En el equipo de Chrome, nos preocupamos por la experiencia del usuario y por un ecosistema web próspero. Queremos que los usuarios tengan la mejor experiencia posible en la Web, no solo con documentos estáticos, sino también cuando usan aplicaciones enriquecidas y altamente interactivas.
Las herramientas y los frameworks de código abierto desempeñan un papel importante en la capacidad de los desarrolladores para compilar apps modernas para la Web y, al mismo tiempo, admitir buenas experiencias de los desarrolladores. Estos frameworks y herramientas potencian a empresas de todos los tamaños, así como a las personas que crean contenido para la Web.
Creemos que los frameworks también pueden desempeñar un papel importante en la ayuda a los desarrolladores con aspectos clave de calidad, como el rendimiento, la accesibilidad, la seguridad y la preparación para dispositivos móviles. En lugar de pedirle a cada desarrollador y propietario del sitio que se convierta en un experto en estas áreas y que se mantenga al día con las prácticas recomendadas que cambian constantemente, el framework puede admitirlas con soluciones integradas. Esto permite a los desarrolladores enfocarse en compilar funciones del producto.
En pocas palabras, nuestra visión es que un alto nivel de calidad de la UX se convierte en un efecto secundario de la compilación para la Web.
Aurora: Una colaboración entre Chrome y herramientas y frameworks web de código abierto
Durante casi dos años, trabajamos con algunos de los frameworks más populares, como Next.js, Nuxt y Angular, para mejorar el rendimiento web. También financiamos herramientas y bibliotecas populares, como Vue, ESLint y webpack. Hoy, le asignaremos un nombre a este esfuerzo: Aurora.
Una aurora es un fenómeno natural de luz que brilla en el cielo. Como intentamos ayudar a que las experiencias del usuario creadas con frameworks brillen, pensamos que este nombre era una opción adecuada.

En los próximos meses, compartiremos muchos más detalles sobre Aurora. Esta es una colaboración entre un pequeño equipo de ingenieros de Chrome (con el nombre en código WebSDK de forma interna) y los autores del framework. Nuestro objetivo es ofrecer la mejor experiencia del usuario posible para las apps de producción, independientemente del navegador en el que se rendericen.
¿Cuál es nuestra estrategia?
En Google, aprendimos mucho cuando usamos frameworks y herramientas para compilar y mantener aplicaciones web a gran escala, como la Búsqueda de Google, Maps, la Búsqueda de imágenes, Google Fotos, etcétera. Descubrimos cómo los frameworks pueden desempeñar un papel fundamental en la calidad predecible de las apps, ya que proporcionan valores predeterminados sólidos y herramientas con opiniones.
Los frameworks tienen una perspectiva única para influir en la DX y la UX, ya que abarcan todo el sistema: el cliente y el servidor, los entornos de desarrollo y producción, y también integran herramientas como compiladores, empaquetadores, linters, etc.

Cuando las soluciones se integran en el framework, los equipos de desarrolladores pueden usarlas y enfocar su tiempo en lo que más importa al producto: enviar funciones excelentes para los usuarios.
Mientras trabajamos para mejorar las herramientas que se encuentran en cada capa de la pila, los frameworks, como Next.js, Nuxt y Angular CLI, administran cada paso del ciclo de vida de una aplicación. Por este motivo y por el hecho de que la adopción de React es la más grande dentro del ecosistema principal del framework de IU, la mayoría de nuestras optimizaciones comenzaron a probarse en Next.js antes de expandirse al resto del ecosistema.
Aurora respalda el éxito a gran escala, ya que ofrece soluciones a la capa correcta de las pilas de tecnología populares. Al cerrar la brecha entre los navegadores y los frameworks, permite que la alta calidad sea un efecto secundario de la compilación para la Web y, al mismo tiempo, actúa como un ciclo de retroalimentación para mejorar la plataforma web.
¿Cuál es nuestro proceso de trabajo?
Nuestros principios para la forma en que Aurora une los navegadores y el ecosistema de desarrolladores son: humildad, curiosidad, investigación científica y pragmatismo. Trabajamos con los autores de los frameworks en mejoras, colaboramos con la comunidad y realizamos nuestra diligencia debida antes de implementar cualquier cambio.

