ক্রোমের অরোরা উদ্যোগ হল ক্রোম এবং ওপেন-সোর্স জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক এবং ওয়েবে ব্যবহারকারীর অভিজ্ঞতা উন্নত করার জন্য টুলিংয়ের মধ্যে একটি সহযোগিতা। অরোরা যদি আপনার কাছে নতুন হয়, তাহলে আমাদের মিশন এবং পদ্ধতি সম্পর্কে আরও জানতে আমাদের ভূমিকা পোস্টটি দেখুন।
প্রদত্ত যে আমরা 2021 সাল থেকে একটি রোডম্যাপ প্রকাশ করিনি, আমরা যা করেছি এবং 2023-এর জন্য আমাদের কাছে কিছু উত্তেজনাপূর্ণ প্রকল্প রয়েছে তা শেয়ার করতে চাই।
সাম্প্রতিক প্রকল্প হাইলাইট
বিগত কয়েক বছর ধরে, আমরা Core Web Vitals অপ্টিমাইজ করতে Next.js, Angular, এবং Nuxt-এর মতো ফ্রেমওয়ার্কের সাথে অংশীদারিত্ব করছি। এখানে আমাদের শেষ আপডেট থেকে কিছু হাইলাইট আছে.
ছবি
ইমেজ প্রায়ই কর্মক্ষমতা সমস্যা একটি উৎস. নিম্নোক্ত কিছু পদ্ধতি যা আমরা ফ্রেমওয়ার্ক স্টেকহোল্ডারদের সাথে অনুসরণ করছি তা নিশ্চিত করার জন্য যে সেরা অনুশীলনগুলি বাক্সের বাইরে পাওয়া যায়, যাতে বিকাশকারীরা যখন আমরা যে ফ্রেমওয়ার্কগুলির সাথে অংশীদারি করছি তখন তারা ডিফল্টরূপে সর্বোত্তমভাবে ছবিগুলি সরবরাহ করে৷
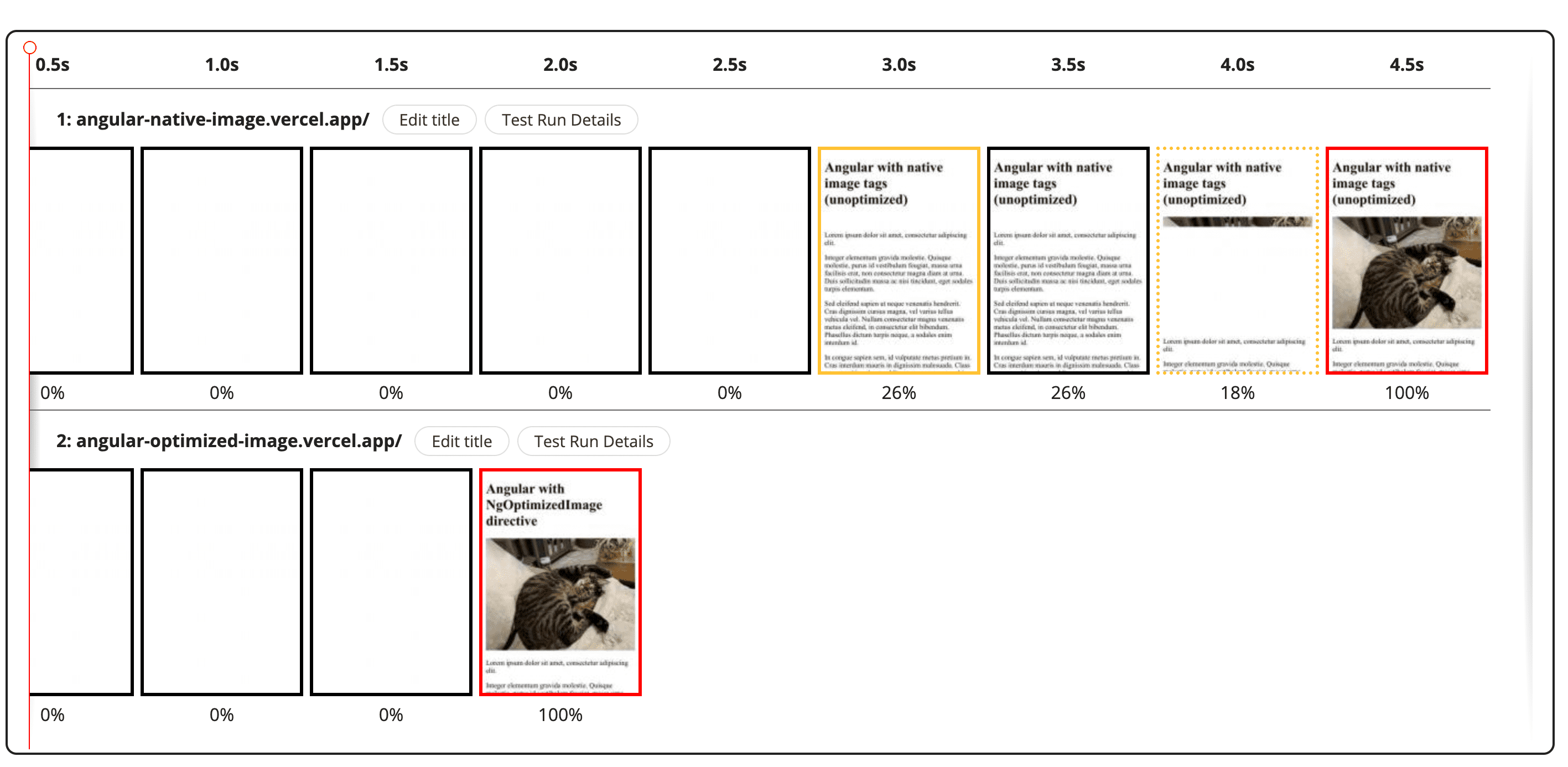
কৌণিক চিত্র নির্দেশিকা
আমরা কৌণিক কাঠামোর জন্য একটি স্থিতিশীল চিত্র নির্দেশিকা প্রকাশ করেছি, অ্যাঙ্গুলার 15-এ উপলব্ধ এবং বিশেষভাবে 13.4 এবং 14.3-এ ব্যাকপোর্ট করা হয়েছে। এই নির্দেশিকাটি ডিফল্টরূপে নেটিভ অলস লোডিং সক্ষম করে, অগ্রাধিকার চিত্রগুলিতে fetchpriority ইঙ্গিত যোগ করে এবং প্রতিক্রিয়াশীল চিত্রগুলির জন্য স্বয়ংক্রিয়ভাবে উপযুক্ত srcset বৈশিষ্ট্যগুলি তৈরি করে৷
