यहां कुछ ज़रूरी जानकारी दी गई है:
- कंटेनर क्वेरी और :has(), रिस्पॉन्सिव डिज़ाइन के लिए एकदम सही हैं.
- नया Sanitizer API, मनमुताबिक स्ट्रिंग के लिए एक बेहतर प्रोसेसर उपलब्ध कराता है. इससे क्रॉस-साइट स्क्रिप्टिंग की कमजोरियों को कम करने में मदद मिलती है.
- हम Web SQL को बंद करने की दिशा में एक और कदम उठा रहे हैं.
- इसके अलावा, और भी बहुत कुछ है.
मेरा नाम पीट लेपेज है. आइए, इस बारे में ज़्यादा जानें कि Chrome 105 में डेवलपर के लिए क्या नया है.
कंटेनर क्वेरी और :has() सीएसएस प्रॉपर्टी
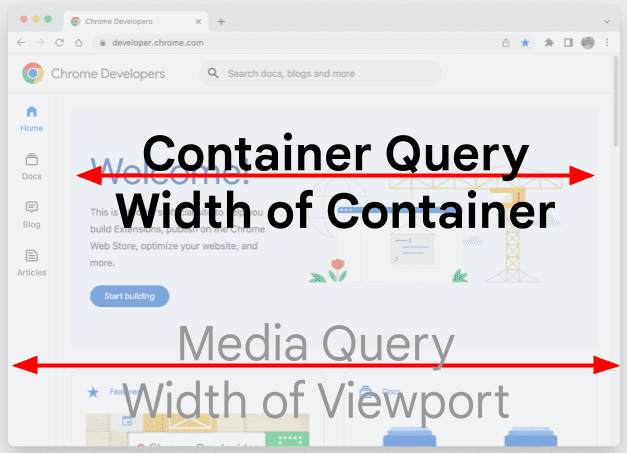
कंटेनर क्वेरी, Chrome 105 में उपलब्ध हो रही है. इस सुविधा के लिए सबसे ज़्यादा अनुरोध किए गए थे. इनकी मदद से, डेवलपर किसी पैरंट सिलेक्टर के साइज़ और स्टाइल की जानकारी के लिए क्वेरी कर सकते हैं. इससे, चाइल्ड एलिमेंट के लिए रिस्पॉन्सिव स्टाइल लॉजिक का मालिकाना हक मिल जाता है. भले ही, वह पेज पर कहीं भी हो.
ये @media क्वेरी से मिलते-जुलते हैं. हालांकि, इनमें व्यूपोर्ट के साइज़ के बजाय, कंटेनर के साइज़ के हिसाब से आकलन किया जाता है.

कंटेनर क्वेरी का इस्तेमाल करने के लिए, आपको पैरंट एलिमेंट पर कंटेनमेंट सेट करना होगा. उदाहरण के लिए, आपके पास एक कार्ड हो सकता है जिसमें इमेज और कुछ टेक्स्ट हो.

कंटेनर क्वेरी बनाने के लिए, कार्ड कंटेनर पर container-type सेट करें.
container-type को inline-size पर सेट करने से, पैरंट के inline-direction साइज़ के बारे में क्वेरी की जाती है.
.card-container {
container-type: inline-size;
}
अब हम उस कंटेनर का इस्तेमाल करके, @container का इस्तेमाल करके उसके किसी भी चाइल्ड पर स्टाइल लागू कर सकते हैं.
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
इस मामले में, जब कंटेनर 400 पिक्सल से कम होता है, तो यह एक कॉलम वाले लेआउट पर स्विच हो जाता है.
सीएसएस :has() सूडो-क्लास
सीएसएस :has() स्यूडो-क्लास की मदद से, हम इसे और बेहतर बना सकते हैं. इसकी मदद से यह पता लगाया जा सकता है कि पैरंट एलिमेंट में, खास पैरामीटर वाले चाइल्ड एलिमेंट शामिल हैं या नहीं.
उदाहरण के लिए, p:has(span) से पैराग्राफ़ चुनने वाले टूल के बारे में पता चलता है. इसमें एक स्पैन भी होता है. इसका इस्तेमाल, पैरंट पैराग्राफ़ या उसमें मौजूद किसी भी चीज़ को स्टाइल करने के लिए किया जा सकता है. इसके अलावा, figure:has(figcaption) का इस्तेमाल करके, कैप्शन वाले फ़िगर एलिमेंट को स्टाइल किया जा सकता है.
p:has(span) {
/* magic styles */
}
figure:has(figcaption) {
/* this figure has a figcaption */
}
ज़्यादा जानकारी और मज़ेदार डेमो के लिए, @container और :has(): दो नए रिस्पॉन्सिव एपीआई लेख पढ़ें.
