תאריך פרסום: 10 במאי 2024
CSS Anchor Positioning API הוא חידוש משמעותי בפיתוח אתרים, כי הוא מאפשר למקם רכיבים באופן טבעי ביחס לרכיבים אחרים, שנקראים עוגנים. ה-API הזה מפשט דרישות פריסה מורכבות עבור הרבה תכונות בממשק, כמו תפריטים ותפריטי משנה, תיאורי כלים, בחירות, תוויות, כרטיסים, תיבות דו-שיח של הגדרות ועוד. המיקום של העוגן מוטמע בדפדפן, כך שתוכלו ליצור ממשקי משתמש בשכבות בלי להסתמך על ספריות של צד שלישי, וליהנות ממגוון אפשרויות יצירתיות.
החל מ-Chrome 125, אפשר להשתמש במיקום של נקודת עיגון.
מושגי ליבה: עוגנים ורכיבים עם מיקום
בבסיס ה-API הזה נמצא הקשר בין עוגנים לבין רכיבים ממוקמים. עוגן הוא אלמנט שמיועד כנקודת התייחסות באמצעות המאפיין anchor-name. אלמנט ממוקם הוא אלמנט שמוצב ביחס לאלמנט עוגן באמצעות המאפיין position-anchor או באופן מפורש באמצעות anchor-name בלוגיקת המיקום שלו.

הגדרת נקודות עיגון
קל ליצור עוגן. מחילים את המאפיין anchor-name על הרכיב שנבחר ומקצים לו מזהה ייחודי. לפני המזהה הייחודי הזה צריך להוסיף מקף כפול, כמו במשתנה CSS.
.anchor-button {
anchor-name: --anchor-el;
}
אחרי שמקצים שם עוגן, .anchor-button משמש כעוגן ומוכן להנחיית המיקום של רכיבים אחרים. אפשר לקשר את העוגן הזה לרכיבים אחרים באחת משתי דרכים:
מודעות עוגן מרומזות
הדרך הראשונה לקשר עוגן לרכיב אחר היא באמצעות עוגן משתמע, כמו בדוגמת הקוד הבאה. המאפיין position-anchor מתווסף לאלמנט שרוצים לקשר לעוגן, והערך שלו הוא שם העוגן (במקרה הזה --anchor-el).
.positioned-notice {
position-anchor: --anchor-el;
}
במקרים של קשר עוגן מרומז, אפשר למקם רכיבים באמצעות הפונקציה anchor() בלי לציין במפורש את שם העוגן בארגומנט הראשון שלה.
.positioned-notice {
position-anchor: --anchor-el;
top: anchor(bottom);
}
מודעות עוגן מפורשות
אפשר גם להשתמש בשם העוגן ישירות בפונקציית העוגן (לדוגמה, top: anchor(--anchor-el bottom). זה נקרא עוגן מפורש, ויכול להיות שימושי אם רוצים לקשר לכמה רכיבים (בהמשך מופיעה דוגמה).
