本文將介紹 Chrome 73 的新媒體功能,包括:
- 硬體媒體鍵現在可用於控制電腦上的媒體播放功能。
- 網路開發人員可以查詢是否可以強制執行特定 HDCP 政策。
- 桌面版 PWA 的自動子母畫面功能和子母畫面中的「略過廣告」功能即將在原始測試中推出。
- 桌面版 PWA 會獲得自動播放音訊權限。
硬體媒體鍵支援
許多鍵盤現在都有控制基本媒體播放功能的按鍵,例如播放/暫停、上一首和下一首曲目。耳機也有。在此之前,桌面使用者無法使用這些媒體鍵控制 Chrome 中的音訊和影片播放功能。這項規定即日起生效!

如果使用者按下暫停鍵,Chrome 中播放中的有效媒體元素就會暫停,並收到「paused」媒體事件。如果按下播放鍵,先前暫停的媒體元素會繼續播放,並接收「播放」媒體事件。無論 Chrome 是在前景或背景執行,這項功能都能正常運作。
在 ChromeOS 中,使用音訊焦點的 Android 應用程式現在會告知 Chrome 暫停及恢復音訊,以便在 Chrome 上的網站、Chrome 應用程式和 Android 應用程式之間提供無縫的媒體體驗。這項功能目前僅適用於執行 Android P 的 ChromeOS 裝置。
簡而言之,建議您一律聆聽這些媒體事件,並採取相應行動。
video.addEventListener('pause', function() {
// Video is now paused.
// TODO: Let's update UI accordingly.
});
video.addEventListener('play', function() {
// Video is now playing.
// TODO: Let's update UI accordingly.
});
好處可不只這些!Media Session API 現已支援電腦版 (先前僅支援行動版),因此網頁開發人員可以處理媒體相關事件,例如由媒體鍵觸發的曲目變更。目前支援 previoustrack 和 nexttrack 事件。
navigator.mediaSession.setActionHandler('previoustrack', function() {
// User hit "Previous Track" key.
});
navigator.mediaSession.setActionHandler('nexttrack', function() {
// User hit "Next Track" key.
});
Chrome 會自動處理播放和暫停鍵。不過,如果預設行為無法滿足您的需求,您仍可為「播放」和「暫停」設定一些動作處理常式,以免發生這種情況。
navigator.mediaSession.setActionHandler('play', function() {
// User hit "Play" key.
});
navigator.mediaSession.setActionHandler('pause', function() {
// User hit "Pause" key.
});
硬體媒體鍵支援功能適用於 ChromeOS、macOS 和 Windows。Linux 版本稍後推出。
請參閱現有的開發人員說明文件,並試用官方媒體工作階段範例。
Chromestatus Tracker | Chromium Bug
加密媒體:檢查 HDCP 政策
有了 HDCP 政策檢查 API,網頁開發人員現在可以查詢特定政策 (例如 HDCP 規定) 是否可以在前要求 Widevine 授權和載入媒體。
const status = await video.mediaKeys.getStatusForPolicy({ minHdcpVersion: '2.2' });
if (status == 'usable')
console.log('HDCP 2.2 can be enforced.');
這個 API 適用於所有平台。不過,實際的政策檢查可能無法在特定平台上執行。舉例來說,Android 和 Android WebView 上的 HDCP 政策檢查承諾會拒絕使用 NotSupportedError。
請參閱先前的開發人員說明文件,並試試官方範例,瞭解所有支援的 HDCP 版本。
意圖發布 | Chrome 狀態追蹤器 | Chromium 錯誤
已安裝 PWA 的自動子母畫面 Origin Trial
有些網頁可能會為影片元素自動進入及離開子母畫面模式;舉例來說,當使用者在網頁應用程式和其他應用程式或分頁之間來回切換時,視訊會議網頁應用程式就會從某些自動子母畫面行為中受益。很遺憾,這項功能無法符合使用者手勢規定。這就是自動顯示子母畫面的功能!
為了支援這些分頁和應用程式切換功能,我們在 <video> 元素中新增了 autopictureinpicture 屬性。
<video autopictureinpicture></video>
大致的運作方式如下:
- 當文件隱藏時,如果允許,最近設定
autopictureinpicture屬性的影片元素會自動進入子母畫面。 - 當文件可見時,Picture-in-Picture 中的影片元素會自動離開。
大功告成!請注意,自動子母畫面功能僅適用於使用者在電腦上安裝的漸進式網頁應用程式。
Intent to Experiment | Chromestatus Tracker | Chromium Bug
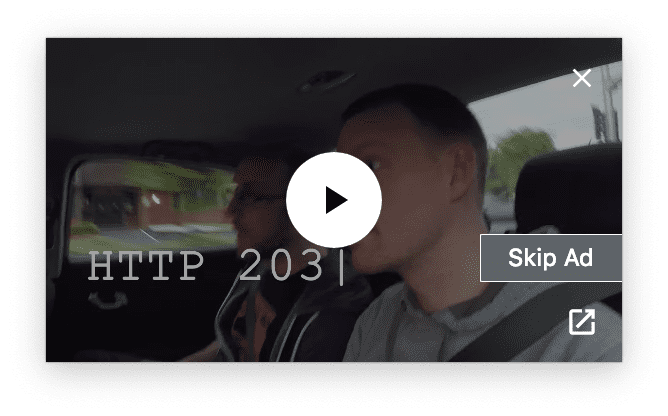
在子母畫面視窗中略過廣告的來源試用
影片廣告模式通常包含片頭廣告。內容供應商通常會在廣告播放幾秒後提供略過廣告的選項。很遺憾,由於子母畫面視窗無法提供互動功能,因此使用者目前無法在子母畫面中觀看影片。
Media Session API 現已支援電腦 (先前僅支援行動裝置),因此您可以使用新的 skipad 媒體工作階段動作,在畫中畫中提供此選項。

如要提供這項功能,請在呼叫 setActionHandler() 時,將函式與 skipad 一起傳遞。如要隱藏,請傳遞 null。如您在下方所見,這項操作相當簡單。
try {
navigator.mediaSession.setActionHandler('skipad', null);
showSkipAdButton();
} catch(error) {
// The "Skip Ad" media session action is not supported.
}
function showSkipAdButton() {
// The Picture-in-Picture window will show a "Skip Ad" button.
navigator.mediaSession.setActionHandler('skipad', onSkipAdButtonClick);
}
function onSkipAdButtonClick() {
// User clicked "Skip Ad" button, let's hide it now.
navigator.mediaSession.setActionHandler('skipad', null);
// TODO: Stop ad and play video.
}
歡迎試用官方「略過廣告」範例,並告訴我們如何改善這項功能。
Intent to Experiment | Chromestatus Tracker | Chromium Bug
已授予桌面版 PWA 的自動播放權限
由於漸進式網頁應用程式可在所有電腦平台上使用,我們將行動版的規則擴展至電腦版:現在已允許安裝的 PWA 使用含有聲音的自動播放功能。請注意,這項設定只適用於網頁應用程式資訊清單的範圍。


