Kueri penampung telah hadir!
Berita menarik—salah satu fitur developer yang paling banyak diminta telah mulai tersedia di browser web. Mulai Chromium 105 dan Safari 16, Anda kini dapat membuat kueri penampung berbasis ukuran dan menggunakan nilai unit kueri penampung di browser ini. Untuk mempermudah penggunaan kueri penampung berbasis ukuran dan unit cq, tim Aurora di Chrome telah berupaya keras untuk mengupdate Polyfill Kueri Penampung guna mendukung lebih banyak browser dan kasus penggunaan sehingga Anda dapat merasa yakin menggunakan fitur canggih ini sekarang.
Apa yang dimaksud dengan kueri penampung?
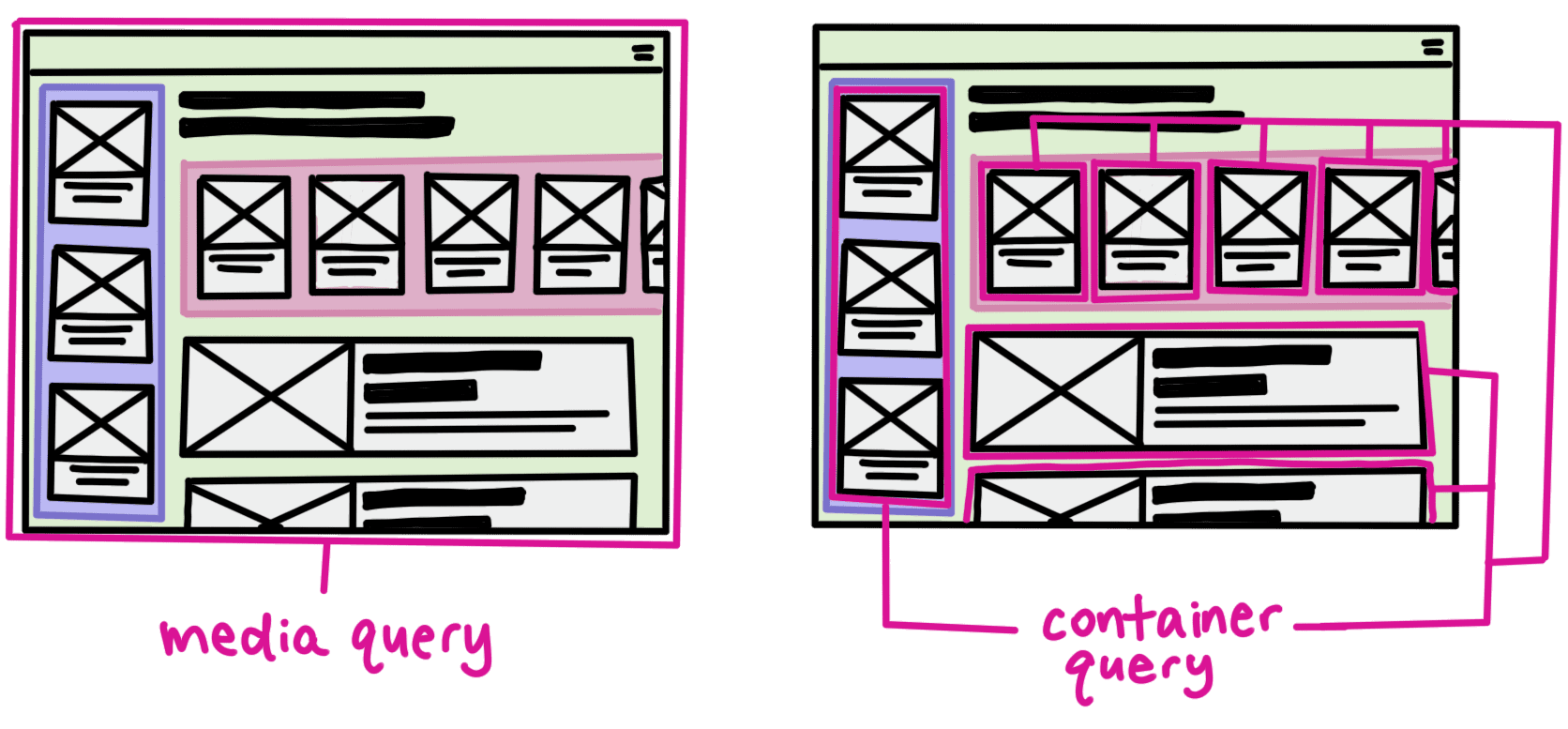
Kueri penampung adalah fitur CSS yang memungkinkan Anda menulis logika gaya yang menargetkan fitur elemen induk untuk menata gaya turunannya. Anda dapat membuat desain responsif berbasis komponen yang benar-benar dengan membuat kueri untuk ukuran induk. Ini adalah informasi yang jauh lebih terperinci dan berguna daripada sesuatu seperti kueri media yang hanya memberikan informasi ukuran tentang area pandang.

