ช่วยเหลือผู้ใช้เกี่ยวกับ OTP ที่ได้รับผ่าน SMS
WebOTP API คืออะไร
ปัจจุบันผู้คนส่วนใหญ่ทั่วโลกมีอุปกรณ์เคลื่อนที่ และนักพัฒนาแอปมักใช้หมายเลขโทรศัพท์เป็นตัวระบุสำหรับผู้ใช้บริการของตน
การยืนยันหมายเลขโทรศัพท์ทำได้หลายวิธี แต่รหัสผ่านแบบครั้งเดียว (OTP) ที่สร้างขึ้นแบบสุ่มและส่งทาง SMS เป็นวิธีที่ใช้กันมากที่สุดวิธีหนึ่ง การส่งรหัสนี้ กลับไปยังเซิร์ฟเวอร์ของนักพัฒนาแอปแสดงให้เห็นว่าคุณควบคุมหมายเลขโทรศัพท์ได้
แนวคิดนี้มีการนำไปใช้ในหลายสถานการณ์เพื่อบรรลุเป้าหมายต่อไปนี้
- หมายเลขโทรศัพท์เป็นตัวระบุสำหรับผู้ใช้ เมื่อลงชื่อสมัครใช้บริการใหม่ บางเว็บไซต์จะขอหมายเลขโทรศัพท์แทนอีเมลและใช้หมายเลขโทรศัพท์เป็นตัวระบุบัญชี
- การยืนยันแบบ 2 ขั้นตอน เมื่อลงชื่อเข้าใช้ เว็บไซต์จะขอรหัสแบบใช้ครั้งเดียว ที่ส่งผ่าน SMS นอกเหนือจากรหัสผ่านหรือความรู้ด้านอื่นๆ เพื่อเพิ่ม ความปลอดภัย
- การยืนยันการชำระเงิน เมื่อผู้ใช้ชำระเงิน การขอรหัสแบบใช้ครั้งเดียวที่ส่งทาง SMS จะช่วยยืนยันความตั้งใจของบุคคลนั้นได้
กระบวนการปัจจุบันสร้างความไม่สะดวกให้กับผู้ใช้ การค้นหา OTP ภายในข้อความ SMS แล้วคัดลอกและวางลงในแบบฟอร์มเป็นเรื่องที่ยุ่งยาก ซึ่งจะทำให้อัตรา Conversion ลดลงในเส้นทางของผู้ใช้ที่สําคัญ การผ่อนปรนข้อจำกัดนี้เป็นคำขอที่นักพัฒนาแอปรายใหญ่ที่สุดทั่วโลกจำนวนมากได้ส่งมายังเว็บเป็นเวลานาน Android มีAPI ที่ทำหน้าที่นี้โดยเฉพาะ รวมถึง iOS และ Safari ด้วย
WebOTP API ช่วยให้แอปรับข้อความที่จัดรูปแบบเป็นพิเศษซึ่งเชื่อมโยงกับโดเมนของแอปได้ จากนี้ไป คุณจะรับ OTP จากข้อความ SMS และยืนยันหมายเลขโทรศัพท์ของผู้ใช้ได้ง่ายขึ้นโดยใช้โปรแกรม
ดูของจริง
สมมติว่าผู้ใช้ต้องการยืนยันหมายเลขโทรศัพท์กับเว็บไซต์ เว็บไซต์จะส่งข้อความ SMS ไปยังผู้ใช้ และผู้ใช้จะป้อน OTP จากข้อความเพื่อยืนยันความเป็นเจ้าของหมายเลขโทรศัพท์
API ของ WebOTP จะช่วยให้ขั้นตอนเหล่านี้ง่ายเพียงแค่แตะครั้งเดียวสำหรับผู้ใช้ ดังที่แสดงในวิดีโอ เมื่อได้รับข้อความแล้ว ชีตด้านล่างจะปรากฏขึ้น และแจ้งให้ผู้ใช้ยืนยันหมายเลขโทรศัพท์ หลังจากคลิกปุ่มยืนยัน ในชีตด้านล่าง เบราว์เซอร์จะวาง OTP ลงในแบบฟอร์มและส่งแบบฟอร์มโดยที่ผู้ใช้ไม่จำเป็นต้องกดต่อไป
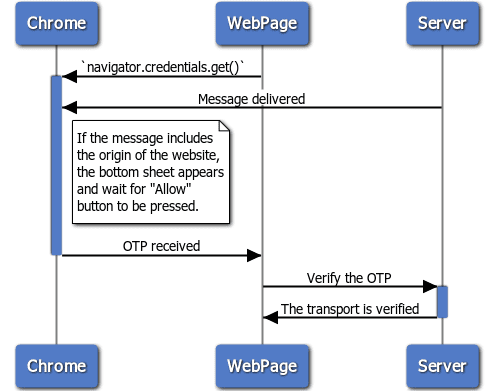
กระบวนการทั้งหมดแสดงในแผนภาพด้านล่าง

ลองใช้เดโมด้วยตัวคุณเอง โดยจะไม่ขอหมายเลขโทรศัพท์หรือส่ง SMS ไปยังอุปกรณ์ของคุณ แต่คุณสามารถส่งจากอุปกรณ์อื่นได้โดยการคัดลอกข้อความที่แสดงในการสาธิต วิธีนี้ใช้ได้เนื่องจากไม่ว่าใครจะเป็นผู้ส่งก็ใช้ WebOTP API ได้
- ไปที่ https://chrome.dev/web-otp-demo ใน Chrome 84 หรือ ใหม่กว่าบนอุปกรณ์ Android
- ส่งข้อความ SMS ต่อไปนี้จากโทรศัพท์เครื่องอื่นไปยังโทรศัพท์ของคุณ
Your OTP is: 123456.
