Browser Support
Platforma internetowa zawiera teraz interfejs Capture Handle, który ułatwia współpracę między aplikacjami internetowymi przechwytującymi i przechwytywanymi. Uchwyt przechwytywania umożliwia przechwytującej aplikacji internetowej ergonomiczne i pewne identyfikowanie przechwytywanej aplikacji internetowej (jeśli ta ostatnia wyraziła na to zgodę).
Kilka przykładów ilustruje korzyści.
Przykład 1: jeśli internetowa aplikacja do wideokonferencji rejestruje internetową aplikację do prezentacji, może udostępniać użytkownikowi elementy sterujące do przełączania slajdów. Ponieważ elementy sterujące są osadzone bezpośrednio w aplikacji internetowej do wideokonferencji, użytkownik nie musi wielokrotnie przełączać się między kartą wideokonferencji a prezentowaną kartą. Dzięki temu użytkownik może w pełni skupić się na prezentacji.
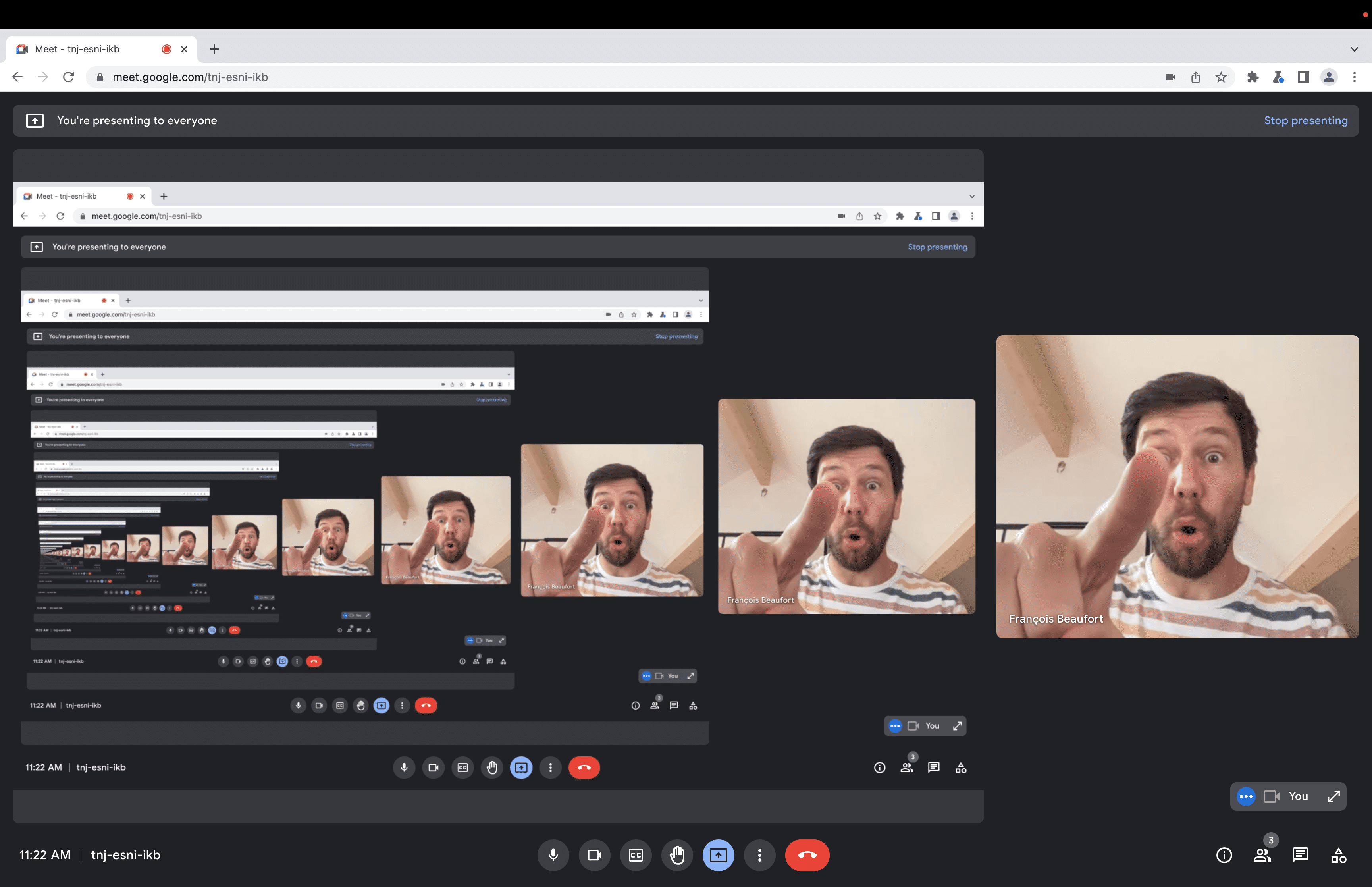
Przykład 2: efekt „sali luster” występuje, gdy zarejestrowana powierzchnia jest renderowana z powrotem w miejscu, w którym została zarejestrowana. Jeśli użytkownik zdecyduje się nagrać kartę, na której odbywa się połączenie wideo, a aplikacja do wideokonferencji renderuje lokalny podgląd, wystąpi ten niepożądany efekt. Dzięki funkcji Capture Handle można wykrywać i ograniczać samodzielne przechwytywanie, np. przez wyłączenie lokalnego podglądu w aplikacji internetowej.