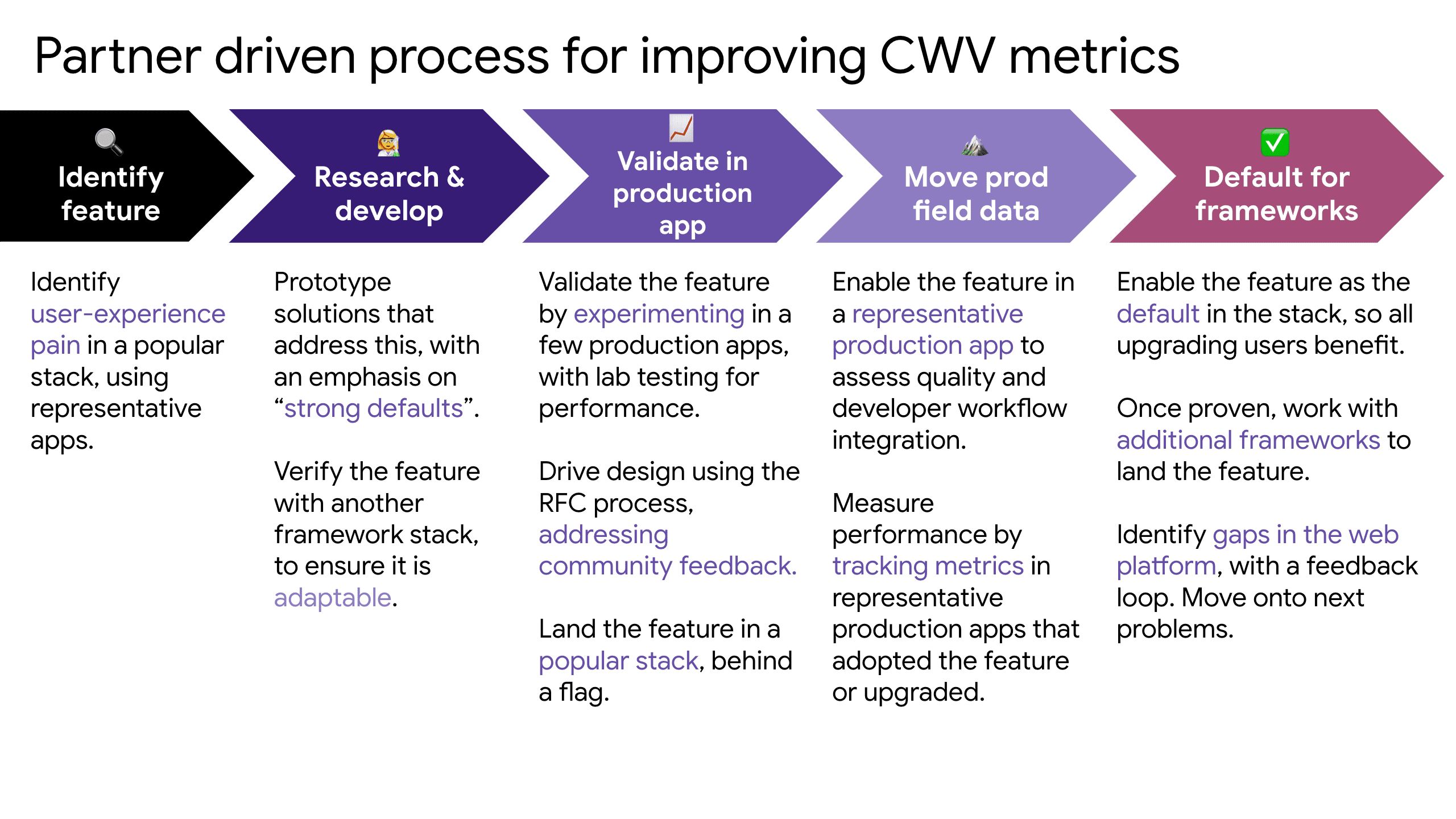
Para resumir los pasos que seguimos para cualquier función nueva en la que trabajamos, sigue estos pasos:
- Identifica los problemas de la experiencia del usuario en una pila popular con apps representativas.
- Crea prototipos de soluciones que aborden este problema, con énfasis en los “valores predeterminados sólidos”.
- Verifica la función con otra pila de frameworks para asegurarte de que sea adaptable.
- Para validar la función, experimenta en algunas apps de producción, por lo general, con pruebas de rendimiento en el lab.
- Impulsa el diseño con el proceso de RFC y aborda los comentarios de la comunidad.
- Lanza la función en una pila popular, por lo general, detrás de una marca.
- Habilita la función en una app de producción representativa para evaluar la calidad y la integración del flujo de trabajo del desarrollador.
- Mide la mejora del rendimiento haciendo un seguimiento de las métricas en apps de producción representativas que adoptaron la función o la actualizaron.
- Habilita la función como la predeterminada en la pila para que todos los usuarios que realicen la actualización se beneficien.
- Una vez que se pruebe, trabaja con frameworks adicionales para implementar la función.
- Identifica las brechas en la plataforma web con un ciclo de retroalimentación.
- Continúa con los siguientes problemas.
Las herramientas y los complementos subyacentes (webpack, Babel, ESLint, TypeScript, etc.) se comparten en muchos frameworks. Esto ayuda a crear efectos dominó, incluso cuando se contribuye a una sola pila de frameworks.
