隨著最近推出的 Document Picture-in-Picture API (甚至在之前),網頁開發人員越來越希望在使用者將焦點從目前分頁切換時,自動開啟子母畫面視窗。這項功能對於視訊會議網頁應用程式特別實用,因為它可讓簡報者在展示文件或使用其他分頁或視窗時,即時查看與與會者互動。
自動進入子母畫面
為了支援這些視訊會議用途,Chrome 120 版的桌面網頁應用程式可自動進入子母畫面,但會設有幾項限制,以確保使用者享有良好體驗。只有符合下列所有條件的網頁應用程式,才能使用自動子母畫面功能:
它已為
"enterpictureinpicture"動作註冊媒體工作階段動作處理常式。應用程式會透過 getUserMedia 積極擷取攝影機或麥克風。
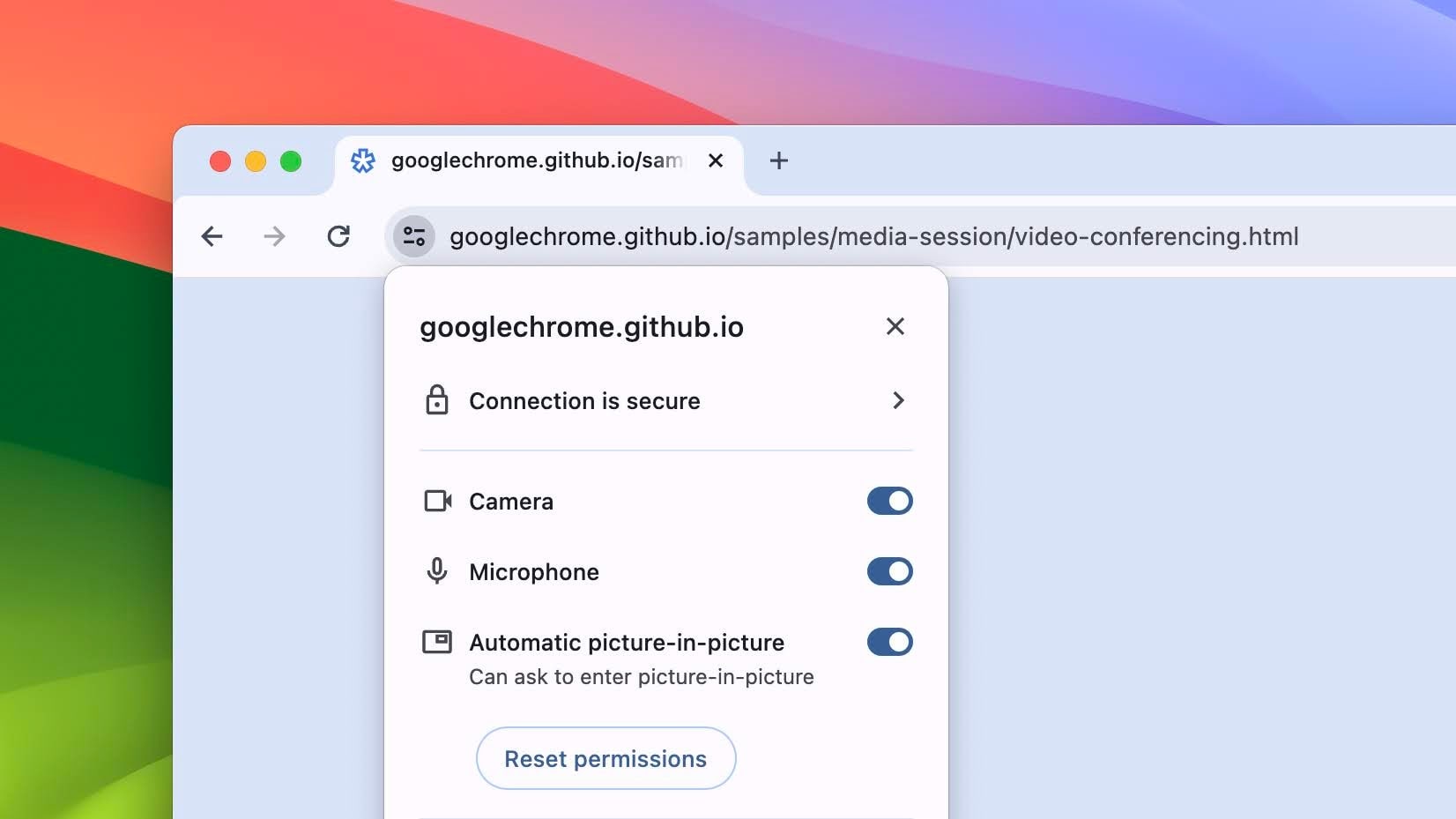
使用者透過預設啟用的瀏覽器設定,允許「自動進入子母畫面」。

如果網頁應用程式符合資格,當使用者將焦點切換至其他分頁時,系統就會觸發 "enterpictureinpicture" 動作的媒體工作階段動作處理常式回呼函式,讓應用程式在沒有使用者手勢的情況下開啟子母畫面視窗。
網頁開發人員可以使用 <video> 的 Picture-in-Picture API,從 HTML <video> 元素開啟子母畫面視窗,也可以使用 Document Picture-in-Picture API 開啟一律置頂視窗,並填入任意 HTML 內容。開啟子母畫面視窗時,系統不會將焦點放在該視窗,且在網頁再次顯示時,系統會自動關閉該視窗。
以下範例說明如何要求存取使用者的相機。接著,請使用可開啟子母畫面視窗的回呼函式,為 "enterpictureinpicture" 動作安全地註冊媒體工作階段動作處理常式。這個視窗包含使用者的攝影機影像串流,以及 <video> 的 Picture-in-Picture API。
