariftyp auswählt, kann der andere Tariftyp nicht ausgewählt werden.
:has() implementieren, um das übergeordnete Element und seine untergeordneten Elemente zu stylen und eine kategoriegebundene Auswahlfunktion zu erstellenCode
Mit :has() können Sie übergeordnete Elemente und ihre untergeordneten Elemente stylen. Im folgenden Code wird geprüft, ob für einen übergeordneten Container eine .disabled-group-Klasse festgelegt ist.
In diesem Fall ist die Karte ausgegraut und die Schaltfläche „Hinzufügen“ reagiert nicht auf Klicks. Legen Sie dazu pointer-events auf none fest.
.plan-group-container:has(.disabled-group) {
opacity: 0.5;
filter: grayscale(100%);
}
.plan-group-container:has(.disabled-section) .button {
pointer-events: none;
border-color: #B5B5B5;
color: var(--text-primary-38-color);
background: var(--input-border-color);
}
Das Team für Gesundheit von Policybazaar hat einen etwas anderen Anwendungsfall implementiert. Er hat ein Inline-Quiz für die Nutzer erstellt und möchte mit :has() den Status des Kästchens für die Frage prüfen, um zu sehen, ob die Frage beantwortet wurde. Falls ja, wird eine Animation angewendet, um zur nächsten Frage überzugehen.
Code
Im Beispiel für den Planvergleich wurde :has() verwendet, um das Vorhandensein einer Klasse zu prüfen. Mit :has(input:checked) können Sie auch den Status eines Eingabeelements wie eines Kästchens prüfen. Im Bild mit dem Quiz ist jede Frage im violetten Banner ein Kästchen. Policybazaar prüft, ob die Frage mit :has(input:checked) beantwortet wurde. Ist das der Fall, wird mit animation: quesSlideOut 0.3s 0.3s linear forwards eine Animation ausgelöst, um zur nächsten Frage zu wechseln. Im folgenden Code sehen Sie, wie das funktioniert.
.segment_banner__wrap__questions {
position: relative;
animation: quesSlideIn 0.3s linear forwards;
}
.segment_banner__wrap__questions:has(input:checked) {
animation: quesSlideOut 0.3s 0.3s linear forwards;
}
@keyframes quesSlideIn {
from {
transform: translateX(50px);
opacity: 0;
}
to {
transform: translateX(0px);
opacity: 1;
}
}
@keyframes quesSlideOut {
from {
transform: translateX(0px);
opacity: 1;
}
to {
transform: translateX(-50px);
