CSS обернут: 2023!
Перейти к содержанию:
- Адаптивный дизайн
- Контейнерные запросы
- Запросы стиля
- :есть селектор
- Обновить медиа-запрос
- Скрипт медиа-запроса
- Запрос прозрачности медиа
Ух ты! 2023 год стал знаменательным для CSS!
От #Interop2023 до множества новых возможностей в области CSS и пользовательского интерфейса, которые предоставляют разработчикам возможности, которые раньше считались невозможными на веб-платформе. Теперь каждый современный браузер поддерживает контейнерные запросы, подсетку, селектор :has() и целый ряд новых цветовых пространств и функций . В Chrome реализована поддержка анимации с прокруткой, основанной исключительно на CSS, и плавной анимации между веб-представлениями с переходами между представлениями . И в довершение всего, появилось множество новых примитивов, которые улучшают пользовательский опыт разработчиков, таких как вложенность CSS и стили с ограниченной областью действия .
Какой это был год! И мы хотели бы завершить этот знаменательный год, отметив и воздав должное всем разработчикам браузеров и веб-сообществу за их упорный труд, благодаря которому всё это стало возможным.

Архитектурные основы
Начнём с обновлений основного языка CSS и его возможностей. Эти функции лежат в основе создания и организации стилей и предоставляют разработчику огромные возможности.
Тригонометрические функции
В Chrome 111 добавлена поддержка тригонометрических функций sin() , cos() , tan() , asin() , acos() , atan() и atan2() , что делает их доступными во всех основных движках. Эти функции очень удобны для анимации и вёрстки. Например, теперь гораздо проще размещать элементы по окружности вокруг выбранного центра.
Узнайте больше о тригонометрических функциях в CSS .
Комплексный nth-* выбор
Browser Support
С помощью псевдокласса-селектора :nth-child() можно выбирать элементы в DOM по их индексу. Микросинтаксис An+B позволяет точно контролировать выбор элементов.
По умолчанию псевдоэлементы :nth-*() учитывают все дочерние элементы. Начиная с Chrome 111, вы можете опционально передавать список селекторов в :nth-child() и :nth-last-child() . Таким образом, вы можете предварительно отфильтровать список дочерних элементов до того, как An+B выполнит свою функцию.
В следующем примере логика 3n+1 применяется только к маленьким куклам, предварительно отфильтровывая их с помощью of .small . Используйте раскрывающиеся списки для динамического изменения используемого селектора.
Узнайте больше о сложных выборках nth-* .
Объем
В Chrome 118 добавлена поддержка @scope — правила at, позволяющего сопоставлять селектор области действия с определённым поддеревом документа. Благодаря стилю с областью действия вы можете очень точно выбирать элементы, не прибегая к написанию слишком специфичных селекторов или их жёсткой привязке к структуре DOM.
Поддерево области действия определяется корнем области действия (верхняя граница) и необязательным пределом области действия (нижняя граница).
@scope (.card) { … } /* scoping root */
@scope (.card) to (.card__content) { … } /* scoping root + scoping limit*/
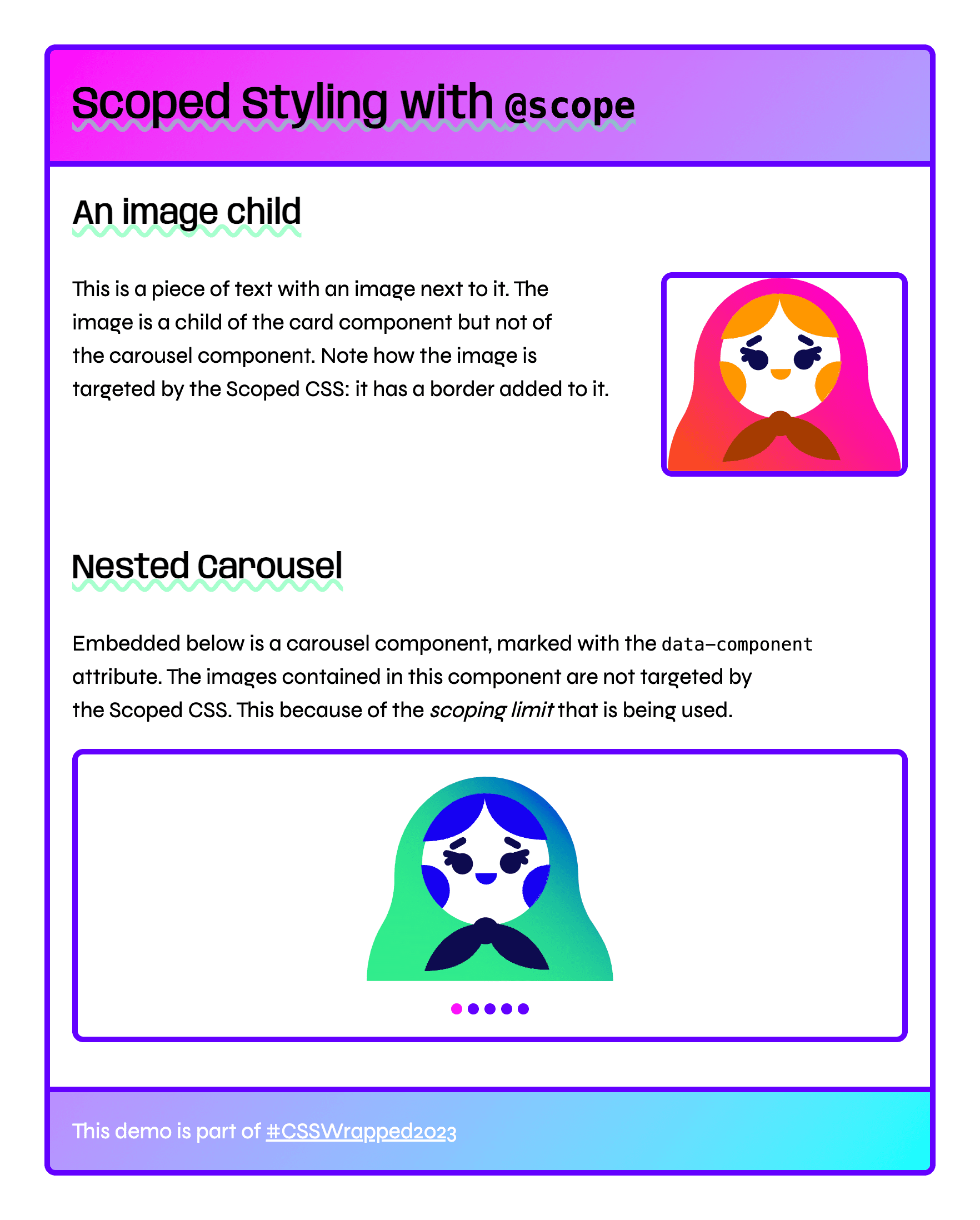
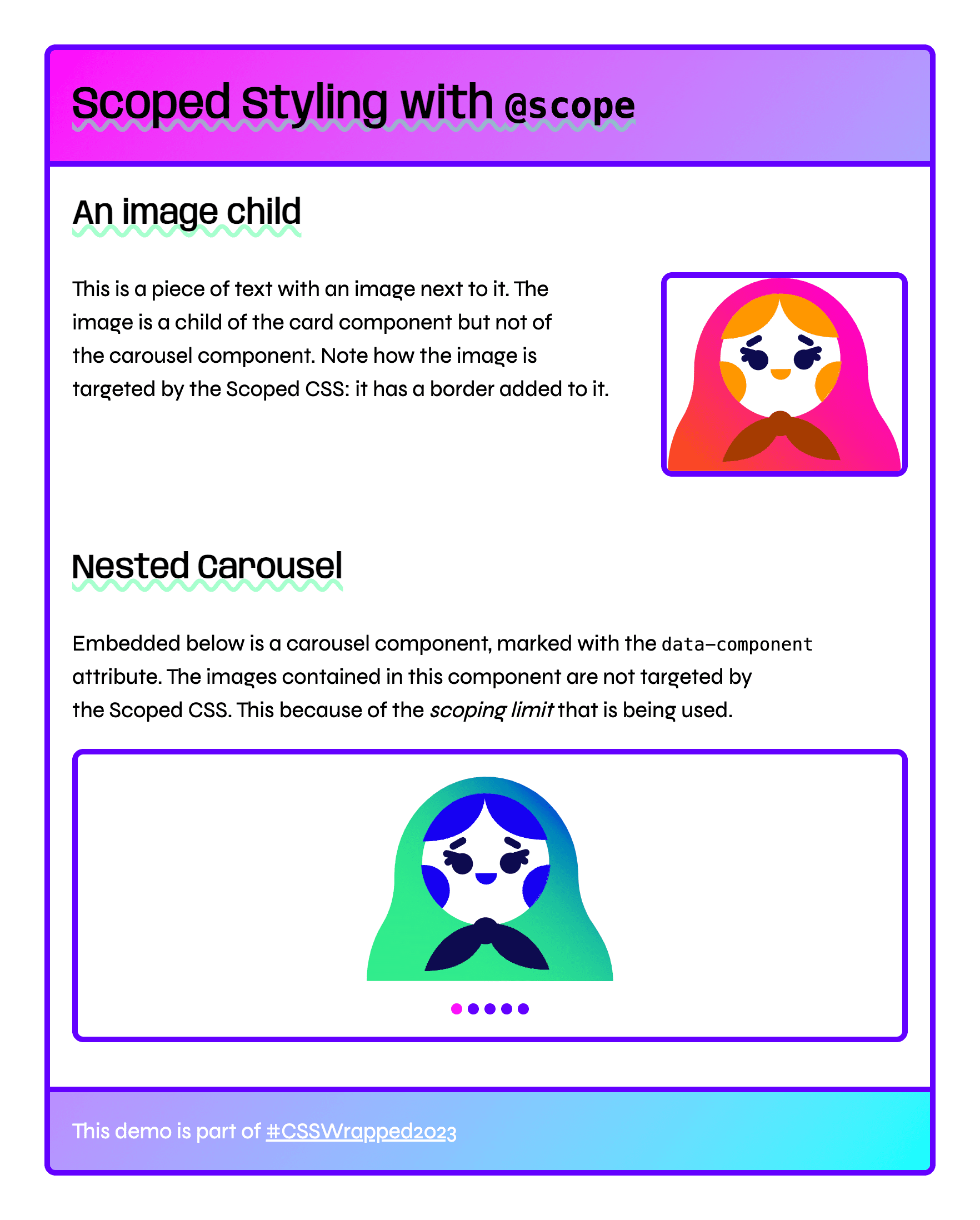
Правила стиля, помещенные внутрь блока области действия, будут применяться только к элементам внутри выделенного поддерева. Например, следующее правило стиля с областью действия применимо только к элементам <img> , расположенным между элементом .card и любым вложенным компонентом, соответствующим селектору [data-component] .
@scope (.card) to ([data-component]) {
img { … }
}
В следующей демонстрации элементы <img> в компоненте карусели не сопоставляются из-за примененного ограничения области действия.
Скриншот демонстрации Scope

