CSS, как известно, не имеет способа напрямую выбирать родительский элемент на основе его дочерних элементов. Это было главным запросом разработчиков в течение многих лет. Селектор :has() , который теперь поддерживается всеми основными браузерами, решает эту проблему. До :has() вы часто объединяли длинные селекторы или добавляли классы для хук-стилей. Теперь вы можете стилизовать на основе отношений элемента с его потомками. Узнайте больше о селекторе :has() в CSS Wrapped 2023 и 5 фрагментах CSS, которые должен знать каждый разработчик интерфейса .
Хотя этот селектор кажется маленьким, он может обеспечить огромное количество вариантов использования. В этой статье показаны некоторые варианты использования, которые компании электронной коммерции разблокировали с помощью селектора :has() .

:has() является частью Baseline Newly Available .
Ознакомьтесь с полной серией статей, частью которой является эта статья, в которой обсуждается, как компании электронной коммерции улучшили свои веб-сайты с помощью новых функций CSS и пользовательского интерфейса.
Policybazaar
С помощью селектора
:has()мы смогли исключить проверку выбора пользователя на основе JavaScript и заменить ее решением CSS, которое работает для нас без проблем и обеспечивает тот же опыт, что и раньше. — Аман Сони , технический руководитель, Policybazaar
Команда Policybazaar по инвестициям искусно применила селектор :has() чтобы предоставить пользователям, сравнивающим планы, четкую визуальную индикацию. На следующем изображении показаны два типа планов в пользовательском интерфейсе сравнения (желтый и синий). Каждый план можно сравнивать только с его собственным типом. При использовании :has() , когда пользователь выбирает один тип плана, другой тип плана не может быть выбран.
:has() для стилизации родительского элемента и его дочерних элементов с целью создания функциональности выбора, привязанной к категории. Код
:has() дает вам доступ к родительским элементам стиля и их дочерним элементам. Следующий код проверяет, установлен ли у родительского контейнера класс .disabled-group . Если да, карточка становится серой, а кнопка «Добавить» не реагирует на щелчки, устанавливая pointer-events на none .
.plan-group-container:has(.disabled-group) {
opacity: 0.5;
filter: grayscale(100%);
}
.plan-group-container:has(.disabled-section) .button {
pointer-events: none;
border-color: #B5B5B5;
color: var(--text-primary-38-color);
background: var(--input-border-color);
}
Команда здравоохранения в Policybazaar реализовала немного другой вариант использования. У них есть встроенный тест для пользователя и используется :has() для проверки статуса флажка вопроса, чтобы узнать, был ли дан ответ. Если да, то применяется анимация для перехода к следующему вопросу.
Код
