Reporting API를 사용하여 보안 위반, 지원 중단된 API 호출 등을 모니터링합니다.
일부 오류는 프로덕션에서만 발생합니다. 실제 사용자, 실제 네트워크, 실제 기기가 게임을 변화시키기 때문에 로컬이나 개발 중에는 이러한 문제가 표시되지 않습니다. Reporting API는 보안 위반 또는 지원 중단되었거나 지원 중단 예정인 API 호출과 같은 일부 오류를 포착하여 지정된 엔드포인트로 전송하는 데 도움이 됩니다.
이를 통해 HTTP 헤더를 통해 모니터링할 항목을 선언할 수 있으며 브라우저에서 작동합니다.
Reporting API를 설정하면 사용자가 이러한 유형의 오류를 경험하면 이를 알 수 있으므로 문제를 해결할 수 있습니다.
이 게시물에서는 이 API의 기능과 사용 방법을 설명합니다. 시작해 볼까요?
데모 및 코드
Chrome 96 이상 (2021년 10월 기준 Chrome 베타 또는 Canary)에서 Reporting API가 작동하는 모습을 확인하세요.
개요

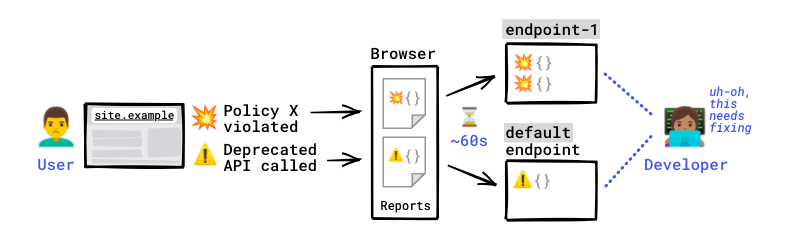
사이트 site.example에 Content-Security-Policy 및 Document-Policy가 있다고 가정해 보겠습니다. 이 기능이 무엇인지 모르시나요? 괜찮습니다. 이 예시를 이해하는 데는 지장이 없습니다.
이러한 정책이 위반되는 시점을 파악하기 위해 사이트를 모니터링하기로 결정했지만 코드베이스에서 사용 중일 수 있는 지원 중단된 API 또는 곧 지원 중단될 API도 확인하려고 합니다.
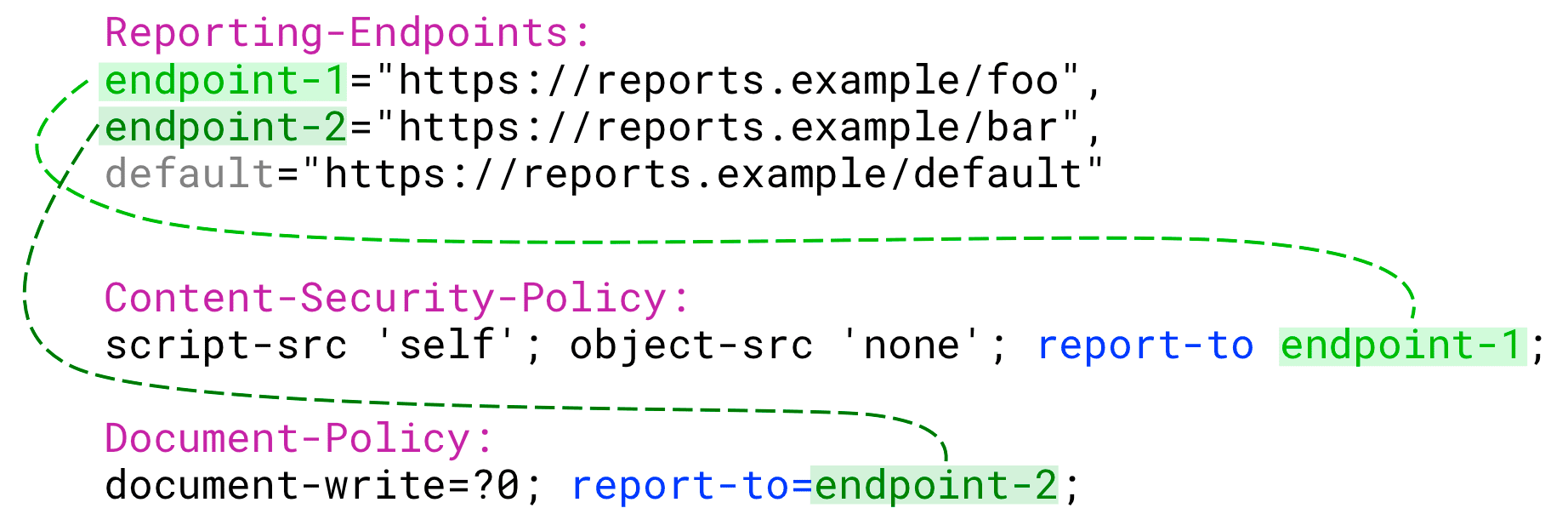
이렇게 하려면 Reporting-Endpoints 헤더를 구성하고 필요한 경우 정책에서 report-to 디렉티브를 통해 이러한 엔드포인트 이름을 매핑합니다.