Демонстрация Scope в реальном времени
@scope Подробнее об @scope читайте в статье «Как использовать @scope для ограничения области действия селекторов» . В этой статье вы узнаете о селекторе :scope , о том, как обеспечивается специфичность, об областях действия без прелюдий и о том, как @scope влияет на каскад.
Вложенность
До появления вложенности каждый селектор приходилось явно объявлять отдельно друг от друга. Это приводило к повторам, громоздким таблицам стилей и разрозненному процессу разработки. Теперь селекторы можно продолжать, группируя связанные с ними правила стилей.
dl {
/* dt styles */
dt {
/* dl dt styles */
}
dd {
/* dl dd styles */
}
}
/* same as */
dt {
/* dt styles */
}
dl dt {
/* dl dt styles */
}
dl dd {
/* dl dd styles */
}
Вложенный скринкаст
Демонстрация вложенности в реальном времени
Вложенность позволяет уменьшить размер таблицы стилей, уменьшить накладные расходы на повторяющиеся селекторы и централизовать стили компонентов. Изначально синтаксис был выпущен с ограничением, которое требовало использования & в различных местах, но с тех пор было снято с помощью обновления, облегчающего вложенность синтаксиса .
Узнайте больше о вложенности .
Подсетка
CSS subgrid позволяет создавать более сложные сетки с улучшенным выравниванием между дочерними макетами. Он позволяет сетке, находящейся внутри другой сетки, использовать строки и столбцы внешней сетки как свои собственные, используя subgrid в качестве значения для строк или столбцов сетки.
Скринкаст Subgrid
Демонстрация Subgrid в реальном времени
Подсетка особенно полезна для выравнивания элементов одного уровня с динамическим контентом. Это освобождает копирайтеров, UX-райтеров и переводчиков от необходимости создавать текст проекта, который «вписывается» в макет. С помощью подсетки макет можно адаптировать под контент.
Узнайте больше о подсетке .

Типографика
Веб-типографика претерпела несколько важных обновлений в 2023 году. Особенно приятным прогрессивным улучшением стало свойство text-wrap . Это свойство позволяет настраивать типографскую вёрстку прямо в браузере без необходимости написания дополнительных скриптов. Попрощайтесь с неудобной длиной строк и поприветствуйте более предсказуемую типографику!
Начальная буква
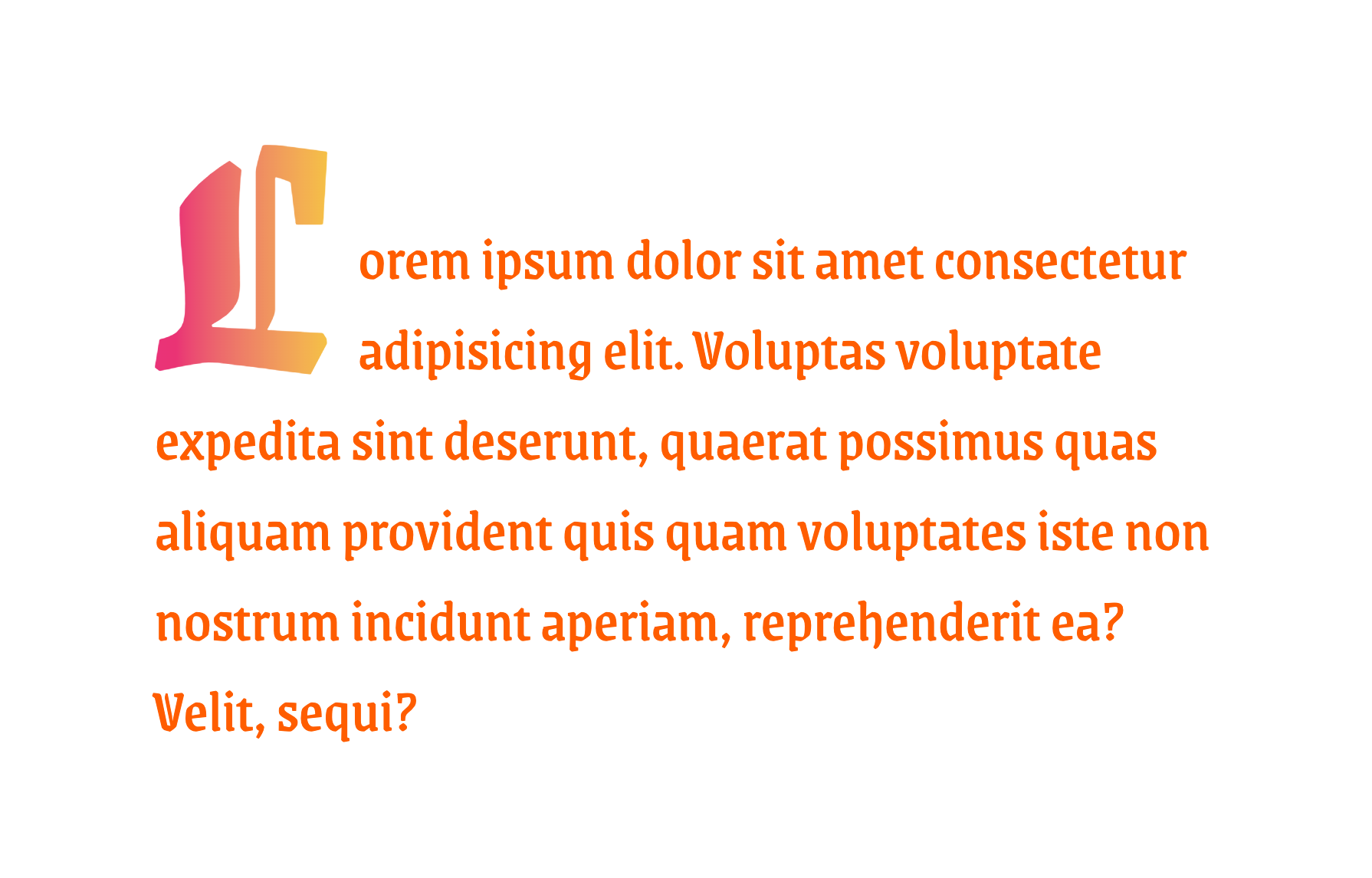
Свойство initial-letter появившееся в начале года в Chrome 110, — это небольшая, но мощная функция CSS, которая задаёт стиль расположения начальных букв. Вы можете расположить буквы как в опущенном, так и в приподнятом положении. Свойство принимает два аргумента: первый определяет глубину погружения буквы в соответствующий абзац, а второй — высоту её возвышения над ним. Вы можете комбинировать оба аргумента, как показано в следующем примере.
Скриншот начальной буквы

Демонстрация начальной буквы
initial-letter для псевдоэлемента ::first-letter чтобы увидеть его смещение.Узнайте больше о initial-letter .
перенос текста: баланс и красота
Как разработчик, вы не знаете окончательный размер, размер шрифта и даже язык заголовка или абзаца. Все переменные, необходимые для эффективного и эстетичного обтекания текстом, находятся в браузере. Поскольку браузер знает все факторы, такие как размер шрифта, язык и выделенная область, он отлично подходит для сложной и высококачественной вёрстки текста.
Здесь на помощь приходят два новых метода переноса текста: balance и « pretty . Значение balance направлено на создание гармоничного блока текста, а pretty — на предотвращение появления «сирот» и обеспечение корректной расстановки переносов. Обе эти задачи традиционно выполнялись вручную, и здорово, что эту задачу может выполнить браузер, и он работает на любом языке перевода.
Скринкаст с обтеканием текстом
Демонстрация переноса текста в реальном времени
balance и pretty для заголовка и абзаца. Попробуйте перевести демо на другой язык!Узнайте больше о text-wrap: balance .

Цвет
2023 год стал годом цвета для веб-платформы. Благодаря новым цветовым пространствам и функциям динамической настройки цветов ничто не помешает вам создавать яркие, сочные темы, которых заслуживают ваши пользователи, и настраивать их по своему вкусу!
Цветовые пространства HD (уровень цвета 4)
От аппаратного и программного обеспечения, от CSS до мигающих лампочек — нашим компьютерам может потребоваться немало усилий, чтобы попытаться передать цвета так же хорошо, как воспринимает человеческий глаз. В 2023 году у нас будут новые цвета, ещё больше цветов, новые цветовые пространства, цветовые функции и новые возможности.
CSS и цвет теперь могут: - Проверять, поддерживает ли аппаратное обеспечение экрана пользователя широкую гамму цветов HDR. - Проверять, понимает ли браузер пользователя цветовой синтаксис, такой как Oklch или Display P3. - Задавать цвета HDR в Oklab, Oklch, HWB, Display P3, Rec.2020, XYZ и других. - Создавать градиенты с цветами HDR. - Интерполировать градиенты в альтернативных цветовых пространствах. - Смешивать цвета с помощью color-mix() . - Создавать цветовые варианты с относительным цветовым синтаксисом.
Скринкаст Color 4
Демонстрация цвета 4
Узнайте больше о Color 4 и цветовых пространствах .
функция смешивания цветов
Смешивание цветов — классическая задача, и в 2023 году CSS тоже с ней справляется. Вы можете добавлять к цвету не только белый или чёрный, но и прозрачность, и всё это в любом цветовом пространстве по вашему выбору. Это одновременно и базовая, и расширенная функция работы с цветом.
Скринкаст color-mix()
color-mix() Демо
Функция color-mix() может рассматриваться как момент времени в градиенте. Градиент показывает все этапы перехода от синего к белому, color-mix() — только один этап. Всё становится сложнее, когда вы начинаете учитывать цветовые пространства и понимаете, насколько сильно смешивание цветов может отличаться от результатов.
Узнайте больше о color-mix() .
Относительный синтаксис цвета
Относительный цветовой синтаксис (RCS) — это дополнительный метод к color-mix() для создания цветовых вариантов. Он немного мощнее color-mix(), но также представляет собой другую стратегию работы с цветом. color-mix() может подмешивать белый цвет для осветления цвета, при этом RCS предоставляет точный доступ к каналу яркости и возможность использовать calc() для программного уменьшения или увеличения яркости.
Скринкаст RCS
Демонстрация RCS в реальном времени
RCS позволяет выполнять относительные и абсолютные манипуляции с цветом. Относительное изменение — это изменение текущего значения насыщенности или яркости с помощью функции calc() . Абсолютное изменение — это замена значения канала на совершенно новое, например, установка непрозрачности на 50%. Этот синтаксис предоставляет вам эффективные инструменты для работы с темами, создания вариаций JIT-режимов и многого другого.
Узнайте больше о синтаксисе относительных цветов .

