自首次推出“添加到主屏幕”横幅以来,我们一直在努力更明确地标记渐进式 Web 应用,并简化用户安装这些应用的方式。我们的最终目标是在所有平台的 Omnibox 中提供安装按钮,在 Chrome 68 中,我们会做出一些更改来实现这一目标。
具体变化
从 Android 版 Chrome 68(2018 年 7 月发布的稳定版)开始,Chrome 将不再显示“添加到主屏幕”横幅。如果网站符合“添加到主屏幕”条件,Chrome 会显示迷你信息栏。然后,如果用户点击迷你信息栏,或者您在用户手势中对 beforeinstallprompt 事件调用 prompt(),Chrome 将显示“添加到主屏幕”模态对话框。
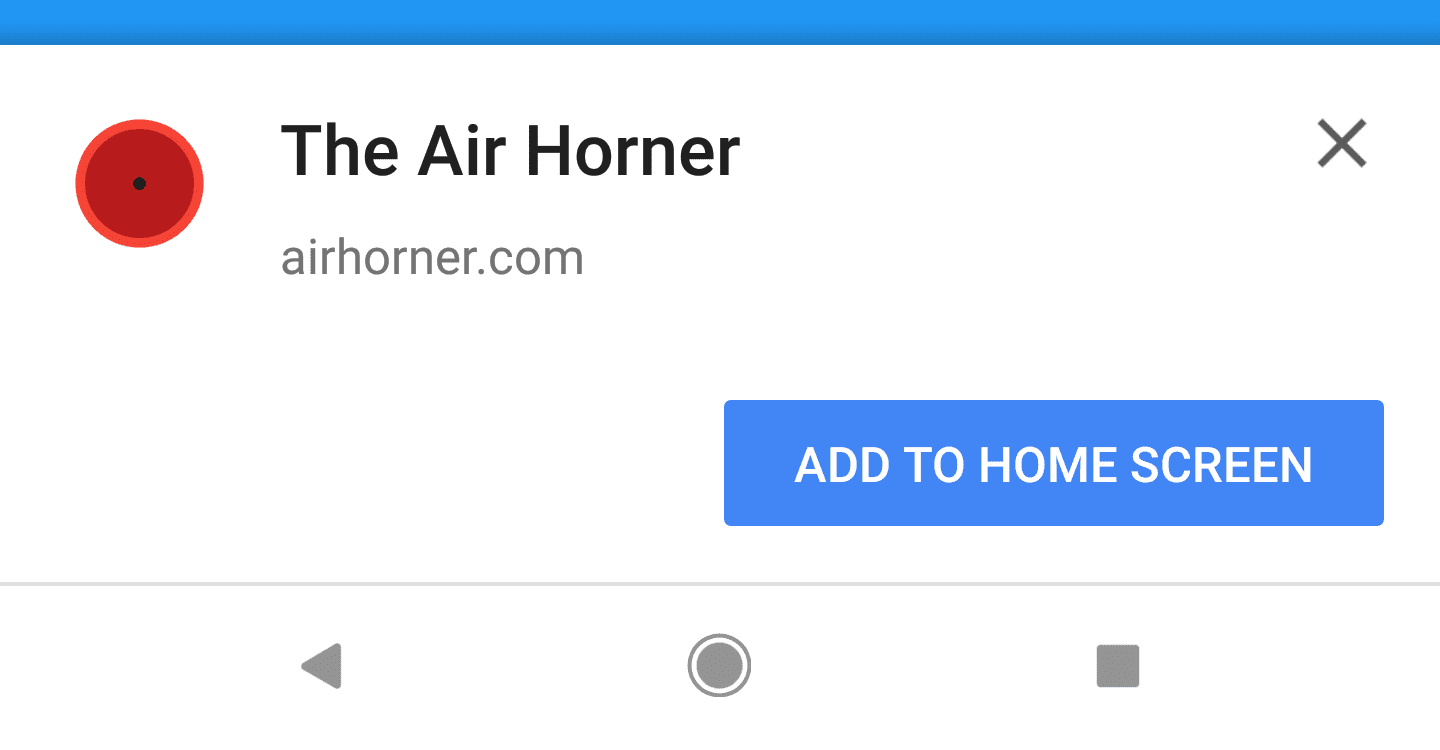
A2HS 横幅 Chrome 67 及更低版本

如果网站符合“添加到主屏幕”条件,并且未针对 beforeinstallprompt 事件调用 preventDefault(),则系统会自动显示此错误
或
通过对 beforeinstallprompt 事件调用 prompt() 来显示。