.positioned-notice {
top: anchor(--anchor-el bottom);
}
מיקום רכיבים ביחס לעוגנים

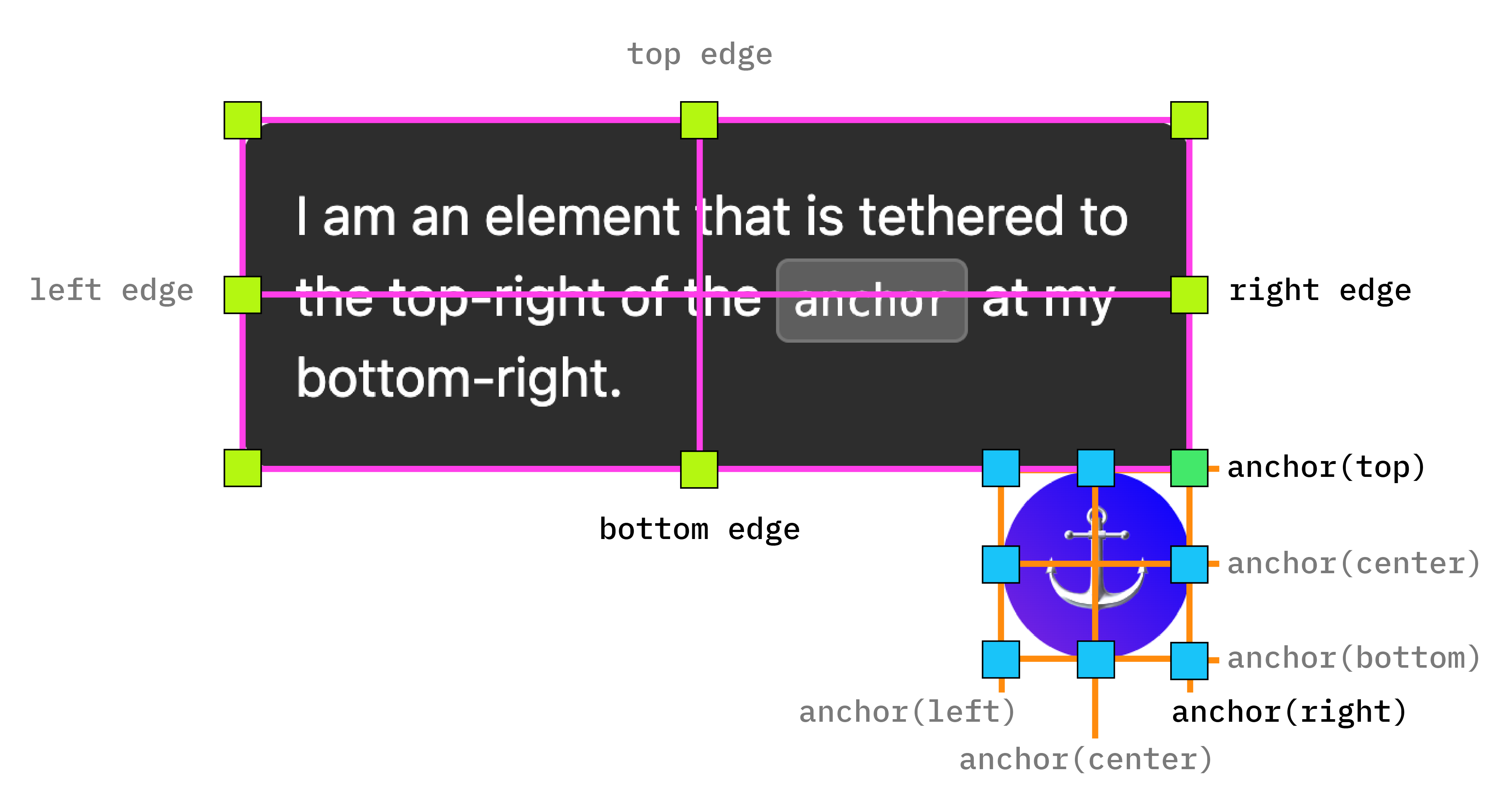
מיקום העוגן מבוסס על מיקום מוחלט ב-CSS. כדי להשתמש בערכי מיקום, צריך להוסיף position: absolute לרכיב הממוקם. לאחר מכן, משתמשים בפונקציה anchor() כדי להחיל ערכי מיקום. לדוגמה, כדי למקם רכיב מעוגן בפינה השמאלית העליונה של רכיב העיגון, משתמשים במיקום הבא:
.positioned-notice {
position-anchor: --anchor-el;