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
# Content-Security-Policy violations and Document-Policy violations
# will be sent to main-endpoint
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
# Deprecation reports don't need an explicit endpoint because
# these reports are always sent to the `default` endpoint
예상치 못한 일이 발생하여 일부 사용자에게 이러한 정책이 위반되었습니다.
위반 사례
index.html
<script src="script.js"></script>
<!-- CSP VIOLATION: Try to load a script that's forbidden as per the Content-Security-Policy -->
<script src="https://example.com/script.js"></script>
script.js, index.html님이 로드함
// DOCUMENT-POLICY VIOLATION: Attempt to use document.write despite the document policy
try {
document.write('<h1>hi</h1>');
} catch (e) {
console.log(e);
}
// DEPRECATION: Call a deprecated API
const webkitStorageInfo = window.webkitStorageInfo;
브라우저는 이러한 문제를 포착하는 CSP 위반 보고서, 문서 정책 위반 보고서, 지원 중단 보고서를 생성합니다.
그런 다음 브라우저는 최대 1분의 짧은 지연 후 이 위반 유형에 대해 구성된 엔드포인트로 보고서를 전송합니다. 보고서는 서버나 사이트가 아닌 브라우저 자체에서 비표준으로 전송합니다.
엔드포인트는 이러한 보고서를 수신합니다.
이제 이러한 엔드포인트의 보고서에 액세스하여 문제가 발생한 부분을 모니터링할 수 있습니다. 이제 사용자에게 영향을 미치는 문제를 해결할 준비가 되었습니다.
예시 보고서
{
"age": 2,
"body": {
"blockedURL": "https://site2.example/script.js",
"disposition": "enforce",
"documentURL": "https://site.example",
"effectiveDirective": "script-src-elem",
"originalPolicy": "script-src 'self'; object-src 'none'; report-to main-endpoint;",
"referrer": "https://site.example",
"sample": "",
"statusCode": 200
},
"type": "csp-violation",
"url": "https://site.example",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
}
사용 사례 및 보고서 유형
Reporting API는 사이트 전반에서 발생하는 다양한 유형의 흥미로운 경고나 문제를 모니터링하는 데 도움이 되도록 구성할 수 있습니다.
| 보고서 유형 | 신고가 생성되는 상황의 예시 |
|---|---|
| CSP 위반 (3단계만 해당) | 페이지 중 하나에 Content-Security-Policy (CSP)를 설정했지만 페이지에서 CSP에서 허용하지 않는 스크립트를 로드하려고 합니다. |
| COOP 위반 | 페이지에 Cross-Origin-Opener-Policy를 설정했지만 교차 출처 창이 문서와 직접 상호작용하려고 합니다. |
| COEP 위반 | 페이지에 Cross-Origin-Embedder-Policy를 설정했지만 문서에 교차 출처 문서에서 로드되도록 선택하지 않은 교차 출처 iframe이 포함되어 있습니다. |
| 문서 정책 위반 | 페이지에 document.write 사용을 방지하는 문서 정책이 있지만 스크립트가 document.write를 호출하려고 합니다. |
| 권한 정책 위반 | 페이지에는 마이크 사용을 방지하는 권한 정책과 오디오 입력을 요청하는 스크립트가 있습니다. |
| 지원 중단 경고 | 페이지에서 지원 중단되었거나 지원 중단될 예정인 API를 사용하고 있습니다. 직접 호출하거나 최상위 서드 파티 스크립트를 통해 호출합니다. |
| 개입 | 페이지에서 보안, 성능 또는 사용자 환경상의 이유로 브라우저에서 준수하지 않기로 결정한 작업을 시도하고 있습니다. Chrome의 예: 페이지가 느린 네트워크에서 document.write를 사용하거나 사용자가 아직 상호작용하지 않은 교차 출처 프레임에서 navigator.vibrate를 호출합니다. |
| 교통사고 | 사이트가 열려 있는 동안 브라우저가 비정상 종료됩니다. |
보고서
보고서는 어떤 형태로 제공되나요?
브라우저가 구성한 엔드포인트로 보고서를 전송합니다. 다음과 같은 요청을 전송합니다.
POST
Content-Type: application/reports+json
이러한 요청의 페이로드는 보고서 목록입니다.