প্রভাব : চিত্র নির্দেশিকা ব্যবহার করার আগে এবং পরে ল্যান্ডস এন্ডের QA পরিবেশে বাতিঘর ল্যাব পরীক্ষা করা হয়েছিল। ডেস্কটপে, তাদের মিডিয়ান লার্জেস্ট কনটেন্টফুল পেইন্ট (LCP) 12.0s থেকে 3.0s এ কমেছে, LCP-তে 75% উন্নতি হয়েছে।

আমাদের ব্লগ পোস্টে নির্দেশিকা সম্পর্কে আরও পড়ুন, কৌণিক চিত্র নির্দেশিকা সহ চিত্রগুলি অপ্টিমাইজ করা ।
next/image পরিমার্জিত
আমরা নেটিভ ল্যাজি লোডিং এবং fetchpriority এইচটিএমএল অ্যাট্রিবিউটের মতো নতুন ব্রাউজার বৈশিষ্ট্যগুলি ব্যবহার করতে ইমেজ উপাদান আপডেট করতে Next.js টিমের সাথেও কাজ করেছি। নতুন সংস্করণটি পরবর্তী 13 থেকে ডিফল্টরূপে উপলব্ধ।
প্রভাব : আমাদের অংশীদার Leboncoin next/image নতুন সংস্করণে স্যুইচ করে কিছু পৃষ্ঠার LCP 60% পর্যন্ত উন্নত করতে সক্ষম হয়েছে।
ওয়েব ফন্ট
ওয়েব ফন্ট অপ্টিমাইজেশন সঠিকভাবে পেতে কঠিন হতে পারে, কারণ ফন্ট সংস্থানগুলির স্থানান্তর আকার হ্রাস করার চেয়ে আরও বেশি জড়িত রয়েছে। ওয়েব ফন্টগুলি একটি পৃষ্ঠার ক্রমবর্ধমান লেআউট শিফট (সিএলএস) মেট্রিকেও উল্লেখযোগ্যভাবে অবদান রাখতে পারে এবং ফন্ট অদলবদলের কারণে লেআউট শিফট কমাতে যথেষ্ট প্রচেষ্টা প্রয়োজন। সৌভাগ্যবশত, ওয়েব ডেভেলপারদের জন্য এই কাজটিকে আরও সহজ করার জন্য আমরা ফ্রেমওয়ার্কের সাথে অংশীদারিত্ব করেছি।
