कंटेनर क्वेरी की सुविधा अब उपलब्ध है!
खुशखबरी—डेवलपर की सबसे ज़्यादा मांग वाली सुविधाओं में से एक, वेब ब्राउज़र में उपलब्ध होने लगी है! Chromium 105 और Safari 16 में, अब साइज़ के हिसाब से कंटेनर क्वेरी बनाई जा सकती हैं. साथ ही, इन ब्राउज़र में कंटेनर क्वेरी यूनिट की वैल्यू का इस्तेमाल किया जा सकता है. साइज़ के हिसाब से कंटेनर क्वेरी और cq यूनिट का इस्तेमाल और भी आसान बनाने के लिए, Chrome की ऑरोरा टीम ने कंटेनर क्वेरी पॉलीफ़िल को अपडेट करने पर काम किया है. इससे ज़्यादा ब्राउज़र और इस्तेमाल के उदाहरणों के साथ काम करने में मदद मिलेगी. इससे, आपको इस बेहतरीन सुविधा का इस्तेमाल करने में भरोसा रहेगा.
कंटेनर क्वेरी क्या होती हैं?
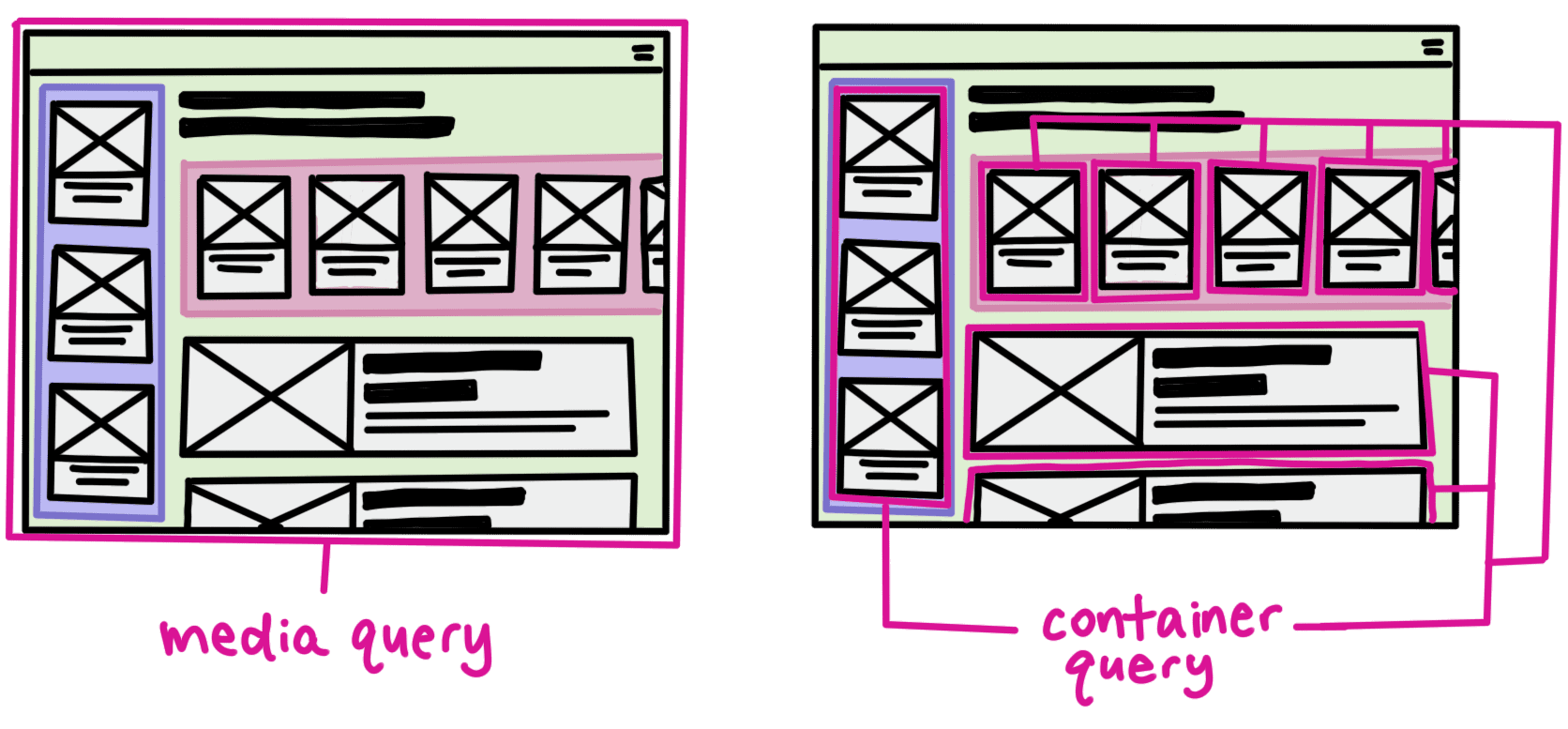
कंटेनर क्वेरी, सीएसएस की एक सुविधा है. इसकी मदद से, स्टाइलिंग लॉजिक लिखा जा सकता है. यह लॉजिक, पैरंट एलिमेंट की सुविधाओं को टारगेट करके, उसके चाइल्ड एलिमेंट को स्टाइल करता है. पैरंट के साइज़ के लिए