보고서 목록 예시
[
{
"age": 420,
"body": {
"columnNumber": 12,
"disposition": "enforce",
"lineNumber": 11,
"message": "Document policy violation: document-write is not allowed in this document.",
"policyId": "document-write",
"sourceFile": "https://site.example/script.js"
},
"type": "document-policy-violation",
"url": "https://site.example/",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
},
{
"age": 510,
"body": {
"blockedURL": "https://site.example/img.jpg",
"destination": "image",
"disposition": "enforce",
"type": "corp"
},
"type": "coep",
"url": "https://dummy.example/",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
}
]
다음 각 보고서에서 확인할 수 있는 데이터는 다음과 같습니다.
| 필드 | 설명 |
|---|---|
age |
보고서의 타임스탬프와 현재 시간 간의 밀리초입니다. |
body |
JSON 문자열로 직렬화된 실제 보고서 데이터입니다. 보고서의 body에 포함된 필드는 보고서의 type에 따라 결정됩니다. ⚠️ 보고서 유형에 따라 본문이 다릅니다.
각 보고서 유형의 정확한 본문을 보려면 데모 보고 엔드포인트를 확인하고 안내에 따라 예시 보고서를 생성하세요. |
type |
보고서 유형입니다(예: csp-violation 또는 coep). |
url |
보고서가 생성된 문서 또는 작업자의 주소입니다. 사용자 이름, 비밀번호, 프래그먼트와 같은 민감한 정보는 이 URL에서 삭제됩니다. |
user_agent |
보고서가 생성된 요청의 User-Agent 헤더입니다. |
사용자 인증 정보가 포함된 보고서
보고서를 생성하는 페이지와 동일한 출처를 가진 보고 엔드포인트는 보고서가 포함된 요청에서 사용자 인증 정보(쿠키)를 수신합니다.
사용자 인증 정보는 보고서에 관한 유용한 추가 컨텍스트를 제공할 수 있습니다. 예를 들어 특정 사용자의 계정에서 오류가 일관되게 발생하는지 또는 다른 페이지에서 수행한 특정 작업 시퀀스가 이 페이지에서 보고서를 트리거하는지 여부입니다.
브라우저는 언제 어떻게 보고서를 전송하나요?
보고서는 사이트 외부에서 전송됩니다. 브라우저가 구성된 엔드포인트로 보고서가 전송되는 시점을 제어합니다. 브라우저가 보고서를 전송하는 시점을 제어할 수도 없습니다. 브라우저는 적절한 시점에 보고서를 캡처하여 대기열에 추가하고 자동으로 전송합니다.
즉, Reporting API를 사용할 때는 성능 문제가 거의 또는 전혀 발생하지 않습니다.
일괄 전송의 가능성을 높이기 위해 보고서는 최대 1분 지연으로 전송됩니다. 이렇게 하면 사용자의 네트워크 연결을 고려하여 대역폭을 절약할 수 있습니다. 이는 특히 모바일에서 중요합니다. 또한 브라우저가 더 높은 우선순위의 작업을 처리하느라 바쁘거나 사용자가 느린 네트워크 또는 혼잡한 네트워크를 사용 중인 경우 전송이 지연될 수 있습니다.
서드 파티 및 퍼스트 파티 문제
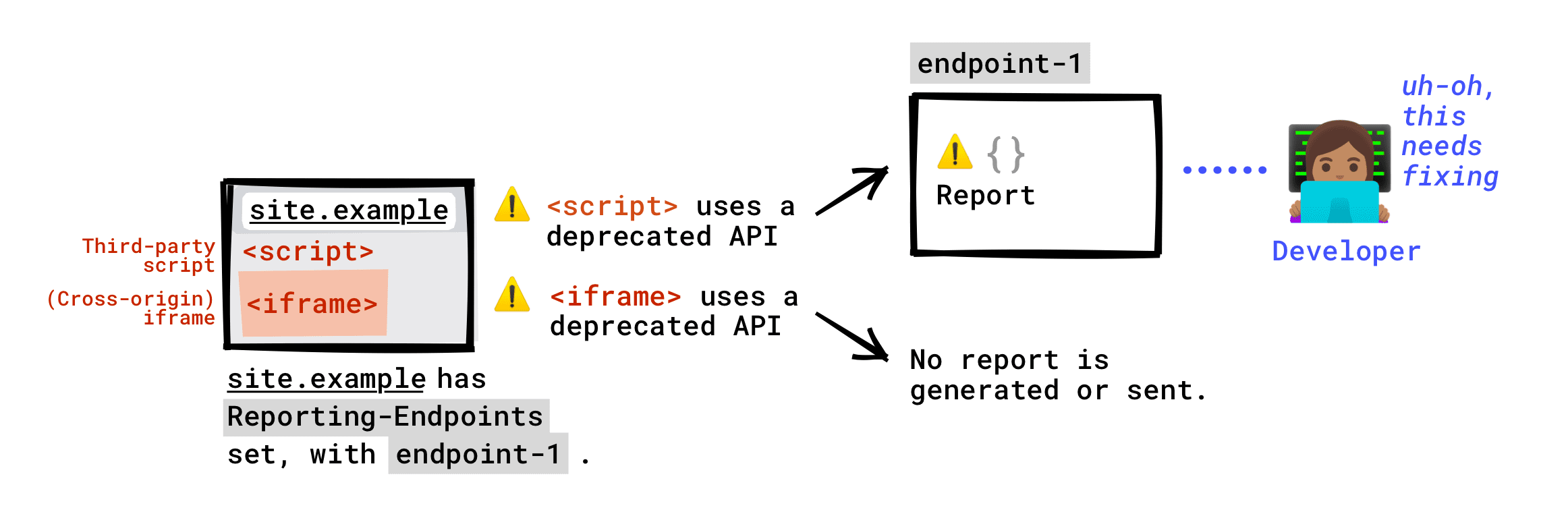
페이지에서 발생한 위반 또는 지원 중단으로 인해 생성된 보고서는 구성한 엔드포인트로 전송됩니다. 여기에는 페이지에서 실행되는 서드 파티 스크립트로 인한 위반도 포함됩니다.
