La iniciativa Aurora de Chrome es una colaboración entre Chrome y herramientas y frameworks de JavaScript de código abierto para mejorar la experiencia del usuario en la Web. Si es la primera vez que usas Aurora, consulta nuestra entrada de introducción para obtener más información sobre nuestra misión y metodología.
Dado que no hemos publicado una hoja de ruta desde 2021, queremos compartir lo que hemos estado haciendo y algunos proyectos emocionantes que tenemos previstos para 2023.
Momentos destacados recientes del proyecto
Durante los últimos años, nos asociamos con frameworks como Next.js, Angular y Nuxt para optimizar las Métricas web esenciales. Estos son algunos aspectos destacados desde nuestra última actualización.
Imágenes
Las imágenes suelen ser una fuente de problemas de rendimiento. Los siguientes son algunos de los métodos que hemos estado siguiendo con las partes interesadas de los frameworks para garantizar que las prácticas recomendadas estén disponibles de forma predeterminada, de modo que los desarrolladores publiquen imágenes de forma óptima de forma predeterminada cuando usen los frameworks con los que nos asociamos.
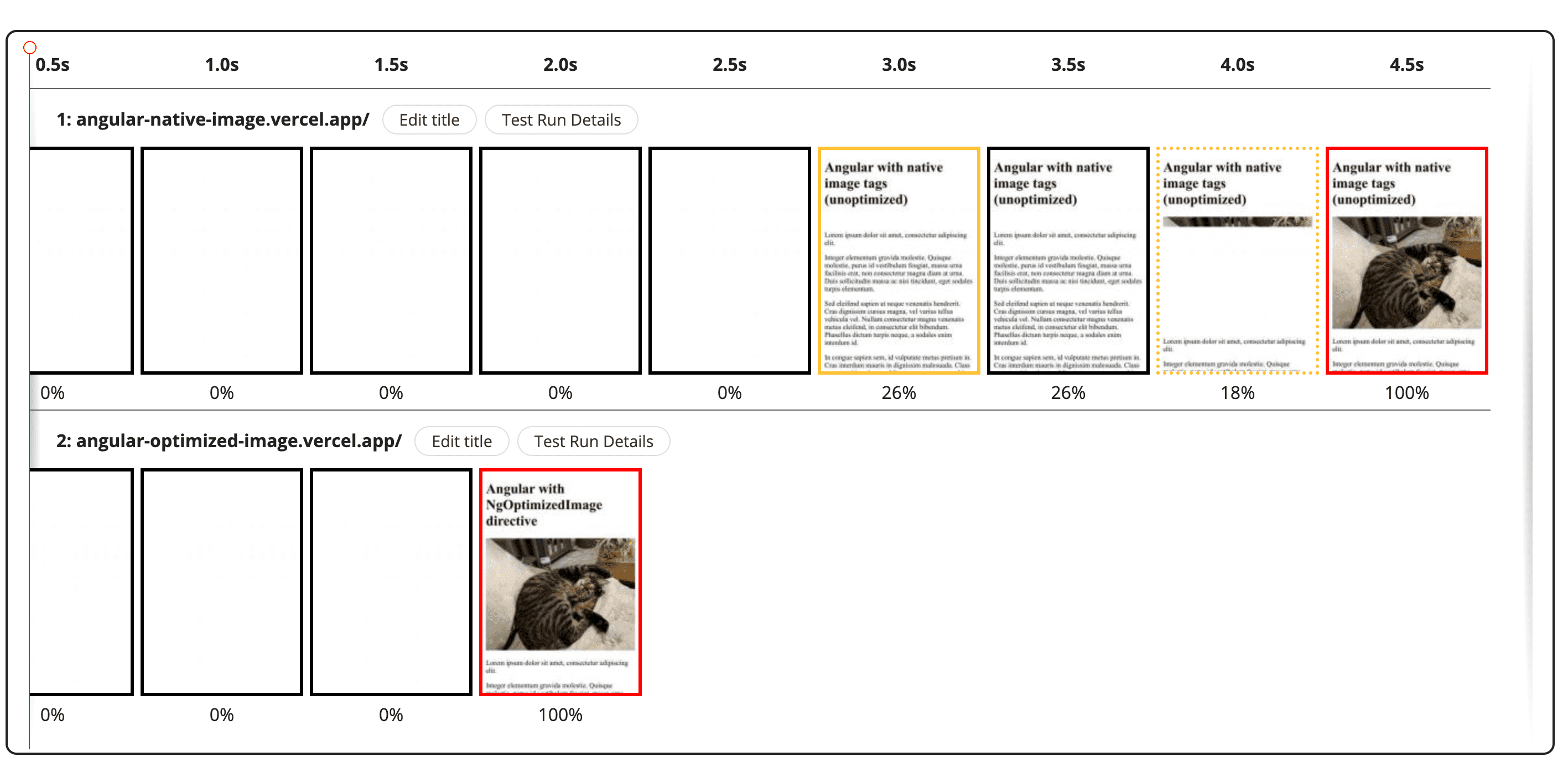
Directiva de imagen angular
Publicamos una directiva de imagen estable para el framework de Angular, disponible en Angular 15 y con portabilidad a versiones anteriores a 13.4 y 14.3. Esta directiva habilita la carga diferida nativa de forma predeterminada, agrega sugerencias de fetchpriority a las imágenes de prioridad y genera automáticamente los atributos srcset adecuados para las imágenes responsivas.
El impacto: Se realizaron pruebas de laboratorio de Lighthouse en el entorno de control de calidad de Land's End antes y después de usar la directiva de imagen. En computadoras, su Largest Contentful Paint (LCP) promedio disminuyó de 12.0 s a 3.0 s, una mejora del 75% en el LCP.

Obtén más información sobre la directiva en nuestra entrada de blog Optimizing Images with the Angular image directive.