Next.js, Nuxt, এবং Vite-এ উন্নত ফন্ট ফলব্যাকের জন্য টুলিং
আমরা নেক্সট 13-এ একটি বৈশিষ্ট্য পাঠিয়েছি যা একটি পৃষ্ঠার ফলব্যাক ফন্টের মাত্রা সমন্বয় করে যখন এটি লোড হয় তখন ওয়েব ফন্টের সাথে আরও ভালভাবে সারিবদ্ধ হয়৷ এটি ফন্ট-সম্পর্কিত CLS হ্রাস করে৷ আমরা Nuxt টিমের সাথে আমাদের পদ্ধতি শেয়ার করেছি, এবং এটি nuxtjs/fontaine মডিউল এবং fontaine Vite প্লাগইন-এর জন্য অনুপ্রেরণা হয়ে উঠেছে, যা উভয়ই একই অন্তর্নিহিত অ্যালগরিদম ব্যবহার করে।
প্রভাব : আমাদের অংশীদার ভক্স মিডিয়া এই বৈশিষ্ট্যটি ব্যবহার করে কিছু পৃষ্ঠায় দ্য ভার্জে CLS কমিয়ে 0-এ নামিয়ে আনতে সক্ষম হয়েছে।
উন্নত ফন্ট ফলব্যাক এবং ফন্ট ফলব্যাক ফ্রেমওয়ার্ক টুল তৈরি করার বিষয়ে আমাদের ব্লগ পোস্টে আরও পড়ুন।
nuxtjs/google-fonts মডিউল
Google ফন্ট কর্মক্ষমতা অপ্টিমাইজ করার জন্য একটি মডিউল প্রকাশ করতে আমরা Nuxt দলের সাথে অংশীদারি করেছি। অতিরিক্ত সার্ভার রাউন্ড ট্রিপ এড়াতে মডিউলটি স্বয়ংক্রিয়ভাবে Google ফন্ট ডাউনলোড এবং স্ব-হোস্ট করে এবং ফন্ট ইনলাইনিং বিকল্পগুলিকে সমর্থন করে।
তৃতীয় পক্ষের স্ক্রিপ্ট
থার্ড-পার্টি জাভাস্ক্রিপ্ট হল পারফরম্যান্স সমস্যার একটি সম্ভাব্য উৎস, এবং এটি ইন্টারঅ্যাকশন টু নেক্সট পেইন্ট (INP) এর মতো মেট্রিকগুলিকে প্রভাবিত করতে পারে, কারণ এই স্ক্রিপ্টের সময়সূচীটি ব্যবহারকারীর ইন্টারঅ্যাকশনগুলিকে চলতে বিলম্বিত করতে পারে।