페이지에 삽입된 교차 출처 iframe에서 발생한 위반 또는 지원 중단은 엔드포인트에 보고되지 않습니다(적어도 기본적으로는). iframe은 자체 보고를 설정하고 사이트(즉, 퍼스트 파티)의 보고 서비스에 보고할 수도 있지만 이는 프레임된 사이트에 달려 있습니다. 또한 대부분의 신고는 페이지의 정책이 위반되고 페이지의 정책과 iframe의 정책이 다른 경우에만 생성됩니다.
지원 중단의 예

브라우저 지원
다음 표에는 Reporting-Endpoints 헤더가 있는 Reporting API v1의 브라우저 지원이 요약되어 있습니다. Reporting API v0 (Report-To 헤더)의 브라우저 지원은 하나의 보고서 유형을 제외하고 동일합니다. 새 Reporting API에서는 네트워크 오류 로깅이 지원되지 않습니다.
자세한 내용은 이전 가이드를 참고하세요.
| 보고서 유형 | Chrome | Chrome iOS | Safari | Firefox | Edge |
|---|---|---|---|---|---|
| CSP 위반 (레벨 3만 해당)* | ✔ 예 | ✔ 예 | ✔ 예 | ✘ 아니요 | ✔ 예 |
| 네트워크 오류 로깅 | ✘ 아니요 | ✘ 아니요 | ✘ 아니요 | ✘ 아니요 | ✘ 아니요 |
| COOP/COEP 위반 | ✔ 예 | ✘ 아니요 | ✔ 예 | ✘ 아니요 | ✔ 예 |
| 기타 모든 유형: 문서 정책 위반, 지원 중단, 개입, 비정상 종료 | ✔ 예 | ✘ 아니요 | ✘ 아니요 | ✘ 아니요 | ✔ 예 |
이 표에는 새 Reporting-Endpoints 헤더가 있는 report-to 지원만 요약되어 있습니다. Reporting-Endpoints로 이전하려면 CSP 보고 이전 도움말을 읽어 보세요.
Reporting API 사용
보고서를 보낼 위치 결정
다음 두 가지 옵션이 있습니다.
- 기존 보고서 수집기 서비스로 보고서를 전송합니다.
- 직접 빌드하고 운영하는 보고 수집기로 보고서를 전송합니다.
옵션 1: 기존 보고서 수집기 서비스 사용
보고서 수집기 서비스의 몇 가지 예는 다음과 같습니다.
다른 해결 방법을 알고 있다면 문제를 신고하여 알려주시면 이 게시물을 업데이트하겠습니다.
보고서 수집 도구를 선택할 때는 가격 외에 다음 사항을 고려하세요. 🧐
- 이 수집기는 모든 보고서 유형을 지원하나요? 예를 들어 일부 보고 엔드포인트 솔루션은 COOP/COEP 보고서를 지원하지 않습니다.
- 서드 파티 보고서 수집기와 애플리케이션 URL을 공유해도 괜찮으신가요? 브라우저가 이러한 URL에서 민감한 정보를 삭제하더라도 이렇게 민감한 정보가 유출될 수 있습니다. 애플리케이션에 너무 위험하다고 생각되면 자체 보고 엔드포인트를 운영하세요.
옵션 2: 자체 보고서 수집기 빌드 및 운영
보고서를 수신하는 자체 서버를 빌드하는 것은 그리 간단하지 않습니다. 시작하려면 가벼운 볼러플레이트를 포크하세요. Express로 빌드되었으며 보고서를 수신하고 표시할 수 있습니다.