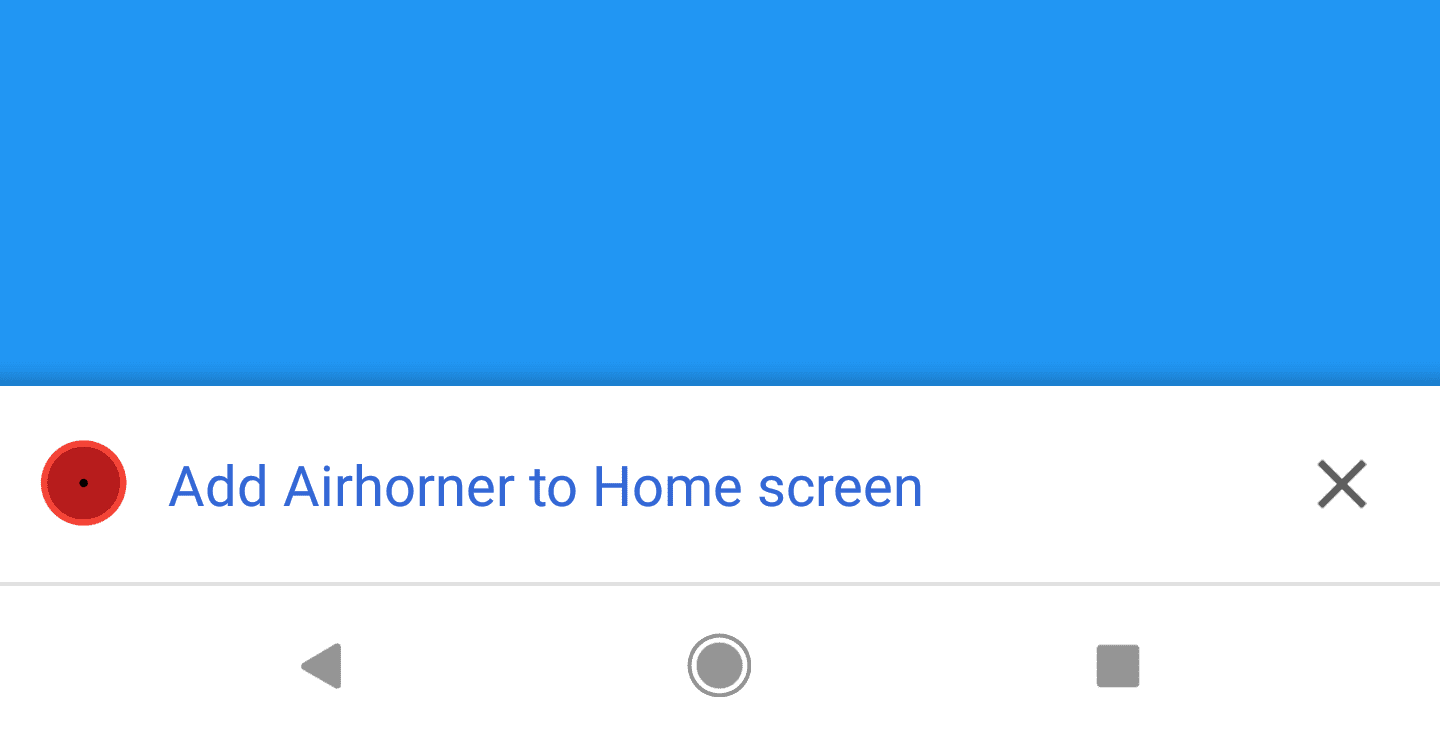
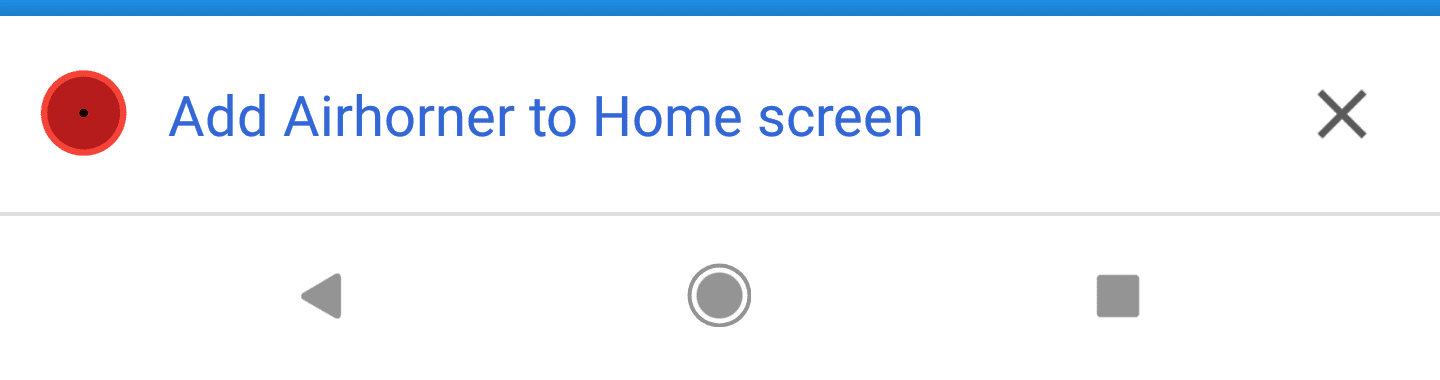
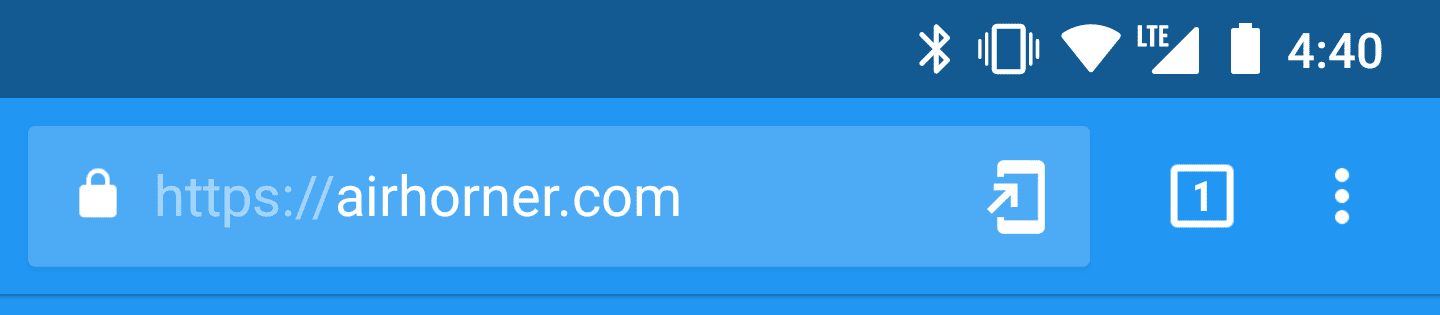
迷你信息栏 Chrome 68 及更高版本

如果被用户关闭,则需要过一段时间(大约 3 个月)后才会再次显示。
无论是否针对 beforeinstallprompt 事件调用了 preventDefault(),都会显示。
在 Chrome 的某个未来版本中,随着全能搜索框安装按钮的引入,此界面处理方式将被移除。
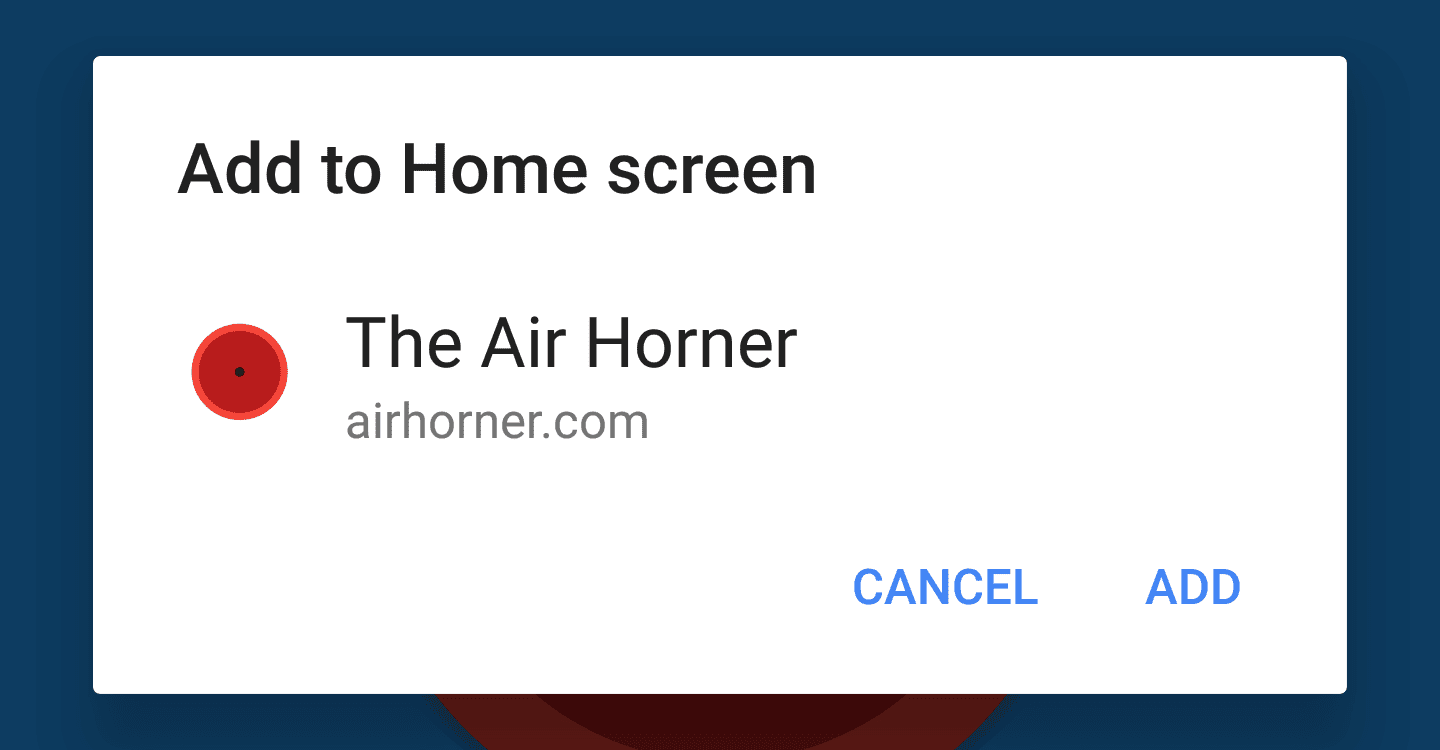
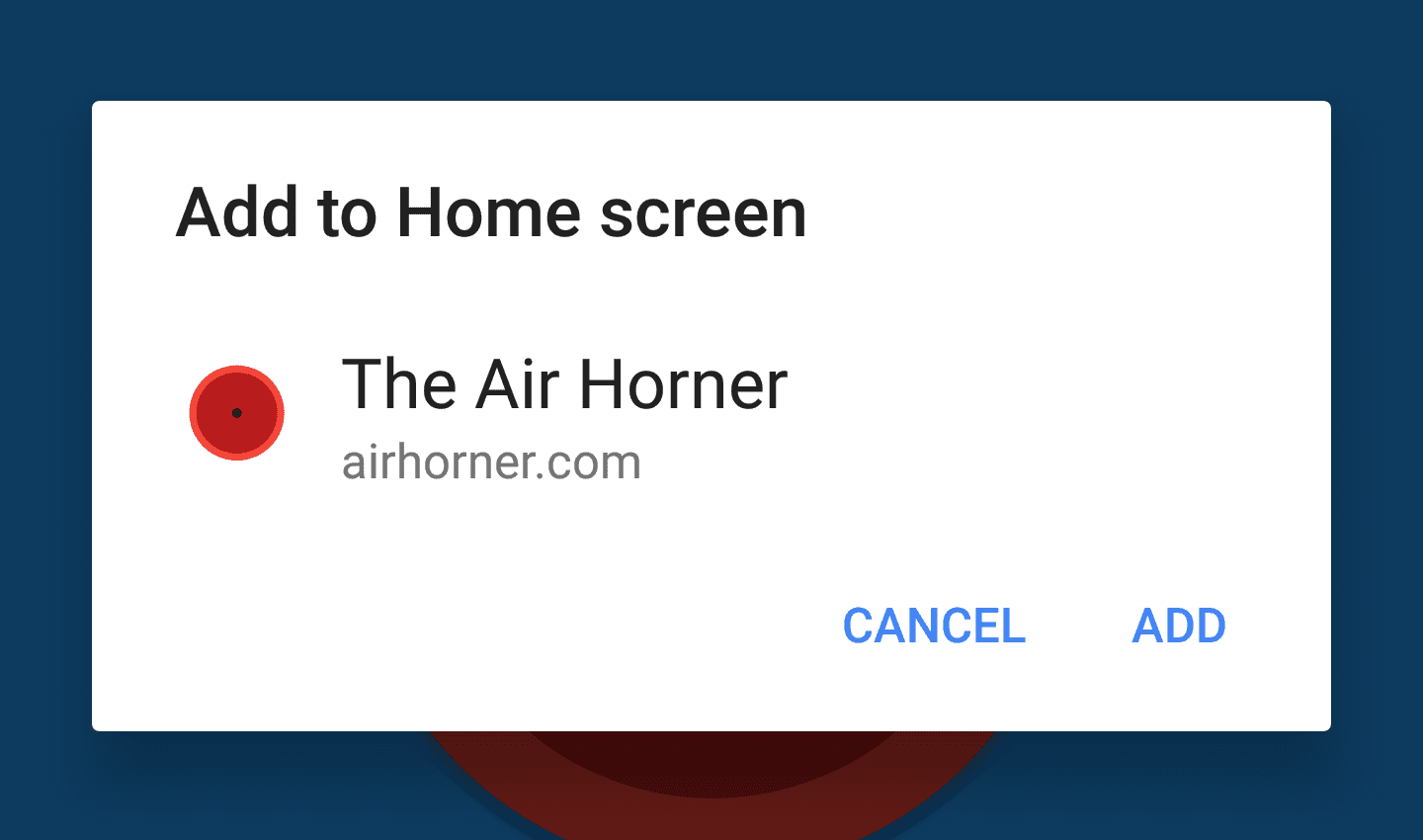
A2HS 对话框

在 Chrome 68 及更高版本中,通过在 beforeinstallprompt 事件的用户手势中调用 prompt() 来显示。
或
当用户在 Chrome 68 及更高版本中点按迷你信息栏时显示。
或
在所有 Chrome 版本中,用户点击 Chrome 菜单中的“添加到主屏幕”后显示。