const video = document.querySelector("video");
// Request access to the user's camera.
navigator.mediaDevices.getUserMedia({ video: true }).then((stream) => {
video.srcObject = stream;
});
try {
// Request video to automatically enter picture-in-picture when eligible.
navigator.mediaSession.setActionHandler("enterpictureinpicture", () => {
video.requestPictureInPicture();
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
試試視訊會議媒體工作階段範例。
透過瀏覽器媒體控制選項進入子母畫面模式
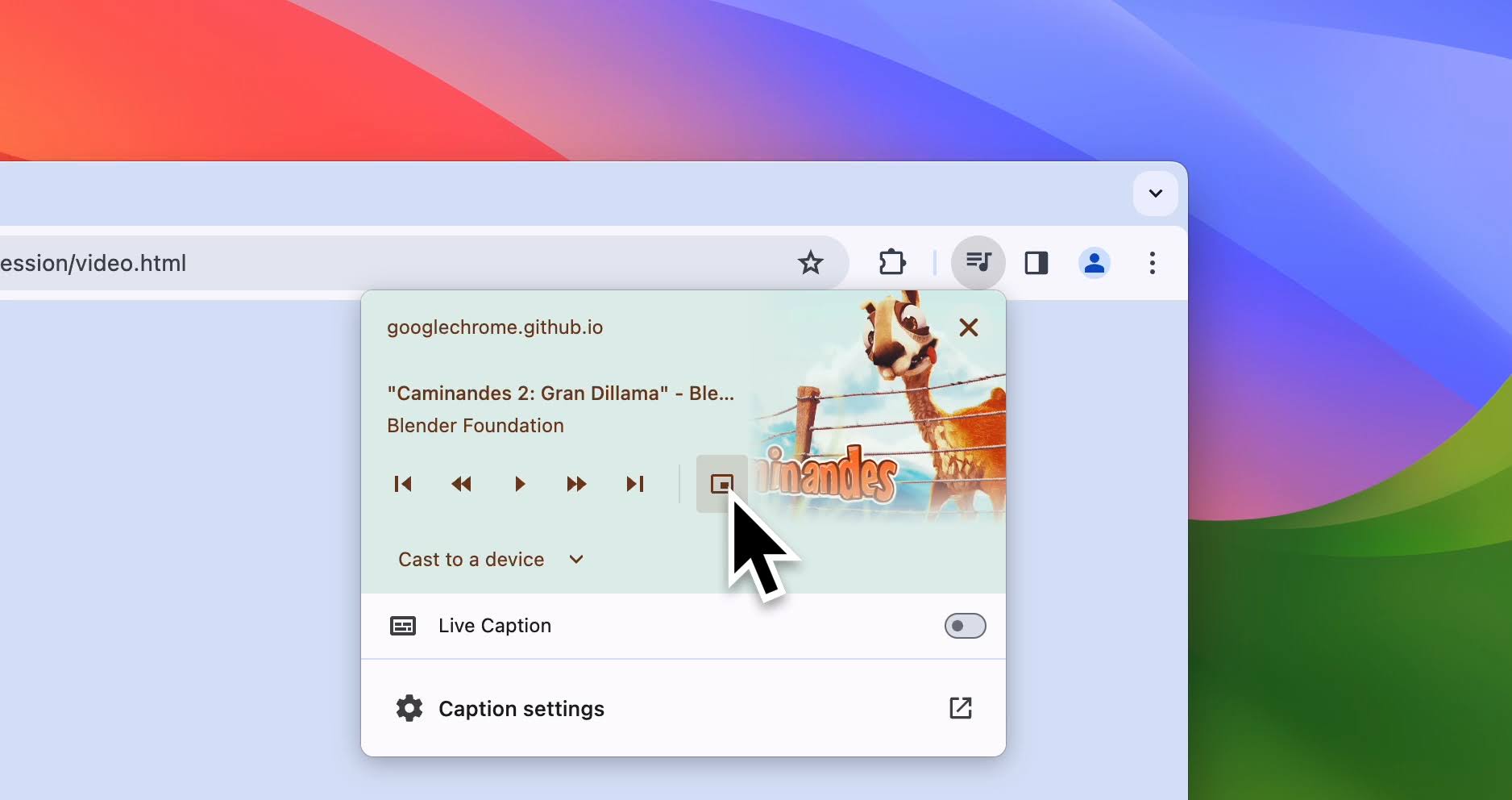
當使用者想透過 Chrome 瀏覽器 UI 中的媒體控制項進入子母畫面時,"enterpictureinpicture" 媒體工作階段動作也非常實用。

如果沒有播放 HTML <video> 元素,而只有音訊,則註冊 "enterpictureinpicture" 的媒體工作階段動作處理常式,會告知瀏覽器網路應用程式知道如何處理,並會自行開啟子母畫面視窗。
如果網頁應用程式想要使用 Document Picture-in-Picture API 開啟子母畫面視窗,而非讓瀏覽器透過 <video> 的 Picture-in-Picture API 處理,這項功能也非常實用。
以下範例說明如何為 "enterpictureinpicture" 動作安全註冊媒體工作階段動作處理常式。當使用者透過 Chrome 瀏覽器 UI 中的媒體控制項進入子母畫面模式時,回呼函式會使用 Document Picture-in-Picture API 開啟子母畫面視窗。
try {
// Use the Document Picture-in-Picture API when entering
// picture-in-picture from browser media control.
navigator.mediaSession.setActionHandler("enterpictureinpicture", async () => {
const pipWindow = await documentPictureInPicture.requestWindow();
// Populate HTML content and handle closing window...
});
} catch (error) {
console.log("The enterpictureinpicture action is not yet supported.");
}
試試看 Document Picture-in-Picture API 的 VideoJS 播放器示範或影片媒體工作階段範例。
互動並分享意見回饋
如有任何意見或問題,歡迎前往 crbug.com 與我們分享。
資源
特別銘謝
感謝 Tommy Steimel、Ryan Flores、Shimi Rahim、Frank Liberato 和 Rachel Andrew 提供評論。