다양한 양식의 보고서 수집기로 이동합니다.
리믹스하여 수정을 클릭하여 프로젝트를 수정할 수 있도록 합니다.
이제 클론이 생성되었습니다. 원하는 용도에 맞게 맞춤설정할 수 있습니다.
템플릿을 사용하지 않고 자체 서버를 처음부터 빌드하는 경우:
Content-Type이application/reports+json인POST요청을 확인하여 브라우저에서 엔드포인트로 전송된 보고서 요청을 인식합니다.- 엔드포인트가 사이트와 다른 출처에 있는 경우 CORS 실행 전 요청을 지원하는지 확인합니다.
옵션 3: 옵션 1과 2를 결합
특정 유형의 신고는 특정 제공업체에서 처리하고 다른 유형의 신고는 자체 솔루션을 사용하는 것이 좋습니다.
이 경우 다음과 같이 여러 엔드포인트를 설정합니다.
Reporting-Endpoints: endpoint-1="https://reports-collector.example", endpoint-2="https://my-custom-endpoint.example"
Reporting-Endpoints 헤더 구성
Reporting-Endpoints 응답 헤더를 설정합니다. 값은 쉼표로 구분된 키-값 쌍 1개 또는 여러 개여야 합니다.
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
기존 Reporting API에서 새 Reporting API로 이전하는 경우 Reporting-Endpoints 및 Report-To를 둘 다 설정하는 것이 좋습니다. 자세한 내용은 이전 가이드를 참고하세요. 특히 report-uri 지시어를 통해서만 Content-Security-Policy 위반에 대한 보고를 사용하는 경우 CSP 보고 이전 단계를 확인하세요.
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Report-To: ...
키 (엔드포인트 이름)
각 키는 main-endpoint 또는 endpoint-1와 같이 원하는 이름일 수 있습니다.
보고서 유형(예: my-coop-endpoint, my-csp-endpoint)에 따라 이름이 다른 엔드포인트를 설정할 수 있습니다. 이를 통해 보고서 유형에 따라 보고서를 서로 다른 엔드포인트로 라우팅할 수 있습니다.
개입, 지원 중단 또는 비정상 종료 보고서를 수신하려면 default라는 엔드포인트를 설정하세요.
Reporting-Endpoints 헤더에 default 엔드포인트가 정의되지 않은 경우 이 유형의 보고서는 생성되지만 전송되지 않습니다.
값 (URL)
각 값은 보고서가 전송될 수신자가 선택한 URL입니다. 여기에서 설정할 URL은 1단계에서 결정한 사항에 따라 다릅니다.
엔드포인트 URL:
- 슬래시 (
/)로 시작해야 합니다. 상대 경로는 지원되지 않습니다. - 교차 출처일 수 있지만 이 경우 사용자 인증 정보가 보고서와 함께 전송되지 않습니다.
예
Reporting-Endpoints: my-coop-endpoint="https://reports.example/coop", my-csp-endpoint="https://reports.example/csp", default="https://reports.example/default"
그런 다음 적절한 정책에서 각 이름이 지정된 엔드포인트를 사용하거나 모든 정책에서 단일 엔드포인트를 사용할 수 있습니다.
헤더는 어디에 설정해야 하나요?
이 게시물에서 다루는 새 Reporting API에서는 보고서의 범위가 문서로 지정됩니다. 즉, 하나의 출처에 대해 site.example/page1 및 site.example/page2와 같은 서로 다른 문서가 서로 다른 엔드포인트로 보고서를 전송할 수 있습니다.
사이트의 페이지에서 발생하는 위반 또는 지원 중단에 대한 보고서를 수신하려면 모든 응답에서 헤더를 미들웨어로 설정하세요.
다음은 Express의 예입니다.
const REPORTING_ENDPOINT_BASE = 'https://report.example';
const REPORTING_ENDPOINT_MAIN = `${REPORTING_ENDPOINT_BASE}/main`;
const REPORTING_ENDPOINT_DEFAULT = `${REPORTING_ENDPOINT_BASE}/default`;
app.use(function (request, response, next) {
// Set up the Reporting API
response.set(
'Reporting-Endpoints',
`main-endpoint="${REPORTING_ENDPOINT_MAIN}", default="${REPORTING_ENDPOINT_DEFAULT}"`,
);
next();
});
정책 수정
이제 Reporting-Endpoints 헤더가 구성되었으므로 위반 보고서를 수신하려는 각 정책 헤더에 report-to 디렉티브를 추가합니다. report-to의 값은 구성한 이름이 지정된 엔드포인트 중 하나여야 합니다.
여러 정책에 여러 엔드포인트를 사용하거나 정책 간에 서로 다른 엔드포인트를 사용할 수 있습니다.