Dengan kueri penampung, Anda dapat menulis komponen yang dapat digunakan kembali yang dapat muncul secara berbeda berdasarkan tempatnya di halaman. Hal ini membuat aplikasi menjadi jauh lebih tangguh dan responsif di seluruh halaman dan template.
Menggunakan kueri penampung
Misalnya, Anda memiliki beberapa HTML:
<!-- card parent -->
<div class=”card-parent”>
<div class=”card>
<!-- card contents -->
…
</div>
</div>
Untuk menggunakan kueri penampung, Anda harus menetapkan pembatasan terlebih dahulu pada elemen induk yang ingin dilacak. Lakukan ini dengan menetapkan properti container-type, atau menggunakan singkatan container untuk menetapkan jenis penampung dan nama penampung secara bersamaan.
.card-parent {
/* query the inline-direction size of this parent */
container-type: inline-size;
}
Sekarang, Anda dapat menggunakan aturan @container untuk menetapkan gaya berdasarkan induk terdekat. Untuk desain seperti gambar di atas, dengan kartu yang mungkin berpindah dari satu kolom ke dua kolom, tulis sesuatu seperti:
@container (min-width: 300px) {
.card {
/* styles to apply when the card container (.card-parent in this case) is >= 300px */
/* I.e. shift from 1-column to 2-column layout: */
grid-template-columns: 1fr 1fr;
}
}
Agar lebih rapi dan eksplisit, beri nama penampung elemen induk:
.card-parent {
container-type: inline-size;
/* set name here, or write this in one line using the container shorthand */
container-name: card-container;
}
Kemudian, tulis ulang kode sebelumnya sebagai:
@container card-container (min-width: 300px) {
.card {
grid-template-columns: 1fr 1fr;
}
}
Unit kueri penampung
Agar kueri penampung lebih berguna, Anda juga dapat menggunakan nilai unit berbasis penampung. Tabel berikut menunjukkan kemungkinan nilai unit penampung dan bagaimana nilai tersebut sesuai dengan ukuran penampung:
| satuan | relatif terhadap |
|---|---|
cqw | 1% dari lebar penampung kueri |
cqh | 1% dari tinggi penampung kueri |
cqi | 1% dari ukuran inline penampung kueri |
cqb | 1% dari ukuran blok penampung kueri |
cqmin | Nilai cqi atau cqb yang lebih kecil |
cqmax | Nilai cqi atau cqb yang lebih besar |
Salah satu contoh cara menggunakan unit berbasis penampung adalah tipografi responsif. Unit berbasis area pandang (seperti vh, vb, vw, dan vi) dapat digunakan untuk menentukan ukuran elemen apa pun di layar.
.card h2 {
font-size: 15cqi;
}
Kode ini akan membuat ukuran font 15% dari ukuran inline penampung, yang berarti ukuran font akan semakin besar seiring dengan bertambahnya ukuran inline (lebar), atau semakin kecil seiring dengan berkurangnya ukuran inline. Untuk lebih meningkatkannya, gunakan fungsi clamp() untuk memberikan batas ukuran minimum dan maksimum pada tipografi Anda, dan sesuaikan ukurannya secara responsif berdasarkan ukuran penampung:
.card h2 {
font-size: clamp(1.5rem, 15cqi, 3rem);
}
Sekarang header tidak akan pernah lebih besar dari 3rem atau lebih kecil dari .5rem, tetapi akan menggunakan 15% ukuran inline penampung di antara keduanya.
Demo ini mengambil langkah lebih lanjut dan memperbarui kartu yang lebih lebar agar memiliki rentang ukuran yang lebih kecil, karena ditampilkan dalam tampilan 2 kolom.
Polyfill kueri penampung
Karena kueri penampung adalah fitur yang sangat canggih, kami ingin Anda merasa nyaman untuk menggabungkannya ke dalam project Anda, dan mengetahui bahwa dukungan browser adalah bagian besar dari hal tersebut. Oleh karena itu, kami telah berupaya meningkatkan kualitas Polyfill Kueri Penampung. Polyfill ini memiliki dukungan umum di:
- Firefox 69+
- Chrome 79+
- Edge 79+
- Safari 13.4+
Ukurannya kurang dari 9 kb saat dikompresi, dan menggunakan ResizeObserver dengan MutationObserver untuk mendukung sintaksis kueri @container lengkap yang saat ini tersedia di browser stabil:
- Kueri diskret (
width: 300pxdanmin-width: 300px). - Kueri rentang (
200px < width < 400pxdanwidth < 400px). - Satuan panjang relatif penampung (
cqw,cqh,cqi,cqb,cqmin, dancqmax) dalam properti dan keyframe.