Además, el Chrome Framework Fund apoya con financiación las herramientas y bibliotecas de código abierto. Si bien esperamos que haya suficiente superposición entre los problemas y las capas de solución de nuestros esfuerzos anteriores para que se traduzca a otros frameworks y herramientas, sabemos que podemos hacer más. Para ello, queremos hacer nuestra parte para garantizar que las bibliotecas y los frameworks que ayudan a los desarrolladores a tener éxito puedan prosperar. Esa es una de las razones por las que seguiremos invirtiendo en el fondo de Chrome Framework. Hasta la fecha, ha admitido el trabajo en Webpack 5, Nuxt y el rendimiento y las mejoras de ESLint.
¿Qué logros hemos obtenido hasta ahora?
Nuestro trabajo se enfocó en las optimizaciones fundamentales para recursos como imágenes, JS, CSS y fuentes. Enviamos varias optimizaciones para mejorar los valores predeterminados de varios frameworks, incluidos los siguientes:
- Un componente de imagen en Next.js que encapsula las prácticas recomendadas para la carga de imágenes, seguido de una colaboración con Nuxt en lo mismo. El uso de este componente proporcionó mejoras significativas en los tiempos de pintura y el cambio de diseño (por ejemplo, una reducción del 57% en el procesamiento de imagen con contenido más grande y una reducción del 100% en el cambio de diseño acumulado en nextjs.org/give).
- Inclusión automática de CSS para las declaraciones de fuentes web en el tiempo de compilación Esta función se implementó en Angular (Google Fonts) y Next.js (Google Fonts y Adobe Fonts), lo que generó mejoras notables en Largest Contentful Paint y First Contentful Paint (ejemplo).
- Intercala CSS crítico con Critters en Angular y Next.js para reducir los tiempos de pintura. Esto generó una mejora de 20 a 30 puntos en las puntuaciones de rendimiento de Lighthouse en una app típica de Angular a gran escala cuando se combinó con la función de incorporación de CSS de fuente.
- Compatibilidad con ESLint lista para usar en Next.js que incluye un complemento personalizado y una configuración que se puede compartir para facilitar la detección de problemas comunes específicos del framework en el tiempo de compilación, lo que genera un rendimiento de carga más predecible.
- Una introducción a un relé de rendimiento integrado en Create React App y Next.js para permitir una mejor comprensión del rendimiento de la página a través de los indicadores web y otras métricas personalizadas.
- Fragmentación detallada enviada en Next.js y Gatsby, lo que genera una reducción de entre el 30 y el 70 por ciento en los tamaños de los paquetes y mejora el rendimiento del almacenamiento en caché. Esta se convirtió en la opción predeterminada en Webpack 5.
- Un fragmento de polyfill independiente para navegadores más antiguos, en colaboración con el equipo de Next.js, para mejorar el tamaño del paquete en navegadores modernos.
Cada una de estas funciones se automatizó para que se habilite de forma predeterminada o solo necesite una habilitación simple. Esto es esencial para garantizar que los desarrolladores puedan aprovechar sus beneficios fácilmente sin agregar complejidad a su flujo de trabajo.
¿Qué planeamos para 2021?
Durante el resto de este año, nos enfocaremos en ayudar a las pilas de frameworks a mejorar la experiencia del usuario y su rendimiento en métricas como las Métricas web esenciales. Este trabajo incluirá lo siguiente:
- Cumplimiento para aplicar las prácticas recomendadas Consulta la entrada de blog para obtener más información.
- Optimizamos el rendimiento de la carga inicial aprovechando nuestras colaboraciones para optimizar las imágenes, las fuentes y el CSS crítico.
- Cargar secuencias de comandos de terceros (3P) con un impacto mínimo en el rendimiento a partir de nuestra base de trabajo en un componente Script y realizar una investigación profunda sobre la mejor manera de ordenar y secuenciar 3P
- Rendimiento de JavaScript a gran escala (p. ej., compatibilidad con componentes de servidor de React en Next.js)
Nuestro equipo intentará publicar información más frecuente sobre las RFC y la documentación de diseño de estas ideas para que cualquier framework o desarrollador que desee seguirlas pueda hacerlo.
Conclusión
El equipo de Aurora (Shubhie, Houssein, Alex, Gerald, Ralph, Addy, Kara, Keen y Katie) espera seguir trabajando en estrecha colaboración con la comunidad del framework de código abierto para mejorar los parámetros predeterminada de la experiencia del usuario en Next.js, Nuxt y Angular. Con el tiempo, ampliaremos nuestra participación para abarcar aún más frameworks y herramientas. No te pierdas las próximas entradas de blog, charlas y RFC de nuestro equipo durante el próximo año. 😊