지원 중단, 개입, 비정상 종료 신고에는 report-to가 필요하지 않습니다. 이러한 보고서는 정책에 구속되지 않습니다. default 엔드포인트가 설정되어 있는 한 생성되며 이 default 엔드포인트로 전송됩니다.
예
# Content-Security-Policy violations and Document-Policy violations
# will be sent to main-endpoint
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0;report-to=main-endpoint;
# Deprecation reports don't need an explicit endpoint because
# these reports are always sent to the default endpoint
예시 코드
이러한 모든 것을 맥락에서 확인하려면 아래의 Node 서버 예시를 참고하세요. 이 서버는 Express를 사용하고 이 도움말에서 설명하는 모든 부분을 통합합니다. 여러 보고서 유형에 대한 보고를 구성하는 방법을 보여주고 결과를 표시합니다.
보고 설정 디버그
의도적으로 보고서 생성
Reporting API를 설정할 때는 보고서가 예상대로 생성되고 전송되는지 확인하기 위해 의도적으로 정책을 위반해야 할 수 있습니다. 정책을 위반하고 모든 유형의 보고서를 생성하는 기타 나쁜 작업을 실행하는 코드 예시를 보려면 데모를 확인하세요.
시간 절약
디버깅 시 오래 걸리는 약 1분의 지연으로 보고서가 전송될 수 있습니다. 😴 다행히 Chrome에서 디버깅할 때는 --short-reporting-delay 플래그를 사용하여 보고서가 생성되는 즉시 보고서를 수신할 수 있습니다.
이 플래그를 사용 설정하려면 터미널에서 다음 명령어를 실행합니다.
YOUR_PATH/TO/EXECUTABLE/Chrome --short-reporting-delay
DevTools 사용
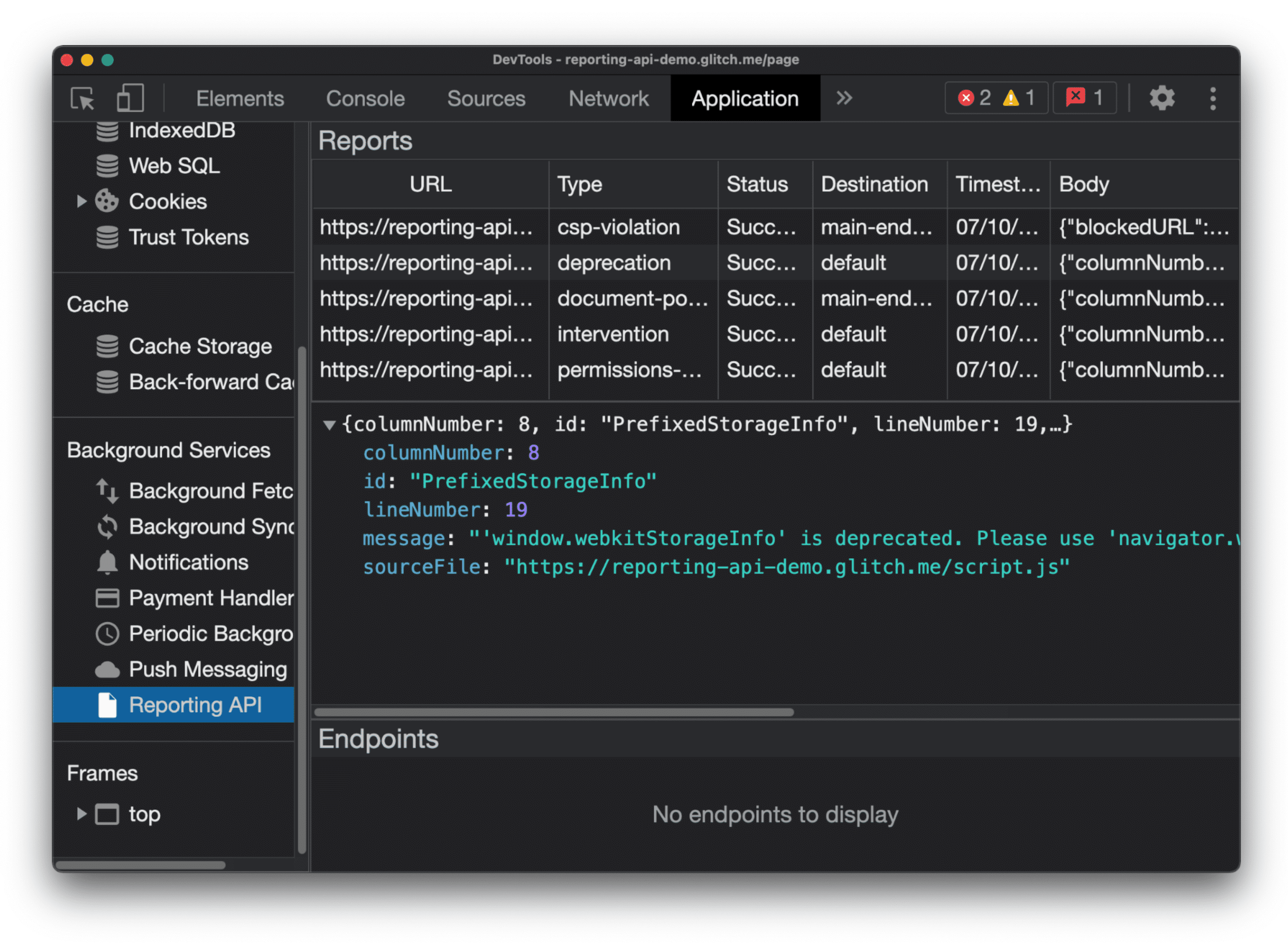
Chrome에서 DevTools를 사용하여 전송되었거나 전송될 보고서를 확인합니다.