Sanitizer API
ज़्यादातर वेब ऐप्लिकेशन, अक्सर अविश्वसनीय स्ट्रिंग का इस्तेमाल करते हैं. हालांकि, उस कॉन्टेंट को सुरक्षित तरीके से रेंडर करना मुश्किल हो सकता है. ज़रूरत के मुताबिक ध्यान न देने पर, क्रॉस-साइट स्क्रिप्टिंग से जुड़ी कमियों को आसानी से अनजाने में बनाया जा सकता है.
DomPurify जैसी लाइब्रेरी से मदद मिलती है. हालांकि, इनकी रखरखाव की ज़िम्मेदारी भी होती है. एचटीएमएल सैनिटाइज़र एपीआई, प्लैटफ़ॉर्म में सैनिटाइज़ेशन की सुविधा जोड़कर, क्रॉस-साइट स्क्रिप्टिंग से जुड़ी जोखिम की संख्या को कम करने में मदद करता है.
इसका इस्तेमाल करने के लिए, सैनिटाइज़र का नया इंस्टेंस बनाएं. इसके बाद, उस एलिमेंट पर setHTML() को कॉल करें जिसमें आपको साफ़ किया गया कॉन्टेंट डालना है.
const mySanitizer = new Sanitizer();
const user_input = `<img src="" onerror=alert(0)>`;
elem.setHTML(user_input, { sanitizer: mySanitizer });
Sanitizer API को डिफ़ॉल्ट रूप से सुरक्षित और पसंद के मुताबिक बनाने के लिए डिज़ाइन किया गया है. इससे आपको अलग-अलग कॉन्फ़िगरेशन विकल्प तय करने की सुविधा मिलती है. उदाहरण के लिए, कुछ एलिमेंट हटाना या दूसरों को अनुमति देना.
const config = {
allowElements: [],
blockElements: [],
dropElements: [],
allowAttributes: {},
dropAttributes: {},
allowCustomElements: true,
allowComments: true
};
// sanitized result is customized by configuration
const mySanitizer = new Sanitizer(config);
ज़्यादा जानकारी के लिए, Sanitizer API की मदद से, डीओएम में सुरक्षित तरीके से बदलाव करना देखें.
असुरक्षित कॉन्टेक्स्ट के लिए Web SQL को बंद करना
हमने कुछ समय पहले, Web SQL को बंद करने का एलान किया था. Chrome 105 और उसके बाद के वर्शन में, असुरक्षित कॉन्टेक्स्ट में Web SQL का इस्तेमाल नहीं किया जा सकेगा.
अगर असुरक्षित कॉन्टेक्स्ट में WebSQL का इस्तेमाल किया जा रहा है, तो आपको जल्द से जल्द IndexDB या किसी अन्य लोकल स्टोरेज कंटेनर पर माइग्रेट कर देना चाहिए.
और भी कई सुविधाएं!
इसके अलावा, और भी कई चीज़ें हैं.
- अब वेब ऐप्लिकेशन मेनिफ़ेस्ट को अपडेट करके, इंस्टॉल किए गए पीडब्ल्यूए का नाम डेस्कटॉप और मोबाइल, दोनों पर अपडेट किया जा सकता है.
- मल्टी-स्क्रीन विंडो प्लेसमेंट एपीआई को स्क्रीन के नाम के सटीक लेबल मिलते हैं.
- विंडो कंट्रोल ओवरले एपीआई अब उपलब्ध है. इससे, PWA को ऐप्लिकेशन जैसा अनुभव देने में मदद मिलती है. इसके लिए, मौजूदा फ़ुल-विड्थ टाइटल बार को छोटे ओवरले से बदला जाता है. इससे, टाइटल बार के हिस्से में कस्टम कॉन्टेंट डाला जा सकता है.
इसके बारे में और पढ़ें
इसमें सिर्फ़ कुछ खास हाइलाइट शामिल हैं. Chrome 105 में हुए अन्य बदलावों के बारे में जानने के लिए, यहां दिए गए लिंक देखें.
- Chrome DevTools (105) में नया क्या है
- Chrome 105 में बंद किए गए और हटाए गए फ़ीचर
- Chrome 105 के लिए ChromeStatus.com के अपडेट
- Chromium सोर्स रिपॉज़िटरी में हुए बदलावों की सूची
- Chrome के रिलीज़ कैलेंडर की जानकारी
सदस्यता लें
अप-टू-डेट रहने के लिए, Chrome डेवलपर के YouTube चैनल की सदस्यता लें. ऐसा करने पर, जब भी हम कोई नया वीडियो लॉन्च करेंगे, आपको ईमेल से सूचना मिलेगी.
मेरा नाम पीट लेपेज है. Chrome 106 के रिलीज़ होने के बाद, हम आपको बताएंगे कि Chrome में नया क्या है!


