A iniciativa Aurora do Chrome é uma colaboração entre o Chrome e ferramentas e frameworks JavaScript de código aberto para melhorar a experiência do usuário na Web. Se você não conhece a Aurora, confira nossa postagem de apresentação para saber mais sobre nossa missão e metodologia.
Como não publicamos um cronograma desde 2021, queremos compartilhar o que estamos fazendo e alguns projetos incríveis que temos para 2023.
Destaques recentes do projeto
Nos últimos anos, fizemos parcerias com frameworks como Next.js, Angular e Nuxt para otimizar o Core Web Vitals. Confira alguns destaques desde nossa última atualização.
Imagens
As imagens costumam ser uma fonte de problemas de desempenho. Confira abaixo alguns dos métodos que estamos buscando com as partes interessadas do framework para garantir que as práticas recomendadas estejam disponíveis imediatamente, para que os desenvolvedores entreguem imagens de maneira otimizada por padrão ao usar os frameworks com que temos parceria.
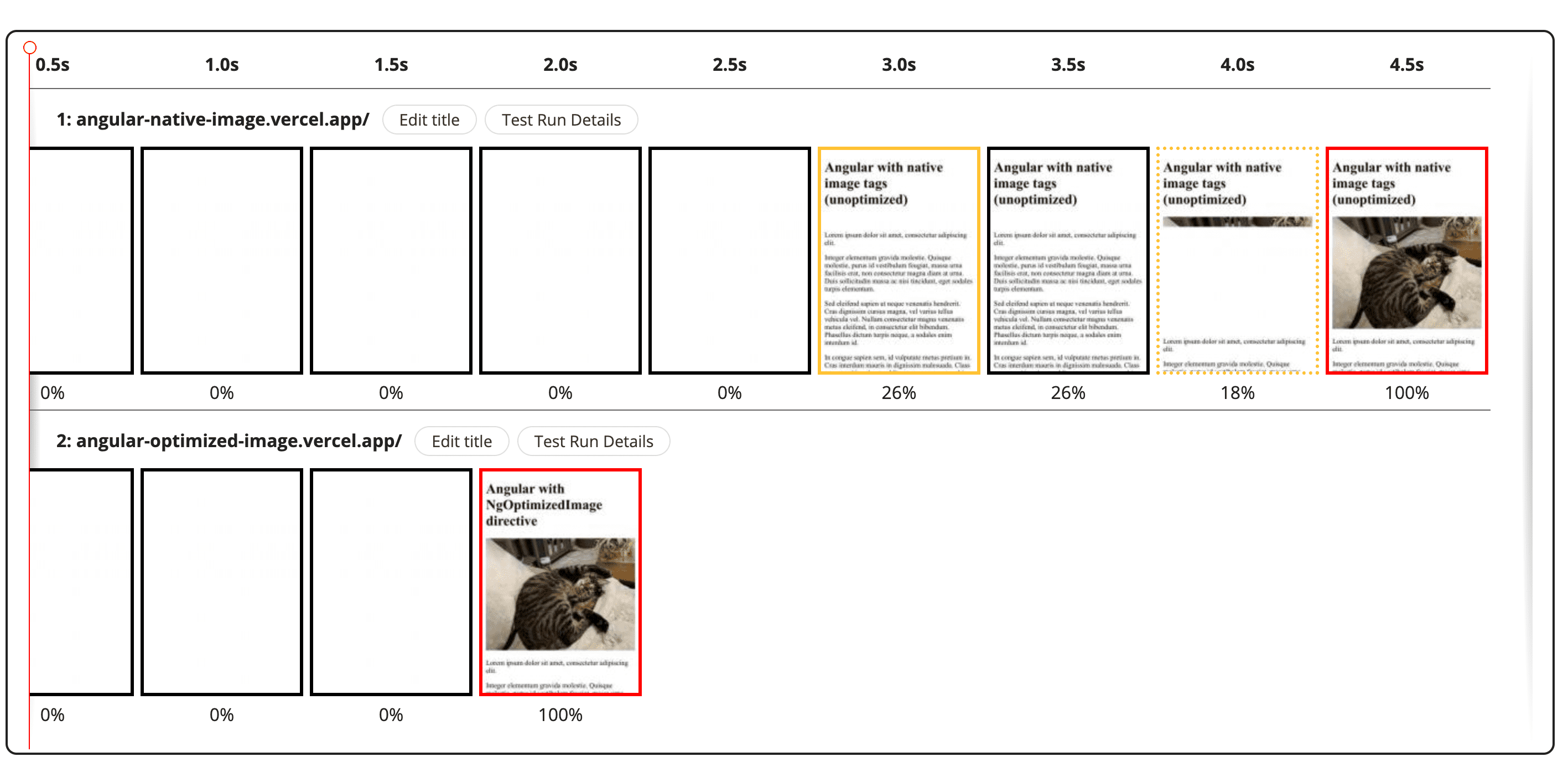
Diretiva de imagem do Angular
Publicamos uma diretiva de imagem estável para o framework Angular, disponível no Angular 15 e especialmente portada para o 13.4 e 14.3. Essa diretiva ativa o carregamento lento nativo por padrão, adiciona dicas fetchpriority às imagens prioritárias e gera automaticamente os atributos srcset adequados para imagens responsivas.