2021년 10월 현재 이 기능은 실험용입니다. 이 기능을 사용하려면 다음 단계를 따르세요.
- Chrome 버전 96 이상을 사용합니다 (브라우저에
chrome://version를 입력하여 확인). - Chrome의 URL 표시줄에
chrome://flags/#enable-experimental-web-platform-features를 입력하거나 붙여넣습니다. - 사용 설정됨을 클릭합니다.
- 브라우저를 다시 시작합니다.
- Chrome DevTools를 엽니다.
- Chrome DevTools에서 설정을 엽니다. 실험에서 애플리케이션 패널에서 Reporting API 패널 사용 설정을 클릭합니다.
- DevTools를 새로고침합니다.
- 페이지를 새로고침합니다. DevTools가 열려 있는 페이지에서 생성된 보고서는 Chrome DevTools의 애플리케이션 패널에 있는 Reporting API 아래에 표시됩니다.

보고서 상태
상태 열에는 신고가 전송되었는지 여부가 표시됩니다.
| 상태 | 설명 |
|---|---|
Success |
브라우저가 보고서를 전송했고 엔드포인트가 성공 코드 (200 또는 다른 성공 응답 코드 2xx)로 응답했습니다. |
Pending |
브라우저에서 현재 보고서를 전송하려고 시도하고 있습니다. |
Queued |
보고서가 생성되었으며 브라우저에서 현재 보고서를 전송하려고 하지 않습니다. 다음 두 가지 중 하나의 경우에 보고서가 Queued로 표시됩니다.
|
MarkedForRemoval |
잠시 재시도한 후 (Queued) 브라우저에서 보고서 전송을 중단했으며 곧 전송할 보고서 목록에서 삭제할 예정입니다. |
보고서는 전송 여부와 관계없이 일정 시간이 지나면 삭제됩니다.
문제 해결
보고서가 생성되지 않거나 엔드포인트로 예상대로 전송되지 않나요? 다음은 이 문제를 해결하는 데 도움이 되는 몇 가지 팁입니다.
보고서가 생성되지 않음
DevTools에 표시되는 보고서가 올바르게 생성되었습니다. 예상하는 보고서가 이 목록에 표시되지 않는 경우 다음 단계를 따르세요.
- 정책에서
report-to를 선택합니다. 잘못 구성하면 보고서가 생성되지 않습니다. 정책 수정으로 이동하여 문제를 해결하세요. 이 문제를 해결하는 또 다른 방법은 Chrome의 DevTools 콘솔을 확인하는 것입니다. 예상한 위반에 대한 오류가 콘솔에 표시되면 정책이 올바르게 구성된 것입니다. - DevTools가 열려 있는 문서에 대해 생성된 보고서만 이 목록에 표시됩니다. 한 가지 예를 들어 보겠습니다. 사이트
site1.example에 정책을 위반하여 보고서를 생성하는 iframesite2.example이 삽입된 경우, iframe을 자체 창에서 열고 해당 창의 DevTools를 연 경우에만 이 보고서가 DevTools에 표시됩니다.
보고서가 생성되었지만 전송되지 않거나 수신되지 않음
DevTools에는 보고서가 표시되지만 엔드포인트에는 보고서가 수신되지 않는 경우 어떻게 해야 하나요?
- 짧은 지연을 사용해야 합니다. 아직 보고서가 전송되지 않았기 때문에 보고서가 표시되지 않을 수 있습니다.