Адаптивный дизайн
Адаптивный дизайн претерпел изменения в 2023 году. Этот новаторский год открыл новые возможности, которые полностью изменили подход к созданию адаптивного веб-интерфейса, и положил начало новой модели адаптивного дизайна на основе компонентов. Сочетание контейнерных запросов и :has() поддерживает компоненты, адаптивный и логичный стиль которых зависит от размера родительского элемента, а также от наличия или состояния любого из дочерних элементов. Это означает, что вы наконец-то можете отделить макет на уровне страницы от макета на уровне компонента и написать логику один раз, чтобы использовать компонент везде!
Запросы размера контейнера
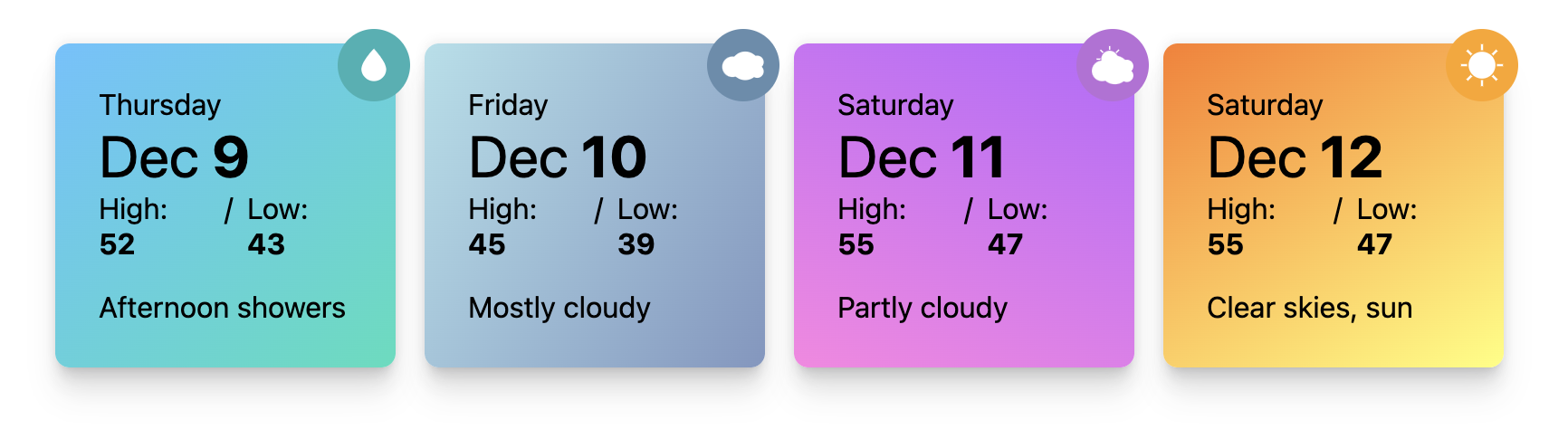
Вместо использования глобальной информации о размере области просмотра для применения стилей CSS, контейнерные запросы поддерживают запросы к родительскому элементу на странице. Это означает, что компоненты можно стилизовать динамически в разных макетах и представлениях. Контейнерные запросы для определения размера стали стабилизированы во всех современных браузерах в День святого Валентина этого года (14 февраля).
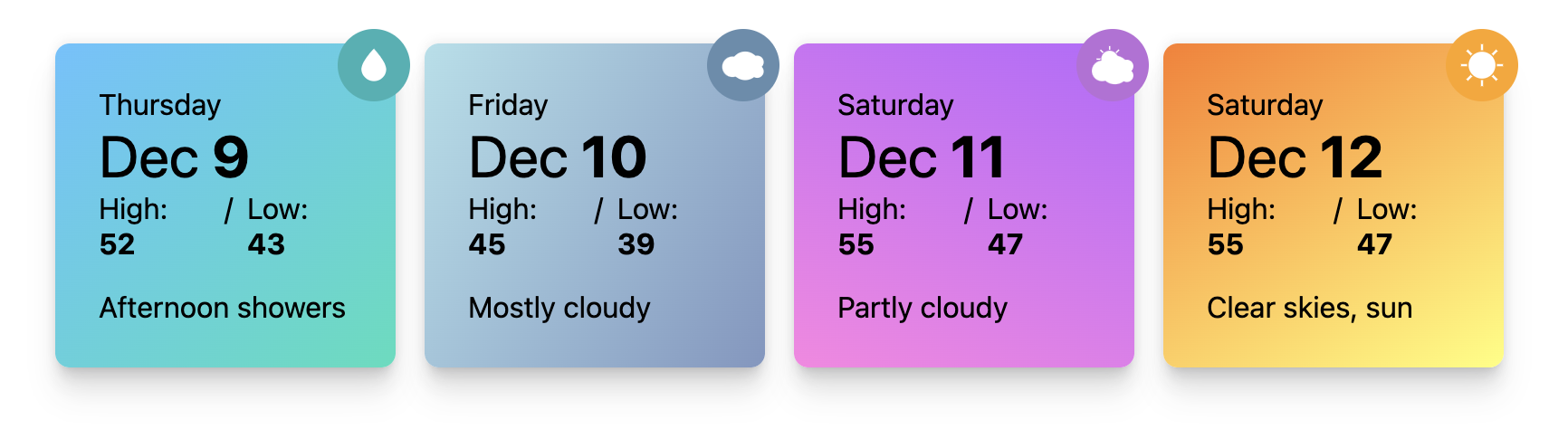
Чтобы использовать эту функцию, сначала настройте контейнер для запрашиваемого элемента, а затем, подобно медиазапросу, используйте @container с параметрами размера для применения стилей. Вместе с запросами контейнера вы получаете размеры запроса контейнера. В следующем примере размер запроса контейнера cqi (представляющий размер встроенного контейнера) используется для определения размера заголовка карточки.
@container Скринкаст
@container Демо
Узнайте больше об использовании контейнерных запросов .
Запросы контейнера стилей
Browser Support
Запросы стилей частично реализованы в Chrome 111. В настоящее время запросы стилей позволяют запрашивать значения пользовательских свойств родительского элемента с помощью @container style() . Например, можно узнать, существует ли значение пользовательского свойства или установлено ли для него определённое значение, например, @container style(--rain: true) .
Скриншот запроса стиля

Демонстрация запроса стиля
Хотя это звучит похоже на использование имён классов в CSS, запросы стилей имеют некоторые преимущества. Во-первых, запросы стилей позволяют обновлять значение в CSS по мере необходимости для псевдосостояний. Кроме того, в будущих версиях реализации вы сможете запрашивать диапазоны значений для определения применяемого стиля, например, style(60 <= --weather <= 70) , и стиль, основанный на парах «свойство-значение», например, style(font-style: italic) .
Узнайте больше об использовании стилевых запросов .
селектор :has()
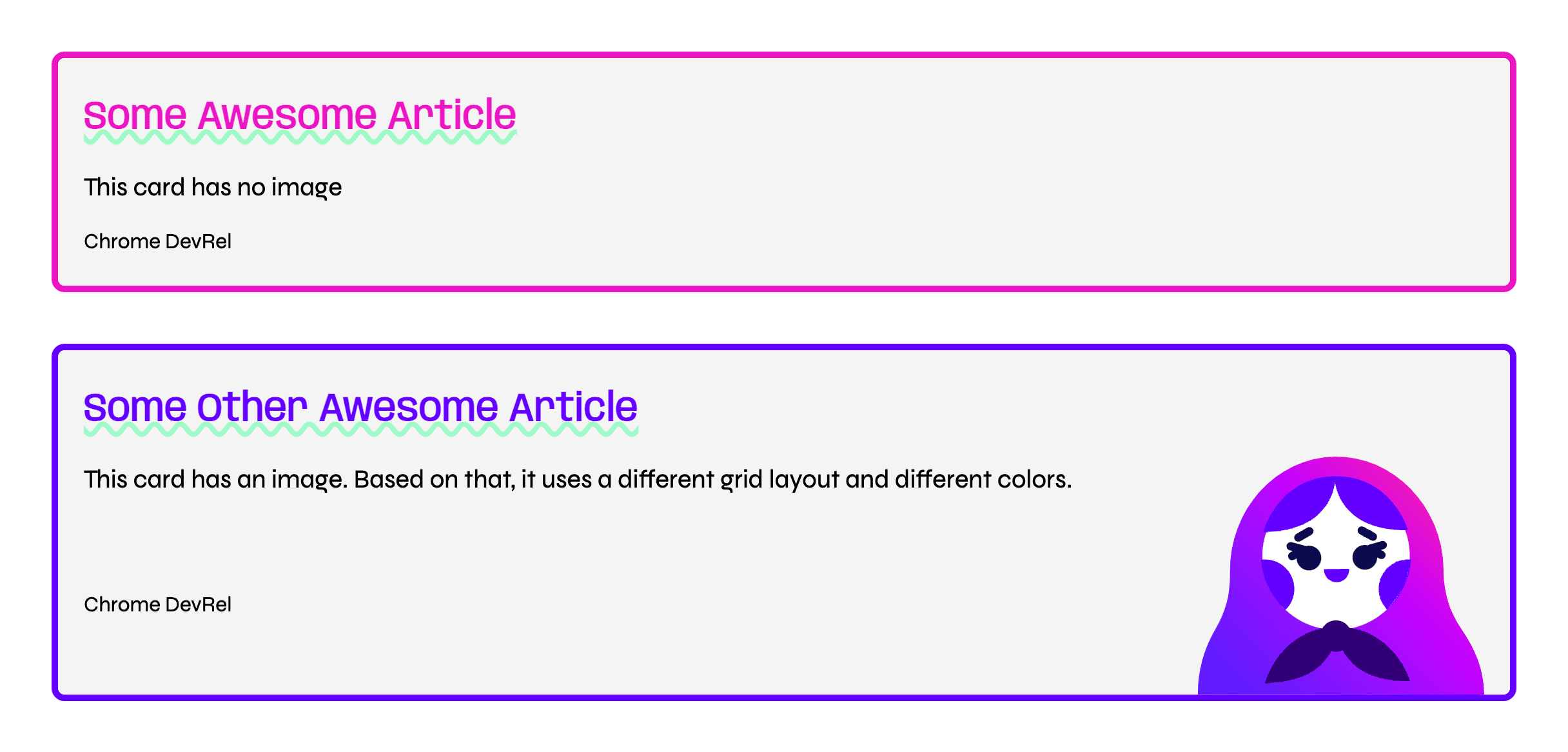
Почти 20 лет разработчики просили добавить «родительский селектор» в CSS. Благодаря селектору :has() , появившемуся в Chrome 105, это стало возможным. Например, использование .card:has(img.hero) выберет элементы .card , имеющие в качестве дочерних элементов главное изображение.
Скриншот демонстрации :has()