迷你信息栏

迷你信息栏是 Chrome 界面组件,无法由网站控制,但可以被用户轻松关闭。一旦被用户关闭,该信息栏需要过一段时间(目前为 3 个月)后才会再次显示。当网站符合“添加到主屏幕”条件时,系统会显示迷你信息栏,无论您是否对 beforeinstallprompt 事件执行了 preventDefault() 操作。


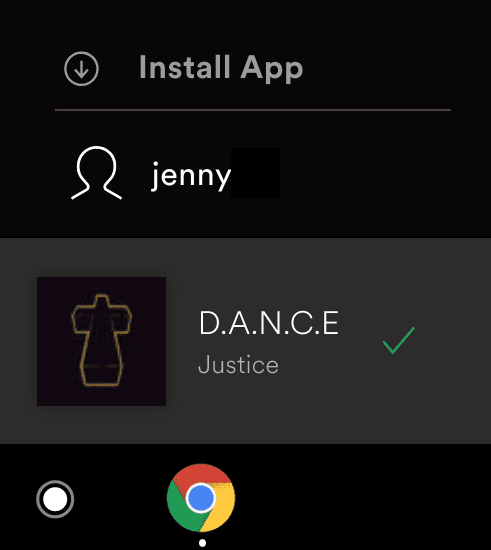
您可以通过某个界面指明您的应用可以安装,而不是在页面加载时向用户显示提示(这是一种权限请求反模式)。该界面随后会显示模态安装提示。例如,此桌面 PWA 在用户的个人资料名称上方添加了一个“安装应用”按钮。
在用户执行手势时提示安装应用,会让用户感觉不像在收到垃圾内容,并且会提高用户点击“添加”而非“取消”的可能性。将“安装”按钮纳入应用中意味着,即使用户今天选择不安装您的应用,明天或他们准备好安装时,该按钮仍会显示。
监听 beforeinstallprompt 事件
如果您的网站符合“添加到主屏幕”条件,Chrome 将触发 beforeinstallprompt 事件、保存对该事件的引用,并更新您的界面以指明用户可以将您的应用添加到其主屏幕。