Reporting-Endpoints헤더 구성을 확인합니다. 문제가 있는 경우 올바르게 생성된 보고서가 전송되지 않습니다. 이 경우 DevTools에서 보고서 상태는Queued로 유지됩니다 (Pending로 이동했다가 전송 시도가 이루어지면 빠르게Queued로 돌아갈 수 있음). 이 오류를 일으킬 수 있는 일반적인 실수는 다음과 같습니다.엔드포인트가 사용되지만 구성되지 않았습니다. 예:
Document-Policy: document-write=?0;report-to=endpoint-1; Reporting-Endpoints: default="https://reports.example/default"
문서 정책 위반 신고는 endpoint-1로 전송되어야 하지만 이 엔드포인트 이름은 Reporting-Endpoints에 구성되어 있지 않습니다.
default엔드포인트가 누락되었습니다. 지원 중단 및 개입 보고서와 같은 일부 보고서 유형은default라는 엔드포인트로만 전송됩니다. Reporting-Endpoints 헤더 구성에서 자세히 알아보세요.따옴표 누락과 같은 정책 헤더 문법에서 문제를 찾습니다. 세부정보 보기
엔드포인트가 수신 요청을 처리할 수 있는지 확인합니다.
엔드포인트가 CORS 프리플라이트 요청을 지원하는지 확인합니다. 연결되어 있지 않으면 보고서를 수신할 수 없습니다.
엔드포인트 동작을 테스트합니다. 이렇게 하려면 보고서를 수동으로 생성하는 대신 브라우저가 전송할 것과 유사한 요청을 엔드포인트에 전송하여 브라우저를 에뮬레이션할 수 있습니다. 다음을 실행합니다.
curl --header "Content-Type: application/reports+json" \ --request POST \ --data '[{"age":420,"body":{"columnNumber":12,"disposition":"enforce","lineNumber":11,"message":"Document policy violation: document-write is not allowed in this document.","policyId":"document-write","sourceFile":"https://dummy.example/script.js"},"type":"document-policy-violation","url":"https://dummy.example/","user_agent":"xxx"},{"age":510,"body":{"blockedURL":"https://dummy.example/img.jpg","destination":"image","disposition":"enforce","type":"corp"},"type":"coep","url":"https://dummy.example/","user_agent":"xxx"}]' \ YOUR_ENDPOINT엔드포인트는 성공 코드 (
200또는 다른 성공 응답 코드2xx)로 응답해야 합니다. 그렇지 않으면 구성에 문제가 있는 것입니다.
관련 보고 메커니즘
보고서 전용
-Report-Only 정책 헤더와 Reporting-Endpoints가 함께 작동합니다.
Reporting-Endpoints에 구성되고 Content-Security-Policy, Cross-Origin-Embedder-Policy, Cross-Origin-Opener-Policy의 report-to 필드에 지정된 엔드포인트는 이러한 정책이 위반될 때 보고서를 수신합니다.
Reporting-Endpoints에 구성된 엔드포인트는 Content-Security-Policy-Report-Only, Cross-Origin-Embedder-Policy-Report-Only, Cross-Origin-Opener-Policy-Report-Only의 report-to 필드에 지정할 수도 있습니다.
또한 이러한 정책이 위반되면 신고도 받습니다.
두 경우 모두 보고서가 전송되지만 -Report-Only 헤더는 정책을 시행하지 않습니다. 정책을 위반하거나 실제로 차단되는 것은 없지만 정책을 위반하거나 차단되었을 수 있는 항목에 대한 보고서가 전송됩니다.
ReportingObserver
ReportingObserver JavaScript API를 사용하면 클라이언트 측 경고를 관찰할 수 있습니다.
ReportingObserver 및 Reporting-Endpoints 헤더는 동일한 모양의 보고서를 생성하지만 약간 다른 사용 사례를 지원합니다.
다음과 같은 경우 ReportingObserver를 사용하세요.
- 지원 중단 또는 브라우저 개입만 모니터링하려는 경우
ReportingObserver는 지원 중단 및 브라우저 개입과 같은 클라이언트 측 경고를 표시하지만Reporting-Endpoints와 달리 CSP 또는 COOP/COEP 위반과 같은 다른 유형의 보고서는 캡처하지 않습니다. - 이러한 위반사항에 실시간으로 대응해야 합니다.
ReportingObserver를 사용하면 위반 이벤트에 콜백을 연결할 수 있습니다. - 맞춤 콜백을 통해 디버깅에 도움이 되는 추가 정보를 보고서에 첨부하려고 합니다.
또 다른 차이점은 ReportingObserver가 클라이언트 측에서만 구성된다는 점입니다. 서버 측 헤더를 제어할 수 없고 Reporting-Endpoints를 설정할 수 없는 경우에도 사용할 수 있습니다.
추가 자료
- Reporting API v0에서 v1로의 이전 가이드
- ReportingObserver
- 사양: 기존 Reporting API (v0)
- 사양: 새로운 Reporting API (v1)
Unsplash의 Nine Koepfer / @enka80님 제공 히어로 이미지(수정됨) 이안 클렐랜드, 에이지 키타무라, 밀리카 미하일리아님께서 이 도움말을 검토하고 제안해 주셔서 감사합니다.