/* absolutely position the positioned element */
position: absolute;
/* position the right of the positioned element at the right edge of the anchor */
right: anchor(right);
/* position the bottom of the positioned element at the top edge of the anchor */
bottom: anchor(top);
}

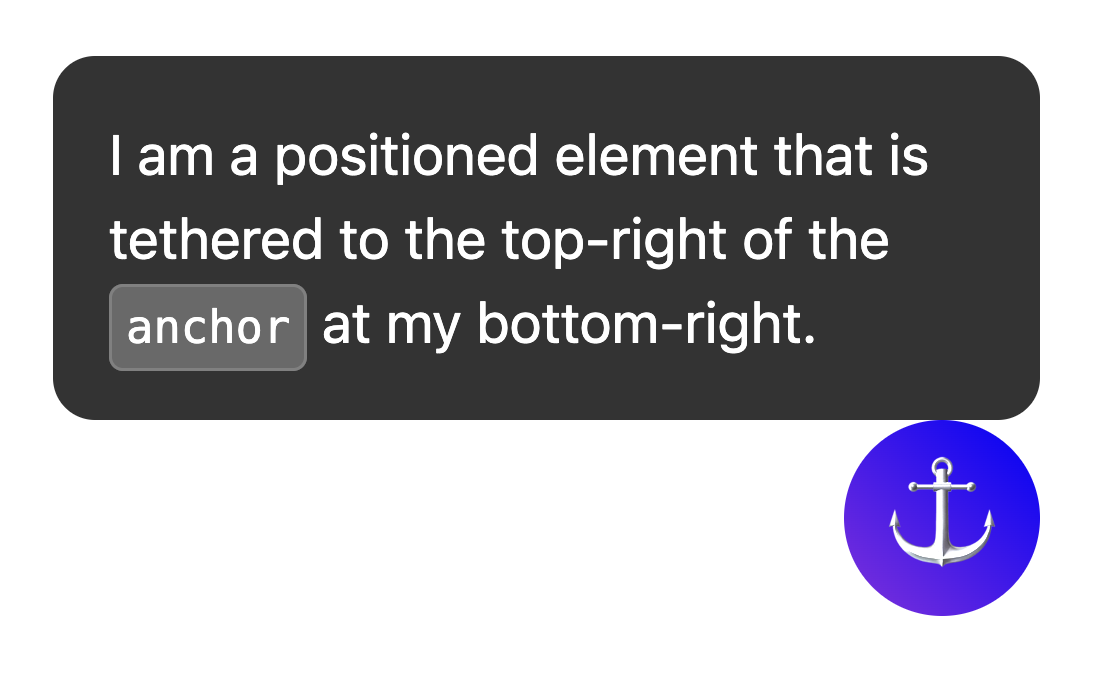
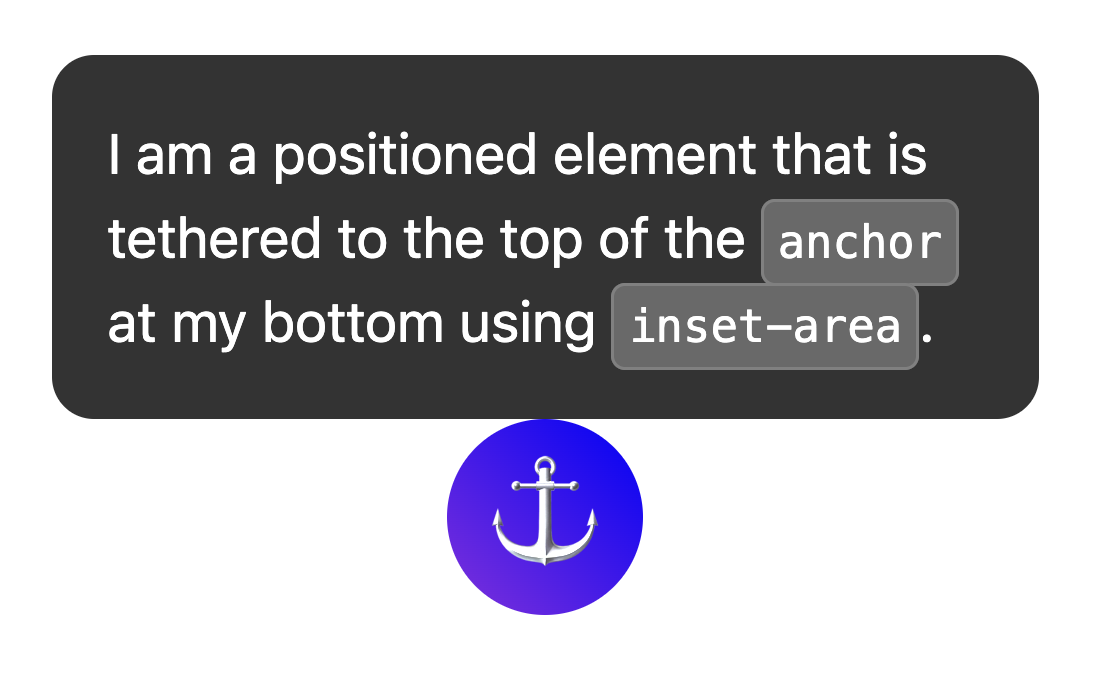
עכשיו יש לכם רכיב אחד שמעוגן לרכיב אחר, כמו שרואים בתמונה הבאה.