Se renovó next/image
También trabajamos con el equipo de Next.js para actualizar el componente de imagen y usar nuevas funciones del navegador, como la carga diferida nativa y el atributo HTML fetchpriority. La nueva versión está disponible de forma predeterminada desde Next 13.
Impacto : Nuestro socio Leboncoin pudo mejorar el LCP de algunas páginas en un 60% cambiando a la nueva versión de next/image.
Fuentes web
La optimización de fuentes web puede ser difícil de hacer correctamente, ya que implica más que reducir el tamaño de transferencia de los recursos de fuentes. Las fuentes web también pueden contribuir de manera significativa a la métrica Cambio de diseño acumulado (CLS) de una página, y minimizar los cambios de diseño debido a los intercambios de fuentes requiere un esfuerzo considerable. Afortunadamente, nos asociamos con frameworks para que esta tarea sea aún más fácil para los desarrolladores web.
Herramientas para mejorar los resguardos de fuentes en Next.js, Nuxt y Vite
Enviamos una función en Next 13 que ajusta las dimensiones de la fuente de resguardo de una página para que se alinee mejor con la fuente web cuando se carga. Esto reduce el CLS relacionado con las fuentes. Compartimos nuestra metodología con el equipo de Nuxt, y se convirtió en la inspiración para el módulo nuxtjs/fontaine y el complemento fontaine Vite, que usan el mismo algoritmo subyacente.
Impacto: Nuestro socio Vox Media pudo reducir el CLS en The Verge a 0 en producción en algunas páginas con esta función.
Obtén más información en nuestras publicaciones de blog sobre cómo generar resguardos de fuentes mejorados y herramientas de framework de resguardo de fuentes.
Módulo nuxtjs/google-fonts
Nos asociamos con el equipo de Nuxt para lanzar un módulo que optimice el rendimiento de Google Fonts. El módulo descarga y aloja automáticamente las fuentes de Google para evitar un viaje de ida y vuelta adicional del servidor y también admite opciones de incorporación de fuentes.