let installPromptEvent;
window.addEventListener('beforeinstallprompt', event => {
// Prevent Chrome <= 67 from automatically showing the prompt
event.preventDefault();
// Stash the event so it can be triggered later.
installPromptEvent = event;
// Update the install UI to notify the user app can be installed
document.querySelector('#install-button').disabled = false;
});
如果应用已安装,系统不会触发 beforeinstallprompt 事件(请参阅“添加到主屏幕”条件)。但是,如果用户稍后卸载应用,则系统会在每次页面导航时再次触发 beforeinstallprompt 事件。
使用 prompt() 显示对话框

如需显示“添加到主屏幕”对话框,请在用户手势中对已保存的事件调用 prompt()。Chrome 会显示模态对话框,提示用户将您的应用添加到主屏幕。然后,监听 beforeinstallprompt 事件的 userChoice 属性返回的 promise。在显示提示并让用户做出回应后,该 promise 会返回一个具有 outcome 属性的对象。
btnInstall.addEventListener('click', () => {
// Update the install UI to remove the install button
document.querySelector('#install-button').disabled = true;
// Show the modal add to home screen dialog
installPromptEvent.prompt();
// Wait for the user to respond to the prompt
installPromptEvent.userChoice.then(choice => {
if (choice.outcome === 'accepted') {
console.log('User accepted the A2HS prompt');
} else {
console.log('User dismissed the A2HS prompt');
}
// Clear the saved prompt since it can't be used again
installPromptEvent = null;
});
});
您只能对延迟事件调用一次 prompt(),如果用户在对话框中点击“取消”,您需要等到下次页面导航时触发 beforeinstallprompt 事件。与传统的权限请求不同,点击“取消”不会阻止日后对 prompt() 的调用,因为必须在用户手势中调用该调用。
其他资源
如需了解详情,包括:应用安装横幅
beforeinstallprompt事件详情- 跟踪用户对“添加到主屏幕”提示的响应
- 跟踪应用是否已安装
- 确定您的应用是否以已安装的应用的形式运行