O impacto: o teste de laboratório do Lighthouse foi realizado no ambiente de controle de qualidade da Land's End antes e depois de usar a diretiva de imagem. No computador, a Largest Contentful Paint (LCP) média diminuiu de 12,0 segundos para 3,0 segundos, uma melhoria de 75% na LCP.

Leia mais sobre a diretiva na nossa postagem do blog Como otimizar imagens com a diretiva de imagem do Angular.
Reformulado next/image
Também trabalhamos com a equipe do Next.js para atualizar o componente de imagem e usar novos recursos do navegador, como o carregamento lento nativo e o atributo HTML fetchpriority. A nova versão está disponível por padrão na Next 13.
O impacto : nosso parceiro Leboncoin conseguiu melhorar a LCP de algumas páginas em até 60% ao mudar para a nova versão do next/image.
Fontes da Web
A otimização de fontes da Web pode ser complicada, porque envolve mais do que apenas reduzir o tamanho de transferência dos recursos de fonte. As fontes da Web também podem contribuir significativamente para a métrica de Shift de layout cumulativo (CLS) de uma página, e minimizar as trocas de layout devido a trocas de fonte exige um esforço considerável. Felizmente, fizemos parcerias com frameworks para facilitar ainda mais essa tarefa para desenvolvedores da Web.
Ferramentas para melhorar os substitutos de fontes no Next.js, Nuxt e Vite
Lançamos um recurso na Next 13 que ajusta as dimensões da fonte de substituição de uma página para melhor se alinhar à fonte da Web quando ela é carregada. Isso reduz o CLS relacionado a fontes. Compartilhamos nossa metodologia com a equipe do Nuxt, e ela se tornou a inspiração para o módulo nuxtjs/fontaine e o plug-in fontaine Vite, que usam o mesmo algoritmo.
O impacto: nosso parceiro Vox Media conseguiu reduzir a CLS no The Verge para 0 na produção em algumas páginas usando esse recurso.
Leia mais nas nossas postagens do blog sobre como gerar substitutos de fontes aprimorados e ferramentas de framework de substitutos de fontes.
Módulo nuxtjs/google-fonts
Fizemos uma parceria com a equipe da Nuxt para lançar um módulo que otimiza a performance da Google Font. O módulo faz o download automático e hospeda as fontes do Google para evitar uma ida e volta extra do servidor e também oferece suporte a opções de formatação inline.
Scripts de terceiros
O JavaScript de terceiros é uma possível fonte de problemas de desempenho e pode afetar métricas como a Interação com a próxima exibição (INP), já que o trabalho programado por esses scripts pode atrasar a execução das interações do usuário.
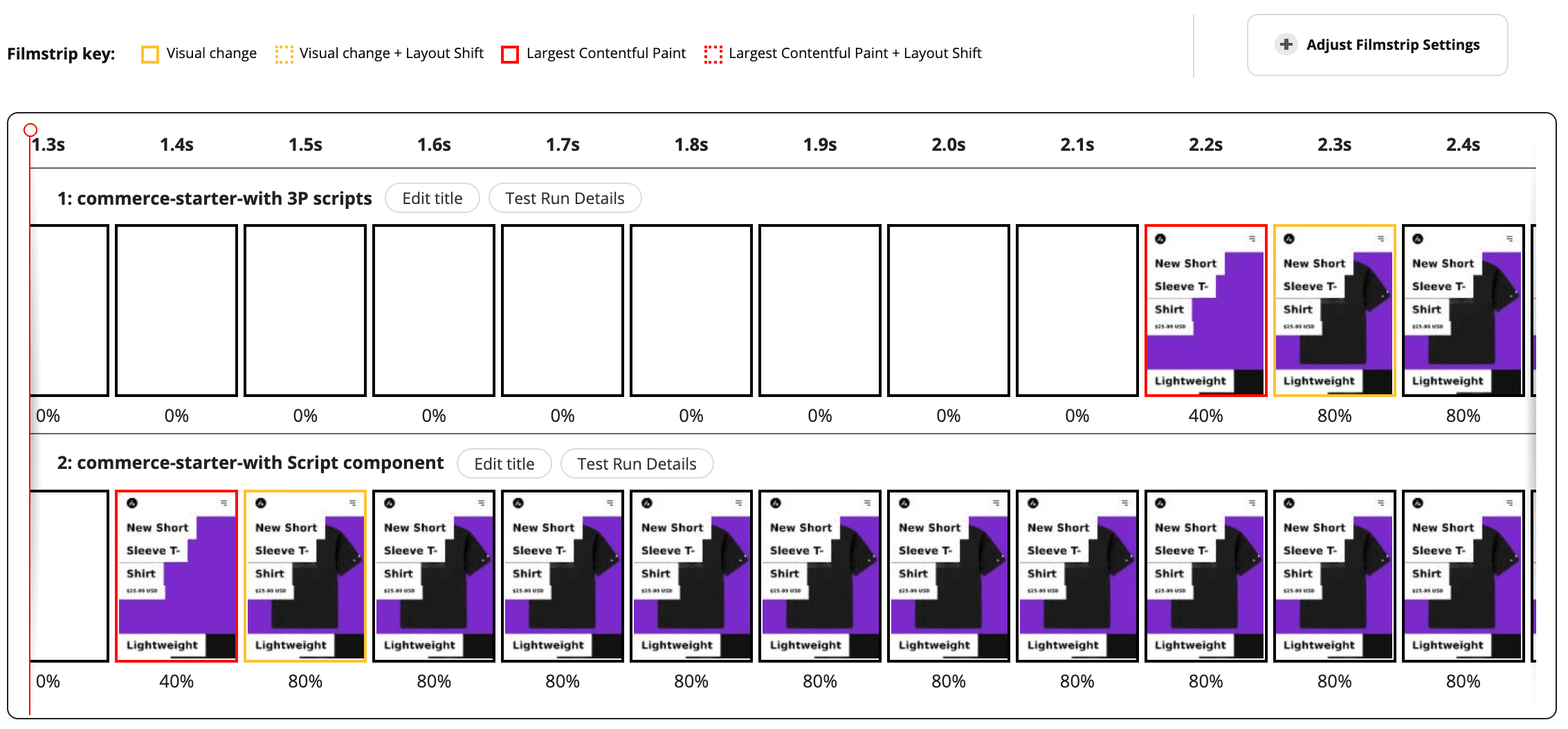
Componente next/script para scripts de terceiros
Criamos um componente de script para o Next 12+ que carrega scripts por padrão após a hidratação para evitar o bloqueio do caminho crítico durante o carregamento. Ele também tem um modo de worker da Web que integra o Partytown para mover scripts completamente da linha de execução principal.
O impacto: nos testes de laboratório do Lighthouse, o CareerKarma teve uma redução de 24% no LCP usando o next/script component com o modo de trabalhador ativado.

