Pomaganie użytkownikom w korzystaniu z kodów OTP otrzymywanych SMS-em
Czym jest interfejs WebOTP API?
Obecnie większość osób na świecie ma urządzenie mobilne, a deweloperzy często używają numerów telefonów jako identyfikatorów użytkowników swoich usług.
Istnieje wiele sposobów weryfikacji numerów telefonów, ale jednym z najpopularniejszych jest wysyłanie SMS-em losowo wygenerowanego hasła jednorazowego. Wysłanie tego kodu z powrotem na serwer dewelopera potwierdza kontrolę nad numerem telefonu.
Ten pomysł jest już wykorzystywany w wielu scenariuszach, aby osiągnąć:
- Numer telefonu jako identyfikator użytkownika. Podczas rejestracji w nowej usłudze niektóre witryny proszą o podanie numeru telefonu zamiast adresu e-mail i używają go jako identyfikatora konta.
- Weryfikacja dwuetapowa Podczas logowania witryna prosi o kod jednorazowy wysłany SMS-em, a także o hasło lub inny czynnik wiedzy, aby zapewnić dodatkowe bezpieczeństwo.
- Potwierdzenie płatności. Gdy użytkownik dokonuje płatności, poproszenie go o kod jednorazowy wysłany SMS-em może pomóc w potwierdzeniu jego zamiaru.
Obecny proces utrudnia użytkownikom korzystanie z usługi. Znalezienie kodu OTP w wiadomości SMS, a następnie skopiowanie go i wklejenie do formularza jest uciążliwe i obniża współczynniki konwersji w kluczowych ścieżkach użytkownika. Ułatwienie tego procesu było od dawna oczekiwane przez wielu największych deweloperów na świecie. Android ma interfejs API, który to umożliwia. Dotyczy to też iOS i Safari.
Interfejs WebOTP API umożliwia aplikacji odbieranie specjalnie sformatowanych wiadomości powiązanych z domeną aplikacji. Dzięki temu możesz programowo uzyskiwać hasło jednorazowe z wiadomości SMS i łatwiej weryfikować numer telefonu użytkownika.
Zobacz, jak to działa
Załóżmy, że użytkownik chce zweryfikować swój numer telefonu w witrynie. Witryna wysyła do użytkownika SMS-a, a użytkownik wpisuje hasło jednorazowe z wiadomości, aby potwierdzić, że jest właścicielem numeru telefonu.
Dzięki interfejsowi WebOTP API użytkownik może wykonać te czynności jednym kliknięciem, jak pokazano na filmie. Gdy SMS dotrze, pojawi się arkusz u dołu ekranu z prośbą o zweryfikowanie numeru telefonu. Po kliknięciu przycisku Zweryfikuj w arkuszu u dołu przeglądarka wkleja kod OTP do formularza i przesyła go bez konieczności klikania przez użytkownika przycisku Dalej.
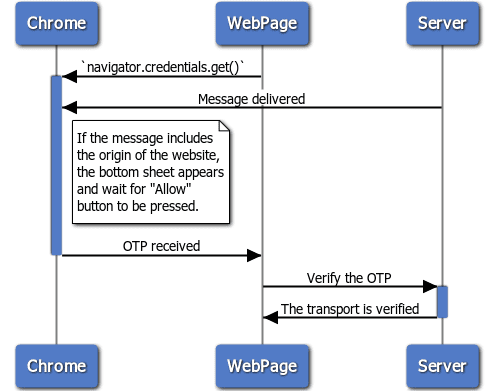
Cały proces przedstawiono na ilustracji poniżej.

Wypróbuj wersję demonstracyjną. Nie prosi o Twój numer telefonu ani nie wysyła SMS-a na Twoje urządzenie, ale możesz wysłać SMS-a z innego urządzenia, kopiując tekst wyświetlany w wersji demonstracyjnej. Działa to dlatego, że podczas korzystania z interfejsu WebOTP API nie ma znaczenia, kto jest nadawcą.
- Otwórz stronę https://chrome.dev/web-otp-demo w Chrome w wersji 84 lub nowszej na urządzeniu z Androidem.
- Wyślij na swój telefon z innego telefonu SMS-a.
Your OTP is: 123456.
@chrome.dev #123456
Czy SMS został dostarczony i czy pojawił się monit o wpisanie kodu w odpowiednim polu? W ten sposób interfejs WebOTP API działa w przypadku użytkowników.
