게시일: 2024년 10월 11일
Chrome 130에서는 값이 clone인 box-decoration-break CSS 속성을 사용할 수 있으며 인라인 및 블록 조각화가 지원됩니다. 이 게시물에서는 이 기능을 사용하는 이유와 방법을 설명합니다.
인라인 단편화
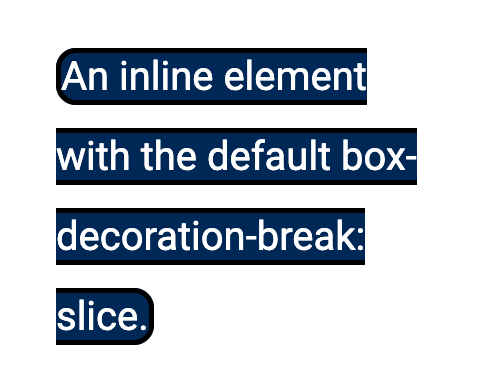
인라인 단편화는 인라인 요소(예: 텍스트 문자열)가 여러 줄에 걸쳐 줄바꿈될 때 발생합니다. 인라인 요소에는 상자가 있으며, 요소에 배경이나 테두리를 추가하려고 하지 않는 한 일반적으로 고려할 필요가 없습니다. 다음 예에서는 border-radius가 있는 배경이 스팬에 추가됩니다. 테두리는 문자열의 시작과 끝에서만 곡선이 됩니다.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
}

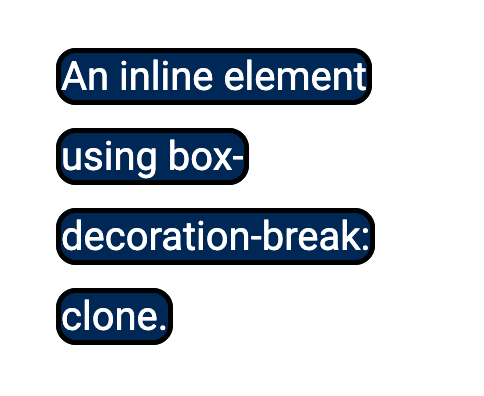
box-decoration-break의 초깃값은 slice이며, 상자에 이 슬라이스 효과를 줍니다. 하지만 새로 지원되는 box-decoration-break: clone는 각 선이 둥근 테두리로 시작하고 끝난다는 의미입니다.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
box-decoration-break: clone;
}

블록 단편화
블록 단편화는 여러 열 레이아웃으로 콘텐츠를 열로 나누거나 인쇄할 때 콘텐츠가 페이지로 나뉘는 경우에 발생합니다.
다음 예에서는 콘텐츠가 열로 나뉘고 각 단락에 테두리가 있습니다. 초깃값이 slice이면 상자가 열 하단과 상단에서 슬라이스됩니다.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
}

box-decoration-break: clone를 사용하면 상자가 조각화될 때 각 조각이 테두리로 래핑됩니다.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
box-decoration-break: clone;
}

페이지를 인쇄할 때 분할된 상자에 테두리가 있는 경우에도 마찬가지입니다. 상자가 두 페이지로 나뉘면 첫 번째 페이지에서는 상자의 테두리가 채워지고 두 번째 페이지에서 새 상자가 열립니다.