כדי להשתמש במיקום לוגי לערכים האלה, צריך להשתמש בערכים המקבילים הבאים:
top=inset-block-startleft=inset-inline-startbottom=inset-block-endright=inset-inline-end
איך ממקמים אלמנט במרכז באמצעות anchor-center
כדי להקל על מיקום של רכיב עם מיקום עוגן ביחס לעוגן שלו, יש ערך חדש שנקרא anchor-center שאפשר להשתמש בו עם המאפיינים justify-self, align-self, justify-items ו-align-items.
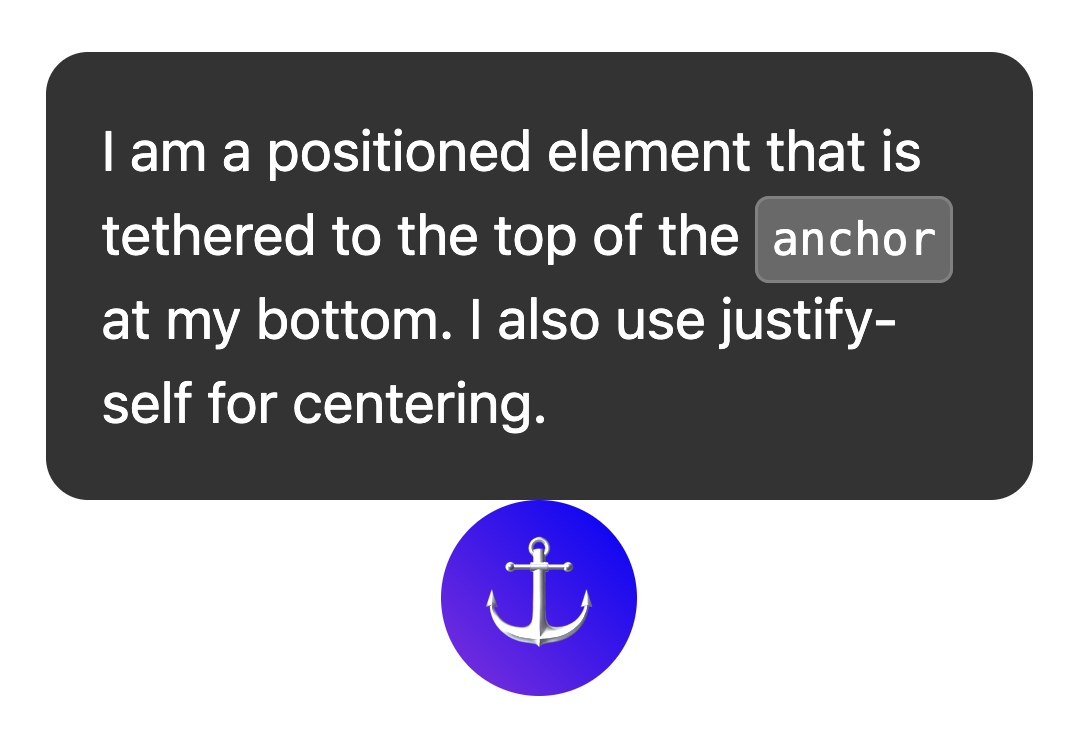
בדוגמה הזו אנחנו משנים את הדוגמה הקודמת באמצעות justify-self: anchor-center כדי למרכז את הרכיב הממוקם מעל רכיב העוגן שלו.