Informacje o uchwycie do przechwytywania
Uchwyt do przechwytywania składa się z 2 uzupełniających się części:
- Przechwycone aplikacje internetowe mogą wyrazić zgodę na udostępnianie określonych informacji niektórym źródłom za pomocą
navigator.mediaDevices.setCaptureHandleConfig(). - Aplikacje internetowe mogą następnie odczytywać te informacje za pomocą
getCaptureHandle()na obiektachMediaStreamTrack.
Strona przechwycona
Aplikacje internetowe mogą udostępniać informacje aplikacjom internetowym, które chcą je przechwycić. W tym celu wywołuje funkcję navigator.mediaDevices.setCaptureHandleConfig() z opcjonalnym obiektem zawierającym te elementy:
handle: może to być dowolny ciąg znaków o długości do 1024 znaków.exposeOrigin: Jeślitrue, pochodzenie przechwyconej aplikacji internetowej może być widoczne dla aplikacji internetowych, które ją przechwytują.permittedOrigins: prawidłowe wartości to (i) pusta tablica, (ii) tablica z jednym elementem"*"lub (iii) tablica źródeł. JeślipermittedOriginsskłada się z jednego elementu"*", toCaptureHandlejest widoczny dla wszystkich aplikacji internetowych rejestrujących dane. W przeciwnym razie jest ona widoczna tylko dla przechwytujących aplikacji internetowych, których źródło znajduje się wpermittedOrigins.
Poniższy przykład pokazuje, jak udostępnić losowo wygenerowany identyfikator UUID jako uchwyt i źródło dowolnej aplikacji internetowej, która go przechwytuje.
const config = {
handle: crypto.randomUUID(),
exposeOrigin: true,
permittedOrigins: ['*'],
};
navigator.mediaDevices.setCaptureHandleConfig(config);
Pamiętaj, że przechwytywana aplikacja internetowa nie wie, czy jest przechwytywana. Chyba że przechwytująca aplikacja internetowa używa informacji CaptureHandle do nawiązania komunikacji z przechwyconą aplikacją internetową (np. za pomocą przesyłania wiadomości przez proces roboczy lub wspólnej infrastruktury chmury).
Strona przechwytywania
Aplikacja internetowa przechwytująca zawiera obiekt wideo MediaStreamTrack i może odczytać informacje o uchwycie przechwytywania, wywołując funkcję getCaptureHandle() na tym obiekcie MediaStreamTrack. To wywołanie zwraca wartość null, jeśli uchwyt przechwytywania jest niedostępny lub jeśli przechwytująca aplikacja internetowa nie ma uprawnień do jego odczytu. Jeśli uchwyt przechwytywania jest dostępny, a przechwytująca aplikacja internetowa została dodana do permittedOrigins, ta funkcja zwraca obiekt z tymi elementami:
handle: wartość ciągu znaków ustawiona przez przechwyconą aplikację internetową za pomocą parametrunavigator.mediaDevices.setCaptureHandleConfig().origin: pochodzenie przechwyconej aplikacji internetowej, jeśli parametrexposeOriginmiał wartośćtrue. W przeciwnym razie nie jest zdefiniowany.
Poniższy przykład pokazuje, jak odczytać informacje o uchwycie przechwytywania ze ścieżki wideo.