Leia mais na nossa postagem do blog, Como otimizar o carregamento de scripts de terceiros no Next.js.
Diversos
Nossas parcerias com desenvolvedores de framework não terminam na melhoria das Core Web Vitals. Também estamos trabalhando para aproveitar mais as novidades e facilitar ainda mais o uso dos recursos mais avançados da plataforma da Web.
Polyfill de consultas em contêiner
Atualizamos o polyfill de consultas de contêiner para oferecer suporte a um conjunto mais amplo de recursos do CSS e melhoramos o desempenho, trabalhando para a versão 1.0.
Leia mais na nossa postagem do blog, No interior do polipreenchimento de consulta de contêiner.
O que vem por aí para o Aurora?
De 2023 a 2024, vamos lançar vários projetos interessantes para otimizar as Core Web Vitals para desenvolvedores de frameworks.
No próximo ano, vamos nos concentrar nos seguintes pontos:
Componentes de wrapper de terceiros para Next.js e Nuxt: os componentes de wrapper podem facilitar o carregamento de bibliotecas de terceiros conhecidas de maneira otimizada para LCP e INP. Coloque uma tag de componente no DOM para carregar sua 3P em vez de uma tag de script, e o framework vai selecionar a melhor estratégia de carregamento. Consulte o RFC para mais detalhes.
Experiência do desenvolvedor com o SSR e a hidratação do Angular: estamos trabalhando de perto com a equipe do Angular no projeto de SSR e hidratação. Nosso foco foi melhorar a experiência do desenvolvedor ao usar o SSR, permitindo que mais aplicativos aproveitem os benefícios do LCP. Fique de olho em um RFC oficial sobre os recursos de manipulação de DOM do SSR.
Directive de imagem do Angular e recursos
nuxt/image: temos vários recursos interessantes planejados para o Angular, como a geração automática de dicas de pré-conexão, ferramentas de migração para ajudar na transição de elementos básicos de<img>, suporte a elementos<picture>e marcadores de posição. Também vamos consultar a equipe do Nuxt sobre vários novos recursos paranuxt/image.Pesquisa INP (cross-framework): como a Interaction to Next Paint (INP) vai substituir o First Input Delay (FID) em 2024, estamos aumentando o suporte para melhorar a INP nos frameworks. Isso envolve a análise das causas raiz dos problemas de INP em frameworks e a criação de soluções integradas para usuários de frameworks, sempre que possível.
Speedometer 3: também estamos ajudando a implementar a próxima geração da ferramenta de comparação Speedometer para representar o cenário moderno de frameworks da Web em 2023.
Fique por dentro
Adicione nossa página de destino aos favoritos para ficar por dentro das últimas notícias, palestras técnicas e postagens do blog da equipe Aurora. Também é possível nos seguir no Twitter:
- Kara Erickson - karaforthewin@
- Houssein Djirdeh - hdjirdeh@
- Katie Hempenius - katiehempenius@
- Alex Castle - atcastle@
- Gerald Monaco - devknoll@
- Janicklas Ralph James - janicklas@
- Thorsten Kober - tckober@