@chrome.dev #123456
คุณได้รับ SMS และเห็นข้อความแจ้งให้ป้อนรหัสในพื้นที่ป้อนข้อมูลไหม นี่คือวิธีที่ WebOTP API ทำงานสำหรับผู้ใช้
การใช้ WebOTP API ประกอบด้วย 3 ส่วนต่อไปนี้
- แท็ก
<input>ที่ใส่คำอธิบายประกอบอย่างถูกต้อง - JavaScript ในเว็บแอป
- ข้อความที่จัดรูปแบบซึ่งส่งผ่าน SMS
ฉันจะพูดถึงแท็ก <input> ก่อน
ใส่คำอธิบายประกอบแท็ก <input>
WebOTP ทำงานได้โดยไม่ต้องมีคำอธิบายประกอบ HTML แต่เพื่อความเข้ากันได้กับเบราว์เซอร์ต่างๆ
ขอแนะนำอย่างยิ่งให้คุณเพิ่ม autocomplete="one-time-code" ลงในแท็ก <input> ที่คุณคาดหวังให้ผู้ใช้ป้อน OTP
ซึ่งจะช่วยให้ Safari 14 ขึ้นไปแนะนำให้ผู้ใช้ป้อนข้อความอัตโนมัติในช่อง <input>
ด้วย OTP เมื่อได้รับ SMS ที่มีรูปแบบตามที่อธิบายไว้ในจัดรูปแบบข้อความ SMS แม้ว่าจะไม่รองรับ WebOTP ก็ตาม
HTML
<form>
<input autocomplete="one-time-code" required/>
<input type="submit">
</form>
ใช้ WebOTP API
เนื่องจาก WebOTP นั้นใช้งานง่าย เพียงคัดลอกและวางโค้ดต่อไปนี้ก็สามารถทำงานได้ ฉันจะอธิบายให้คุณฟังว่าเกิดอะไรขึ้น
JavaScript
if ('OTPCredential' in window) {
window.addEventListener('DOMContentLoaded', e => {
const input = document.querySelector('input[autocomplete="one-time-code"]');
if (!input) return;
const ac = new AbortController();
const form = input.closest('form');
if (form) {
form.addEventListener('submit', e => {
ac.abort();
});
}
navigator.credentials.get({
otp: { transport:['sms'] },
signal: ac.signal
}).then(otp => {
input.value = otp.code;
if (form) form.submit();
}).catch(err => {
console.log(err);
});
});
}
การตรวจหาฟีเจอร์
การตรวจหาฟีเจอร์จะเหมือนกับ API อื่นๆ อีกมากมาย การฟังเหตุการณ์
DOMContentLoaded จะรอให้ DOM Tree พร้อมที่จะค้นหา
JavaScript
if ('OTPCredential' in window) {
window.addEventListener('DOMContentLoaded', e => {
const input = document.querySelector('input[autocomplete="one-time-code"]');
if (!input) return;
…
const form = input.closest('form');
…
});
}
ประมวลผล OTP
ตัว WebOTP API เองก็เรียบง่ายพอ ใช้
navigator.credentials.get()
เพื่อรับ OTP WebOTP เพิ่มตัวเลือก otp ใหม่ลงในเมธอดนั้น โดยมีพร็อพเพอร์ตี้เพียงรายการเดียวคือ transport ซึ่งค่าต้องเป็นอาร์เรย์ที่มีสตริง 'sms'
JavaScript
…
navigator.credentials.get({
otp: { transport:['sms'] }
…
}).then(otp => {
…
ซึ่งจะทริกเกอร์โฟลว์การให้สิทธิ์ของเบราว์เซอร์เมื่อได้รับข้อความ SMS หากได้รับสิทธิ์ สัญญาที่ส่งคืนจะได้รับการแก้ไขด้วยออบเจ็กต์ OTPCredential
เนื้อหาของออบเจ็กต์ OTPCredential ที่ได้รับ