क्वेरी करके, कॉम्पोनेंट पर आधारित रिस्पॉन्सिव डिज़ाइन बनाया जा सकता है. यह मीडिया क्वेरी की तुलना में ज़्यादा बेहतर और काम की जानकारी है. मीडिया क्वेरी से सिर्फ़ व्यूपोर्ट के साइज़ की जानकारी मिलती है.

कंटेनर क्वेरी की मदद से, ऐसे कॉम्पोनेंट लिखे जा सकते हैं जिन्हें दोबारा इस्तेमाल किया जा सकता है. ये कॉम्पोनेंट, पेज पर मौजूद जगह के हिसाब से अलग-अलग दिख सकते हैं. इससे वे सभी पेजों और टेंप्लेट पर ज़्यादा बेहतर और रिस्पॉन्सिव बन जाते हैं.
कंटेनर क्वेरी का इस्तेमाल करना
मान लें कि आपके पास कुछ एचटीएमएल है:
<!-- card parent -->
<div class=”card-parent”>
<div class=”card>
<!-- card contents -->
…
</div>
</div>
कंटेनर क्वेरी का इस्तेमाल करने के लिए, आपको सबसे पहले उस पैरंट एलिमेंट पर कंटेनमेंट सेट करना होगा जिसे ट्रैक करना है. इसके लिए, container-type प्रॉपर्टी सेट करें या कंटेनर टाइप और कंटेनर का नाम एक साथ सेट करने के लिए, container शॉर्टहैंड का इस्तेमाल करें.
