發布日期:2024 年 10 月 11 日
在 Chrome 130 中,您可以使用 box-decoration-break CSS 屬性,其值為 clone,可支援內嵌和區塊分割。本文將說明使用這項功能的原因和方法。
內嵌片段
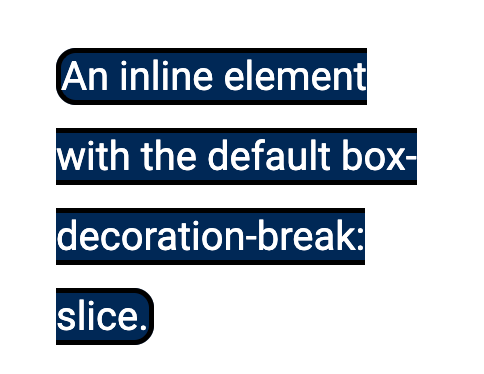
當內嵌元素 (例如文字字串) 斷成多行時,就會發生內嵌分割。內嵌元素有一個框,您通常不需要考慮這個框,除非您要為元素新增背景或邊框。在以下範例中,我們將背景 (含有 border-radius) 新增至 span。邊框只會在字串的開頭和結尾處彎曲。
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
}

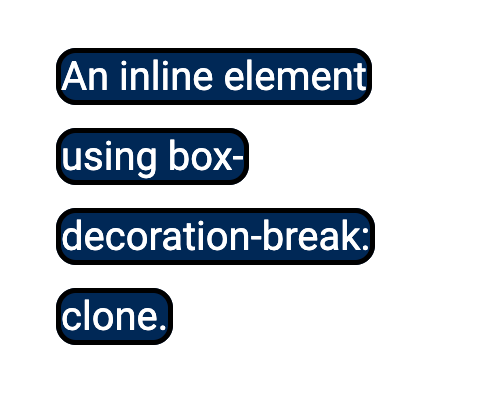
box-decoration-break 的初始值為 slice,可為方塊提供切片效果。不過,新支援的 box-decoration-break: clone 表示每行開頭和結尾都會顯示圓角邊框。
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
box-decoration-break: clone;
}

區塊碎裂
如果您將內容分割成多欄版面配置的欄位,或是在列印時將內容分割成頁面,就會發生區塊碎裂現象。
在以下範例中,內容會分成多個欄,每個段落都有邊框。使用 slice 的初始值時,方塊會在資料欄的底部和頂部切割。
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
}

使用 box-decoration-break: clone 時,當方塊分割時,每個片段都會加上邊框。
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
box-decoration-break: clone;
}

如果在列印頁面時,您在方塊上設定了邊框,也會發生同樣的情況。如果方塊分散在兩個頁面上,方塊的邊框會在第一頁完成,然後在第二頁開啟新的方塊。


