眾所皆知,CSS 缺乏直接根據子項選取父項元素的方法。這項功能多年以來一直是開發人員的首要要求。:has() 選取器現已獲得所有主要瀏覽器的支援,可解決這個問題。在 :has() 之前,您通常會連結長選取器或新增類別,以便設定樣式鉤子。您現在可以根據元素與其子項的關係設定樣式。如要進一步瞭解 :has() 選取器,請參閱 CSS Wrapped 2023 和 每位前端開發人員都應瞭解的 5 個 CSS 程式碼片段。
雖然這個選取器看似不起眼,但可支援大量用途。本文將說明電子商務公司使用 :has() 選取器後,可發揮的幾種用途。

:has() 是新推出的基準的一部分。
請參閱這篇文章所屬的完整系列文章,瞭解電子商務公司如何運用新的 CSS 和 UI 功能改善網站。
Policybazaar
有了
:has()選取器,我們就能消除使用者選取項目的 JavaScript 驗證,並以 CSS 解決方案取而代之,讓使用者獲得與先前相同的流暢體驗。—Aman Soni,Policybazaar 技術主管
Policybazaar 的投資團隊巧妙地套用 :has() 選取器,為比較方案的使用者提供清楚的視覺指標。下圖顯示比較 UI 中的兩種方案 (黃色和藍色)。每個企劃書只能與其類型進行比較。使用 :has() 時,當使用者選取某種方案類型時,就無法選取其他方案類型。
:has(),為父項元素及其子項設定樣式,以建立類別限定的選取功能。程式碼
:has() 可讓您存取樣式父項元素及其子項。以下程式碼會檢查上層容器是否已設定 .disabled-group 類別。如果是這樣,系統會將資訊卡設為灰色,並將 pointer-events 設為 none,以免「Add」按鈕對點擊事件做出反應。
.plan-group-container:has(.disabled-group) {
opacity: 0.5;
filter: grayscale(100%);
}
.plan-group-container:has(.disabled-section) .button {
pointer-events: none;
border-color: #B5B5B5;
color: var(--text-primary-38-color);
background: var(--input-border-color);
}
Policybazaar 的健康團隊實作了略有不同的用途。他們為使用者提供內嵌測驗,並使用 :has() 檢查問題核取方塊的狀態,瞭解是否已回答問題。如果是,系統會套用動畫,以便轉換至下一題。
程式碼
在比較計畫的範例中,我們使用 :has() 來檢查類別是否存在。您也可以使用 :has(input:checked) 檢查核取方塊等輸入元素的狀態。在顯示測驗的圖像中,紫色橫幅中的每個問題都是核取方塊。Policybazaar 會使用 :has(input:checked) 檢查是否已回答問題,如果已回答,就會使用 animation: quesSlideOut 0.3s 0.3s linear forwards 觸發動畫,滑動至下一題。請參閱下列程式碼,瞭解這項功能的運作方式。
.segment_banner__wrap__questions {
position: relative;
animation: quesSlideIn 0.3s linear forwards;
}
.segment_banner__wrap__questions:has(input:checked) {
