Kueri penampung dan :has() adalah pasangan yang sangat cocok untuk responsif. Untungnya, kedua fitur ini hadir bersama di Chromium 105. Ini adalah rilis besar dengan dua fitur yang sangat banyak diminta untuk antarmuka responsif.
Kueri Penampung: ringkasan singkat
Kueri penampung memungkinkan developer membuat kueri pemilih induk untuk informasi ukuran dan gaya visualnya, sehingga elemen turunan dapat memiliki logika gaya visual responsif, di mana pun elemen tersebut berada di halaman web.
Daripada mengandalkan area pandang untuk input gaya seperti ruang yang tersedia, developer kini juga dapat membuat kueri ukuran elemen dalam halaman. Kemampuan ini berarti bahwa komponen memiliki logika gaya visual responsifnya. Hal ini membuat komponen jauh lebih tangguh, karena logika gaya visual dilampirkan ke komponen tersebut, di mana pun komponen tersebut muncul di halaman.
Menggunakan kueri penampung
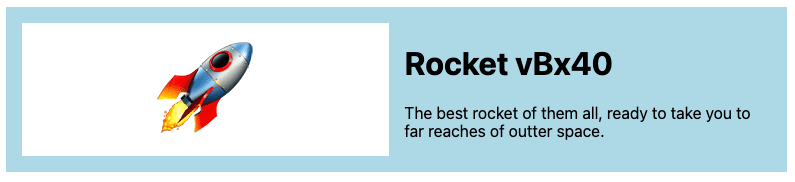
Untuk mem-build dengan kueri penampung, Anda harus menetapkan pembatasan terlebih dahulu pada elemen induk. Lakukan ini dengan menetapkan container-type pada penampung induk. Anda mungkin memiliki kartu dengan gambar dan beberapa konten teks yang terlihat seperti ini:

Untuk membuat kueri penampung, tetapkan container-type pada penampung kartu:
.card-container {
container-type: inline-size;
}
Menetapkan container-type ke inline-size akan mengkueri ukuran arah inline induk. Dalam bahasa latin seperti bahasa Inggris, ini akan menjadi lebar kartu, karena teks mengalir secara inline dari kiri ke kanan.
Sekarang, kita dapat menggunakan penampung tersebut untuk menerapkan gaya ke turunannya menggunakan @container:
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
Pemilih induk :has()
Pseudo-class :has() CSS memungkinkan developer memeriksa apakah elemen induk berisi turunan dengan parameter tertentu.
Misalnya, p:has(span) menunjukkan pemilih paragraf (p), yang memiliki span di dalamnya. Anda dapat menggunakannya untuk menata gaya paragraf induk itu sendiri, atau menata gaya apa pun di dalamnya. Salah satu contoh yang berguna adalah figure:has(figcaption) untuk menata gaya elemen figure yang berisi teks. Anda dapat melihat informasi selengkapnya tentang :has() di artikel ini oleh Jhey Tompkins.
Kueri penampung dan :has()
Anda dapat menggabungkan kemampuan pemilihan induk :has() dengan kemampuan kueri induk dari kueri penampung untuk membuat beberapa gaya intrinsik yang sangat dinamis.
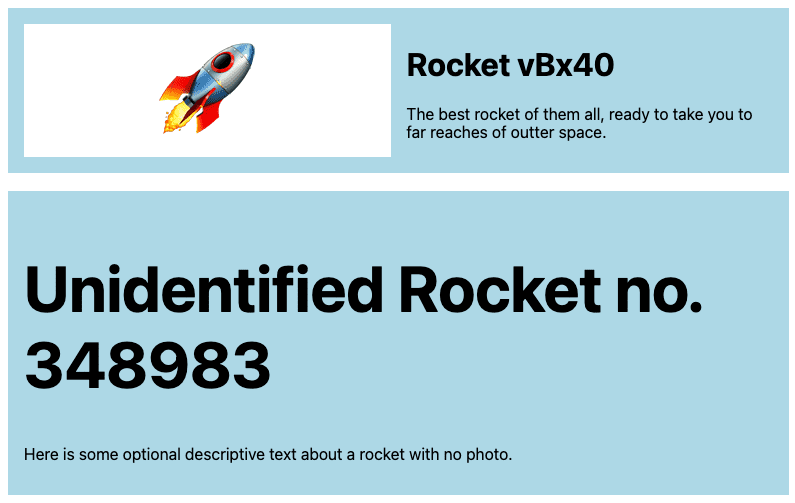
Mari kita perluas contoh pertama dengan kartu roket. Bagaimana jika Anda memiliki kartu tanpa gambar? Mungkin Anda ingin memperbesar ukuran judul dan menyesuaikan tata letak petak menjadi satu kolom agar terlihat lebih disengaja tanpa gambar.

Dalam contoh ini, kartu dengan gambar memiliki template petak dua kolom, sedangkan kartu tanpa gambar memiliki tata letak satu kolom. Selain itu, kartu tanpa gambar memiliki judul yang lebih besar. Untuk menulisnya menggunakan :has(), gunakan CSS berikut.
.card:has(.visual) {
grid-template-columns: 1fr 1fr;
}
Anda mencari elemen dengan class visual untuk menerapkan gaya dua kolom di atas. Fungsi CSS lainnya yang rapi adalah :not(). Ini adalah bagian dari spesifikasi yang sama dengan :has(), tetapi sudah ada lebih lama dan memiliki dukungan browser yang lebih baik. Anda bahkan dapat menggabungkan :has() dan :not(), seperti ini:
.card:not(:has(.visual)) h1 {
font-size: 4rem;
}
Pada kode di atas, Anda menulis pemilih yang menata gaya h1 dalam kartu yang tidak berisi class visual. Dengan cara ini, Anda dapat menyesuaikan ukuran font dengan sangat jelas.
Menggabungkan semuanya
Demo di atas menunjukkan kombinasi :has(), :not(), dan @container, tetapi kueri penampung benar-benar terlihat saat Anda dapat melihat elemen yang sama digunakan di beberapa tempat. Mari kita tambahkan sentuhan gaya dan tampilkan kartu ini dalam petak berdampingan.
Sekarang Anda benar-benar dapat melihat kekuatan CSS modern. Kita dapat menulis gaya yang jelas menggunakan gaya yang ditargetkan yang membuat logika di atas logika dan membuat komponen yang sangat andal. Dengan dua fitur canggih ini yang hadir di Chromium 105 dan mendapatkan momentum dukungan lintas browser, ini adalah waktu yang menyenangkan untuk menjadi developer UI.