В примере сравнения планов :has() использовался для проверки наличия класса. Вы также можете проверить состояние элемента ввода, например флажка, с помощью :has(input:checked) . В визуальном отображении теста каждый вопрос в фиолетовом баннере является флажком. Policybazaar проверяет, был ли дан ответ на вопрос, с помощью :has(input:checked) , и если это так, запускает анимацию с помощью animation: quesSlideOut 0.3s 0.3s linear forwards для перехода к следующему вопросу. Посмотрите, как это работает, в следующем коде.
.segment_banner__wrap__questions {
position: relative;
animation: quesSlideIn 0.3s linear forwards;
}
.segment_banner__wrap__questions:has(input:checked) {
animation: quesSlideOut 0.3s 0.3s linear forwards;
}
@keyframes quesSlideIn {
from {
transform: translateX(50px);
opacity: 0;
}
to {
transform: translateX(0px);
opacity: 1;
}
}
@keyframes quesSlideOut {
from {
transform: translateX(0px);
opacity: 1;
}
to {
transform: translateX(-50px);
opacity: 0;
}
}
Токопедия
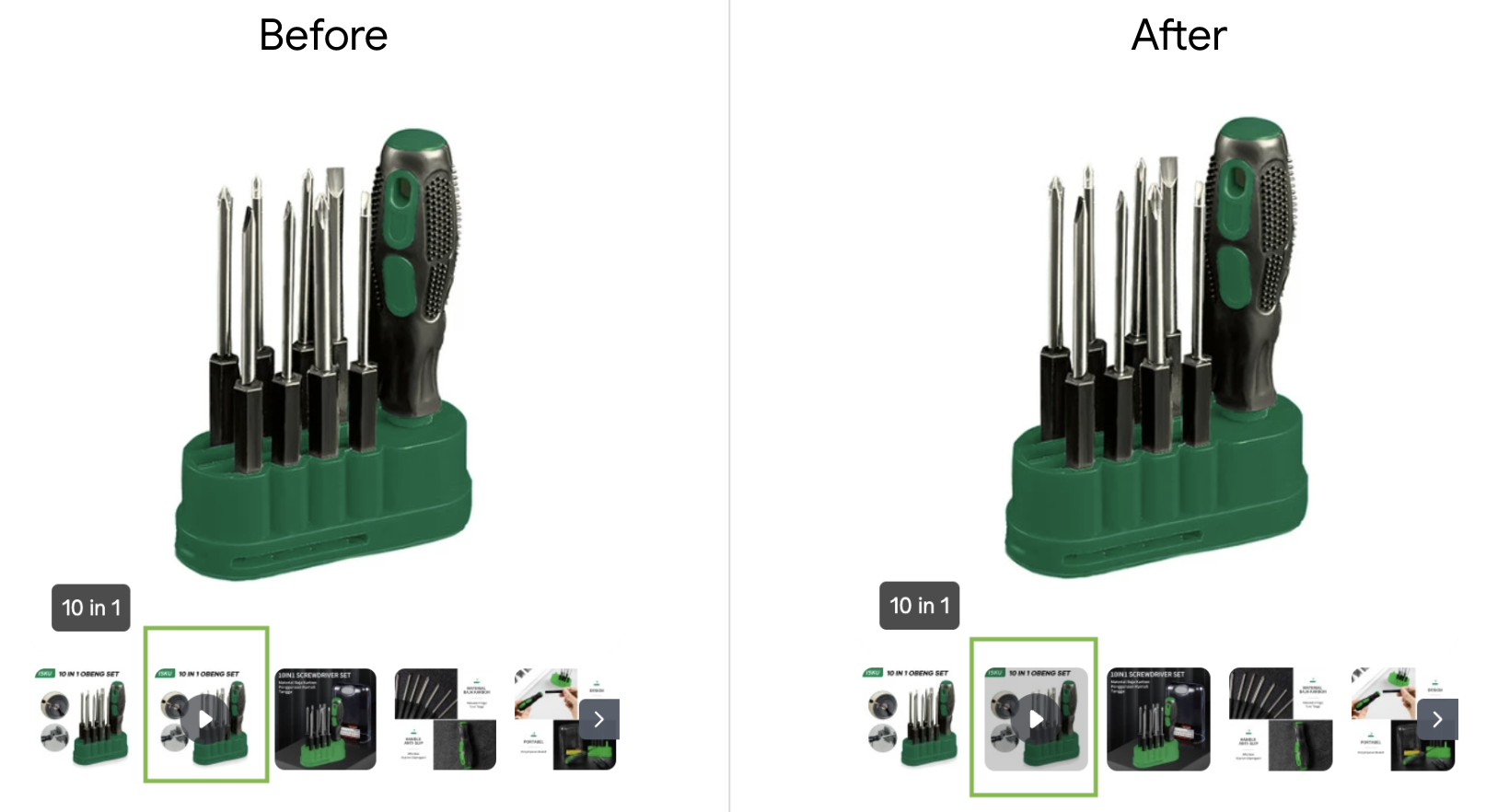
Tokopedia использовала :has() для создания наложенного изображения, если миниатюра продукта содержит видео. Если миниатюра продукта содержит класс .playIcon , добавляется наложение CSS. Здесь селектор :has() используется вместе с селектором вложенности & в пределах всеобъемлющего класса .thumbnailWrapper , который применяется ко всем миниатюрам. Это создает более модульный и читаемый CSS.

:has() . Код
Следующий код использует селекторы и комбинаторы CSS ( & и > ) и вложение с :has() для стилизации миниатюры. Для неподдерживающих браузеров обычное дополнительное правило класса CSS используется в качестве резервного варианта. Правило @supports selector(:has(*)) также используется для проверки поддержки браузера. Таким образом, общий опыт одинаков для всех версий браузера.
export const thumbnailWrapper = css`
padding: 0;
margin-right: 7px;
border: none;
outline: none;
background: transparent;
> div {
width: 64px;
height: 64px;
overflow: hidden;
cursor: pointer;
border-color: ;
position: relative;
border: 2px solid ${NN0};
border-radius: 8px;
transition: border-color 0.25s;
&.active {
border-color: ${GN500};
}
@supports selector(:has(*)) {
&:has(.playIcon) {
&::after {
content: '';
display: block;
background: rgba(0, 0, 0, 0.2);
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
}
}
& > .playIcon {
position: absolute;
top: 25%;
left: 25%;
width: 50%;
height: 50%;
text-align: center;
z-index: 1;
}
}
`;
Что следует учитывать при использовании :has()
Объедините :has() с другими селекторами, чтобы создать более сложное условие. Посмотрите несколько примеров в has() селекторе семейства .
Ресурсы:
- CSS обернутый 2023
- :has(): селектор семейства
- Демонстрации :has()
- Хотите сообщить об ошибке или запросить новую функцию? Мы хотим услышать от вас !
Ознакомьтесь с другими статьями этой серии, в которых рассказывается о том, как компании электронной коммерции получили выгоду от использования новых функций CSS и пользовательского интерфейса, таких как анимация с помощью прокрутки, переходы между представлениями, всплывающие окна и запросы контейнеров.