:has() Живая демонстрация
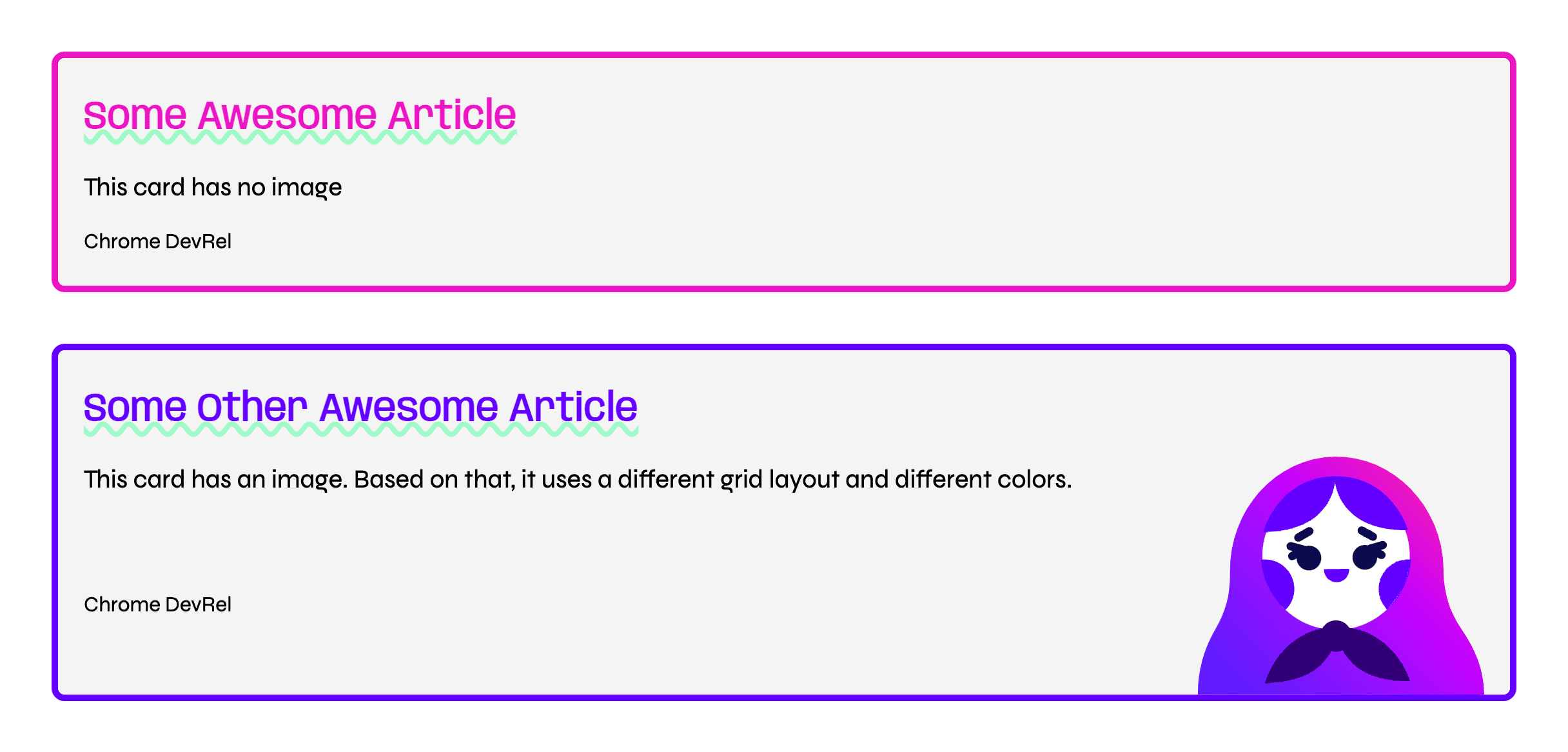
:has() : Карточка без/с изображением Поскольку :has() принимает в качестве аргумента список относительных селекторов, вы можете выбрать гораздо больше, чем родительский элемент. Используя различные CSS-комбинаторы, можно не только перемещаться по дереву DOM, но и выбирать элементы в горизонтальной плоскости. Например, li:has(+ li:hover) выберет элемент <li> , предшествующий элементу <li> , на который в данный момент наведен курсор.
:has() Скринкаст
:has() Демо
:has() : Док Узнайте больше о селекторе CSS :has() .
Обновить медиа-запрос
Медиа-запрос update позволяет адаптировать пользовательский интерфейс к частоте обновления устройства. Функция может возвращать значения fast , slow » или none в зависимости от возможностей различных устройств.
Большинство устройств, для которых вы проектируете, вероятно, будут иметь высокую частоту обновления. Это касается настольных компьютеров и большинства мобильных устройств. Электронные книги и устройства, такие как маломощные платёжные системы, могут иметь низкую частоту обновления. Зная, что устройство не справляется с анимацией или частыми обновлениями, вы можете сэкономить заряд батареи и избежать ошибок в обновлениях.
Обновление скринкаста
Обновление демо
Узнайте больше о @media (обновление) .
Скрипт медиа-запроса
Медиа-запрос со скриптом можно использовать для проверки наличия JavaScript. Это очень удобно для прогрессивного улучшения. До появления этого медиа-запроса стратегия определения наличия JavaScript заключалась в добавлении класса nojs в HTML и его удалении с помощью JavaScript. Эти скрипты можно удалить, поскольку CSS теперь может обнаруживать JavaScript и соответствующим образом корректировать код.
Узнайте, как включить и отключить JavaScript на странице для тестирования с помощью Chrome DevTools здесь .
Скринкаст по написанию сценариев
Демонстрация скрипта
Рассмотрим переключение темы на веб-сайте: медиазапрос со скриптом может помочь настроить переключение в соответствии с системными настройками, поскольку JavaScript недоступен. Или рассмотрим компонент переключения: если JavaScript доступен, переключатель можно переключать жестом, а не просто включать и выключать. Множество отличных возможностей для улучшения пользовательского опыта при наличии скриптов, а также обеспечение полноценного базового опыта при их отключении.
Узнайте больше о сценарии .
Медиа-запрос с пониженной прозрачностью
Непрозрачные интерфейсы могут вызывать головную боль или создавать трудности для людей с различными типами нарушений зрения. Именно поэтому в Windows, macOS и iOS есть системные настройки, которые позволяют уменьшить или полностью убрать прозрачность пользовательского интерфейса. Этот медиазапрос prefers-reduced-transparency хорошо сочетается с другими медиазапросами настроек, позволяя вам проявить творческий подход и одновременно подстроиться под пользователей.
Скринкаст с пониженной прозрачностью
Демонстрация пониженной прозрачности
В некоторых случаях вы можете предоставить альтернативный макет, в котором контент не накладывается на другой контент. В других случаях можно настроить прозрачность цвета, сделав его непрозрачным или почти непрозрачным. В следующей публикации блога вы найдёте ещё больше вдохновляющих демонстраций, которые адаптируются к предпочтениям пользователя. Ознакомьтесь с ними, если вам интересно, когда этот медиазапрос будет полезен.
Узнайте больше о @media (prefers-reduced-transparency) .

Взаимодействие
Взаимодействие — краеугольный камень цифрового опыта. Оно помогает пользователям получать обратную связь о том, на что они нажали и где они находятся в виртуальном пространстве. В этом году появилось множество интересных функций, которые упростили создание и реализацию интерактивных элементов, обеспечив плавный пользовательский опыт и более утонченный веб-опыт.
Просмотр переходов
Переходы между представлениями оказывают огромное влияние на пользовательский опыт использования страницы. С помощью API «Переходы между представлениями» вы можете создавать визуальные переходы между двумя состояниями страницы вашего одностраничного приложения. Эти переходы могут охватывать всю страницу целиком или выполнять небольшие действия на странице, например, добавлять или удалять новый элемент в списке.
В основе API View Transitions лежит функция document.startViewTranstion . Передайте функцию, которая обновляет DOM до нового состояния, и API позаботится обо всём за вас. Он делает снимки до и после, а затем осуществляет переход между ними. С помощью CSS вы можете управлять тем, что будет сохраняться, и при необходимости настраивать анимацию этих снимков.
Скринкаст VT
Демо VT
API View Transitions для одностраничных приложений, представленный в Chrome 111. Узнайте больше о View Transitions .
Функция линейного смягчения
Не позволяйте названию этой функции ввести вас в заблуждение. Функция linear() (не путать с ключевым словом linear ) позволяет создавать сложные функции плавности простым способом, но при этом теряется точность.
До появления функции linear() в Chrome 113 создать эффекты отскока или пружины в CSS было невозможно. Благодаря linear() можно аппроксимировать эти эффекты, упрощая их до ряда точек, а затем выполняя линейную интерполяцию между этими точками.