Korzystanie z interfejsu WebOTP API obejmuje 3 etapy:
- Prawidłowo oznaczony tag
<input> - JavaScript w aplikacji internetowej
- Sformatowany tekst wiadomości wysłany SMS-em.
Najpierw omówię tag <input>.
Dodawanie adnotacji do tagu <input>
Sama funkcja WebOTP działa bez adnotacji HTML, ale ze względu na zgodność z różnymi przeglądarkami zdecydowanie zalecam dodanie atrybutu autocomplete="one-time-code" do tagu <input>, w którym użytkownik ma wpisać jednorazowy kod dostępu.
Dzięki temu Safari w wersji 14 lub nowszej może sugerować użytkownikowi automatyczne wypełnianie pola <input> kodem OTP, gdy otrzyma on SMS-a w formacie opisanym w sekcji Formatowanie wiadomości SMS, nawet jeśli nie obsługuje WebOTP.
w kodzie HTML,
<form>
<input autocomplete="one-time-code" required/>
<input type="submit">
</form>
Korzystanie z interfejsu WebOTP API
WebOTP jest prosty, więc wystarczy skopiować i wkleić poniższy kod. W każdym razie wyjaśnię Ci, co się dzieje.
JavaScript
if ('OTPCredential' in window) {
window.addEventListener('DOMContentLoaded', e => {
const input = document.querySelector('input[autocomplete="one-time-code"]');
if (!input) return;
const ac = new AbortController();
const form = input.closest('form');
if (form) {
form.addEventListener('submit', e => {
ac.abort();
});
}
navigator.credentials.get({
otp: { transport:['sms'] },
signal: ac.signal
}).then(otp => {
input.value = otp.code;
if (form) form.submit();
}).catch(err => {
console.log(err);
});
});
}
Wykrywanie cech
Wykrywanie funkcji działa tak samo jak w przypadku wielu innych interfejsów API. Nasłuchiwanie zdarzenia DOMContentLoaded spowoduje oczekiwanie na gotowość drzewa DOM do wysyłania zapytań.
JavaScript
if ('OTPCredential' in window) {
window.addEventListener('DOMContentLoaded', e => {
const input = document.querySelector('input[autocomplete="one-time-code"]');
if (!input) return;
…
const form = input.closest('form');
…
});
}
Przetwarzanie hasła jednorazowego
Sam interfejs WebOTP API jest dość prosty. Aby uzyskać hasło jednorazowe, użyj navigator.credentials.get(). WebOTP dodaje do tej metody nową opcję otp. Ma tylko jedną właściwość: transport, której wartość musi być tablicą z ciągiem znaków 'sms'.
JavaScript
…
navigator.credentials.get({
otp: { transport:['sms'] }
…
}).then(otp => {
…
Gdy nadejdzie SMS, uruchomi to proces uzyskiwania zgody w przeglądarce. Jeśli uprawnienia zostaną przyznane, zwrócony obiekt Promise zostanie rozwiązany za pomocą obiektu OTPCredential.
Zawartość uzyskanego obiektu OTPCredential
{
code: "123456" // Obtained OTP
type: "otp" // `type` is always "otp"
}
Następnie przekaż wartość OTP do pola <input>. Przesłanie formularza bezpośrednio
eliminuje krok wymagający kliknięcia przycisku przez użytkownika.
JavaScript
…
navigator.credentials.get({
otp: { transport:['sms'] }
…
}).then(otp => {
input.value = otp.code;
if (form) form.submit();
}).catch(err => {
console.error(err);
});
…
Przerwanie wysyłania wiadomości
Jeśli użytkownik ręcznie wpisze kod OTP i prześle formularz, możesz anulować wywołanie get() za pomocą instancji AbortController w obiekcie options.
JavaScript
…
const ac = new AbortController();
…
if (form) {
form.addEventListener('submit', e => {
ac.abort();
});
}
…
navigator.credentials.get({
otp: { transport:['sms'] },
signal: ac.signal
}).then(otp => {
…
Formatowanie wiadomości SMS
Sam interfejs API powinien wyglądać na prosty, ale przed jego użyciem warto poznać kilka kwestii. Wiadomość musi zostać wysłana po wywołaniu funkcji
navigator.credentials.get() i musi zostać odebrana na urządzeniu, na którym wywołano funkcję get(). Wiadomość musi być sformatowana w ten sposób:
- Wiadomość zaczyna się od tekstu czytelnego dla człowieka, który zawiera ciąg alfanumeryczny o długości od 4 do 10 znaków z co najmniej jedną cyfrą. Ostatnia linia jest zarezerwowana na adres URL i kod OTP.