{
code: "123456" // Obtained OTP
type: "otp" // `type` is always "otp"
}
จากนั้นส่งค่า OTP ไปยังฟิลด์ <input> การส่งแบบฟอร์มโดยตรง
จะช่วยข้ามขั้นตอนที่กำหนดให้ผู้ใช้แตะปุ่ม
JavaScript
…
navigator.credentials.get({
otp: { transport:['sms'] }
…
}).then(otp => {
input.value = otp.code;
if (form) form.submit();
}).catch(err => {
console.error(err);
});
…
การยกเลิกข้อความ
ในกรณีที่ผู้ใช้ป้อน OTP ด้วยตนเองและส่งแบบฟอร์ม คุณสามารถยกเลิกการเรียกใช้
get() ได้โดยใช้อินสแตนซ์ AbortController ในออบเจ็กต์ options
JavaScript
…
const ac = new AbortController();
…
if (form) {
form.addEventListener('submit', e => {
ac.abort();
});
}
…
navigator.credentials.get({
otp: { transport:['sms'] },
signal: ac.signal
}).then(otp => {
…
จัดรูปแบบข้อความ SMS
ตัว API เองควรดูเรียบง่าย แต่มีบางสิ่งที่คุณควรรู้ก่อนใช้งาน
ต้องส่งข้อความหลังจากเรียกใช้ navigator.credentials.get() และต้องรับข้อความในอุปกรณ์ที่เรียกใช้ get() สุดท้ายนี้ ข้อความต้องเป็นไปตามการจัดรูปแบบต่อไปนี้
- ข้อความจะขึ้นต้นด้วยข้อความที่มนุษย์อ่านได้ ซึ่งมีสตริงที่เป็นตัวอักษรและตัวเลขคละกัน 4-10 ตัว โดยมีตัวเลขอย่างน้อย 1 ตัว และเว้นบรรทัดสุดท้ายไว้สำหรับ URL และ OTP
- ส่วนโดเมนของ URL ของเว็บไซต์ที่เรียกใช้ API ต้องขึ้นต้นด้วย
@ - URL ต้องมีเครื่องหมายปอนด์ ("
#") ตามด้วย OTP
เช่น
Your OTP is: 123456.
@www.example.com #123456
ตัวอย่างที่ไม่ดีมีดังนี้
| ตัวอย่างข้อความ SMS ที่มีรูปแบบไม่ถูกต้อง | เหตุผลที่วิธีนี้ไม่ได้ผล |
|---|---|
Here is your code for @example.com #123456 |
@ คาดว่าจะเป็นอักขระแรกของบรรทัดสุดท้าย |
Your code for @example.com is #123456 |
@ คาดว่าจะเป็นอักขระแรกของบรรทัดสุดท้าย |
Your verification code is 123456@example.com\t#123456 |
ต้องเว้นวรรค 1 ครั้งระหว่าง @host กับ #code |
Your verification code is 123456@example.com #123456 |
ต้องเว้นวรรค 1 ครั้งระหว่าง @host กับ #code |
Your verification code is 123456@ftp://example.com #123456 |
ต้องไม่มีรูปแบบ URL |
Your verification code is 123456@https://example.com #123456 |
ต้องไม่มีรูปแบบ URL |
Your verification code is 123456@example.com:8080 #123456 |
ต้องไม่ระบุพอร์ต |
Your verification code is 123456@example.com/foobar #123456 |
ไม่สามารถใส่เส้นทางได้ |
Your verification code is 123456@example .com #123456 |
ไม่มีช่องว่างในโดเมน |
Your verification code is 123456@domain-forbiden-chars-#%/:<>?@[] #123456 |
ไม่มีอักขระที่ไม่อนุญาตในโดเมน |