.positioned-notice {
position: absolute;
/* Anchor reference */
position-anchor: --anchor-el;
/* Position bottom of positioned elem at top of anchor */
bottom: anchor(top);
/* Center justification to the anchor */
justify-self: anchor-center;
}

כמה מודעות עוגן
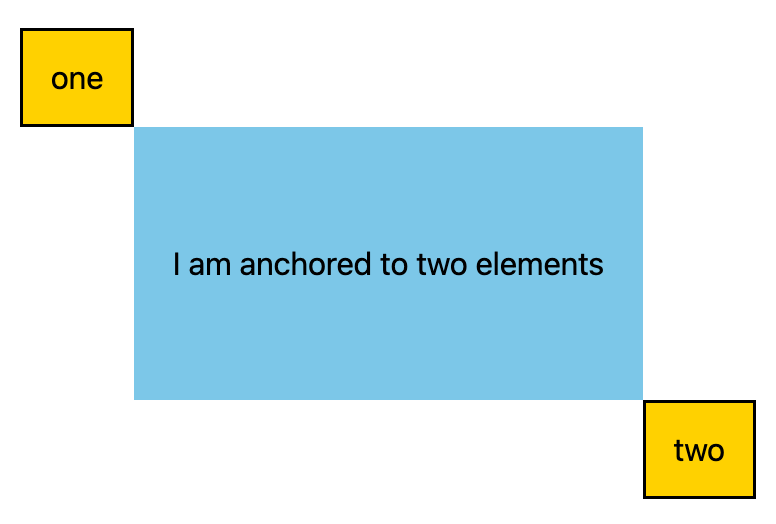
אפשר לקשור רכיבים ליותר מעוגן אחד. המשמעות היא שאולי תצטרכו להגדיר ערכי מיקום שמוצבים ביחס ליותר מנקודת עיגון אחת. כדי לעשות זאת, משתמשים בפונקציה anchor() ומציינים במפורש את נקודת העיגון שאליה מתייחסים בארגומנט הראשון. בדוגמה הבאה, הפינה השמאלית העליונה של רכיב ממוקם מעוגנת לפינה הימנית התחתונה של עוגן אחד, והפינה הימנית התחתונה של הרכיב הממוקם מעוגנת לפינה השמאלית העליונה של העוגן השני:
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}

מיקום עם inset-area
בנוסף למיקום ברירת המחדל לפי כיוון ממיקום מוחלט, יש מנגנון פריסה חדש שכלול ב-Anchoring API שנקרא אזור שקוע.
האזור המובלע מאפשר למקם בקלות אלמנטים עם מיקום עוגן ביחס לעוגנים המתאימים שלהם, והוא פועל ברשת של 9 תאים עם אלמנט העוגן במרכז.
אפשרויות שונות למיקום האזור המוקטן, שמוצגות ברשת של 9 תאים
כדי להשתמש באזור שוליים פנימיים במקום במיקום מוחלט, צריך להשתמש במאפיין inset-area עם ערכים פיזיים או לוגיים. לדוגמה:
- מרכז למעלה:
inset-area: topאוinset-area: block-start - שמאלה-מרכז:
inset-area: leftאוinset-area: inline-start - מרכז למטה:
inset-area: bottomאוinset-area: block-end - באמצע משמאל:
inset-area: rightאוinset-area: inline-end

רכיבי מידה עם anchor-size()
אפשר להשתמש בפונקציה anchor-size(), שגם היא חלק מ-API למיקום של רכיב עוגן, כדי לשנות את הגודל או את המיקום של רכיב עוגן בהתאם לגודל של רכיב העוגן (רוחב, גובה או גודל בשורה ובבלוק).