linear() использует эти точки и выполняет линейную интерполяцию между ними. Скринкаст с линейной загрузкой
Демонстрация линейной смягчения
linear() . Узнайте больше о linear() . Для создания кривых linear() используйте генератор линейной плавности .
Прокрутить конец
Многие интерфейсы включают взаимодействие с прокруткой, и иногда интерфейсу необходимо синхронизировать информацию, относящуюся к текущему положению прокрутки, или извлекать данные на основе текущего состояния. До появления события scrollend приходилось использовать неточный метод тайм-аута, который мог срабатывать, пока палец пользователя всё ещё находится на экране. Событие scrollend обеспечивает идеально синхронизированное событие scrollend, которое определяет, находится ли пользователь в процессе выполнения жеста или нет.
Скринкаст Scrollend
Демонстрация Scrollend
Это было важно для браузера, поскольку JavaScript не может отслеживать присутствие пальцев на экране во время прокрутки, информация просто недоступна. Фрагменты кода, некорректно реагирующие на попытку завершения прокрутки, теперь можно удалить и заменить высокоточным событием, принадлежащим браузеру.
Узнайте больше о scrollend .
Анимации с прокруткой
Анимация, управляемая прокруткой, — это интересная функция, доступная в Chrome 115. Она позволяет использовать существующую CSS-анимацию или анимацию, созданную с помощью API веб-анимации , и привязывать её к смещению прокрутки скроллера. При прокрутке вверх и вниз (или влево и вправо в горизонтальном скроллере) связанная анимация будет перемещаться вперёд и назад в ответ на прокрутку.
С помощью ScrollTimeline вы можете отслеживать общий ход прокрутки, как показано в следующем примере. По мере прокрутки страницы до конца текст раскрывается символ за символом.
Скринкаст SDA
Демонстрация SDA
С помощью ViewTimeline вы можете отслеживать перемещение элемента по области прокрутки. Это работает аналогично отслеживанию элемента IntersectionObserver. В следующем примере каждое изображение отображается с момента попадания в область прокрутки до момента, когда оно окажется в центре.
Демонстрационный скринкаст SDA
Демонстрация SDA в реальном времени
Поскольку анимация, управляемая прокруткой, работает с CSS-анимацией и API веб-анимации, вы можете воспользоваться всеми преимуществами этих API. В том числе возможностью запускать анимацию вне основного потока. Теперь вы можете добиться плавной и шёлковой анимации, управляемой прокруткой, вне основного потока, добавив всего несколько строк кода — что тут не нравится?
Чтобы узнать больше об анимации, управляемой прокруткой, ознакомьтесь с этой статьей, где вы найдете все подробности , или посетите scroll-driven-animations.style , где представлено множество демонстрационных роликов.
Отложенное прикрепление временной шкалы
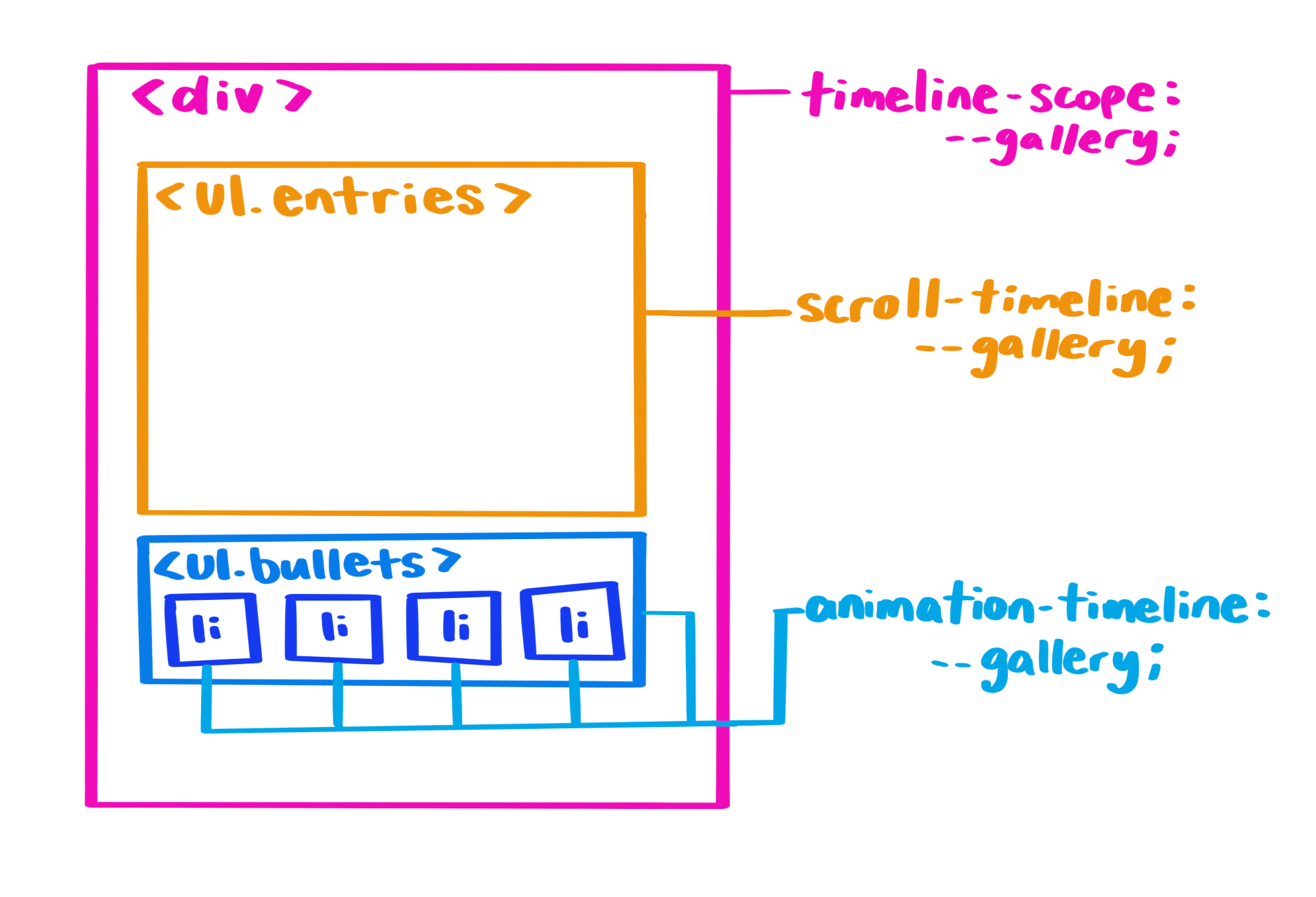
При применении анимации с прокруткой через CSS механизм поиска управляющего скроллера всегда проходит по дереву DOM, ограничиваясь только предшественниками скроллера. Однако очень часто анимируемый элемент не является дочерним элементом скроллера, а находится в совершенно другом поддереве.
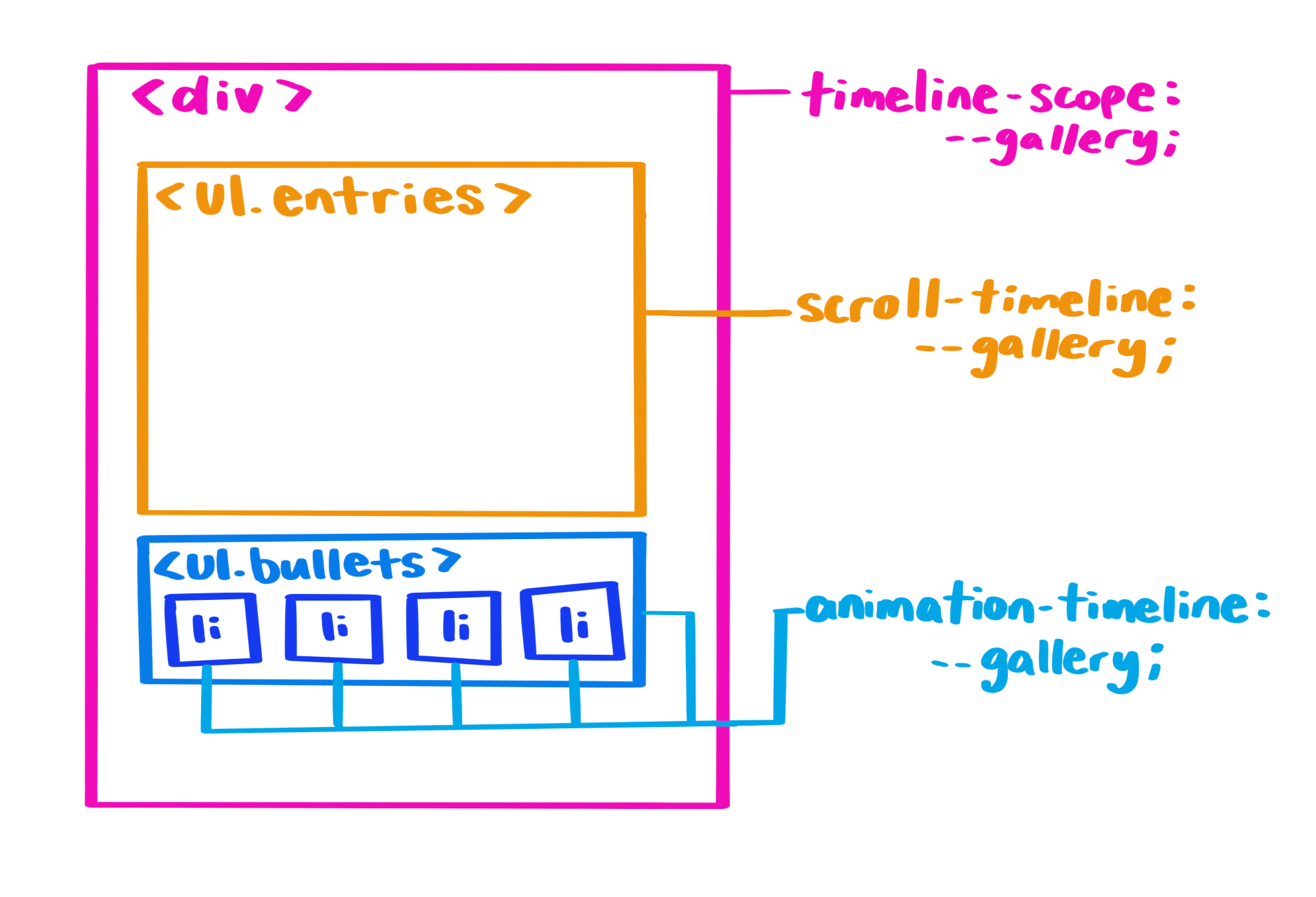
Чтобы анимированный элемент мог найти именованную временную шкалу прокрутки, не являющуюся предком, используйте свойство timeline-scope общего родительского элемента. Это позволяет прикрепить к нему заданную scroll-timeline или view-timeline с этим именем, расширяя область действия. Таким образом, любой дочерний элемент этого общего родительского элемента может использовать временную шкалу с этим именем.

timeline-scope объявлен на общем родительском элементе, scroll-timeline объявленный на скроллере, может быть найден элементом, который использует его в качестве animation-timeline Демонстрационный скринкаст
Живая демонстрация
Узнайте больше о timeline-scope .
Дискретные анимации свойств
Ещё одна новая возможность 2023 года — это возможность анимировать дискретные анимации, например, переход к display: none обратно. Начиная с Chrome 116, можно использовать display и content-visibility в правилах ключевых кадров. Также можно выполнить переход любого дискретного свойства в точке 50%, а не в точке 0%. Это достигается с помощью свойства transition-behavior с ключевым словом allow-discrete или в свойстве transition для сокращённой записи.
Дискретная анимация. Скринкаст
Дискретная анимация. Демо
Узнайте больше о переходе дискретных анимаций .
@starting-style
Правило CSS @starting-style основано на новых веб-возможностях для анимации перехода к display: none обратно. Это правило позволяет задать элементу стиль «до открытия», который браузер может найти до открытия элемента на странице. Это очень полезно для анимации входа и анимации в таких элементах, как всплывающее окно или диалоговое окно. Оно также может быть полезно в любой момент, когда вы создаёте элемент и хотите добавить ему возможность анимации. Рассмотрим следующий пример, в котором плавно анимируется атрибут popover (см. следующий раздел) в область просмотра и на верхний слой из-за пределов области просмотра.
@starting-style Скринкаст
@starting-style Демо
Узнайте больше о @starting-style и других анимациях входа.
Наложение
Новое CSS-свойство overlay можно добавить к переходу, чтобы элементы со стилями верхнего слоя, такие как popover и dialog , могли плавно анимироваться, выходя из верхнего слоя. Если не использовать свойство overlay, элемент немедленно вернётся в состояние обрезки, трансформации и перекрытия, и вы не увидите перехода. Аналогично, overlay позволяет плавно анимировать ::backdrop при добавлении к элементу верхнего слоя.
Наложение скринкаста
Демонстрация наложения в реальном времени
Узнайте больше о наложении и других анимациях выхода.