- Część adresu URL witryny, która wywołała interfejs API, musi być poprzedzona znakiem
@. - Adres URL musi zawierać znak funta („
#”) i kod OTP.
Na przykład:
Your OTP is: 123456.
@www.example.com #123456
Oto przykłady nieprawidłowych odpowiedzi:
| Przykładowy nieprawidłowy tekst SMS-a | Dlaczego to nie zadziała |
|---|---|
Here is your code for @example.com #123456 |
@ powinien być pierwszym znakiem ostatniego wiersza. |
Your code for @example.com is #123456 |
@ powinien być pierwszym znakiem ostatniego wiersza. |
Your verification code is 123456@example.com\t#123456 |
Między @host a #code powinna być jedna spacja. |
Your verification code is 123456@example.com #123456 |
Między @host a #code powinna być jedna spacja. |
Your verification code is 123456@ftp://example.com #123456 |
Nie można uwzględnić schematu adresu URL. |
Your verification code is 123456@https://example.com #123456 |
Nie można uwzględnić schematu adresu URL. |
Your verification code is 123456@example.com:8080 #123456 |
Nie można uwzględnić portu. |
Your verification code is 123456@example.com/foobar #123456 |
Ścieżka nie może być uwzględniona. |
Your verification code is 123456@example .com #123456 |
W domenie nie może być spacji. |
Your verification code is 123456@domain-forbiden-chars-#%/:<>?@[] #123456 |
W domenie nie ma niedozwolonych znaków. |
@example.com #123456Mambo Jumbo |
Oczekuje się, że @host i #code będą ostatnim wierszem. |
@example.com #123456App hash #oudf08lkjsdf834 |
Oczekuje się, że @host i #code będą ostatnim wierszem. |
Your verification code is 123456@example.com 123456 |
Brak #. |
Your verification code is 123456example.com #123456 |
Brak @. |
Hi mom, did you receive my last text |
Brak wartości @ i #. |
Przykłady
Wypróbuj różne wiadomości w wersji demonstracyjnej:https://chrome.dev/web-otp-demo
Kod źródłowy znajdziesz tutaj: https://github.com/GoogleChromeLabs/web-identity-demos/tree/main/web-otp-demo.
Używanie interfejsu WebOTP z elementu iframe z innej domeny
Wpisywanie kodu OTP z SMS-a w elemencie iframe z innej domeny jest zwykle używane do potwierdzania płatności, zwłaszcza w przypadku 3D Secure. Dzięki wspólnemu formatowi obsługującemu elementy iframe z różnych domen interfejs WebOTP API dostarcza kody OTP powiązane z zagnieżdżonymi źródłami. Przykład:
- Użytkownik odwiedza stronę
shop.example, aby kupić parę butów za pomocą karty kredytowej. - Po wpisaniu numeru karty kredytowej zintegrowany dostawca usług płatniczych wyświetla w ramce iframe formularz z
bank.example, w którym prosi użytkownika o zweryfikowanie numeru telefonu w celu szybkiego sfinalizowania transakcji. bank.examplewysyła do użytkownika SMS-a z hasłem jednorazowym, które może on wpisać, aby potwierdzić swoją tożsamość.
Aby korzystać z interfejsu WebOTP API w elemencie iframe z innej domeny, musisz wykonać 2 czynności:
- W treści SMS-a podaj zarówno źródło ramki najwyższego poziomu, jak i źródło elementu iframe.
- Skonfiguruj zasady dotyczące uprawnień, aby zezwolić ramce iframe z innej domeny na bezpośrednie otrzymywanie od użytkownika kodu OTP.
Wersję demonstracyjną możesz wypróbować na stronie https://web-otp-iframe-demo.stackblitz.io.
Dodawanie adnotacji do powiązanych źródeł w SMS-ie
Gdy interfejs WebOTP API jest wywoływany z elementu iframe, SMS musi zawierać w ostatnim wierszu źródło ramki najwyższego poziomu poprzedzone znakiem @, a następnie kod OTP poprzedzony znakiem # i źródło elementu iframe poprzedzone znakiem @.