.card-parent {
/* query the inline-direction size of this parent */
container-type: inline-size;
}
अब, @container नियम का इस्तेमाल करके, सबसे नज़दीकी पैरंट के आधार पर स्टाइल सेट की जा सकती हैं. ऊपर दी गई इमेज जैसे डिज़ाइन के लिए, जहां एक कार्ड एक कॉलम से दो कॉलम में जा सकता है, कुछ ऐसा लिखें:
@container (min-width: 300px) {
.card {
/* styles to apply when the card container (.card-parent in this case) is >= 300px */
/* I.e. shift from 1-column to 2-column layout: */
grid-template-columns: 1fr 1fr;
}
}
बेहतर और साफ़ तौर पर जानकारी देने के लिए, पैरंट एलिमेंट कंटेनर को कोई नाम दें:
.card-parent {
container-type: inline-size;
/* set name here, or write this in one line using the container shorthand */
container-name: card-container;
}
इसके बाद, पिछले कोड को इस तरह से फिर से लिखें:
@container card-container (min-width: 300px) {
.card {
grid-template-columns: 1fr 1fr;
}
}
कंटेनर क्वेरी यूनिट
कंटेनर क्वेरी को ज़्यादा काम का बनाने के लिए, कंटेनर पर आधारित यूनिट वैल्यू का भी इस्तेमाल किया जा सकता है. यहां दी गई टेबल में, कंटेनर यूनिट की संभावित वैल्यू और कंटेनर के साइज़ से उनका संबंध बताया गया है:
| यूनिट | के हिसाब से |
|---|---|
cqw | क्वेरी कंटेनर की चौड़ाई का 1% |
cqh | क्वेरी कंटेनर की ऊंचाई का 1% |
cqi | क्वेरी कंटेनर के इनलाइन साइज़ का 1% |
cqb | क्वेरी कंटेनर के ब्लॉक साइज़ का 1% |
cqmin | cqi या cqb की छोटी वैल्यू |
cqmax | cqi या cqb की बड़ी वैल्यू |
कंटेनर पर आधारित यूनिट का इस्तेमाल करने का एक उदाहरण, रिस्पॉन्सिव टाइपोग्राफ़ी है. व्यूपोर्ट पर आधारित यूनिट (जैसे, vh, vb, vw, और vi) का इस्तेमाल, स्क्रीन पर किसी भी एलिमेंट का साइज़ तय करने के लिए किया जा सकता है.
.card h2 {
font-size: 15cqi;
}
इस कोड से, फ़ॉन्ट-साइज़ को कंटेनर के इनलाइन साइज़ का 15% बना दिया जाएगा. इसका मतलब है कि इनलाइन साइज़ (चौड़ाई) बढ़ने पर, फ़ॉन्ट साइज़ भी बढ़ जाएगा और साइज़ कम होने पर, फ़ॉन्ट साइज़ भी कम हो जाएगा. इसे और बेहतर बनाने के लिए, clamp() फ़ंक्शन का इस्तेमाल करके, टाइपोग्राफ़ी के लिए कम से कम और ज़्यादा से ज़्यादा साइज़ की सीमा तय करें. साथ ही, कंटेनर के साइज़ के हिसाब से, टाइपोग्राफ़ी का साइज़ बदलें:
.card h2 {
font-size: clamp(1.5rem, 15cqi, 3rem);
}
अब हेडर, 3rem से ज़्यादा या .5rem से कम कभी नहीं होगा. हालांकि, यह कंटेनर के इनलाइन साइज़ का 15% लेगा.
इस डेमो में, बड़े कार्ड को अपडेट करके, उनके साइज़ को छोटा किया गया है. ऐसा इसलिए किया गया है, क्योंकि ये कार्ड दो कॉलम वाले व्यू में दिखते हैं.
कंटेनर क्वेरी पॉलीफ़िल
कंटेनर क्वेरी एक बेहतरीन सुविधा है. इसलिए, हम चाहते हैं कि आप इसे अपने प्रोजेक्ट में आसानी से शामिल कर सकें. साथ ही, आपको यह भी पता हो कि ब्राउज़र की सहायता इस सुविधा के लिए बहुत ज़रूरी है. इसलिए, हम कंटेनर क्वेरी पॉलीफ़िल को बेहतर बनाने पर काम कर रहे हैं. इस पॉलीफ़िल का इस्तेमाल इनमें किया जा सकता है:
- Firefox 69 और उसके बाद के वर्शन
- Chrome 79 और उसके बाद के वर्शन
- Edge 79 और उसके बाद के वर्शन
- Safari 13.4 और उसके बाद के वर्शन
कंप्रेस होने पर, इसका साइज़ 9 केबी से कम हो जाता है. साथ ही, यह MutationObserver के साथ ResizeObserver का इस्तेमाल करता है, ताकि @container क्वेरी के पूरे सिंटैक्स के साथ काम किया जा सके. फ़िलहाल, यह सिंटैक्स स्टेबल ब्राउज़र में उपलब्ध है:
- अलग-अलग क्वेरी (
width: 300pxऔरmin-width: 300px). - रेंज क्वेरी (
200px < width < 400pxऔरwidth < 400px). - प्रॉपर्टी और कीफ़्रेम में, कंटेनर की लंबाई की रिलेटिव यूनिट (
cqw,cqh,cqi,cqb,cqmin, औरcqmax).