Menggunakan polyfill kueri penampung
Untuk menggunakan polyfill, tambahkan tag skrip ini ke bagian head dokumen Anda: :
<script type="module">
if (!("container" in document.documentElement.style)) {
import("https://unpkg.com/container-query-polyfill@^0.2.0");
}
</script>
Anda juga dapat menggunakan layanan untuk mengirimkan polyfill secara bersyarat berdasarkan User-Agent, atau menghostingnya sendiri di origin Anda sendiri.
Untuk pengalaman pengguna yang terbaik, sebaiknya Anda awalnya hanya menggunakan polyfill untuk konten di bawah lipatan dan menggunakan kueri @supports untuk menggantinya sementara dengan indikator pemuatan hingga polyfill siap untuk menampilkannya:
@supports not (container-type: inline-size) {
.container,
footer {
display: none;
}
.loader {
display: flex;
}
}
Pada jaringan dan perangkat yang cukup cepat, atau perangkat yang secara native mendukung kueri penampung, indikator pemuatan ini tidak akan pernah ditampilkan.
Fitur Polyfill Baru
Polyfill yang diperbarui mendukung:
- Aturan
@containerbertingkat. - Menempatkan aturan
@containerdalam kueri@supportsdan@media, dan sebaliknya, didukung. - CSS bersyarat seperti
@supports (container-type: inline-size)akan lulus setelah polyfill dimuat. - Dukungan sintaksis CSS lengkap (tidak ada lagi masalah saat menempatkan komentar di mana pun yang valid secara sintaksis).
- Mode penulisan vertikal (melalui writing-mode).
- Unit Relatif Penampung (
cqw,cqh, dll.) didukung dalam kondisi kueri, deklarasi properti, dan keyframe animasi.remdanemdidukung dalam kondisi kueri. - Sintaksis kueri penampung yang diperluas:
- Sintaksis rentang (misalnya
(200px < width < 400px)). - Kueri kesetaraan (misalnya,
(width = 200px)).
- Sintaksis rentang (misalnya
- Elemen pseudo seperti
::beforedan::after. - Browser tanpa
:is(...)/:where(...)didukung melalui solusi opsional - Kueri fitur
orientationdanaspect-ratio. - Memfilter kueri dengan benar berdasarkan fitur (misalnya, kueri
heightdicontainer: inline-sizetidak diizinkan dengan benar dengan mode penulisan horizontal). - Mutasi DOM (misalnya, elemen
<style>dan<link>dihapus saat runtime).
Batasan dan peringatan pengisian ulang
Jika Anda menggunakan polyfill kueri penampung, ada beberapa fitur yang tidak ada yang perlu diperhatikan:
- Shadow DOM belum didukung.
- Unit Relatif Penampung (misalnya,
cqwdancqh) tidak didukung dalam kondisi kueri@media.- Safari: Unit Relatif Penampung tidak didukung di keyframe animasi sebelum 15.4.
calc(),min(),max(), atau fungsi matematika lainnya belum didukung dalam kondisi kueri.- Polyfill ini hanya berfungsi dengan CSS inline dan dengan origin yang sama. Stylesheet lintas origin, dan stylesheet dalam iframe (kecuali jika polyfill dimuat secara manual) tidak didukung.
- Pembatasan
layoutdanstylememerlukan dukungan browser yang mendasarinya:- Safari 15.4+
- Firefox saat ini tidak mendukung pembatasan gaya, tetapi sedang mengusahakannya.
Peringatan
- Untuk mencegah dampak pada FID dan CLS, polyfill tidak memberikan jaminan tentang kapan tata letak pertama akan terjadi, meskipun dimuat secara sinkron, kecuali bahwa polyfill akan mencoba menghindari penundaan LCP yang tidak wajar. Dengan kata lain, Anda tidak boleh mengandalkannya untuk proses render pertama.
- Menghasilkan
ResizeObserver Loop Errors. Polyfill asli juga melakukan hal ini, tetapi perlu disebutkan. Hal ini terjadi karena ukuran blokcontainer-type: inline-sizekemungkinan akan berubah setelah mengevaluasi kueri, tetapiResizeObservertidak dapat memberi tahu bahwa kita tidak peduli dengan perubahan ukuran blok. - Polyfill ini diuji terhadap Pengujian Platform Web dan mencapai 70% kelulusan karena fitur tertentu seperti JavaScript API tidak di-polyfill, sehingga rasio kelulusan sengaja lebih dekat ke 70%.
- Solusi
:where()diperlukan untuk 2,23% pengguna browser yang lebih lama dari:- Safari 14
- Chromium 88
- Edge 88
- Samsung Internet 15
- Firefox 78