opacity: 0;
}
}
Tokopedia
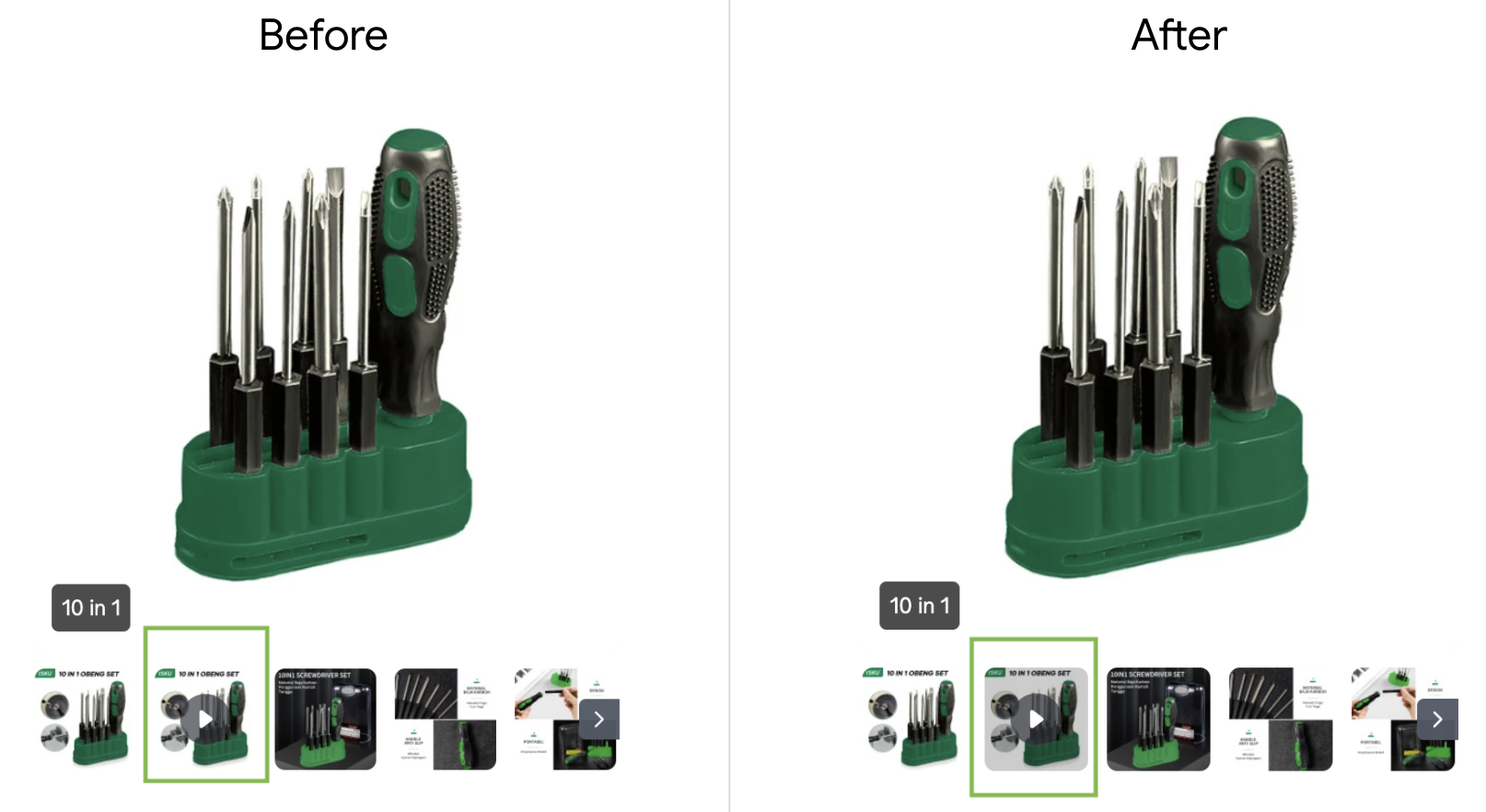
Tokopedia hat :has() verwendet, um ein Overlay-Bild zu erstellen, wenn das Produkt-Thumbnail ein Video enthält. Wenn die Produktminiaturansicht die Klasse .playIcon enthält, wird ein CSS-Overlay hinzugefügt. Hier wird der Selektor :has() zusammen mit dem Verschachtelungs-Selektor & in der übergeordneten Klasse .thumbnailWrapper verwendet, die auf alle Thumbnails angewendet wird. So entsteht ein modulares und leserliches CSS.

:has()Code
Im folgenden Code werden die CSS-Selektoren und ‑Kombinatoren (& und >) verwendet und mit :has() verschachtelt, um das Thumbnail zu stylen.
Für nicht unterstützte Browser wird die reguläre zusätzliche CSS-Klassenregel als Fallback verwendet. Die Regel @supports selector(:has(*)) wird auch verwendet, um den Browsersupport zu prüfen.
Daher ist die Bedienung in allen Browserversionen gleich.
export const thumbnailWrapper = css`
padding: 0;
margin-right: 7px;
border: none;
outline: none;
background: transparent;
> div {
width: 64px;
height: 64px;
overflow: hidden;
cursor: pointer;
border-color: ;
position: relative;
border: 2px solid ${NN0};
border-radius: 8px;
transition: border-color 0.25s;
&.active {
border-color: ${GN500};
}
@supports selector(:has(*)) {
&:has(.playIcon) {
&::after {
content: '';
display: block;
background: rgba(0, 0, 0, 0.2);
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
}
}
& > .playIcon {
position: absolute;
top: 25%;
left: 25%;
width: 50%;
height: 50%;
text-align: center;
z-index: 1;
}
}
`;
Wichtige Punkte bei der Verwendung von :has()
Kombinieren Sie :has() mit anderen Auswählen, um eine komplexere Bedingung zu erstellen. Einige Beispiele finden Sie unter hat() die Familienauswahl.
Ressourcen:
- CSS Wrapped 2023
- :has(): die Familienauswahl
- Demos :has()
- Möchten Sie einen Fehler melden oder eine neue Funktion anfordern? Wir freuen uns auf deine Meinung.
In den anderen Artikeln dieser Reihe erfahren Sie, wie E-Commerce-Unternehmen von neuen CSS- und UI-Funktionen wie scrollgesteuerten Animationen, Ansichtsübergängen, Pop-ups und Containerabfragen profitiert haben.