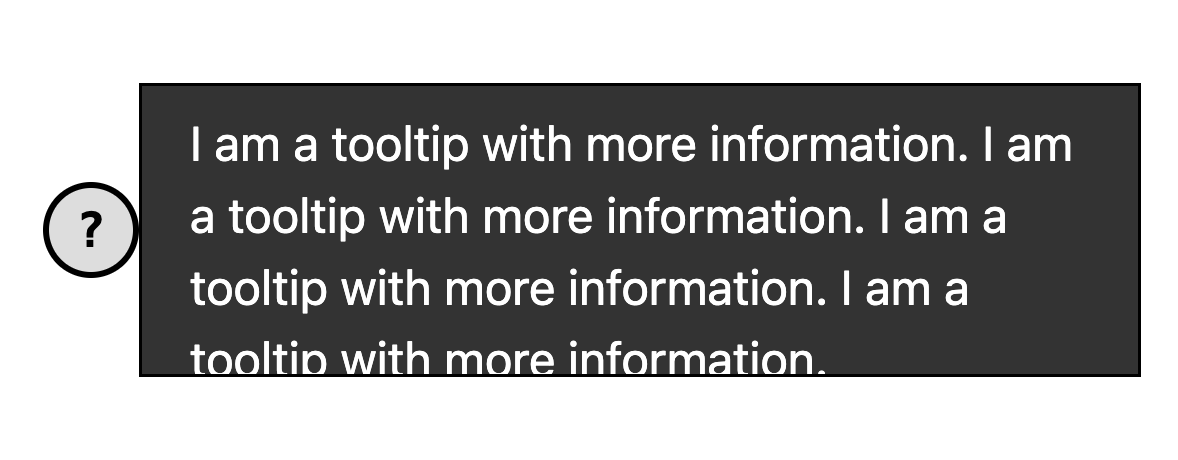
בדוגמה הבאה של CSS אפשר לראות איך משתמשים בזה כדי להגדיר את הגובה, באמצעות anchor-size(height) בתוך הפונקציה calc(), כדי להגדיר את הגובה המקסימלי של תיאור הכלי כגובה העוגן כפול 2.
.positioned-notice {
position-anchor: --question-mark;
/* set max height of the tooltip to 2x height of the anchor */
max-height: calc(anchor-size(height) * 2);
}

שימוש ב-anchor עם רכיבים בשכבה העליונה כמו חלון קופץ וחלון דו-שיח
מיקום העוגן עובד בצורה טובה מאוד עם רכיבים בשכבה העליונה כמו popover. ו<dialog>. האלמנטים האלה מוצבים בשכבה נפרדת משאר עץ המשנה של ה-DOM, אבל מיקום העוגן מאפשר לקשור אותם בחזרה לאלמנטים שלא נמצאים בשכבה העליונה, ולגלול איתם. זהו יתרון משמעותי לממשקים מרובי שכבות.
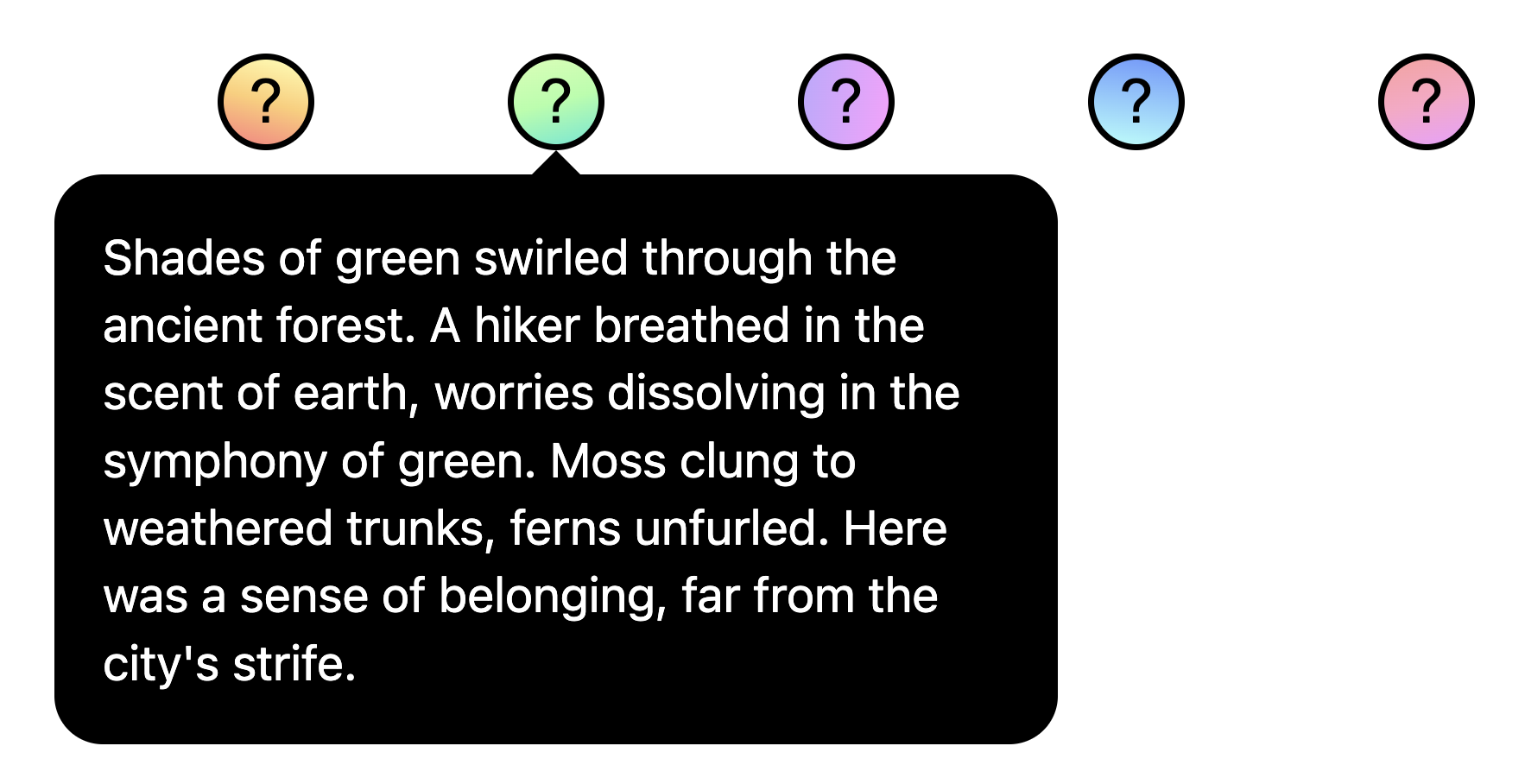
בדוגמה הבאה, קבוצה של חלונות קופצים של הסבר קצר מופעלת באמצעות כפתור. הלחצן הוא העוגן וטקסט העזרה הוא האלמנט הממוקם. אפשר לעצב את הרכיב הממוקם בדיוק כמו כל רכיב אחר שעוגן. בדוגמה הספציפית הזו, anchor-name ו-position-anchor הם סגנונות מוטבעים בלחצן ובתיאור הכלים. מכיוון שכל עוגן צריך שם עוגן ייחודי, כשיוצרים תוכן דינמי, הדרך הכי קלה לעשות את זה היא באמצעות הטמעה בשורה.

שינוי מיקומי העוגן באמצעות @position-try
אחרי שמגדירים את מיקום העוגן הראשוני, יכול להיות שתרצו לשנות את המיקום אם העוגן מגיע לקצוות של הבלוק שמכיל אותו. כדי ליצור מיקומי עוגן חלופיים, אפשר להשתמש בהוראה @position-try יחד עם המאפיין position-try-options.
בדוגמה הבאה, תפריט משנה מופיע משמאל לתפריט. תפריטים ותפריטי משנה הם דוגמה מצוינת לשימוש ב-API למיקום רכיב העוגן יחד עם המאפיין popover, כי בדרך כלל התפריטים האלה מעוגנים ללחצן הפעלה.
אם אין מספיק מקום אופקית לתפריט המשנה הזה, אפשר להעביר אותו מתחת לתפריט. כדי לעשות את זה, קודם צריך להגדיר את המיקום הראשוני:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