animation: quesSlideOut 0.3s 0.3s linear forwards;
}
@keyframes quesSlideIn {
from {
transform: translateX(50px);
opacity: 0;
}
to {
transform: translateX(0px);
opacity: 1;
}
}
@keyframes quesSlideOut {
from {
transform: translateX(0px);
opacity: 1;
}
to {
transform: translateX(-50px);
opacity: 0;
}
}
Tokopedia
如果產品縮圖包含影片,Tokopedia 會使用 :has() 建立疊加圖片。如果產品縮圖包含 .playIcon 類別,系統會加入 CSS 疊加層。在此,:has() 選擇器與 & 巢狀選擇器一併用於主 .thumbnailWrapper 類別中,適用於所有縮圖。這樣一來,您就能建立更具模組化且易讀的 CSS。

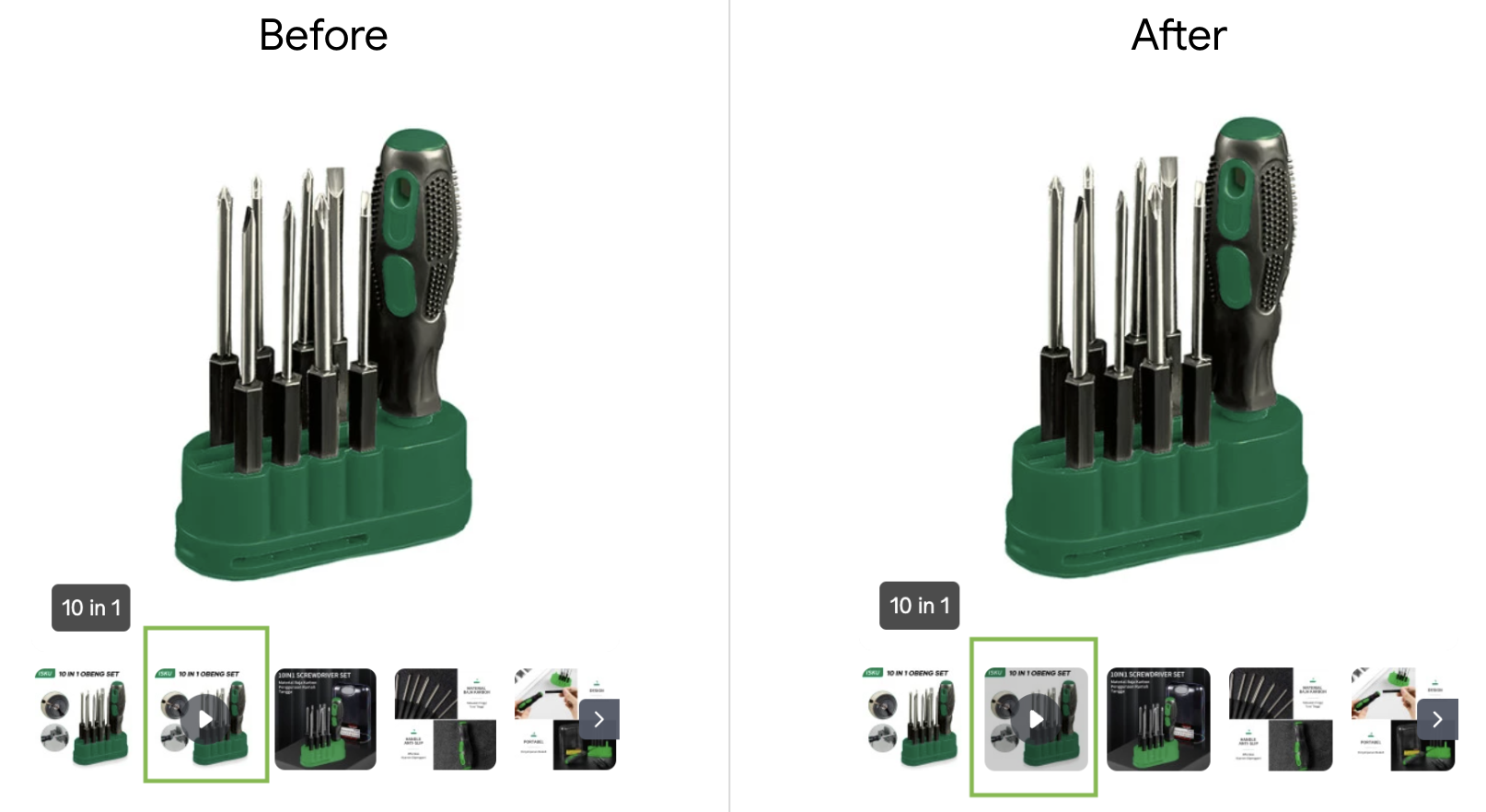
:has() 前後的比較。程式碼
以下程式碼使用 CSS 選取器和組合器 (& 和 >),並與 :has() 巢狀結構搭配使用,為縮圖設定樣式。對於不支援的瀏覽器,系統會使用一般額外的 CSS 類別規則做為備用。@supports selector(:has(*)) 規則也可用於檢查瀏覽器支援情形。因此,不同瀏覽器版本的整體體驗都相同。
export const thumbnailWrapper = css`
padding: 0;
margin-right: 7px;
border: none;
outline: none;
background: transparent;
> div {
width: 64px;
height: 64px;
overflow: hidden;
cursor: pointer;
border-color: ;
position: relative;
border: 2px solid ${NN0};
border-radius: 8px;
transition: border-color 0.25s;
&.active {
border-color: ${GN500};
}
@supports selector(:has(*)) {
&:has(.playIcon) {
&::after {
content: '';
display: block;
background: rgba(0, 0, 0, 0.2);
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
}
}
& > .playIcon {
position: absolute;
top: 25%;
left: 25%;
width: 50%;
height: 50%;
text-align: center;
z-index: 1;
}
}
`;
使用 :has() 時的注意事項
將 :has() 與其他選取器結合,即可建立更複雜的條件。請參閱 has() 家庭選取器中的部分範例。
資源:
- CSS Wrapped 2023
- :has(): 家庭選取器
- 示範:has()
- 您想回報錯誤或要求新增功能嗎?歡迎與我們分享你的意見!
請參閱本系列的其他文章,瞭解電子商務公司如何透過使用新的 CSS 和 UI 功能 (例如捲動驅動動畫、檢視畫面轉場、彈出式視窗和容器查詢) 獲益。