Secuencias de comandos de terceros
El código JavaScript de terceros es una fuente potencial de problemas de rendimiento y puede afectar métricas como Interaction to Next Paint (INP), ya que el trabajo que programan estas secuencias de comandos puede retrasar la ejecución de las interacciones del usuario.
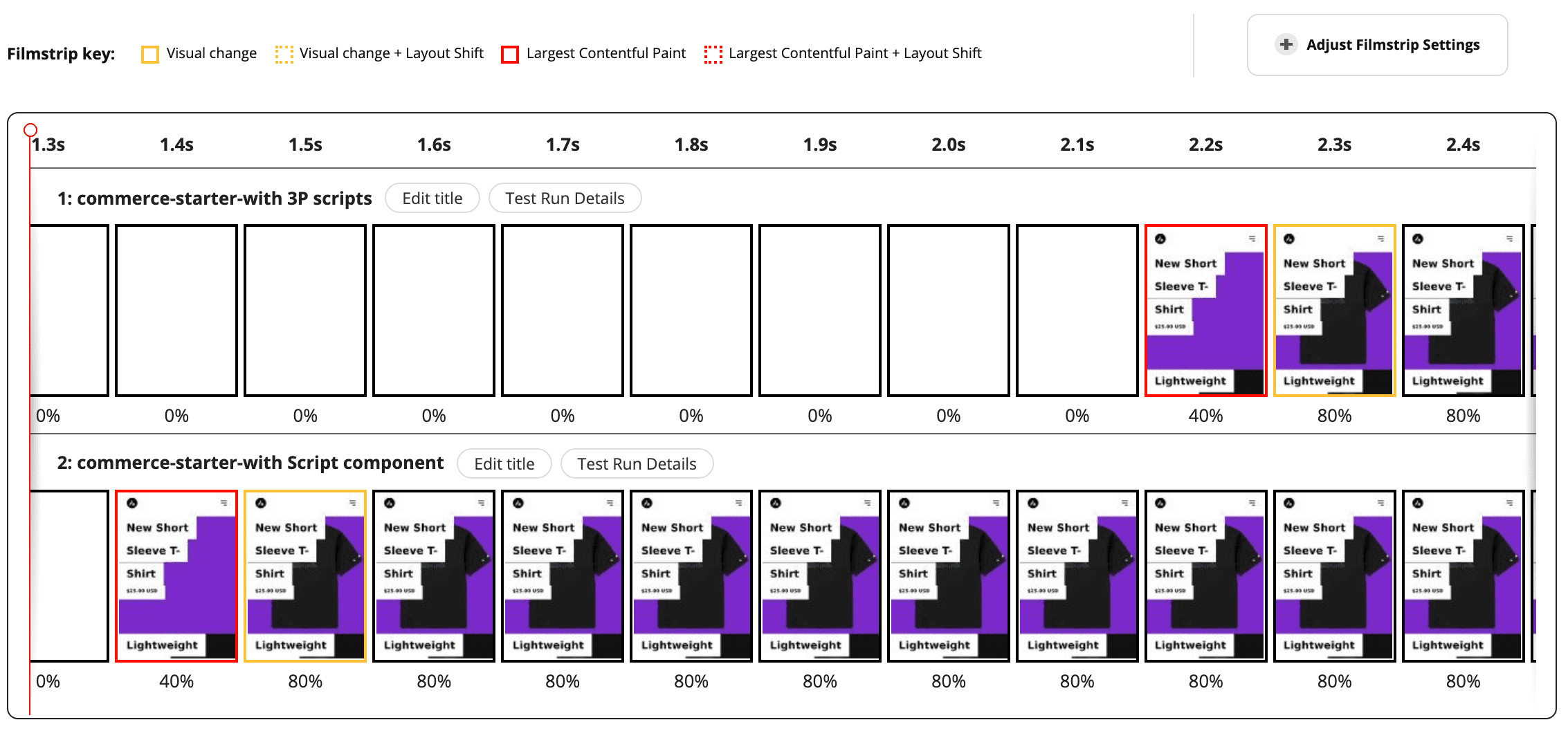
Componente next/script para secuencias de comandos de terceros
Creamos un componente de secuencia de comandos para Next 12+ que carga secuencias de comandos de forma predeterminada después de la hidratación para evitar bloquear la ruta crítica durante la carga. También incluye un modo de trabajador web que integra Partytown para quitar las secuencias de comandos por completo del subproceso principal.
