Gepubliceerd: 24 maart 2025
Vanaf Chrome 135 kunnen webontwikkelaars en -ontwerpers eindelijk samenwerken aan een toegankelijk, gestandaardiseerd en CSS-stylebaar <select> -element op het web. Hieraan is jarenlang gewerkt, er zijn vele uren aan engineering en samenwerking in de specificatie gestoken, en het resultaat is een ongelooflijk rijke en krachtige component die niet zal haperen in oudere browsers.
Hier is een video over aangepaste selecties met deze nieuwe functies:
Als je ons nauwlettend hebt gevolgd, zul je merken dat er een paar specificatienamen en functies zijn gewijzigd sinds Una 's verzoek om feedback van de community . Gelukkig, als je met die post hebt gewerkt en geïnteresseerd bent in wat er is veranderd, heeft Una ook voor je in petto .
Er is ook gloednieuwe documentatie op MDN voor aanpasbare selectie , boordevol details.
Ontmoet appearance: base-select
Een nieuwe CSS-eigenschap appearance: base-select Hiermee wordt het <select> -element in een nieuwe, configureerbare en te stylen staat gezet, die algemeen bekend staat als "basis"-stijlen:
.custom-select {
&, &::picker(select) {
appearance: base-select;
}
}
Met base-select krijgt u toegang tot een aantal nieuwe functies en gedragingen:
- Wijzigt de HTML-parser van de browser voor de inhoud van
<select>. - Wijzigt de gerenderde interne werking van
<select>. - Geeft nieuwe interne onderdelen en toestanden weer voor de
<select>. - Een nieuwe minimalistische look, geoptimaliseerd voor personalisatie.
- De weergegeven opties staan in de bovenste laag, net als een popover.
- Getoonde opties gepositioneerd met
anchor().
Wanneer u base-select gebruikt, gaan een aantal functies en gedragingen verloren :
-
<select>wordt niet weergegeven buiten het browservenster. - Er worden geen ingebouwde componenten van het mobiele besturingssysteem geactiveerd.
- De
<select>stopt met het gebruiken van de breedte van de langste<option>.
Een <select> kan nu rijke HTML-inhoud bevatten
Vroeger kon je een <select> aanpassen en negeerde de browser dingen als een afbeelding of SVG in het <option> -element.
Bekijk de volgende HTML-code. De browser leest deze zoals u deze hebt geschreven:
<select class="custom-select">
<option>
<svg aria-hidden>…</svg>
<span>HTML</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>CSS</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>JavaScript</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>WASM</span>
</option>
</select>
De gebruikte DOM bevatte echter niet de <svg> :
<select class="custom-select">
<option>
<span>HTML</span>
</option>
<option>
<span>CSS</span>
</option>
<option>
<span>JavaScript</span>
</option>
<option>
<span>WASM</span>
</option>
</select>
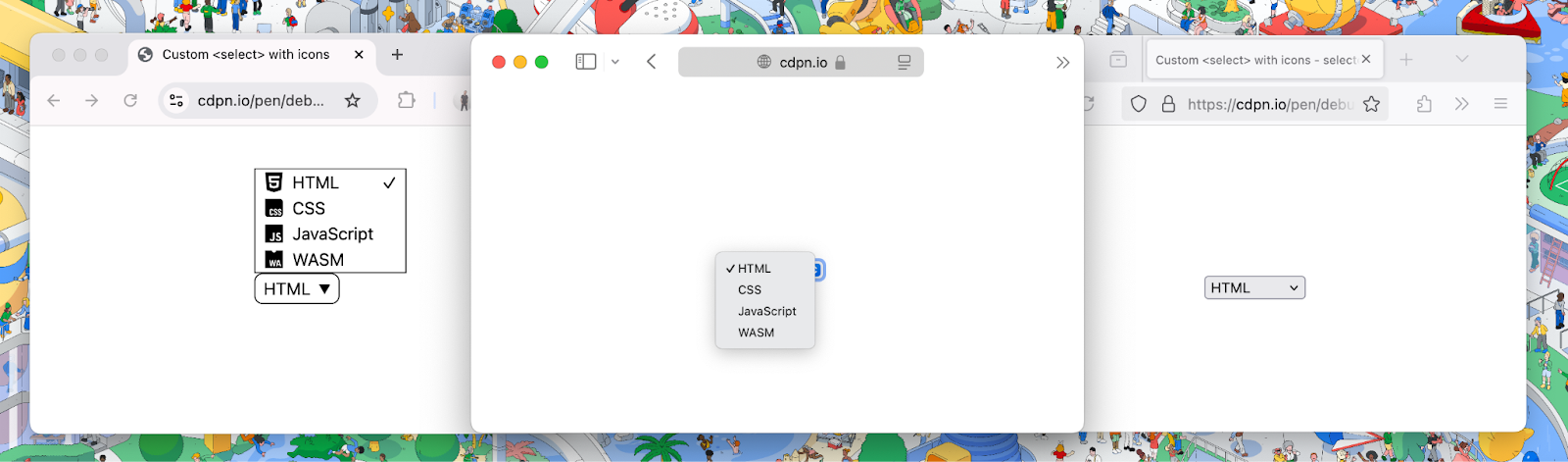
Hier is (van links naar rechts) Chrome, Safari en Firefox die de voorgaande HTML weergeven. Als de browser appearance: base-select ondersteunt, verschijnt de SVG in de optie, anders niet.

Er bestaat een risico dat bestaande websites met aanpasbare selecties kapotgaan vanwege de wijzigingen in de parser. Chrome heeft de functies achter een Finch-experiment , voor het geval dat het in een noodgeval moet worden uitgeschakeld. Als alles goed gaat, wordt het experiment beëindigd en wordt de code permanent naar de bron verzonden.
Volledig aanpasbaar
Elk onderdeel van een base-select kan worden verwisseld, aangepast en geanimeerd. Hier is een demo die elke nieuwe functie gebruikt om herkenbare en betekenisvolle selectie-ervaringen te creëren.

Er zijn nog veel meer voorbeelden te vinden in het bronnengedeelte aan het einde van dit bericht.
Ongewijzigde JavaScript-interfaces
Er zijn geen risico's voor uw bestaande JavaScript-interacties met een <select> -element.
Als u echter rijke HTML aan uw <option> -elementen toevoegt, moet u de geselecteerde waarden testen, aangezien de browser nog steeds afbeeldingen en SVG's parseert en negeert. De logica voor het bepalen van de geselecteerde inhoudsreeks is echter veranderd. Afhankelijk van uw opties moet u mogelijk aanpassingen maken.
Als u het kenmerk value gebruikt voor een <option> , hoeft u zich nergens zorgen over te maken.
Bronnen
Chrome is de eerste die base-select implementeert, maar elke browser heeft meegewerkt aan de specificaties en er zijn nog meer basiselementen die voltooid moeten worden. Dit is slechts het begin.
Blijf op de hoogte, want we blijven richtlijnen, voorbeelden en bronnen toevoegen voor het aanpassen van bepaalde elementen. Tot die tijd kunt u de volgende links raadplegen voor meer informatie.
- Webstandaarden
- Chroom
- Gemeenschap
Speciale dank aan iedereen die dit mogelijk heeft gemaakt!