// Prompt the user to capture their display (screen, window, tab).
const stream = await navigator.mediaDevices.getDisplayMedia();
// Check if the video track is exposing information.
const [videoTrack] = stream.getVideoTracks();
const captureHandle = videoTrack.getCaptureHandle();
if (captureHandle) {
// Use captureHandle.origin and captureHandle.handle...
}
Monitoruj zmiany CaptureHandle, nasłuchując zdarzeń "capturehandlechange" na obiekcie MediaStreamTrack. Zmiany zostaną wprowadzone, gdy:
- Przechwycone wywołania aplikacji internetowej
navigator.mediaDevices.setCaptureHandleConfig(). - W przechwyconej aplikacji internetowej następuje nawigacja między dokumentami.
videoTrack.addEventListener('capturehandlechange', event => {
captureHandle = event.target.getCaptureHandle();
// Consume new capture handle...
});
Bezpieczeństwo i prywatność
Współpraca między przechwytywanymi a przechwyconymi aplikacjami internetowymi jest teoretycznie możliwa już dziś, np. przez umieszczenie „magicznych pikseli” w przechwytywanej aplikacji internetowej lub umieszczenie kodów QR w strumieniu wideo. Capture Handle to prostszy, bardziej niezawodny i bezpieczniejszy mechanizm. Umożliwia też przechwyconej aplikacji internetowej wybór odbiorców – może to być wybrana grupa witryn lub cała sieć.
Pamiętaj, że interfejs navigator.mediaDevices.setCaptureHandleConfig() jest dostępny tylko w przypadku głównych ramek najwyższego poziomu w bezpiecznych kontekstach przeglądania (tylko HTTPS).
Przykład
Możesz wypróbować funkcję Capture Handle, uruchamiając przykładowy kod.
Przykłady
Niektóre wersje demonstracyjne są dostępne na stronie:
Wykrywanie cech
Aby sprawdzić, czy znak getCaptureHandle() jest obsługiwany, użyj tego kodu:
if ('getCaptureHandle' in MediaStreamTrack.prototype) {
// getCaptureHandle() is supported.
}
Aby sprawdzić, czy znak navigator.mediaDevices.setCaptureHandleConfig() jest obsługiwany, użyj tego kodu:
if ('setCaptureHandleConfig' in navigator.mediaDevices) {
// navigator.mediaDevices.setCaptureHandleConfig() is supported.
}
Co dalej?
Oto przedsmak tego, czego możesz się spodziewać w najbliższej przyszłości, co poprawi udostępnianie ekranu w internecie:
- Przechwytywanie regionu umożliwia przycinanie ścieżki wideo pochodzącej z przechwytywania wyświetlania bieżącej karty.
- Warunkowe ustawianie ostrości pozwoli przechwytującej aplikacji internetowej instruować przeglądarkę, aby przełączała ostrość na przechwyconą powierzchnię wyświetlania lub unikała takiej zmiany ostrości.
Prześlij opinię
Zespół Chrome i społeczność zajmująca się standardami internetowymi chcą poznać Twoje wrażenia związane z korzystaniem z interfejsu Capture Handle.
Opisz projekt
Czy coś w funkcji uchwytu do przechwytywania nie działa tak, jak oczekujesz? Czy brakuje metod lub właściwości, które są potrzebne do realizacji Twojego pomysłu? Masz pytania lub uwagi dotyczące modelu zabezpieczeń?
- Zgłoś problem ze specyfikacją w repozytorium GitHub lub dodaj swoje uwagi do istniejącego problemu.
Masz problem z implementacją?
Czy w implementacji Chrome występuje błąd? A może implementacja różni się od specyfikacji?
- Zgłoś błąd na stronie https://new.crbug.com. Podaj jak najwięcej szczegółów i proste instrukcje odtworzenia problemu.
Okaż wsparcie
Czy planujesz użyć funkcji Capture Handle? Twoje publiczne wsparcie pomaga zespołowi Chrome ustalać priorytety funkcji i pokazuje innym dostawcom przeglądarek, jak ważne jest ich obsługiwanie.
Wyślij tweeta do @ChromiumDev i napisz, gdzie i jak korzystasz z tej funkcji.
Przydatne linki
Podziękowania
Dziękujemy Joe Medleyowi za sprawdzenie tego artykułu.