Impacto: En las pruebas de laboratorio de Lighthouse, CareerKarma observó una reducción del 24% en el LCP con next/script component y el modo de trabajador habilitado.

Obtén más información en nuestra entrada de blog Optimización de la carga de secuencias de comandos de terceros en Next.js.
Varios
Nuestras asociaciones con los desarrolladores de frameworks no terminan con la mejora de las Métricas web esenciales. También estamos trabajando para aprovechar más las novedades y facilitar aún más que los desarrolladores comiencen a usar las funciones de vanguardia de la plataforma web.
polyfill de consultas de contenedores
Actualizamos el polyfill de consultas de contenedor para admitir un conjunto más amplio de funciones de CSS y mejorar su rendimiento, y estamos trabajando para lanzar la versión 1.0.
Obtén más información en nuestra entrada de blog Inside the Container Query Polyfill.
¿Cuál es el futuro de Aurora?
Entre 2023 y 2024, tenemos varios proyectos interesantes en desarrollo para optimizar las métricas web esenciales para los desarrolladores de frameworks.
Durante el próximo año, nos enfocaremos en lo siguiente:
Componentes de wrapper de terceros para Next.js y Nuxt: Los componentes de wrapper pueden facilitar la carga de bibliotecas de terceros populares de una manera óptima para LCP y INP. Coloca una etiqueta de componente en el DOM para cargar tu contenido de terceros en lugar de una etiqueta de secuencia de comandos, y el framework seleccionará la mejor estrategia de carga. Consulta la RFC para obtener más detalles.
Experiencia del desarrollador de SSR y hidratación de Angular: Trabajamos en estrecha colaboración con el equipo de Angular en el proyecto de SSR y hidratación. Nuestro objetivo ha sido mejorar la experiencia de los desarrolladores que usan el SSR, lo que permite que más aplicaciones aprovechen los beneficios de los LCP. No te pierdas una RFC oficial sobre las funciones de manipulación del DOM de SSR.
Directiva de imagen de Angular y funciones
nuxt/image: Tenemos planificadas varias funciones interesantes para Angular, como la generación automática de sugerencias de conexión previa, herramientas de migración para facilitar la transición de los elementos<img>básicos, la compatibilidad con elementos<picture>y los marcadores de posición. También consultaremos con el equipo de Nuxt sobre varias funciones nuevas paranuxt/image.Investigación de INP (multiframework): Como la interacción a la siguiente pintura (INP) reemplazará al retraso de primera entrada (FID) en 2024, estamos aumentando la compatibilidad para mejorar la INP en los frameworks. Esto implicará el análisis de las causas raíz de los problemas de INP en los frameworks y la creación de soluciones integradas para los usuarios de los frameworks siempre que sea posible.
Speedometer 3: También estamos ayudando a implementar la nueva generación de la herramienta de comparativas Speedometer para representar el panorama moderno de los frameworks web de 2023.
Mantente al día
Agrega a favoritos nuestra página de destino para mantenerte al tanto de las noticias, las charlas sobre tecnología y las publicaciones de blog más recientes del equipo de Aurora. También puedes seguirnos en Twitter:
- Kara Erickson - karaforthewin@
- Houssein Djirdeh - hdjirdeh@
- Katie Hempenius: katiehempenius@
- Alex Castle: atcastle@
- Gerald Monaco - devknoll@
- Janicklas Ralph James - janicklas@
- Thorsten Kober - tckober@