@example.com #123456Mambo Jumbo |
@host และ #code คาดว่าจะเป็นบรรทัดสุดท้าย |
@example.com #123456App hash #oudf08lkjsdf834 |
@host และ #code คาดว่าจะเป็นบรรทัดสุดท้าย |
Your verification code is 123456@example.com 123456 |
ไม่มี # |
Your verification code is 123456example.com #123456 |
ไม่มี @ |
Hi mom, did you receive my last text |
ไม่มี @ และ # |
การสาธิต
ลองใช้ข้อความต่างๆ กับเดโมได้ที่ https://chrome.dev/web-otp-demo
ดูซอร์สโค้ดได้ที่ https://github.com/GoogleChromeLabs/web-identity-demos/tree/main/web-otp-demo
ใช้ WebOTP จาก iframe แบบข้ามต้นทาง
โดยปกติแล้ว การป้อน OTP ทาง SMS ลงใน iframe ข้ามต้นทางจะใช้สำหรับการยืนยันการชำระเงิน โดยเฉพาะอย่างยิ่งกับ 3D Secure การมีรูปแบบทั่วไปเพื่อรองรับ iframe แบบข้ามต้นทางทำให้ WebOTP API สามารถส่ง OTP ที่เชื่อมโยงกับต้นทางที่ซ้อนกันได้ เช่น
- ผู้ใช้เข้าชม
shop.exampleเพื่อซื้อรองเท้า 1 คู่ด้วยบัตรเครดิต - หลังจากป้อนหมายเลขบัตรเครดิตแล้ว ผู้ให้บริการชำระเงินที่ผสานรวมจะแสดง
แบบฟอร์มจาก
bank.exampleภายใน iframe เพื่อขอให้ผู้ใช้ยืนยัน หมายเลขโทรศัพท์สำหรับการชำระเงินที่รวดเร็ว bank.exampleจะส่ง SMS ที่มี OTP ไปยังผู้ใช้เพื่อให้ผู้ใช้ป้อน OTP เพื่อยืนยันตัวตน
หากต้องการใช้ WebOTP API จากภายใน iframe ข้ามต้นทาง คุณต้องทำ 2 อย่างดังนี้
- ใส่คำอธิบายประกอบทั้งต้นทางของเฟรมบนสุดและต้นทางของ iframe ในข้อความ SMS
- กำหนดค่านโยบายสิทธิ์เพื่ออนุญาตให้ iframe ข้ามต้นทางรับ OTP จากผู้ใช้โดยตรง
คุณลองใช้เดโมได้ที่ https://web-otp-iframe-demo.stackblitz.io
ใส่คำอธิบายประกอบต้นทางที่เชื่อมโยงกับข้อความ SMS
เมื่อมีการเรียกใช้ WebOTP API จากภายใน iframe ข้อความ SMS ต้อง
มีต้นทางของเฟรมบนสุดที่นำหน้าด้วย @ ตามด้วย OTP ที่นำหน้าด้วย #
และต้นทางของ iframe ที่นำหน้าด้วย @ ในบรรทัดสุดท้าย
Your verification code is 123456
@shop.example #123456 @bank.exmple
กำหนดค่านโยบายสิทธิ์
หากต้องการใช้ WebOTP ใน iframe แบบข้ามต้นทาง ผู้ฝังต้องให้สิทธิ์เข้าถึง API นี้ผ่านนโยบายสิทธิ์ otp-credentials เพื่อหลีกเลี่ยงลักษณะการทำงานที่ไม่พึงประสงค์ โดยทั่วไปแล้ว คุณสามารถบรรลุเป้าหมายนี้ได้ 2 วิธีดังนี้
ผ่านส่วนหัว HTTP:
Permissions-Policy: otp-credentials=(self "https://bank.example")
ผ่านแอตทริบิวต์ allow iframe:
<iframe src="https://bank.example/…" allow="otp-credentials"></iframe>
ดูตัวอย่างเพิ่มเติมเกี่ยวกับวิธีระบุนโยบายสิทธิ์
ใช้ WebOTP บนเดสก์ท็อป
ใน Chrome, WebOTP รองรับการฟัง SMS ที่ได้รับในอุปกรณ์อื่นๆ เพื่อ ช่วยผู้ใช้ในการยืนยันหมายเลขโทรศัพท์บนเดสก์ท็อปให้เสร็จสมบูรณ์