कंटेनर क्वेरी पॉलीफ़िल का इस्तेमाल करना
पॉलीफ़िल का इस्तेमाल करने के लिए, अपने दस्तावेज़ के हेडर में यह स्क्रिप्ट टैग जोड़ें: :
<script type="module">
if (!("container" in document.documentElement.style)) {
import("https://unpkg.com/container-query-polyfill@^0.2.0");
}
</script>
आपके पास User-Agent के आधार पर, पॉलीफ़िल को शर्तों के हिसाब से डिलीवर करने के लिए किसी सेवा का इस्तेमाल करने का विकल्प भी है. इसके अलावा, आपके पास इसे अपने ऑरिजिन पर होस्ट करने का विकल्प भी है.
हमारा सुझाव है कि उपयोगकर्ता को बेहतरीन अनुभव देने के लिए, शुरुआत में सिर्फ़ फ़ोल्ड के नीचे मौजूद कॉन्टेंट के लिए पॉलीफ़िल का इस्तेमाल करें. साथ ही, @supports क्वेरी का इस्तेमाल करके, इसे लोड होने के इंडिकेटर से कुछ समय के लिए बदलें. ऐसा तब तक करें, जब तक पॉलीफ़िल इसे दिखाने के लिए तैयार न हो जाए:
@supports not (container-type: inline-size) {
.container,
footer {
display: none;
}
.loader {
display: flex;
}
}
तेज़ नेटवर्क और डिवाइसों या ऐसे डिवाइसों पर, जो नेटिव तौर पर कंटेनर क्वेरी के साथ काम करते हैं, यह लोडिंग इंडिकेटर कभी नहीं दिखेगा.
पॉलीफ़िल की नई सुविधाएं
अपडेट किया गया पॉलीफ़िल इनके साथ काम करता है:
- नेस्ट किए गए
@containerनियम. @supportsऔर@mediaक्वेरी के तहत@containerनियमों को नेस्ट किया जा सकता है. इसके अलावा,@containerनियमों को@supportsऔर@mediaक्वेरी के तहत नेस्ट किया जा सकता है.@supports (container-type: inline-size)जैसी शर्तों वाली सीएसएस, पॉलीफ़िल लोड होने के बाद पास हो जाएगी.- सीएसएस सिंटैक्स के लिए पूरी तरह से सहायता (अब टिप्पणियों को कहीं भी डालने में कोई समस्या नहीं है, बशर्ते वे सिंटैक्स के हिसाब से मान्य हों).
- वर्टिकल राइटिंग मोड (writing-mode के ज़रिए).
- कंटेनर की रिलेटिव यूनिट (
cqw,cqhवगैरह) का इस्तेमाल, क्वेरी की शर्तों, प्रॉपर्टी के एलान, और ऐनिमेशन की मुख्य फ़्रेम में किया जा सकता है.remऔरem, क्वेरी की शर्तों में काम करते हैं. - बड़ा किया गया कंटेनर क्वेरी सिंटैक्स:
- रेंज सिंटैक्स (उदाहरण के लिए
(200px < width < 400px)). - बराबरी की क्वेरी (उदाहरण के लिए,
(width = 200px)).