Your verification code is 123456
@shop.example #123456 @bank.exmple
Konfigurowanie zasad dotyczących uprawnień
Aby używać interfejsu WebOTP w elemencie iframe z innej domeny, osadzający musi przyznać dostęp do tego interfejsu API za pomocą zasad uprawnień otp-credentials, aby uniknąć niezamierzonego działania. Ogólnie rzecz biorąc, możesz to zrobić na 2 sposoby:
w nagłówku HTTP:
Permissions-Policy: otp-credentials=(self "https://bank.example")
za pomocą atrybutu allow elementu iframe:
<iframe src="https://bank.example/…" allow="otp-credentials"></iframe>
Więcej przykładów określania zasad dotyczących uprawnień
Korzystanie z WebOTP na komputerze
W Chrome interfejs WebOTP obsługuje nasłuchiwanie wiadomości SMS otrzymywanych na innych urządzeniach, aby ułatwić użytkownikom weryfikację numeru telefonu na komputerze.
Ta funkcja wymaga zalogowania się na to samo konto Google w Chrome na komputerze i w Chrome na Androida.
Deweloperzy muszą tylko zaimplementować interfejs WebOTP API w swojej witrynie na komputery w taki sam sposób, jak w witrynie mobilnej. Nie są wymagane żadne specjalne triki.
Więcej informacji znajdziesz w artykule Weryfikowanie numeru telefonu na komputerze za pomocą interfejsu WebOTP API.
Najczęstsze pytania
Okno dialogowe nie pojawia się, mimo że wysyłam prawidłowo sformatowaną wiadomość. Co jest nie tak?
Podczas testowania interfejsu API należy pamiętać o kilku kwestiach:
- Jeśli numer telefonu nadawcy znajduje się na liście kontaktów odbiorcy, ten interfejs API nie zostanie wywołany ze względu na konstrukcję bazowego interfejsu SMS User Consent API.
- Jeśli używasz profilu służbowego na urządzeniu z Androidem, a WebOTP nie działa, zainstaluj i używaj Chrome na profilu osobistym (czyli na tym samym profilu, na którym otrzymujesz SMS-y).
Sprawdź format, aby dowiedzieć się, czy SMS jest prawidłowo sformatowany.
Czy ten interfejs API jest zgodny z różnymi przeglądarkami?
Chromium i WebKit uzgodniły format wiadomości SMS, a firma Apple ogłosiła, że Safari będzie go obsługiwać od wersji iOS 14 i macOS Big Sur. Chociaż Safari nie obsługuje interfejsu WebOTP JavaScript API, po dodaniu do elementu input adnotacji autocomplete=["one-time-code"] domyślna klawiatura automatycznie sugeruje wpisanie kodu OTP, jeśli SMS jest zgodny z formatem.
Czy uwierzytelnianie za pomocą SMS-ów jest bezpieczne?
Hasło jednorazowe SMS-em jest przydatne do weryfikacji numeru telefonu, gdy jest on podawany po raz pierwszy. Weryfikacja numeru telefonu przez SMS-a musi być jednak ostrożnie stosowana do ponownego uwierzytelniania, ponieważ numery telefonów mogą być przejmowane i ponownie wykorzystywane przez operatorów. WebOTP to wygodny mechanizm ponownego uwierzytelniania i odzyskiwania dostępu, ale usługi powinny łączyć go z dodatkowymi czynnikami, takimi jak pytania weryfikacyjne, lub używać interfejsu Web Authentication API do silnego uwierzytelniania.
Gdzie mogę zgłaszać błędy w implementacji Chrome?
Czy w implementacji Chrome występuje błąd?
- Zgłoś błąd na stronie crbug.com. Podaj jak najwięcej szczegółów, proste instrukcje odtwarzania i ustaw Komponenty na
Blink>WebOTP.
Jak mogę pomóc w rozwoju tej funkcji?
Czy planujesz używać interfejsu WebOTP API? Twoje publiczne poparcie pomaga nam ustalać priorytety funkcji i pokazuje innym dostawcom przeglądarek, jak ważne jest ich obsługiwanie.
Wyślij tweeta do @ChromiumDev z hasztagiem #WebOTP i napisz, gdzie i jak korzystasz z tej funkcji.
Zasoby
- Sprawdzone metody dotyczące formularza jednorazowego hasła SMS
- Weryfikowanie numeru telefonu na komputerze za pomocą interfejsu WebOTP API
- Wypełnianie formularzy OTP w ramkach iframe z różnych domen za pomocą interfejsu WebOTP API
- Centrum pomocy Yahoo! JAPAN's password-free authentication reduced inquiries by 25%, sped up sign-in time by 2.6x