Компоненты
2023 год стал важным годом для взаимодействия стилей и HTML-компонентов: появились посадочные окна с popover , много работы было проделано над позиционированием якорей и будущим стилизацией раскрывающихся списков. Эти компоненты упрощают создание стандартных шаблонов пользовательского интерфейса без необходимости использовать дополнительные библиотеки или каждый раз создавать собственные системы управления состоянием с нуля.
Поповер
API Popover позволяет создавать элементы, которые располагаются поверх остальной части страницы. К ним могут относиться меню, элементы выбора и всплывающие подсказки. Вы можете создать простой всплывающий элемент, добавив атрибут popover и id всплывающего элемента, а затем связав его атрибут id с кнопкой вызова с помощью popovertarget="my-popover" . API Popover поддерживает:
- Перемещение на верхний слой. Вспомогательные элементы будут отображаться на отдельном слое над остальной частью страницы, поэтому вам не придётся экспериментировать с z-index.
- Функция скрытия подсветки. Щелчок за пределами области всплывающего окна закроет всплывающее окно и вернет фокус.
- Управление фокусом по умолчанию. При открытии всплывающего окна следующая вкладка останавливается внутри него.
- Доступные сочетания клавиш. Нажатие клавиши
escили двойное нажатие кнопки закроет всплывающее окно и вернет фокус. - Доступные привязки компонентов. Семантическое подключение элемента информера к триггеру информера.
Скринкаст Popover
Демонстрация Popover Live
Горизонтальные линии в выделенном
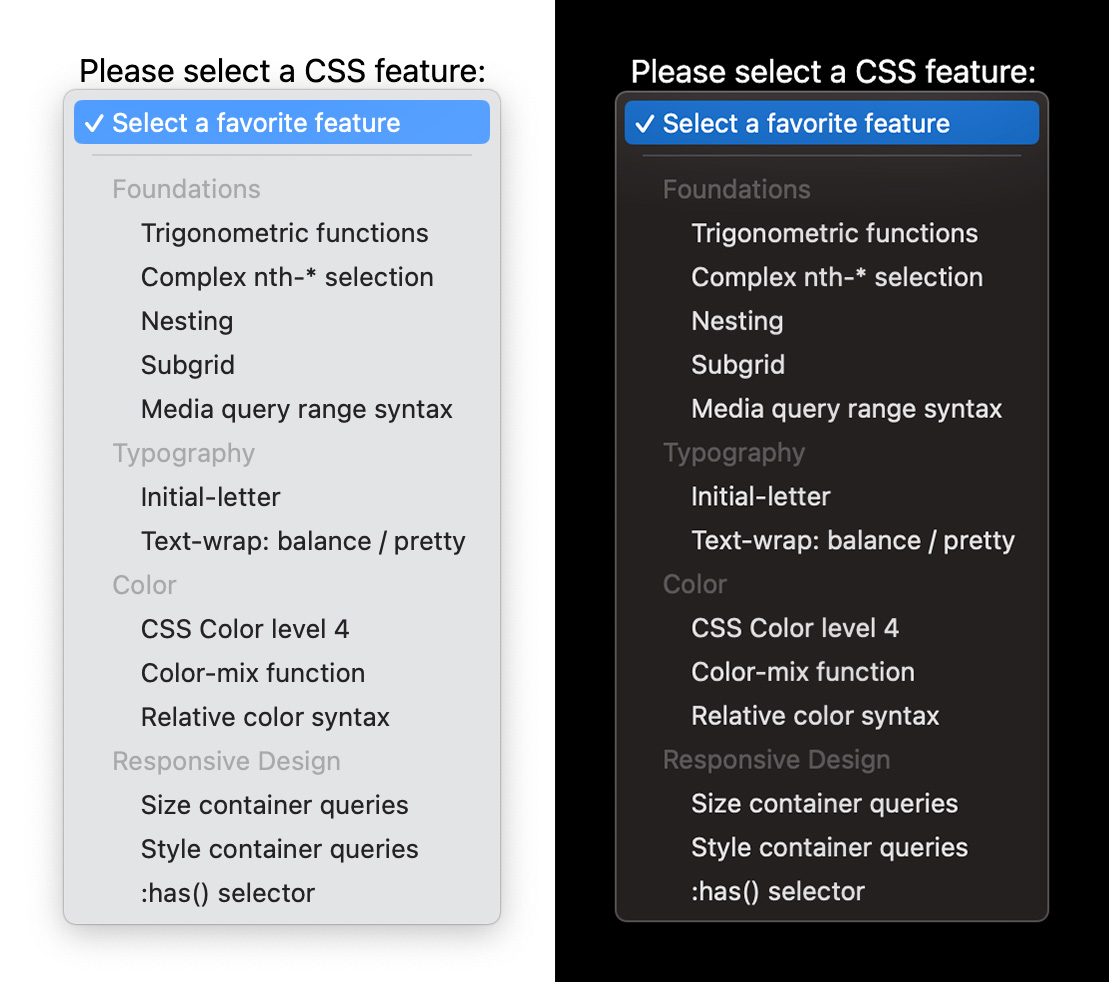
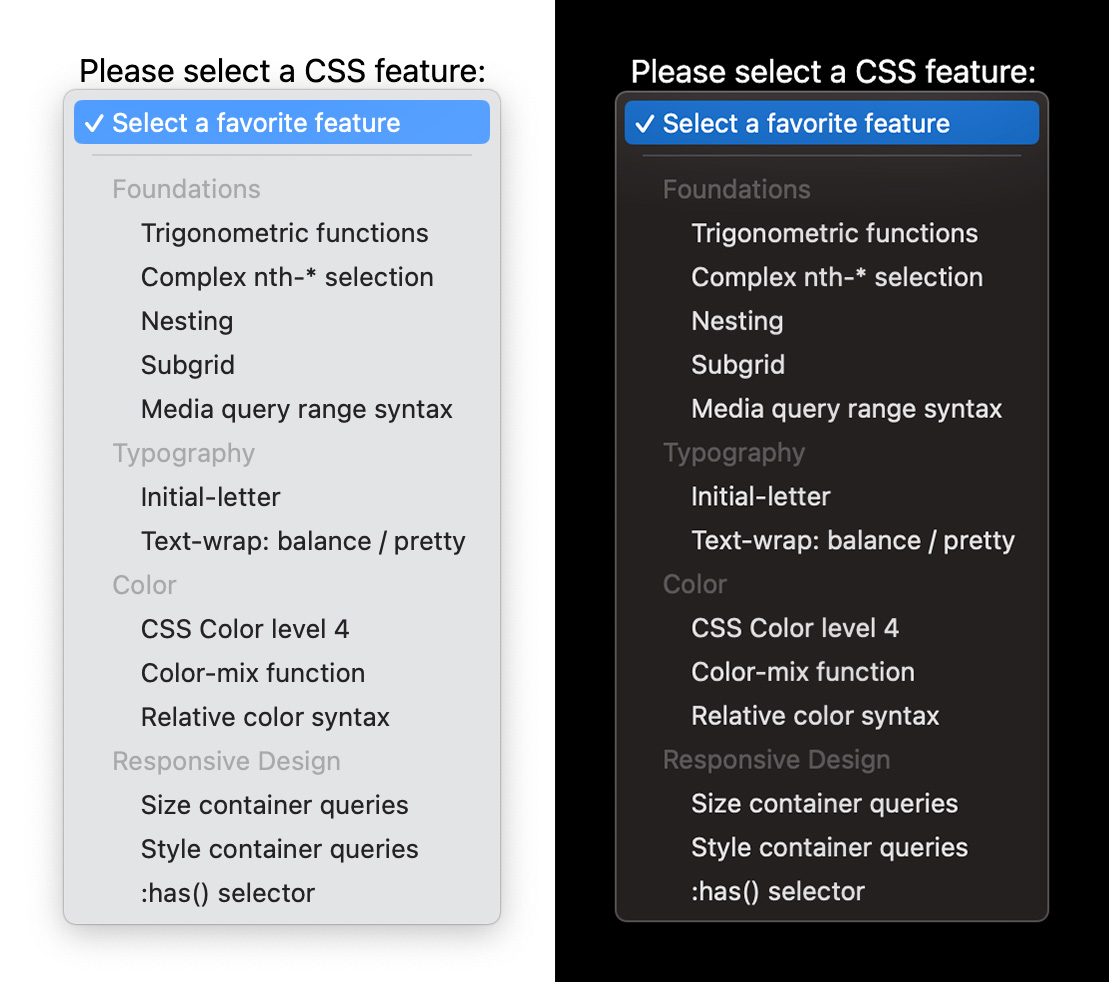
Ещё одно небольшое изменение HTML, появившееся в Chrome и Safari в этом году, — это возможность добавлять горизонтальные линейки (теги <hr> ) в элементы <select> для визуального разделения контента. Раньше добавление тега <hr> в элемент select просто не отображалось. Но в этом году и Safari, и Chrome поддерживают эту функцию, что позволяет лучше разделять контент внутри элементов <select> .
Выбрать снимок экрана

Выбрать живую демонстрацию
Узнайте больше об использовании hr в select
:допустимые и недопустимые псевдоклассы пользователя
Псевдоклассы :user-valid и :user-invalid ставшие стабильными во всех браузерах в этом году, ведут себя аналогично псевдоклассам :valid и :invalid , но сопоставляются с элементом управления формы только после того, как пользователь существенно взаимодействовал с данными ввода. Элемент управления формы, который является обязательным и пустым, будет соответствовать :invalid даже если пользователь ещё не начал взаимодействовать со страницей. Тот же элемент управления не будет соответствовать :user-invalid пока пользователь не изменит данные ввода и не оставит их в недопустимом состоянии.
Благодаря этим новым селекторам больше нет необходимости писать код с отслеживанием состояния, чтобы отслеживать изменения, внесенные пользователем.
:user-* Скринкаст
:user-* Демонстрация в реальном времени
Узнайте больше об использовании псевдоэлементов проверки формы user-* .
Эксклюзивный аккордеон
Browser Support
Распространённый шаблон пользовательского интерфейса в вебе — компонент «аккордеон». Чтобы реализовать этот шаблон, вы объединяете несколько элементов <details> , часто визуально группируя их, чтобы обозначить их принадлежность друг к другу.
В Chrome 120 появилась поддержка атрибута name для элементов <details> . При использовании этого атрибута несколько элементов <details> с одинаковым значением name образуют семантическую группу. Одновременно может быть открыт только один элемент в группе: при открытии одного из элементов <details> из группы предыдущий открытый элемент автоматически закрывается. Такой тип аккордеона называется эксклюзивным аккордеоном .
Элементы <details> , входящие в состав эксклюзивного аккордеона, не обязательно должны быть одноуровневыми. Они могут быть разбросаны по всему документу.
За последние несколько лет CSS пережил настоящий ренессанс, особенно в 2023 году. Если вы новичок в CSS или просто хотите освежить свои знания основ, ознакомьтесь с нашим бесплатным курсом Learn CSS, а также с другими бесплатными курсами на сайте web.dev.
Желаем вам счастливых праздников и надеемся, что вскоре у вас появится возможность внедрить некоторые из этих замечательных новых функций CSS и пользовательского интерфейса в свою работу!
⇾ Команда Chrome UI DevRel,
,
CSS обернут: 2023!
Перейти к содержанию:
- Адаптивный дизайн
- Контейнерные запросы
- Запросы стиля
- :есть селектор
- Обновить медиа-запрос
- Скрипт медиа-запроса
- Запрос прозрачности медиа
Ух ты! 2023 год стал знаменательным для CSS!
От #Interop2023 до множества новых возможностей в области CSS и пользовательского интерфейса, которые предоставляют разработчикам возможности, которые раньше считались невозможными на веб-платформе. Теперь каждый современный браузер поддерживает контейнерные запросы, подсетку, селектор :has() и целый ряд новых цветовых пространств и функций . В Chrome реализована поддержка анимации с прокруткой, основанной исключительно на CSS, и плавной анимации между веб-представлениями с переходами между представлениями . И в довершение всего, появилось множество новых примитивов, которые улучшают пользовательский опыт разработчиков, таких как вложенность CSS и стили с ограниченной областью действия .
Какой это был год! И мы хотели бы завершить этот знаменательный год, отметив и воздав должное всем разработчикам браузеров и веб-сообществу за их упорный труд, благодаря которому всё это стало возможным.