- रेंज सिंटैक्स (उदाहरण के लिए
::beforeऔर::afterजैसे स्यूडो एलिमेंट.:is(...)/:where(...)के बिना काम करने वाले ब्राउज़र के लिए, समस्या हल करने का एक विकल्प उपलब्ध हैorientationऔरaspect-ratioने सुविधा के बारे में क्वेरी की हैं.- सुविधाओं के आधार पर क्वेरी को सही तरीके से फ़िल्टर करना. उदाहरण के लिए, हॉरिज़ॉन्टल राइटिंग मोड में
container: inline-sizeपरheightक्वेरी करने की अनुमति नहीं है. - डीओएम में बदलाव (उदाहरण के लिए, रनटाइम के दौरान
<style>और<link>एलिमेंट हटाए जा रहे हैं).
पॉलीफ़िल की सीमाएं और चेतावनियां
अगर कॉन्टेंट क्वरी पॉलीफ़िल का इस्तेमाल किया जा रहा है, तो ध्यान रखें कि इसमें कुछ सुविधाएं मौजूद नहीं हैं:
- फ़िलहाल, शैडो DOM का इस्तेमाल नहीं किया जा सकता.
@mediaक्वेरी की शर्तों में, कंटेनर की रिलेटिव यूनिट (उदाहरण के लिए,cqwऔरcqh) का इस्तेमाल नहीं किया जा सकता.- Safari: 15.4 से पहले के वर्शन में, एनिमेशन की मुख्य फ़्रेम में कंटेनर की रिलेटिव यूनिट का इस्तेमाल नहीं किया जा सकता.
calc(),min(),max()या अन्य गणितीय फ़ंक्शन, क्वेरी की शर्तों में अभी तक काम नहीं करते.- यह पॉलीफ़िल सिर्फ़ इनलाइन और एक ही ऑरिजिन वाली सीएसएस के साथ काम करता है. क्रॉस ऑरिजिन स्टाइलशीट और iframe में स्टाइलशीट काम नहीं करती हैं. हालांकि, मैन्युअल तरीके से पॉलीफ़िल लोड करने पर, ये काम करती हैं.
layoutऔरstyleकंटेनमेंट के लिए, ब्राउज़र में इन सुविधाओं का होना ज़रूरी है:- Safari 15.4 और उसके बाद के वर्शन
- फ़िलहाल, Firefox में स्टाइल कंटेनमेंट की सुविधा काम नहीं करती. हालांकि, हम इस पर काम कर रहे हैं.
चेतावनियां
- FID और CLS पर असर न पड़े, इसके लिए पॉलीफ़िल यह गारंटी नहीं देता कि पहला लेआउट कब दिखेगा. भले ही, इसे सिंक्रोनस तरीके से लोड किया गया हो. हालांकि, यह एलसीपी में बेवजह देरी से बचने की कोशिश करेगा. इसका मतलब है कि आपको फ़र्स्ट पेंट के लिए, कभी भी इस पर भरोसा नहीं करना चाहिए.
ResizeObserver Loop Errorsजनरेट करता है. ओरिजनल पॉलीफ़िल भी ऐसा करता है, लेकिन इसकी जानकारी देना ज़रूरी है. ऐसा इसलिए होता है, क्योंकि क्वेरी का आकलन करने के बाद,container-type: inline-sizeके ब्लॉक साइज़ में बदलाव हो सकता है. हालांकि,ResizeObserverके पास यह बताने का कोई तरीका नहीं है कि हमें ब्लॉक साइज़ में होने वाले बदलावों से कोई फ़र्क़ नहीं पड़ता.- इस पॉलीफ़िल की जांच, वेब प्लैटफ़ॉर्म टेस्ट के हिसाब से की गई है. इसमें 70% पास रेट मिला है. ऐसा इसलिए हुआ, क्योंकि JavaScript API जैसी कुछ सुविधाओं को पॉलीफ़िल नहीं किया गया है. इसलिए, पास रेट जान-बूझकर 70% के करीब रखा गया है.
:where()समस्या हल करने का तरीका, उन 2.23% उपयोगकर्ताओं के लिए ज़रूरी है जो इन ब्राउज़र का इस्तेमाल कर रहे हैं:- Safari 14
- Chromium 88
- Edge 88
- Samsung Internet 15
- Firefox 78