}
לאחר מכן מגדירים את מיקומי הגיבוי של המודעות המעוגנות באמצעות @position-try:
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
לבסוף, מחברים את שני המכשירים באמצעות position-try-options. הנה דוגמה לכל השלבים יחד:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
*/ connect with position-try options */
position-try-options: --bottom;
}
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
מילות מפתח שמשנות את מיקום העוגן באופן אוטומטי
אם אתם רוצים לבצע התאמה בסיסית, כמו היפוך מלמעלה למטה או מימין לשמאל (או שניהם), אתם יכולים אפילו לדלג על השלב של יצירת הצהרות מותאמות אישית של @position-try ולהשתמש במילות המפתח המובנות להיפוך שנתמכות בדפדפן, כמו flip-block ו-flip-inline. ההצהרות האלה משמשות כתחליף להצהרות מותאמות אישית של @position-try, ואפשר להשתמש בהן בשילוב:
position-try-options: flip-block, flip-inline, flip-block flip-inline;
מילות מפתח הפוכות יכולות לפשט משמעותית את קוד העוגן. בעזרת כמה שורות קוד בלבד, אפשר ליצור מודעת עוגן עם מיקומים חלופיים:
#my-tooltip {
position-anchor: --question-mark;
inset-area: top;
position-try-options: flip-block;
}
position-visibility לקישורים לעוגנים בתוך רכיבי גלילה משניים
יש מקרים שבהם כדאי לעגן אלמנט בתוך אזור גלילה משני בדף. במקרים כאלה, אפשר לשלוט בחשיפה של העוגן באמצעות position-visibility. מתי העוגן נשאר בתצוגה? מתי הוא נעלם? בעזרת התכונה הזו, אתם יכולים לשלוט באפשרויות האלה. משתמשים ב-position-visibility: anchors-visible כשרוצים שהרכיב הממוקם יישאר בתצוגה עד שהרכיב המעוגן לא יהיה יותר בתצוגה:
#tooltip {
position: fixed;
position-anchor: --anchor-top-anchor;
position-visibility: anchors-visible;
bottom: anchor(top);
}
לחלופין, אפשר להשתמש ב-position-visibility: no-overflow כדי למנוע את הגלישה של העוגן מהקונטיינר שלו.