ความสามารถนี้กำหนดให้ผู้ใช้ต้องลงชื่อเข้าใช้บัญชี Google เดียวกันทั้งใน Chrome บนเดสก์ท็อปและ Chrome บน Android
นักพัฒนาแอปเพียงแค่ต้องติดตั้งใช้งาน WebOTP API ในเว็บไซต์บนเดสก์ท็อป ในลักษณะเดียวกับที่ทำในเว็บไซต์บนอุปกรณ์เคลื่อนที่ แต่ไม่จำเป็นต้องมีกลวิธีพิเศษ
ดูรายละเอียดเพิ่มเติมได้ที่ยืนยันหมายเลขโทรศัพท์บนเดสก์ท็อปโดยใช้ WebOTP API
คำถามที่พบบ่อย
กล่องโต้ตอบไม่ปรากฏขึ้นแม้ว่าฉันจะส่งข้อความที่จัดรูปแบบอย่างถูกต้องแล้วก็ตาม เกิดอะไรขึ้น
ข้อควรระวังบางอย่างเมื่อทดสอบ API มีดังนี้
- หากหมายเลขโทรศัพท์ของผู้ส่งอยู่ในรายชื่อติดต่อของผู้รับ ระบบจะไม่ทริกเกอร์ API นี้เนื่องจากการออกแบบของ SMS User Consent API ที่อยู่เบื้องหลัง
- หากคุณใช้โปรไฟล์งานในอุปกรณ์ Android และ WebOTP ใช้งานไม่ได้ ให้ลองติดตั้งและใช้ Chrome ในโปรไฟล์ส่วนตัวแทน (เช่น โปรไฟล์เดียวกันกับที่คุณได้รับข้อความ SMS)
โปรดกลับไปดูรูปแบบเพื่อตรวจสอบว่า SMS ของคุณมีรูปแบบถูกต้องหรือไม่
API นี้ใช้ร่วมกับเบราว์เซอร์ต่างๆ ได้ไหม
Chromium และ WebKit ตกลงรูปแบบข้อความ SMS และApple ประกาศการรองรับใน Safari ตั้งแต่ iOS 14
และ macOS Big Sur แม้ว่า Safari จะไม่รองรับ WebOTP JavaScript API แต่การ
ใส่คำอธิบายประกอบองค์ประกอบ input ด้วย autocomplete=["one-time-code"] จะทำให้คีย์บอร์ดเริ่มต้น
แนะนำให้คุณป้อน OTP โดยอัตโนมัติหากข้อความ SMS เป็นไปตามรูปแบบ
การใช้ SMS เป็นวิธีตรวจสอบสิทธิ์ปลอดภัยไหม
แม้ว่า OTP ทาง SMS จะมีประโยชน์ในการยืนยันหมายเลขโทรศัพท์เมื่อมีการระบุหมายเลขเป็นครั้งแรก แต่การยืนยันหมายเลขโทรศัพท์ผ่าน SMS ต้องใช้อย่างระมัดระวังสำหรับการตรวจสอบสิทธิ์อีกครั้ง เนื่องจากผู้ให้บริการอาจนำหมายเลขโทรศัพท์ไปใช้ซ้ำหรือถูกลักลอบใช้ได้ WebOTP เป็นกลไกการตรวจสอบสิทธิ์ซ้ำและการกู้คืนที่สะดวก แต่บริการควร ใช้ร่วมกับปัจจัยเพิ่มเติม เช่น คำถามความรู้ หรือใช้ Web Authentication API เพื่อการตรวจสอบสิทธิ์ที่รัดกุม
ฉันจะรายงานข้อบกพร่องในการติดตั้งใช้งานของ Chrome ได้ที่ใด
หากพบข้อบกพร่องในการใช้งาน Chrome
- รายงานข้อบกพร่องที่ crbug.com
ระบุรายละเอียดให้มากที่สุดเท่าที่จะทำได้ วิธีการง่ายๆ ในการจำลองการเกิดปัญหา และ
ตั้งค่าคอมโพเนนต์เป็น
Blink>WebOTP
ฉันจะช่วยปรับปรุงฟีเจอร์นี้ได้อย่างไร
คุณวางแผนที่จะใช้ WebOTP API ใช่ไหม การสนับสนุนแบบสาธารณะของคุณช่วยให้เราจัดลำดับความสำคัญของฟีเจอร์ต่างๆ ได้ และยังแสดงให้ผู้ให้บริการเบราว์เซอร์รายอื่นๆ เห็นว่าการรองรับฟีเจอร์เหล่านี้มีความสำคัญเพียงใด
ทวีตถึง @ChromiumDev โดยใช้แฮชแท็ก
#WebOTP
และแจ้งให้เราทราบว่าคุณใช้ฟีเจอร์นี้ที่ไหนและอย่างไร