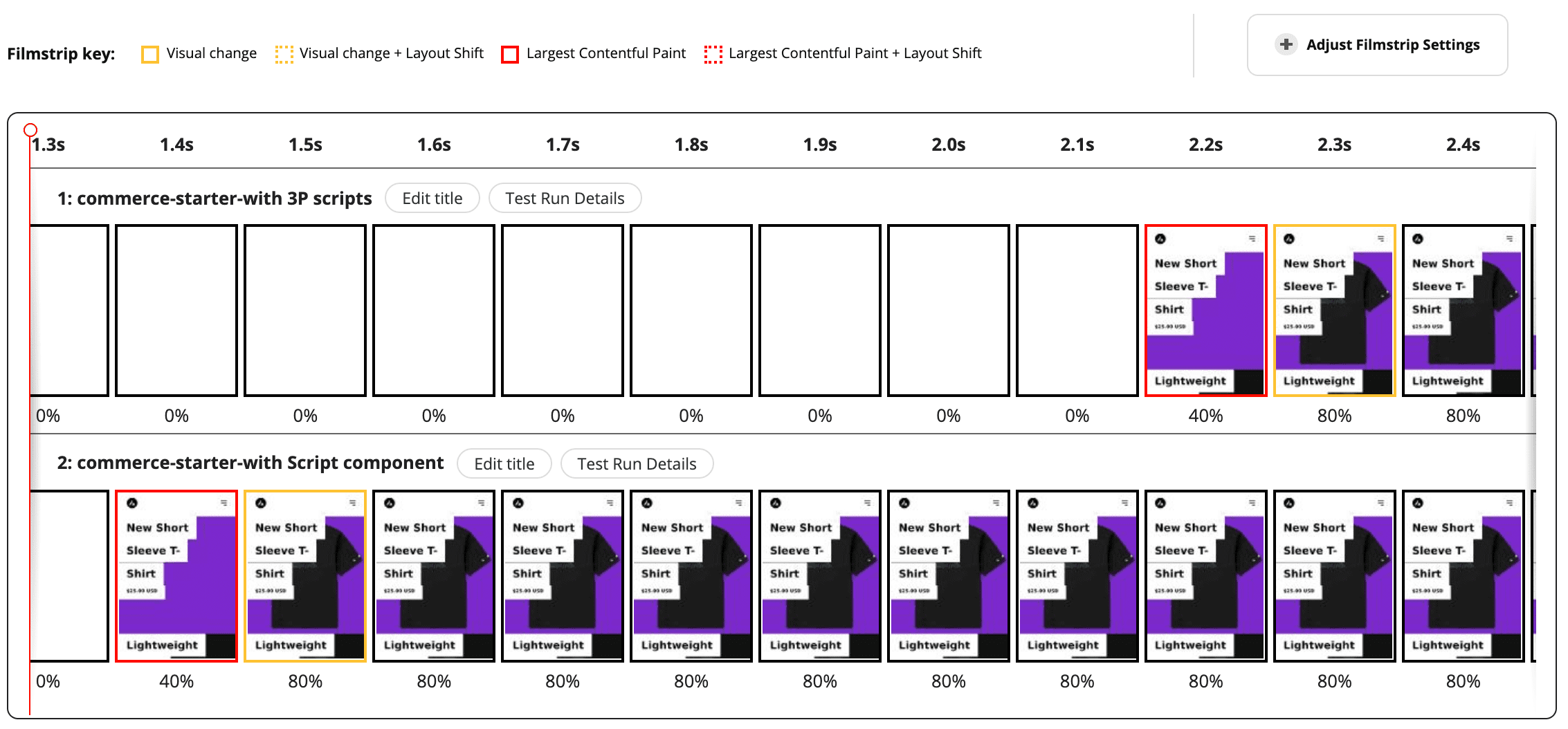
তৃতীয় পক্ষের স্ক্রিপ্টের জন্য next/script উপাদান
আমরা নেক্সট 12+ এর জন্য একটি স্ক্রিপ্ট কম্পোনেন্ট তৈরি করেছি যা লোড করার সময় ক্রিটিক্যাল পাথ ব্লক করা প্রতিরোধ করার জন্য হাইড্রেশনের পরে স্ক্রিপ্ট লোড করার জন্য ডিফল্ট। এটিতে একটি ওয়েব ওয়ার্কার মোডও রয়েছে যা পার্টিটাউনকে সংহত করে স্ক্রিপ্টগুলিকে মূল থ্রেড থেকে সম্পূর্ণভাবে সরাতে।
প্রভাব : Lighthouse ল্যাব পরীক্ষায়, CareerKarma কর্মী মোড সক্ষম সহ next/script component ব্যবহার করে LCP-তে 24% হ্রাস দেখেছে।

আমাদের ব্লগ পোস্টে আরও পড়ুন, Next.js-এ তৃতীয় পক্ষের স্ক্রিপ্ট লোডিং অপ্টিমাইজ করা ।
বিবিধ
ফ্রেমওয়ার্ক ডেভেলপারদের সাথে আমাদের অংশীদারিত্ব কোর ওয়েব ভাইটালগুলির উন্নতিতে শেষ হয় না। আমরা নতুন যা আছে তার আরও বেশি সুবিধা নিতে কাজ করছি এবং ডেভেলপারদের জন্য ব্লিডিং-এজ ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্যগুলি ব্যবহার করা শুরু করা আরও সহজ করে তুলছি।
কন্টেইনার কোয়েরি পলিফিল
আমরা CSS বৈশিষ্ট্যগুলির একটি বিস্তৃত সেট সমর্থন করার জন্য কন্টেইনার কোয়েরি পলিফিল আপডেট করেছি এবং এর কার্যক্ষমতা উন্নত করেছি, এটির 1.0 প্রকাশের দিকে কাজ করছি।
আমাদের ব্লগ পোস্টে আরও পড়ুন, কন্টেইনার কোয়েরি পলিফিলের ভিতরে ।
অরোরার জন্য পরবর্তী কি?