#tooltip {
position: absolute;
position-anchor: --anchor-top-anchor;
position-visibility: no-overflow;
bottom: anchor(top);
}
זיהוי תכונות ו-polyfill
התמיכה בדפדפנים מוגבלת בשלב הזה, ולכן כדאי להשתמש ב-API הזה בזהירות. קודם כול, אפשר לבדוק אם יש תמיכה ישירות בשירות ה-CSS באמצעות שאילתת התכונה @supports. כדי לעשות את זה, צריך להוסיף את סגנונות העוגן בתוך התג הבא:
@supports (anchor-name: --myanchor) {
/* Anchor styles here */
}
בנוסף, אפשר להשתמש ב-polyfill למיקום עוגן של Oddbird כדי להוסיף תמיכה בתכונה הזו. ה-polyfill הזה פועל מגרסה Firefox 54, Chrome 51, Edge 79 ו-Safari 10. ה-polyfill הזה תומך ברוב התכונות הבסיסיות של מיקום עוגן, אבל ההטמעה הנוכחית לא מלאה ומכילה תחביר מיושן. אפשר להשתמש בקישור unpkg או לייבא אותו ישירות למנהל חבילות.
הערה בנושא נגישות
ממשק ה-API למיקום עוגנים מאפשר למקם רכיב ביחס לרכיבים אחרים, אבל הוא לא יוצר באופן מובנה קשר סמנטי משמעותי ביניהם. אם באמת קיים קשר סמנטי בין רכיב העוגן לבין הרכיב הממוקם (לדוגמה, הרכיב הממוקם הוא הערה בסרגל הצד לגבי טקסט העוגן), אחת הדרכים לעשות זאת היא להשתמש ב-aria-details כדי להפנות מרכיב העוגן לרכיבים הממוקמים. תוכנות לקריאת מסך עדיין לומדות איך להתמודד עם aria-details, אבל התמיכה משתפרת.
<div class="anchor" aria-details="sidebar-comment">Main content</div>
<div class="positioned" id="sidebar-comment">Sidebar content</div>
.anchor {
anchor-name: --anchor;
}
.positioned {
position: fixed;
position-anchor: --anchor;
}
אם אתם משתמשים במיקום עוגן עם המאפיין popover או עם אלמנט <dialog>, הדפדפן יטפל בתיקונים של ניווט המיקוד כדי להבטיח נגישות תקינה, כך שלא תצטרכו להציב את חלונות הקופצים או תיבות הדו-שיח בסדר DOM. מידע נוסף על נגישות מופיע בהערה במפרט.
סיכום
זו תכונה חדשה לגמרי ואנחנו סקרנים לראות מה תבנו איתה. עד עכשיו ראינו כמה תרחישי שימוש מעניינים מאוד מהקהילה, כמו תוויות דינמיות בתרשימים, קווים לחיבור בין רכיבים, הערות שוליים והפניות חזותיות. במהלך הניסוי במיקום העוגן, נשמח לקבל מכם משוב. אם תמצאו באגים, נודיע לנו.


