发布时间:2024 年 10 月 11 日
在 Chrome 130 中,提供了值为 clone 的 box-decoration-break CSS 属性,该属性支持内嵌和块分块。本文将介绍使用该功能的原因和方法。
内嵌碎片
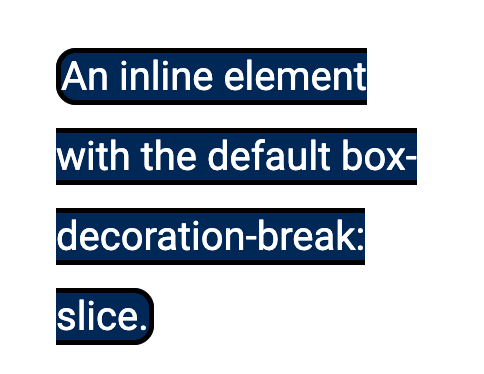
内嵌碎片是指内嵌元素(例如文本字符串)换行的情况。内嵌元素有一个框,您通常不需要考虑这个框,除非您尝试向元素添加背景或边框。在以下示例中,向 span 添加了带有 border-radius 的背景。边框只在字符串的开头和结尾出现曲线。
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
}

box-decoration-break 的初始值为 slice,这会对框产生这种切片效果。不过,新支持的 box-decoration-break: clone 表示每条线的起点和终点都带有圆角边框。
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
box-decoration-break: clone;
}

块碎片化
如果您使用多列布局将内容拆分为列,或者在打印时内容拆分为页面,就会发生块碎片化。
在以下示例中,内容被拆分为多个列,并且每个段落都有边框。如果初始值为 slice,则框会在列的底部和顶部进行切片。
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
}

使用 box-decoration-break: clone 时,当框架被分块时,每个 fragment 都会用边框封装。
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
box-decoration-break: clone;
}

如果框的边框在打印页面时被分解,也会出现同样的情况。如果框跨两个页面分屏,则框的边框将在第一页完成,然后在第二页打开一个新框。