2023-2024 সালে, ফ্রেমওয়ার্ক ডেভেলপারদের জন্য কোর ওয়েব ভাইটাল অপ্টিমাইজ করার জন্য আমাদের কাছে অনেকগুলি উত্তেজনাপূর্ণ প্রকল্প পাইপলাইনে আসছে।
আগামী বছরে, আমরা নিম্নলিখিতগুলির উপর দৃষ্টি নিবদ্ধ করব:
Next.js এবং Nuxt-এর জন্য থার্ড-পার্টি র্যাপার কম্পোনেন্ট : র্যাপার কম্পোনেন্ট জনপ্রিয় 3P লাইব্রেরিগুলিকে LCP এবং INP-এর জন্য সর্বোত্তম উপায়ে লোড করার সুবিধা দিতে পারে। স্ক্রিপ্ট ট্যাগের পরিবর্তে আপনার 3P লোড করতে DOM-এ একটি কম্পোনেন্ট ট্যাগ ড্রপ করুন এবং ফ্রেমওয়ার্ক সেরা লোডিং কৌশল নির্বাচন করবে। আরও বিস্তারিত জানার জন্য RFC দেখুন।
কৌণিক এসএসআর এবং হাইড্রেশন বিকাশকারীর অভিজ্ঞতা : আমরা এসএসআর এবং হাইড্রেশন প্রকল্পে কৌণিক দলের সাথে ঘনিষ্ঠভাবে কাজ করছি। আমাদের ফোকাস SSR ব্যবহার করার ডেভেলপার অভিজ্ঞতাকে আপগ্রেড করা, আরও অ্যাপ্লিকেশনকে LCP সুবিধার সুবিধা নেওয়ার অনুমতি দেয়। SSR DOM ম্যানিপুলেশন বৈশিষ্ট্যগুলির আশেপাশে একটি অফিসিয়াল RFC এর জন্য সাথে থাকুন৷
কৌণিক চিত্র নির্দেশিকা এবং
nuxt/imageবৈশিষ্ট্য : কৌণিকের জন্য আমাদের বেশ কয়েকটি উত্তেজনাপূর্ণ বৈশিষ্ট্য পরিকল্পনা করা হয়েছে, যেমন স্বয়ংক্রিয় প্রি-কানেক্ট ইঙ্গিত জেনারেশন, মৌলিক<img>উপাদান,<picture>উপাদান সমর্থন, এবং স্থানধারক থেকে স্থানান্তর করতে সহায়তা করার জন্য মাইগ্রেশন টুল। এছাড়াও আমরা Nuxt টিমের সাথেnuxt/imageজন্য বেশ কয়েকটি নতুন বৈশিষ্ট্য নিয়ে পরামর্শ করব।INP গবেষণা (ক্রস-ফ্রেমওয়ার্ক) : ইন্টারঅ্যাকশন টু নেক্সট পেইন্ট (INP) 2024 সালে ফার্স্ট ইনপুট বিলম্ব (FID) প্রতিস্থাপন করবে, আমরা ফ্রেমওয়ার্কগুলিতে INP উন্নত করার জন্য সমর্থন বাড়াচ্ছি। এটি ফ্রেমওয়ার্কের INP সমস্যার মূল কারণগুলির বিশ্লেষণ এবং যেখানে সম্ভব ফ্রেমওয়ার্ক ব্যবহারকারীদের জন্য অন্তর্নির্মিত সমাধানগুলি তৈরি করবে।
স্পিডোমিটার 3 : আমরা 2023 সালের আধুনিক ওয়েব ফ্রেমওয়ার্ক ল্যান্ডস্কেপকে উপস্থাপন করার জন্য বেঞ্চমার্কিং টুল স্পিডোমিটারের পরবর্তী প্রজন্মের বাস্তবায়নে সহায়তা করছি।
আপ টু ডেট থাকুন
অরোরা টিমের সাম্প্রতিক খবর, প্রযুক্তিগত আলোচনা এবং ব্লগ পোস্টগুলির সাথে আপ-টু-ডেট থাকতে আমাদের ল্যান্ডিং পৃষ্ঠাটি বুকমার্ক করুন। এছাড়াও আপনি টুইটারে আমাদের অনুসরণ করতে পারেন:
- কারা এরিকসন - karaforthewin@
- হোসাইন দীজিরদেহ - hdjirdeh@
- কেটি হেম্পেনিয়াস - katiehempenius@
- অ্যালেক্স ক্যাসেল - atcastle@
- জেরাল্ড মোনাকো - devknoll@
- জ্যানিক্লাস রাল্ফ জেমস - janicklas@
- থর্স্টেন কোবের - tckober@