Architectural foundations
Let's begin with updates to the core CSS language and capabilities. These are features which are foundational to the way you author and organize styles, and bring great power to the hands of the developer.
Тригонометрические функции
Chrome 111 added support for the trigonometric functions sin() , cos() , tan() , asin() , acos() , atan() , and atan2() , making them available across all major engines. These functions come in very handy for animation and layout purposes. For example, it's now much easier to lay out elements on a circle around a chosen center.
Learn more about the trigonometric functions in CSS .
Complex nth-* selection
Browser Support
With the :nth-child() pseudo-class selector it's possible to select elements in the DOM by their index. Using the An+B microsyntax you get fine control over which elements you want to select.
By default the :nth-*() pseudos take all child elements into account. As of Chrome 111 you can, optionally, pass a selector list into :nth-child() and :nth-last-child() . That way you can prefilter the list of children before An+B does its thing.
In the following demo, the 3n+1 logic is applied only to the small dolls by prefiltering them out using of .small . Use the dropdowns to dynamically change the used selector.
Learn more about complex nth-* selections .
Объем
Chrome 118 added support for @scope , an at-rule that lets you scope selector matching to a specific subtree of the document. With scoped styling, you can be very specific about which elements you select without having to write overly-specific selectors or tightly coupling them to the DOM structure.
A scoped subtree is defined by a scoping root (the upper boundary) and an optional scoping limit (the lower boundary).
@scope (.card) { … } /* scoping root */
@scope (.card) to (.card__content) { … } /* scoping root + scoping limit*/
Style rules placed inside a scope block will only target elements within the carved out subtree. For example, the following scoped style rule only targets <img> elements that sit between .card element and any nested component matched by the [data-component] selector.
@scope (.card) to ([data-component]) {
img { … }
}
In the following demo, the <img> elements in the carousel component are not matched because of the applied scoping limit.
Scope Demo Screenshot

Scope Live Demo
@scope demo Find out more about @scope in the article "How to use @scope to limit the reach of your selectors" . In this article you'll learn about the :scope selector, how specificity gets handled, prelude-less scopes, and how the cascade is affected by @scope .
Вложенность
Before nesting, every selector needed to be explicitly declared, separately from one another. This leads to repetition, stylesheet bulk and a scattered authoring experience. Now, selectors can be continued with related style rules grouped within.
dl {
/* dt styles */
dt {
/* dl dt styles */
}
dd {
/* dl dd styles */
}
}
/* same as */
dt {
/* dt styles */
}
dl dt {
/* dl dt styles */
}
dl dd {
/* dl dd styles */
}
Nesting Screencast
Nesting Live Demo
Nesting can reduce the weight of a stylesheet, reduce the overhead of repeating selectors, and centralize component styles. The syntax initially released with a limitation that required usage of & in various places, but since has been lifted with a nesting relaxed syntax update .
Learn more about nesting .
Подсетка
CSS subgrid enables you to create more complex grids with better alignment between child layouts. It allows a grid that's inside another grid, to adopt the rows and columns of the outer grid as its own, by using subgrid as a value for grid rows or columns.
Subgrid Screencast
Subgrid Live Demo
Subgrid is especially useful for aligning siblings to each other's dynamic contents. This frees copywriters, UX writers, and translators from attempting to create project copy that "fits" into the layout. With subgrid, the layout can be adjusted to fit the content.
Learn more about subgrid .

Типографика
Web typography saw a few key updates in 2023. An especially nice progressive enhancement is the text-wrap property. This property enables typographic layout adjustment, composed in the browser with no additional scripting required. Say goodbye to awkward line lengths and hello to more predictable typography!
Initial-letter
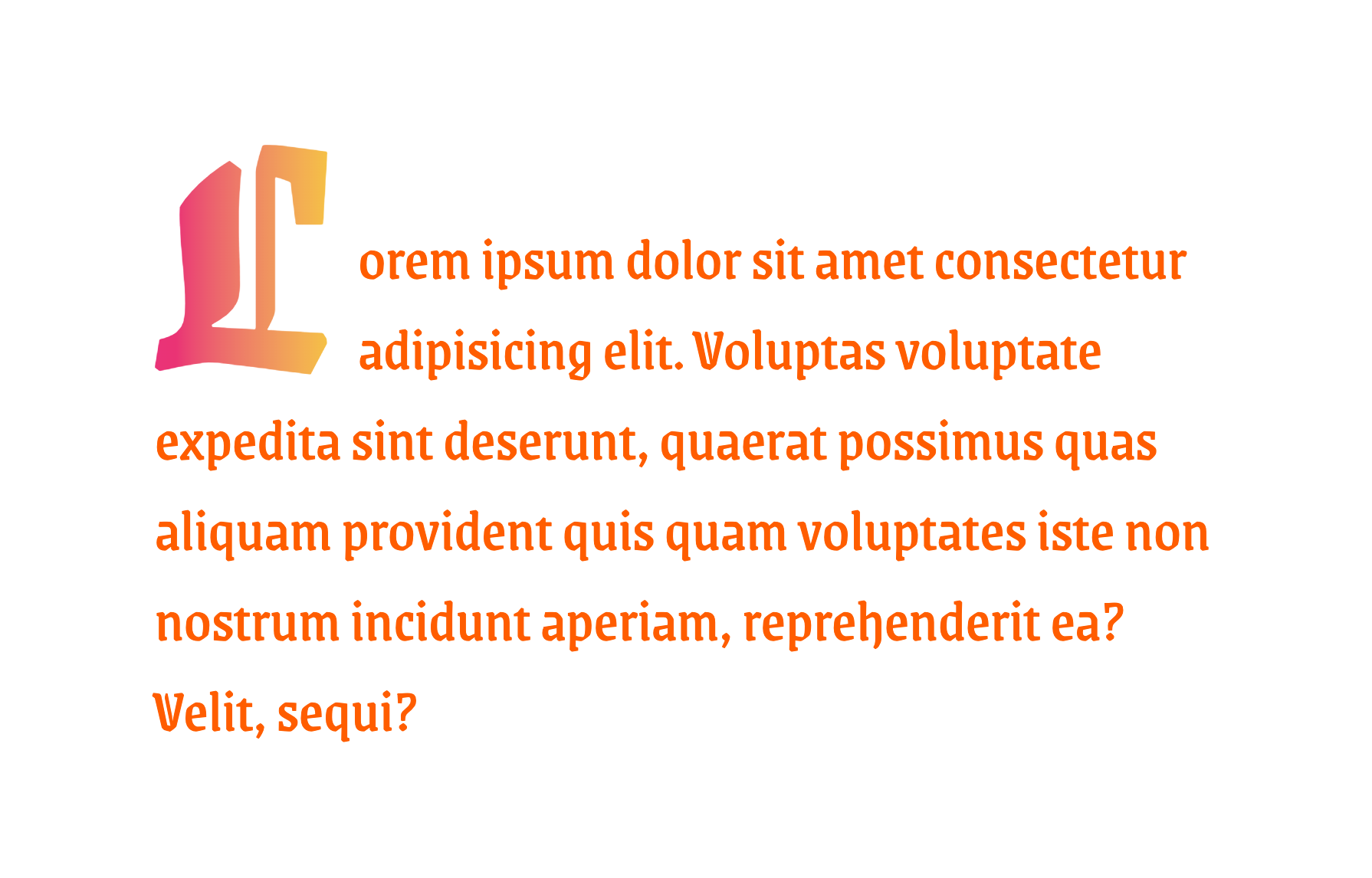
Landing at the start of the year in Chrome 110, the initial-letter property is a small yet powerful CSS feature which sets styling for the placement of initial letters. You can position letters in either a dropped or raised state. The property accepts two arguments: the first for how deeply to drop the letter into the corresponding paragraph, and second for how much to raise the letter above it. You can even do a combination of both, such as in the following demo.
Initial-letter Screenshot

Initial-letter Demo
initial-letter for the ::first-letter pseudo element to watch it shift.Learn more about initial-letter .
text-wrap: balance and pretty
As a developer, you don't know the final size, font size, or even language of a headline or paragraph. All the variables needed for an effective and aesthetic treatment of text wrapping, are in the browser. Since the browser does know all the factors, like font size, language, and allocated area, it makes it a great candidate for handling advanced and high quality text layout.
This is where two new text wrapping techniques come in, one called balance and the other pretty . The balance value seeks to create a harmonious block of text while pretty seeks to prevent orphans and ensure healthy hyphenation. Both of these tasks have traditionally been done by hand, and it's amazing to give the job to the browser and have it work for any translated language.
Text-wrap Screencast
Text-wrap Live Demo
balance and pretty on a heading and a paragraph. Try translating the demo into another language!Learn more about text-wrap: balance .

Цвет
2023 was the year of color for the web platform. With new color spaces and functions that enable dynamic color theming, there's nothing stopping you from creating the vivid, lush themes your users deserve, and make them customizable, too!
HD Color Spaces (Color Level 4)
From the hardware to the software, the CSS to the blinking lights; it can take a lot of work for our computers to try and represent colors as good as our human eyes can see. In 2023, we have new colors, more colors, new color spaces, color functions and new capabilities.
CSS and color can now: - Check if the users screen hardware is capable of wide gamut HDR colors. - Check if the user's browser understands color syntax like Oklch or Display P3. - Specify HDR colors in Oklab, Oklch, HWB, Display P3, Rec.2020, XYZ, and more. - Create gradients with HDR colors, - Interpolate gradients in alternative color spaces. - Mix colors with color-mix() . - Create color variants with relative color syntax.
Color 4 Screencast
Color 4 Demo
Learn more about Color 4 and color spaces .
color-mix function
Mixing color is a classic task and in 2023 CSS can do it too. You can not only mix white or black to a color, but also transparency, and do all this in any color space of your choosing. It's simultaneously a basic color feature and an advanced color feature.
color-mix() Screencast
color-mix() Demo
You can think of color-mix() as a moment in time from a gradient. Where a gradient shows all the steps it takes to go from blue to white, color-mix() shows just one step. Things get advanced once you begin to take color spaces into account and learn just how different the mixing color space can be to the results.
Learn more about color-mix() .
Relative color syntax
Relative color syntax (RCS) is a complementary method to color-mix() for creating color variants. It's slightly more powerful than color-mix() but also a different strategy for working with color. color-mix() may mix in the color white to lighten a color, where RCS gives precise access to the lightness channel and the ability to use calc() on the channel to reduce or increase lightness programmatically.
RCS Screencast
RCS Live Demo
RCS allows you to perform relative and absolute manipulations to a color. A relative change is one where you take the current value of saturation or lightness and modify it with calc() . An absolute change is one where you replace a channel value with an entirely new one, like setting opacity to 50%. This syntax gives you meaningful tools for theming, just in time variants, and more.
Learn more about relative color syntax .

Адаптивный дизайн
Responsive design evolved in 2023. This groundbreaking year enabled new features that entirely change the way we build responsive web experiences, and ushered in a new model of component-based responsive design. The combination of container queries and :has() supports components that own their responsive and logical styling based on the size of their parent, as well as the presence or state of any of their children. That means you can finally separate page-level layout from component-level layout, and write the logic once to use your component everywhere!
Size container queries
Rather than using the viewport's global size information to apply CSS styles, container queries support the querying of a parent element within the page. This means components can be styled in a dynamic way across multiple layouts and in multiple views. Container queries for size became stable in all modern browsers on Valentine's Day this year (February 14th).
To use this feature, first set up containment on the element you are querying, and then, similar to a media query, use @container with the size parameters to apply the styles. Along with container queries you get container query sizes. In the following demo, the container query size cqi (representing the size of the inline container), is used to size the card header.
@container Screencast
@container Demo
Learn more about using container queries .
Style container queries
Browser Support
Style queries landed with partial implementation in Chrome 111. With style queries currently, you can query the value of custom properties on a parent element when using @container style() . For example, query if a custom property value exists, or is set to a certain value, such as @container style(--rain: true) .
Style query screenshot

Style query demo
While this sounds similar to using class names in CSS, style queries have some advantages. The first is that with style queries, you can update the value in CSS as needed for pseudo states. Also, in future versions of the implementation, you'll be able to query ranges of values to determine the style applied, such as style(60 <= --weather <= 70) , and style based on property-value pairs such as style(font-style: italic) .
Learn more about using style queries .
:has() selector
For almost 20 years developers asked for a "parent selector" in CSS. With the :has() selector that shipped in Chrome 105 this is now possible. For example, using .card:has(img.hero) will select the .card elements that have a hero image as a child.
:has() Demo Screenshot

:has() Live Demo
:has() demo: Card without/with image Because :has() accepts a relative selector list as its argument, you can select much more than the parent element. Using various CSS combinators, it's possible to not only go up the DOM tree, but also do sideway selections. For example, li:has(+ li:hover) will select the <li> element that precedes the currently hovered <li> element.
:has() Screencast
:has() Demo
:has() demo: Dock Learn more about the CSS :has() selector .
Update media query
The update media query gives you a way to adapt UI to the refresh rate of a device. The feature can report a value of fast , slow , or none which relates to the capabilities of different devices.
Most of the devices you design for are likely to have a fast refresh rate. This includes desktops and most mobile devices. eReaders and devices such as low powered payment systems, may have a slow refresh rate. Knowing that the device can't handle animation or frequent updates, means that you can save battery usage or faulty view updates.
Update Screencast
Update Demo
Learn more about @media (update) .
Scripting media query
The scripting media query can be used to check whether or not JavaScript is available. This is very nice for progressive enhancement. Before this media query, a strategy for detecting if JavaScript was available was to place a nojs class in the HTML, and remove it with JavaScript. These scripts can be removed as CSS now has a way to detect JavaScript and adjust accordingly.
Learn how to enable and disable JavaScript on a page for testing via Chrome DevTools here .
Scripting Screencast
Scripting Demo
Consider a theme switch on a website, the scripting media query can assist in making the switch work against the system preference since no JavaScript is available. Or consider a switch component—if JavaScript is available then the switch can be swiped with a gesture instead of just toggled on and off. Lots of great opportunities to upgrade UX if scripting is available while providing a meaningful foundation experience if scripting is disabled.
Learn more about script .
Reduced-transparency media query
Non-opaque interfaces can cause headaches or be a visual struggle for various types of vision deficiencies. This is why Windows, macOS, and iOS have system preferences that can reduce or remove transparency from the UI. This media query for prefers-reduced-transparency fits in well with the other preference media queries, which allow you to be creative while also adjusting for users.
Reduced Transparency Screencast
Reduced Transparency Demo
In some cases, you can provide an alternative layout which doesn't have content overlaying other content. In other cases, the opacity of a color can be adjusted to be opaque or nearly opaque. The following blog post has more inspiring demos that adapt to the user preference, give them a look if you're curious about times when this media query is valuable.
Learn more about @media (prefers-reduced-transparency) .

Взаимодействие
Interaction is a cornerstone of digital experiences. It helps users get feedback on what they clicked on and where they are in a virtual space. This year, there have been many exciting features landing which have made interactions easier to compose and implement, enabling smooth user journeys and a more finessed web experience.
View transitions
View transitions have a huge impact on the user experience of a page. With the View Transitions API, you can create visual transitions between two page states of your Single Page Application. These transitions can be full page transitions, or smaller things on a page such as adding or removing a new item to a list.
At the core of the View Transitions API is the document.startViewTranstion function. Pass in a function that updates the DOM to the new state, and the API takes care of everything for you. It does this by taking a before and after snapshot, then transitioning between the two. Using CSS you can control what gets captured and optionally customize how these snapshots should be animated.
VT Screencast
VT Demo
The View Transitions API for Single Page Applications shipped in Chrome 111. Learn more about View Transitions .
Linear-easing function
Don't let the name of this function fool you. The linear() function (not to be confused with the linear keyword) allows you to create complex easing functions in a simple manner, with the compromise of losing some precision.
Before linear() , which shipped in Chrome 113, it was impossible to create bounce or spring effects in CSS. Thanks to linear() it is possible to approximate these easings by simplifying them to a series of points, then linearly interpolating between these points.

linear() function uses these points and interpolates linearly between them. Linear-easing Screencast
Linear-easing Demo
linear() demo. Learn more about linear() . To create linear() curves, use the linear easing generator .
Scroll End
Many interfaces include scroll interactions, and sometimes the interface needs to synchronize information relevant to the current scroll position, or fetch data based on current state. Before the scrollend event, you had to use an inaccurate timeout method that could fire while the user's finger was still on the screen. With the scrollend event, you have a perfectly timed scrollend event that understands whether a user is still mid gesture or not.
Scrollend Screencast
Scrollend Demo
This was important for the browser to own because JavaScript cannot track a fingers presence on the screen during a scroll, the information is just simply not available. Chunks of inaccurate scroll end attempting code can now be deleted and replaced with a browser owned high precision event.
Learn more about scrollend .
Scroll-driven animations
Scroll-driven animations are an exciting feature available from Chrome 115. These allow you to take an existing CSS animation or an animation built with the Web Animations API , and couple it to the scroll offset of a scroller. As you scroll up and down–or left and right in a horizontal scroller–the linked animation will scrub forwards and backwards in direct response.
With a ScrollTimeline you can track the overall progress of a scroller, as demonstrated in the following demo. As you scroll to the end of the page, the text reveals itself character by character.
SDA Screencast
SDA Demo
With a ViewTimeline you can track an element as it crosses the scrollport. This works similarly to how IntersectionObserver tracks an element. In the following demo, each image reveals itself from the moment it enters the scrollport until it is at the center.
SDA Demo Screencast
SDA Live Demo
Because scroll-driven animations work with CSS animations and the Web Animations API, you can benefit from all the advantages these APIs bring. That includes the ability to have these animations run off the main thread. You can now have silky smooth animations, driven by scroll, running off the main thread with just a few lines of extra code–what's not to like?
To learn more about scroll-driven animations check out this article with all the details or visit scroll-driven-animations.style which includes many demos.
Deferred timeline attachment
When applying a scroll-driven animation through CSS, the lookup mechanism to find the controlling scroller always walks up the DOM tree making it limited to scroll ancestors only. Very often though, the element that needs to be animated is not a child of the scroller but an element located in an entirely different subtree.
To allow the animated element to find a named scroll-timeline of a non-ancestor use the timeline-scope property on a shared parent. This allows the defined scroll-timeline or view-timeline with that name to attach to it, giving it a broader scope. With this in place, any child of that shared parent can use the timeline with that name.

timeline-scope declared on the shared parent, the scroll-timeline declared on the scroller can be found by the element that uses it as its animation-timeline Демонстрационный скринкаст
Живая демонстрация
Learn more about timeline-scope .
Discrete property animations
Another new capability in 2023 is the ability to animate discrete animations, such as animating to and from display: none . From Chrome 116, you can use display and content-visibility in keyframe rules. You can also transition any discrete property at the 50% point rather than at the 0% point. This is achieved with the transition-behavior property using the allow-discrete keyword, or in the transition property as a shorthand.
Discrete Anim. Screencast
Discrete Anim. Demo
Learn more about transitioning discrete animations .
@starting-style
The @starting-style CSS rule builds on new web capabilities for animating to and from display: none . This rule provides a way to give an element a "before-open" style that the browser can look up before the element is open on the page. This is very useful for entry animations, and for animating in elements such as a popover or dialog. It can also be useful for any time you are creating an element and want to give it the ability to animate in. Take the following example which animates a popover attribute (see next section) into view and into the top layer smoothly from outside of the viewport.
@starting-style Screencast
@starting-style Demo
Learn more about @starting-style and other entry animations.
Наложение
The new CSS overlay property can be added to your transition to enable elements with top-layer styles—such as popover and dialog —to animate out of the top-layer smoothly. If you don't transition overlay, your element will immediately go back to being clipped, transformed, and covered up, and you won't see the transition happen. Similarly, overlay enables ::backdrop to animate out smoothly when added to a top-layer element.
Overlay Screencast
Overlay Live Demo
Learn more about overlay and other exit animations.

Компоненты
2023 was a big year for the intersection of style and HTML components, with popover landing and a lot of work being done around anchor positioning and the future of styling dropdowns. These components make it easier to build common UI patterns without the need to rely on additional libraries or building your own state management systems from the ground up each time.
Поповер
The Popover API helps you build elements which lay on top of the rest of the page. These could include menus, selection, and tooltips. You can create a simple popover by adding the popover attribute and an id to the element which pops up, and connecting its id attribute to an invoking button using popovertarget="my-popover" . The Popover API supports:
- Promotion to the top layer. Popovers will appear on a separate layer above the rest of the page, so you don't have to play around with z-index.
- Light-dismiss functionality. Clicking outside of the popover area will close the popover and return focus.
- Default focus management. Opening the popover makes the next tab stop inside the popover.
- Accessible keyboard bindings. Hitting the
esckey or double toggling will close the popover and return focus. - Accessible component bindings. Connecting a popover element to a popover trigger semantically.
Popover Screencast
Popover Live Demo
Horizontal rules in select
Another small change to HTML which landed in Chrome and Safari this year, is the ability to add horizontal rule elements ( <hr> tags) into <select> elements to help visually break up your content. Previously, putting an <hr> tag into a select simply would not render. But this year, both Safari and Chrome support this feature, enabling better separation of content within <select> elements.
Выбрать снимок экрана

Select Live Demo
Learn more about using using hr in select
:user-valid and invalid pseudo classes
Stable in all browsers this year, the :user-valid and :user-invalid behave similarly to the :valid and :invalid pseudo-classes, but match a form control only after a user has significantly interacted with the input. A form control that is required and empty will match :invalid even if a user has not started interacting with the page. The same control will not match :user-invalid until the user has changed the input and left it in an invalid state.
With these new selectors, there's no longer a need to write stateful code to keep track of input a user has changed.
:user-* Screencast
:user-* Live Demo
Learn more about using user-* form validation pseudo elements .
Exclusive accordion
Browser Support
A common UI pattern on the web is an accordion component. To implement this pattern, you combine a few <details> elements, often visually grouping them to indicate that they belong together.
New in Chrome 120 is support for the name attribute on <details> elements. When this attribute is used, multiple <details> elements that have the same name value form a semantic group. At most one element in the group can be open at once: when you open one of the <details> elements from the group, the previously open one will automatically close. This type of accordion is called an exclusive accordion .
The <details> elements that are part of an exclusive accordion don't necessarily need to be siblings. They can be scattered across the document.
CSS has had such a renaissance in the past few years, and especially during 2023. If you're new to CSS or just want a refresher on the basics, check out our free Learn CSS course along with the other free courses on offer at web.dev.
We wish you a happy holiday season and hope you get a chance to incorporate some of these brilliant new CSS and UI features into your work soon!
⇾ The Chrome UI DevRel Team,